Reklama
Twitch ma zmienił oblicze gier w ostatnich latach najlepsi streamerzy Twitcha zarabiali duże pieniądze grając w swoje ulubione gry. Dla wielu widzów Twitch jest jak nowa forma mediów społecznościowychi pomimo ostatnich zmiany w zasadach Twitcha, jego popularność jest większa niż kiedykolwiek.
Jeśli chcesz zarabiać na streamingu, musisz zbuduj dużą oglądalność na Twitchu, a ważnym elementem jest sprawienie, by Twój strumień wyglądał profesjonalnie.
W tym artykule pokażemy, jak stworzyć prosty Nakładka Twitcha za pomocą Photoshopa. I chociaż ta nakładka jest przeznaczona dla Minecrafta, można ją zmodyfikować, aby działała z dowolną inną grą. Będzie również działać idealnie do przesyłania strumieniowego w YouTube Gaming, a nawet Mixer, Alternatywa Microsoftu dla Twitcha.
Pierwsze kroki
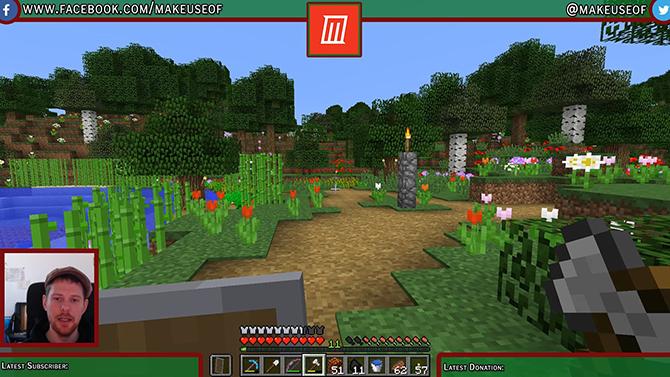
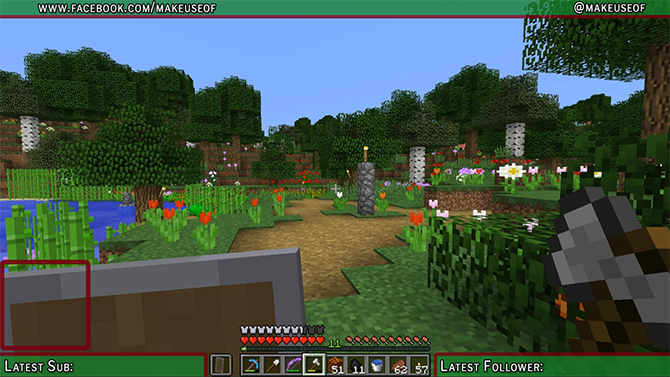
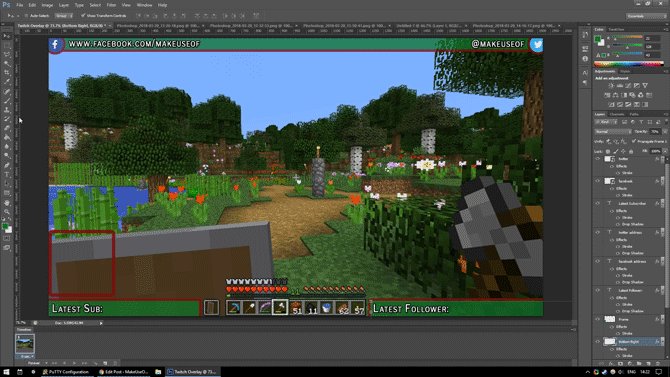
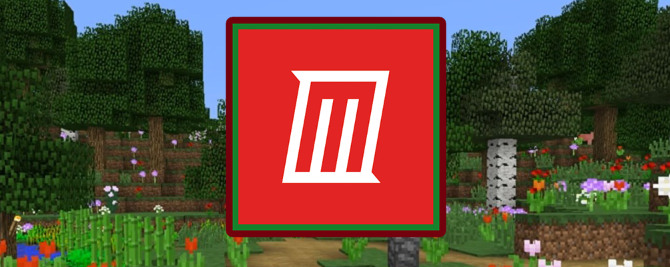
Zanim zaczniemy, spójrzmy na czym dzisiaj zakończymy:

