Reklama
Obecnie React nie tylko jest u szczytu swojej popularności, ale jego popularność przyspiesza. Tak daleko jak Zajmuje się tworzeniem stron internetowych w języku JavaScript Programowanie vs. Tworzenie stron internetowych: jaka jest różnica?Można by pomyśleć, że programiści aplikacji i twórcy stron internetowych wykonują tę samą pracę, ale to dalekie od prawdy. Oto kluczowe różnice między programistami a programistami internetowymi. Czytaj więcej , React to jeden z najłatwiejszych do opanowania frameworków i jeden z najskuteczniejszych pod kątem szybkiego i niezawodnego rozwoju.
Jeśli więc zdecydowałeś się tego nauczyć, poklep się po plecach: dokonałeś mądrego wyboru.
Jedynym problemem jest to, że większość wartościowych kursów React ma wysoką cenę. Na przykład wysoko ceniona Kurs Reaguj dla początkujących wynosi 89 USD (wersja startowa) i 127 USD (wersja główna). Darmowe kursy rzadko są tak wszechstronne i pomocne — ale znaleźliśmy kilka, które są doskonały i sprawi, że zaczniesz na właściwej stopie
Co sprawia, że samouczek programowania jest dobry?Nie wszystkie tutoriale programowania są sobie równe. Niektóre przynoszą korzyści Tobie, a inne marnują Twój czas. Oto, czego szukać w samouczku programowania wysokiej jakości. Czytaj więcej .1. Podstawowy kurs szkolenia React

Tyler McGinnis jest znanym programistą i instruktorem React, który od lat uczy i pisze o React. Obecnie ma dostępne cztery kursy dotyczące szkolenia React [Niedostępne], z których pierwszy jest całkowicie darmowy i służy jako punkt wejścia dla pozostałych.
Podstawy reakcji jest podzielony na 32 lekcje wideo, które sumują się do trzech pełnych godzin nauki. Dowiesz się wszystkiego, czego potrzebujesz, aby uruchomić i uruchomić podstawową aplikację React (tj. ekosystem React, NPM, Babel i Webpack), podstawowe koncepcje i cykl życia, które napędzają aplikacje React, jak prawidłowo pisać komponenty i jak przekazywać dane na około.
Jest gęsty. To pouczające. To idealne wprowadzenie, a fakt, że McGinnis oferuje je za darmo, jest całkiem niesamowity. To powinien być twój pierwszy przystanek podczas nauki Reacta.
Strona internetowa — Kurs React Fundamentals [nie jest już dostępny]
2. Hakowanie z React

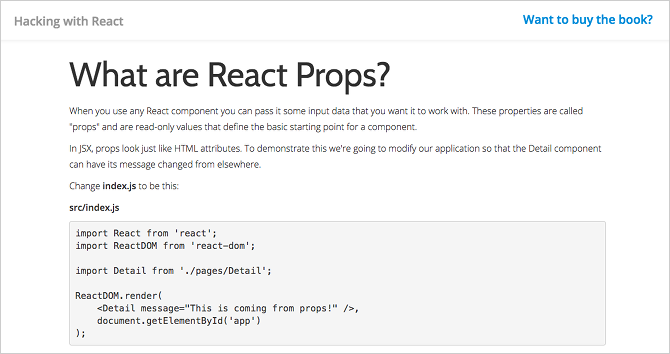
Hakowanie z React to ebook, który jest całkowicie darmowy, od deski do deski, jeśli czytasz wersję tylko internetową. Możesz pobrać wersję PDF, EPUB lub MOBI do pobrania za 10 USD, jeśli wolisz zabrać ją ze sobą i uczyć się offline. Tak czy inaczej, jest to świetne źródło dla początkujących, którzy nie lubią filmów.
Zaczyna się od samego początku, wyjaśniając podstawowe pojęcia, takie jak JSX, komponenty i rekwizyty, oraz trzyma rękę podczas przechodzenia do średniozaawansowanych tematów, takich jak stany, routing, testy, linting i jeszcze. Jest napisany w ES6 od początku do końca, a po drodze poznasz najlepsze praktyki, w tym Babel, Webpack i ESLint.
Czy to sprawi, że staniesz się ekspertem od Reacta? Nie, ale to Wola zapewnią ci wystarczająco dużo komfortu, aby czuć się pewnie i kontynuować naukę. Przynajmniej będziesz wiedział wystarczająco dużo React, aby zdecydować, czy wydać pieniądze na zaawansowany kurs premium gdzie indziej.
Strona internetowa — Hakowanie z React
3. Oficjalny samouczek dotyczący reakcji