Wszystko w tym samouczku jest stosunkowo proste, ale jeśli dopiero zaczynasz korzystać z programu Photoshop, pomocne może być przeczytanie naszego Samouczek dotyczący warstw programu Photoshop
Porady Adobe Photoshop: samouczek dotyczący warstw Photoshop Czytaj więcej . Jeśli szukasz darmowej alternatywy dla Photoshopa, GIMP jest niesamowicie potężny.Jeśli chcesz stworzyć nakładkę Twitch bez użycia Photoshopa, ten projekt jest całkowicie możliwy w GIMP-ie. Ponieważ narzędzia, z których będziesz korzystać, będą nieco inne, sugeruję, abyś przeczytał nasze przewodnik po GIMP Wprowadzenie do edycji zdjęć GIMP: 9 rzeczy, które musisz wiedziećGIMP to najlepsza dostępna bezpłatna aplikacja do edycji zdjęć. Oto wszystko, co musisz wiedzieć o edycji zdjęć w GIMP. Czytaj więcej pierwszy.
Mając to na uwadze, przyjrzyjmy się, jak zrobić nakładkę Twitch za pomocą Photoshopa.
Tworzenie płótna
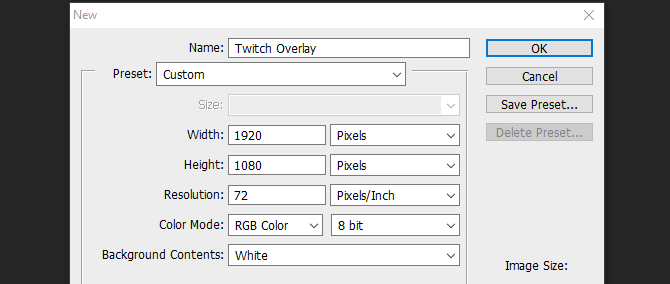
Aby rozpocząć tworzenie nakładki, otwórz program Photoshop i utwórz nowy obraz o takim samym rozmiarze, jak rozdzielczość ekranu.

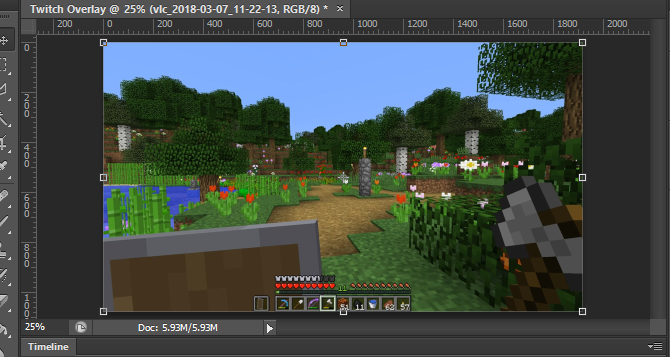
Teraz, gdy mamy pusty dokument, potrzebujemy przewodnika, aby zbudować naszą nakładkę. Sugeruję zrobienie zrzutu ekranu wybranej gry i załadowanie go do Photoshopa, klikając Plik i miejsce i wybierając swój obraz. Rozciągnij obraz do pełnego rozmiaru płótna. Teraz możemy zacząć tworzyć nasze elementy nakładki.

Dodawanie górnego paska
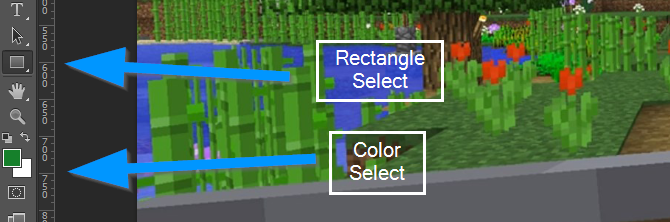
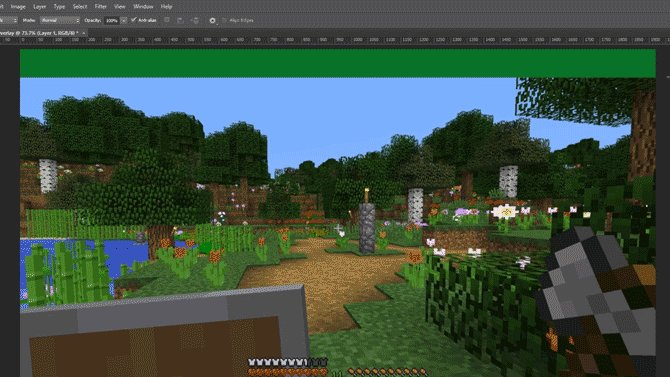
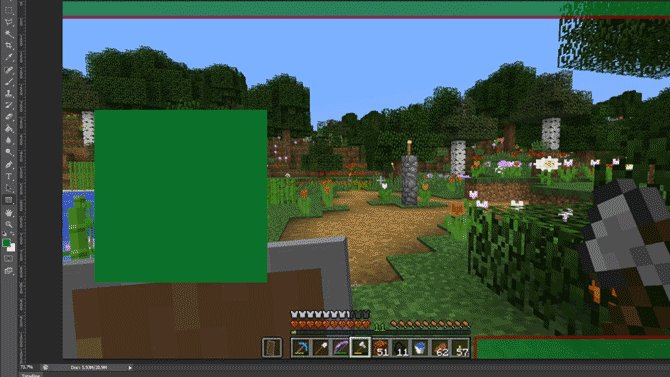
Utwórz nową warstwę i nazwij ją Górny baner. Wybierz Narzędzie Prostokąt z menu po lewej stronie. W tym samym menu otwórz selektor kolorów i wybierz kolor tła.

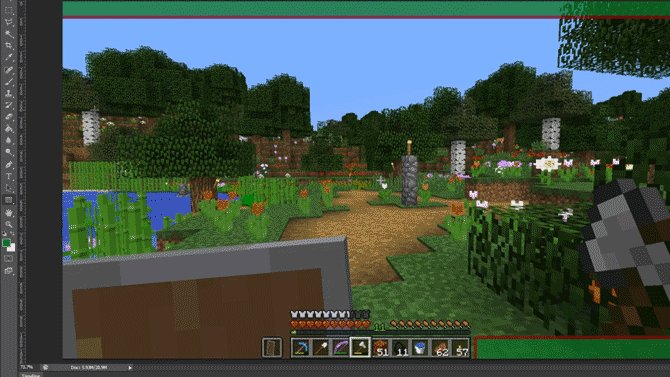
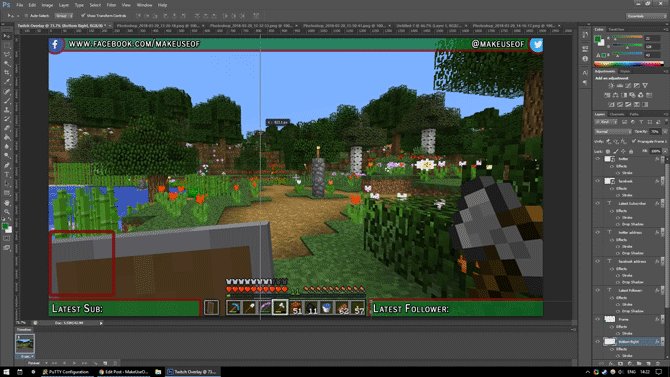
Teraz kliknij i przeciągnij w górnej części nowej warstwy, aby utworzyć górny baner. Nie martw się, jeśli zakryjesz krawędzie płótna, prostokąt powinien zatrzasnąć się z boku.