Można by pomyśleć, że oficjalny samouczek powinien być pierwszym miejscem do nauki Reacta, ale ja osobiście stwierdziłem, że jest to trochę za szybkie dla kompletnych nowicjuszy — wymagało znacznie większej wiedzy niż większość nowicjusze mają. Jest to idealne rozwiązanie, jeśli miałeś już doświadczenie z innym frameworkiem internetowym JavaScript.
Biorąc to pod uwagę, oficjalny samouczek React jest fantastyczne, gdy nauczysz się podstawowych koncepcji React i starasz się zastosować je w praktyce. Prowadzi Cię przez proces tworzenia aplikacji internetowej w kółko i krzyżyk, używając jedynie komponentów, rekwizytów i stanu. Wypełnia lukę między abstrakcyjną teorią a praktycznym zastosowaniem.
Polecam również sprawdzić oficjalna dokumentacja React, który wyjaśnia każdy fragment Reacta z zaskakującą ilością szczegółów. W szczególności Myślenie w reakcji Strona jest jak mini-samouczek dotyczący rozumienia idiomów, które napędzają Reacta. Nie bój się ciągle odwoływać do dokumentacji React, gdy uczysz się i tworzysz własne aplikacje.
Strona internetowa — Oficjalny samouczek dotyczący reakcji oraz Myślenie w reakcji
4. Kurs podstaw reakcji Eggheada

jajogłowy oferuje dziesiątki kursów (setki lekcji) na różne tematy związane z tworzeniem stron internetowych: JavaScript, Angular, React, RxJS, Node, TypeScript itp. React to trzeci co do wielkości temat na stronie i chociaż większość kursów jest przeznaczona dla użytkowników premium, pięć dostępnych jest za darmo:
- Zacznij używać React do tworzenia aplikacji internetowych
- Dodaj routing do aplikacji React za pomocą React Router v4
- Pierwsze kroki z Redux
- Tworzenie aplikacji React za pomocą Idiomatic Redux
- Zarządzaj złożonym stanem w aplikacjach React za pomocą MobX
Pierwsze dwa są najważniejsze, ale prawdopodobnie w pewnym momencie zechcesz wziąć je wszystkie (optymalnie w podanej kolejności). Kursy zakładają, że znasz już JavaScript, więc sprawdź kursy JavaScript firmy Egghead jeśli nie znasz jeszcze języka 7 przydatnych sztuczek do opanowania nowego języka programowaniaTo w porządku, gdy uczysz się kodować, że jesteś przytłoczony. Prawdopodobnie zapomnisz o rzeczach tak szybko, jak się ich nauczysz. Te wskazówki pomogą Ci lepiej zachować wszystkie nowe informacje. Czytaj więcej .
Pamiętaj, że kursy premium są również całkiem dobre i warto sprawdzić, czy możesz sobie pozwolić na subskrypcję Pro: 40 USD miesięcznie lub 200 USD rocznie.
Strona internetowa — Kurs podstaw reakcji Eggheada
5. Naucz się Reagować i Redux z Cabin

Chociaż Redux nie jest częścią podstawowego frameworka React, są one tak często używane razem, że naprawdę powinieneś się tego nauczyć. A nawet jeśli w końcu odejdziesz od Redux, możesz zabrać ze sobą koncepcje i zastosować je do wszystkiego, czego w końcu użyjesz.
Kabina to 10-częściowa seria samouczków, która nauczy Cię, jak stworzyć od podstaw uproszczoną aplikację społecznościową: instalacja Node/React/Webpack, zrozumienie jak działa React, włączając Redux, zajmując się funkcjami sieci społecznościowych, takimi jak kanały i powiadomienia, przetwarzając obrazy i filtry, takie jak Instagram, oraz jeszcze.
Ostatnia część to przegląd „najlepszych praktyk”, które nie tylko uczą najefektywniejszego sposobu korzystania i organizowania React/Redux, ale także typowe błędy, których należy unikać, jak zaprojektować skalowalną aplikację i jak korzystać z narzędzi innych firm, aby ułatwić rozwój przepływ pracy.
Strona internetowa — Naucz się Reagować i Redux z Cabin
6. Kurs Reagowania Akademii LearnCode
W ciągu ostatnich kilku lat Akademia LearnCode wyróżnił się jako jeden z najlepsze kanały programowe na YouTube 17 najlepszych samouczków programowania YouTubeW tym poście chcielibyśmy wskazać Ci jedne z najlepszych seriali programistycznych YouTube, jakie znaleźliśmy. Wszystko to wystarczy, aby początkujący programista zmoczył stopy. Czytaj więcej . Specjalizuje się w tworzeniu stron internetowych i obejmuje wszystkie rodzaje tematów, od HTML, CSS i JavaScript po określone frameworki, takie jak Angular i React. I to wszystko za darmo.
Kurs jest podzielony na trzy sekcje: osiem filmów na temat podstawowych koncepcji React, sześć filmów na temat używania Flux do architektury danych i siedem filmów na temat używania Redux do zarządzania stanem. Wszystko to odbywa się przy użyciu najnowszych praktyk, w tym ES6 i Webpack.
Zauważ, że nie jest to kompleksowy kurs, a Flux i Redux to zaawansowane koncepcje, które nie są częścią rdzenia React framework, dlatego zalecamy korzystanie z tego kursu jako sposobu na ponowne przyjrzenie się i utrwalenie koncepcji poznanych na powyższych kursach.
Strona internetowa — Kurs Reagowania Akademii LearnCode
7. Konwencja React