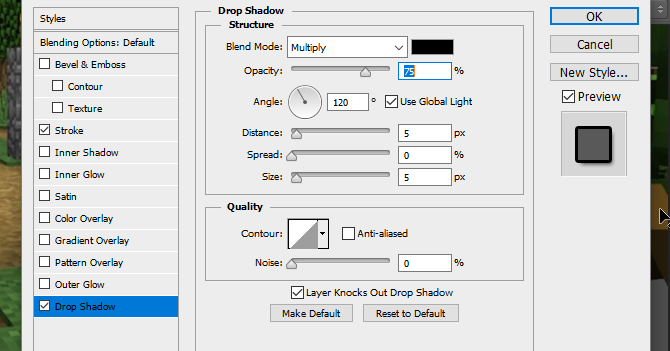
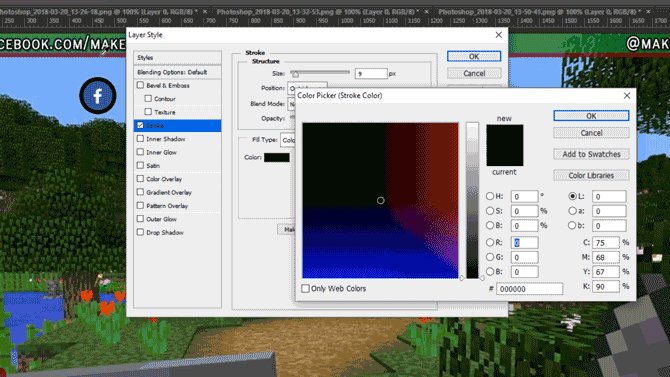
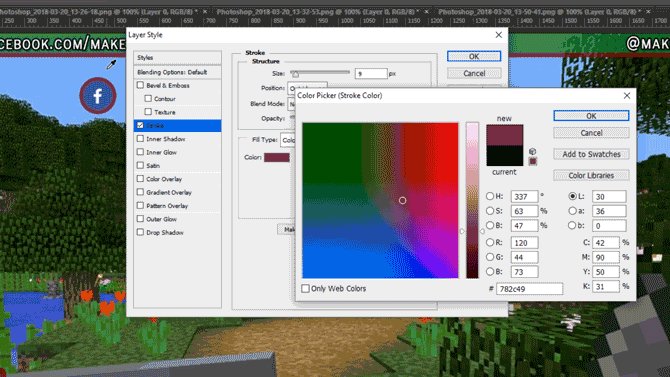
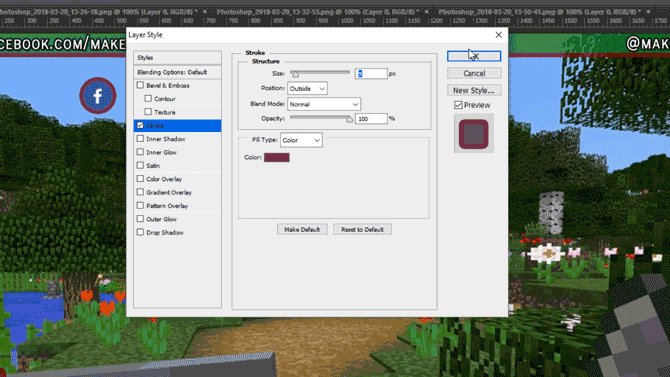
Teraz, aby nadać temu prostokątowi ramkę, kliknij prawym przyciskiem myszy warstwę i wybierz Opcje mieszania. Wybierz Udar mózgu z menu, które się pojawi, a następnie ustaw szerokość i kolor obrysu zgodnie z Twoimi potrzebami. W tym przypadku szerokość 10px z ciemnoczerwonym kolorem wygląda dobrze. Kliknij OK i wybierz swoją warstwę. Włącz narzędzie do przesuwania, naciskając literę V i przesuń górny baner w górę, aby miał wystarczająco dużo miejsca na późniejsze dodanie tekstu, ale nie zasłaniał zbyt wiele ekranu gry.
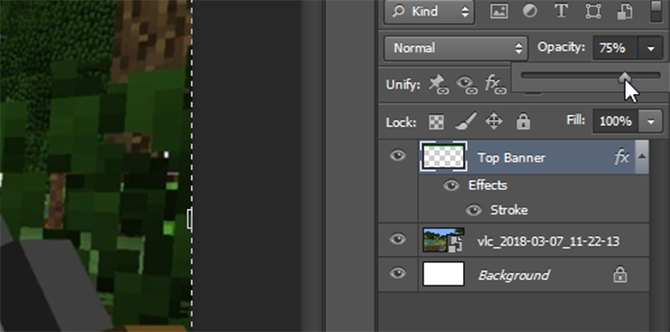
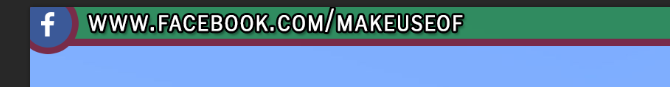
Na koniec wybierz górną warstwę banera i zmniejsz jej krycie do około 75 procent. Dzięki temu gra będzie się nieco przebijać i nada nakładce bardziej dynamiczny efekt.

Świetnie zacząłeś i możesz wykorzystać to, co zrobiłeś do tej pory, aby stworzyć dwa dolne banery.
Banery dolne
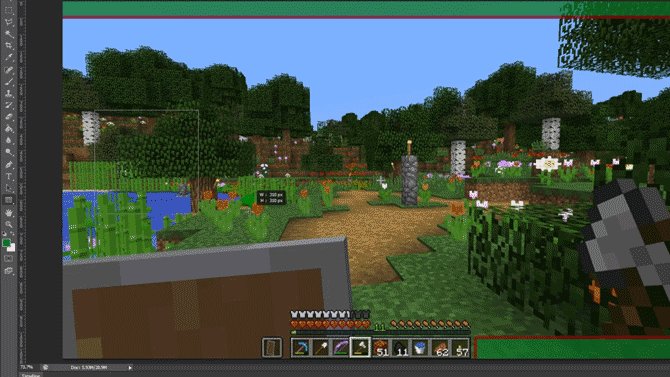
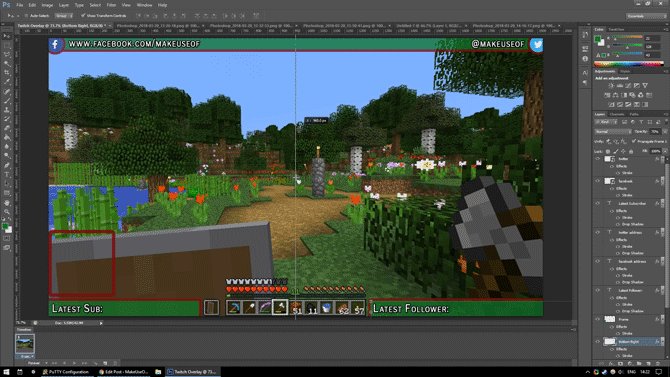
Zamiast wykonywać tę samą pracę ponownie dla tych dolnych banerów, po prostu kliknij prawym przyciskiem myszy Górny baner i wybierz Powiel warstwę. Nazwij tę nową warstwę Prawy dolny i używając Narzędzie do przesuwania (V na klawiaturze), przesuń go w prawy dolny róg ekranu. Upewnij się, że nie nakłada się na pasek narzędzi w grze i użyj klawisz kontrolny klawisz podczas przeciągania, aby umieścić go z większą precyzją.

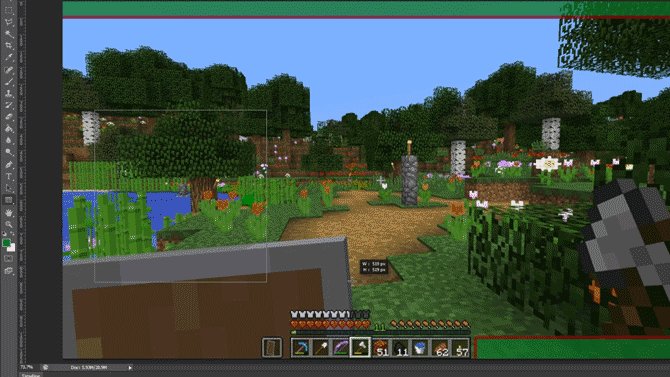
Aby utworzyć lewy dolny pasek, postępuj zgodnie z tą samą metodą co powyżej i przesuń go w dół do lewej dolnej części ekranu. Nasza podstawowa nakładka jest już gotowa, więc możemy dodać ramkę do naszego aparatu.
Ramka aparatu
Utwórz nową warstwę i nazwij ją Rama. Wybierz Narzędzie Prostokąt ponownie i utwórz idealny kwadrat, przytrzymując Zmiana podczas przeciągania kursora myszy. Nie przejmuj się kolorem kwadratu, wypełnienia pozbędziemy się później.