Niektórzy programiści wolą kodować według konwencji — to znaczy trzymać się pewnego zestawu decyzji projektowych („konwencji”) z projekt na projekt, aby zminimalizować złożoność i przyspieszyć proces rozwoju, szczególnie na wczesnym etapie nowego projektowanie. Ten internetowy ebook ma na celu przedstawienie jednego rodzaju konwencji, której mogą przestrzegać programiści React.
Zanim jednak zagłębisz się w to, powinieneś już być dobrze zorientowany w ES6, czuć się komfortowo z frameworkiem React i rozumieć podstawy Redux. Ten ebook nie jest dla początkujących per se. Jest to raczej pomocne dla średniozaawansowanych, którzy czują się przytłoczeni i nie są pewni, jak przekształcić swoją wiedzę na temat React/Redux w aplikacje internetowe od podstaw.
Samouczek rozpoczyna się od projektu zestawu startowego i pokazuje, jak go zmodyfikować. Postępując zgodnie z tą konwencją w przyszłych projektach, nie będziesz musiał tracić czasu na odtwarzanie wszystkiego.
Strona internetowa — Konwencja React
Więc nauczyłeś się Reagować: Co teraz?
Mając te samouczki za pasem, powinieneś mieć wystarczającą wiedzę, aby zacząć tworzyć własne aplikacje internetowe w React. W tym momencie pozostaje tylko ćwiczyć, ćwiczyć, ćwiczyć. A szczególnie fajne jest to, że możesz później użyj React Native do tworzenia aplikacji mobilnych Aby zbudować aplikację na Androida, musisz nauczyć się tych 7 języków programowaniaKtóry język programowania jest odpowiedni do tworzenia aplikacji na Androida? Sprowadza się to do historii programowania i języków, w których czujesz się najbardziej komfortowo. Na szczęście masz opcje. Czytaj więcej — ale nie wyprzedzaj siebie. Trzymaj się aplikacji internetowych, dopóki nie nabierzesz pewności.
To będzie trudna droga, więc zachęcamy do zapoznania się z naszym artykułem na temat nauka programowania bez stresu Jak nauczyć się programowania bez stresu?Być może zdecydowałeś się na programowanie, czy to dla kariery, czy jako hobby. Świetny! Ale może zaczynasz czuć się przytłoczony. Nie za dobrze. Oto pomoc, która ułatwi Ci podróż. Czytaj więcej . Tylko dlatego, że walczysz, nie oznacza nie nadajesz się na programistę 6 oznak, że nie powinieneś być programistąNie każdy nadaje się na programistę. Jeśli nie jesteś całkowicie pewien, że masz zostać programistą, oto kilka znaków, które mogą wskazać ci właściwy kierunek. Czytaj więcej !
Aby dowiedzieć się więcej, sprawdź najlepsze kursy, za które warto zapłacić na Coursera 11 najlepszych witryn z bezpłatnymi kursami programowania komputerowego onlineKorzystając z tych bezpłatnych kursów programowania online, możesz zostać świetnym programistą bez dyplomu z informatyki. Czytaj więcej .
Mam nadzieję, że te darmowe samouczki pomogły! Jeśli znasz jakieś inne bezpłatne zasoby React, które przegapiliśmy, daj nam znać w komentarzu poniżej.
Źródło zdjęcia: guteksk7 za pośrednictwem Shutterstock.com
Joel Lee ma licencjat z zakresu informatyki i ponad sześcioletnie doświadczenie zawodowe w pisaniu. Jest redaktorem naczelnym MakeUseOf.