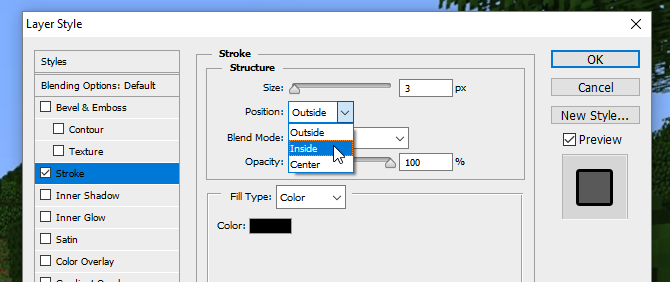
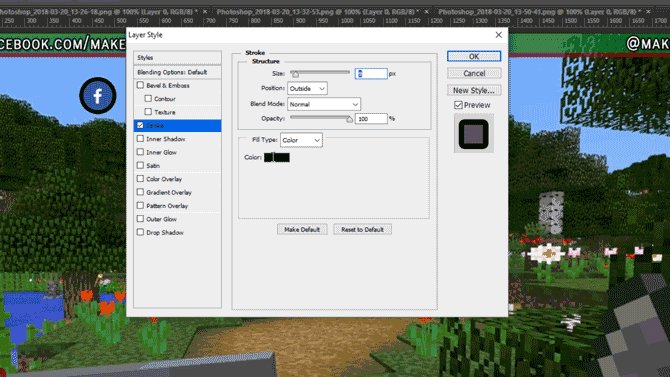
Aby utworzyć ramkę, kliknij prawym przyciskiem myszy warstwę i wybierz Opcje mieszania. Wybierz Udar mózgu ale tym razem wybierz Wewnętrzny z Pozycja rozwijanego menu, aby ramka znalazła się na kwadracie, a nie na zewnątrz.

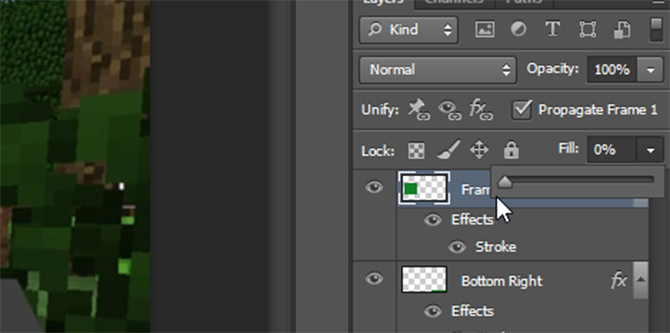
Ponownie wybierz kolor i szerokość, które pasują do dotychczasowego schematu kolorów. Teraz wybierz warstwę i zmień ją Napełnić do 0 procent, pozostawiając tylko ramkę.

Użyj Narzędzie do przesuwania aby umieścić go nad lewym dolnym banerem i w razie potrzeby zmień jego rozmiar, przytrzymując Zmiana klucz, aby zachować jego proporcje.

Nakładka zaczyna się układać, ale teraz czas na dodanie tekstu.
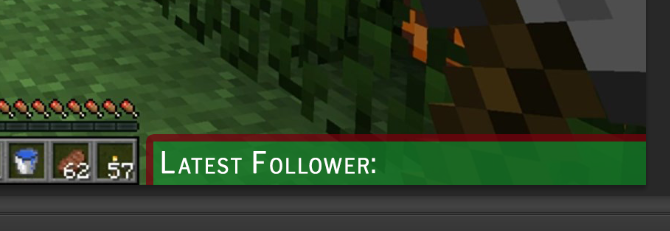
Dodawanie tekstu
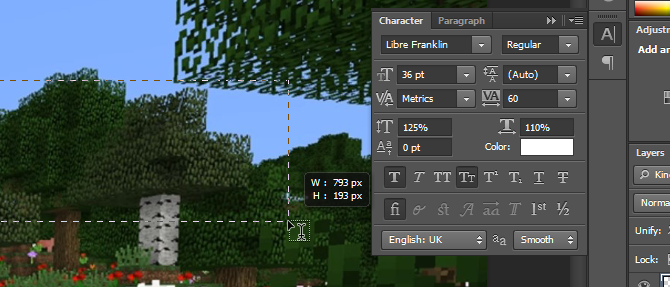
Aby rozpocząć dodawanie tekstu, utwórz nową warstwę. Użyj Narzędzie tekstowe (lub naciśnij T na swojej tablicy) i przeciągnij nowe pole tekstowe. Wybierz Postać menu z prawej strony, jak pokazano poniżej:

Jeśli nie widzisz tego przycisku w układzie programu Photoshop, możesz otworzyć menu, klikając Okno > Znak. Wybierz tutaj wybraną czcionkę i kolor, a następnie dodaj swój tekst. Użyj Narzędzie do przesuwania umieścić tekst na jednym z dolnych banerów. Powinien zatrzasnąć się na swoim miejscu, ale klawisz kontrolny klucz może pomóc ci doprecyzować go dokładnie tam, gdzie chcesz.

Teraz mamy tekst, ale wygląda trochę nijako. Tak więc, aby się wyróżniać, kliknij prawym przyciskiem myszy warstwę tekstową i ponownie wybierz Opcje mieszania. Daj tekstowi Udar mózgu a także Cień by trochę się wyróżniał. Używane są tutaj wartości domyślne, ale możesz bawić się ustawieniami, aby stworzyć znacznie wyraźniejszy efekt „pływającego tekstu”.

Utwórz elementy tekstowe dla pozostałych trzech rogów, klikając tę warstwę prawym przyciskiem myszy i wybierając Powiel warstwęi używając Narzędzie do przesuwania aby przenieść każdą nową warstwę do odpowiednich rogów.

Z naszym tekstem już na miejscu, jesteśmy bliscy zakończenia. Dodajmy tylko logo dla mediów społecznościowych i logo nagłówka dla kanału.
Logo mediów społecznościowych
Łatwiej jest korzystać z gotowych ikon, które są komercyjnie bezpłatne. Strona taka jak Wyszukiwarka ikon może w tym pomóc, ale upewnij się, że wszystkie używane ikony są oznaczone Bezpłatnie do użytku komercyjnego aby uniknąć później kłopotów prawnych. Zaimportuj swoje logo do Photoshopa za pomocą Plik > Umieść menu. Jeśli nie widzisz swojego logo, upewnij się, że znajduje się na górze, przeciągając jego warstwę na górę menu warstw.

Teraz mamy logo Facebooka, ale jest trochę mdłe. Dopasujmy go, klikając prawym przyciskiem myszy jego warstwę i wybierając Opcje mieszania, śledzony przez Udar mózgu. Nadaj mu obrys zewnętrzny o takiej samej szerokości, jak obrys górnego banera. Wybierając kolor, możesz użyć zakraplacza, aby dopasować kolor do górnego banera.

Przenieś logo w górę do lewej górnej części ekranu i używając klawisz kontrolny kluczem umieść go ostrożnie tak, aby pasował do narożnika.

W przypadku logo Twittera postępuj zgodnie z tą samą metodą używania Miejsce aby dodać go do projektu. Możesz zaoszczędzić trochę czasu, wybierając warstwę logo Facebooka, klikając prawym przyciskiem myszy i wybierając Kopiuj styl warstwy, przed powrotem do nowej warstwy logo Twittera i użyciem Wklej styl warstwy aby nadać mu tę samą szerokość i kolor obrysu. Przenieś to logo do przeciwległego górnego rogu i, jeśli to konieczne, przesuń tekst tak, aby pasował.

Teraz dodajmy logo centrum.
Logo kanału
Jeśli masz logo kanału, dobrze jest umieścić je z przodu i na środku, aby każdy mógł je zobaczyć natychmiast po rozpoczęciu oglądania. Jeśli nie masz jeszcze logo, możesz je zastąpić jakiś niestandardowy tekst zawierające nazwę Twojego kanału lub witrynę.
Aby rozpocząć, przeciągnij linijkę z lewego paska narzędzi, powinna przyciągnąć się do środka ekranu.

Jeśli nie widzisz swojej linijki lub nie trzaska, spójrz pod Pogląd menu i sprawdź, czy oba Linijka oraz Pstryknąć są zaznaczone.
Miejsce Twoje logo do projektu. Powinien być automatycznie wyśrodkowany na linijce. Utwórz nową warstwę i przeciągnij ją na warstwę pod logo. Użyj Narzędzie Prostokąt stworzyć prostokąt nieco większy od logo, nadając mu efekt obramowania.

Aby się wyróżniał, nadaj nowo utworzonemu kwadratowi an Skok zewnętrzny w tym samym kolorze co reszta twoich granic. Aby ułatwić przenoszenie logo i obramowania jako jednego, przytrzymaj klawisz kontrolny aby wybrać obie warstwy. Kliknij prawym przyciskiem myszy i wybierz Konwertuj na inteligentny obiekt. Dzięki temu zarówno nasze logo, jak i obramowanie znajdują się na tej samej warstwie, które w razie potrzeby można później edytować.

Przenieś swoje logo na górę nakładki i zmień jego rozmiar, aby pasował. I to wszystko, wszystko gotowe.
Zapisywanie nakładki
Przed zapisaniem nakładki jako obrazu zapisz ją jako dokument programu Photoshop z nazwą pliku, taką jak „Minecraft Twitch Template”, aby móc ją później zmienić w celu użycia w różnych grach.
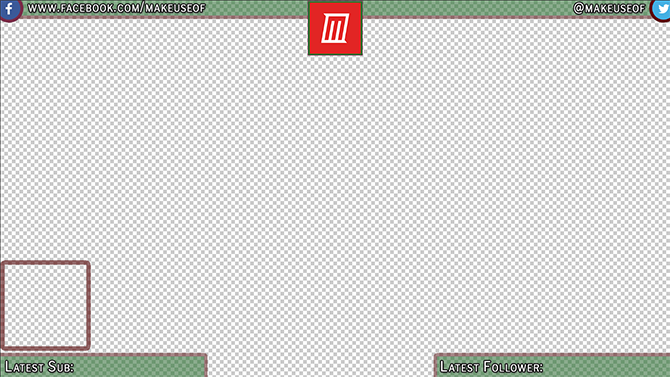
Aby tło było przezroczyste, wybierz Oko na zrzucie ekranu gry i warstwach tła, pozostawiając widoczne tylko elementy nakładki.

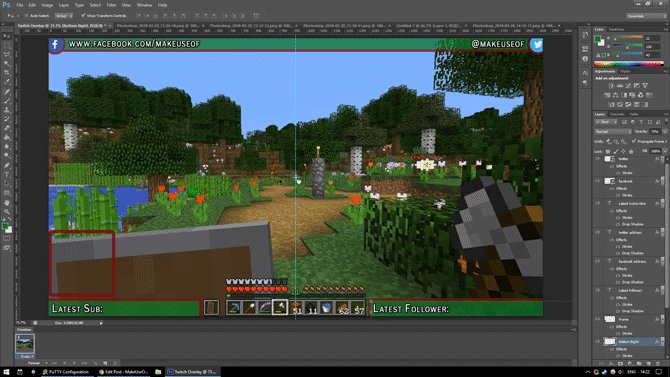
Zapisz ten plik z rozszerzeniem .PNG i załaduj go do wybranego oprogramowania do przesyłania strumieniowego, aby z niego korzystać. Oto gotowa nakładka w moim oprogramowaniu do przesyłania strumieniowego, z nakładką jako warstwą górną, kamerą jako warstwą środkową i warstwą Minecraft jako warstwą dolną.

Ukończono nakładkę Twitcha: teraz przejdź do streamowania!
Teraz, gdy już wiesz, jak zrobić nakładkę na Twitchu, nadszedł czas na transmisję strumieniową! Rozpocznij swój kanał przez konfigurowanie oprogramowania do przesyłania strumieniowego oraz wybór gier do grania na Twitchu Nie możesz zdobyć widzów na Twitchu? Grasz w złe gryPróba zdobycia publiczności na Twitchu przypomina organizację imprezy, na którą zapomniałeś wysłać zaproszenia. Jeśli chcesz zwiększyć ruch, zastanów się nad tymi pytaniami przy wyborze gry. Czytaj więcej . A jeśli naprawdę zależy Ci na wartości produkcyjnej, spróbuj nadawanie z zielonym ekranem Jak transmitować na żywo za pomocą zielonego ekranuCzy nie byłoby fajnie, gdybyśmy mogli wykorzystać ten efekt zielonego ekranu do transmisji na żywo – na przykład w Google Hangouts lub Skype? „Tak, rzeczywiście, James” to odpowiedź, której szukasz… Czytaj więcej . Przede wszystkim baw się dobrze!
Ian Buckley jest niezależnym dziennikarzem, muzykiem, performerem i producentem wideo mieszkającym w Berlinie w Niemczech. Kiedy nie pisze ani nie występuje na scenie, majstruje przy elektronice DIY lub kodowaniu w nadziei, że zostanie szalonym naukowcem.