Tekst jest ważny, nawet w przypadku najbardziej fantazyjnych, najbardziej wymagających wizualnie projektów internetowych. Poświęć swojemu tekstowi uwagę, na jaką zasługuje, dzięki tym właściwościom CSS.
Kaskadowe arkusze stylów (CSS) opisują, w jaki sposób HTML wyświetla elementy na ekranie. CSS może kontrolować układ wielu stron internetowych za pomocą kilku linii kodu.
CSS ma właściwości formatowania, które wpływają na odstępy, wygląd i wyrównanie tekstu. Oto kilka właściwości, których możesz użyć do stylizowania tekstu na stronach aplikacji.
1. Kolor tekstu
The kolor określa główny kolor pierwszego planu tekstu. Możesz użyć predefiniowanej nazwy koloru, np czerwony, biały, Lub zielony. Możesz także użyć wartości szesnastkowej lub innych jednostek, takich jak RGB, HSL i RGBA.
Frameworki CSS, np CSS wiatru w tył mają wbudowaną funkcję kolorów, która wyświetla różne odcienie. Ułatwia to wybór preferowanego odcienia. Zmieńmy kolor następujących nagłówków, korzystając z niektórych z tych właściwości:
<ciało>
<h1>Zmień mój kolorh1><h2>Zmień mój kolorh2>
<h3>Zmień mój kolorh3>
<h4>Zmień mój kolorh4>
ciało>
CSS będzie wyglądał tak:
h1 {
kolor: Pomarańczowy;
}h2 {
kolor: #ff6600;
}h3 {
kolor: rgb(255, 102, 0);
}
h4 {
kolor: hsl(24, 100%, 50%);
}
Stylizowany tekst będzie wyglądał tak:
2. Kolor tła
Możesz użyć kolor tła właściwość do utworzenia atrakcyjne tła. Użyj go, aby ustawić różne tła dla następujących nagłówków:
<ciało>
<h1>Zmień kolor mojego tłah1><h2>Zmień kolor mojego tłah2>
<h3>Zmień kolor mojego tłah3>
<h4>Zmień kolor mojego tłah4>
ciało>
Z następującym CSS:
h1 {
kolor tła: Pomarańczowy;
}h2 {
kolor tła: #009900;
}h3 {
kolor tła: rgb(204, 0, 0);
}
h4 {
kolor tła: hsl(60, 100%, 50%);
}
Gdy przeglądarka wyświetli tę stronę, będzie ona wyglądać mniej więcej tak:
3. Wyrównanie tekstu
The wyrównanie tekstu właściwość ustawia poziome wyrównanie tekstu. Ta wartość może być lewy, Prawidłowy, Centrum, Lub uzasadniać.
Wartość Justify rozciąga każdy wiersz tekstu, więc wszystkie zajmują tę samą szerokość na prawym i lewym marginesie. Użyj następującego przykładowego kodu, aby zbadać te cztery wartości:
<ciało>
<h1>Wyrównaj mnie do lewejh1><h2> Ustaw mnie w prawoh2>
<h3>Wyrównaj mnie do środkah3>
<Pklasa=„ex4”><mocny>Wyrównaj mnie uzasadnionemocny>:Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam at erat pulvinar, at pulvinar felis blandit. Vestibulum volutpat tellus diam, consequat gravida libero rhoncus ut.P>
<P><mocny>Brak wyrównania mocny>:Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam at erat pulvinar, at pulvinar felis blandit. Vestibulum volutpat tellus diam, consequat gravida libero rhoncus ut.P>
ciało>
Użyj następującego kodu CSS, aby zastosować różne wyrównania:
h1 {
wyrównanie tekstu: lewy;
}h2 {
wyrównanie tekstu: Prawidłowy;
}h3 {
wyrównanie tekstu: Centrum;
}
.ex4{
wyrównanie tekstu: uzasadniać;
}
W przeglądarce będzie to wyglądać tak:
4. Kierunek tekstu
The kierunek tekstu właściwość określa kierunek tekstu. Zdefiniuj kierunek za pomocą właściwości rtl (od prawej do lewej) lub ltr (od lewej do prawej). Te dwa określają kierunek, w którym ma płynąć tekst.
Na przykład użyj rtl podczas pracy z językami pisanymi od prawej do lewej, takimi jak hebrajski czy arabski. Używasz ltr dla języków pisanych od lewej do prawej, jak angielski.
Zilustrujmy to poniższym kodem:
<ciało>
<dz>
<Pklasa=„były1”>Ten akapit idzie od prawej do lewej. Kursor
przesuwa się od prawej do lewej, gdy wpiszesz więcej informacji na temat
strona.P>
<PID=„ex2”>Ten akapit idzie od lewej do prawej. Kursor się porusza
od lewej, aby pisać, gdy wpiszesz więcej informacji na stronie!P>
dz>
ciało>
Z tym towarzyszącym CSS:
.ex1 {
kierunek: rtl;
}
#ex2 {
kierunek: ltr;
}
Efekt końcowy będzie wyglądał mniej więcej tak:
5. Dekoracja tekstu
The dekoracja tekstu właściwość ustawia wygląd ozdobnych linii w tekście. To skrót od tekst-dekoracja-linia,tekst-dekoracja-kolor,styl dekoracji tekstu, I grubość dekoracji tekstu nieruchomość. Jeśli nie chcesz mieć właściwości na elementach, które mają linki, użyj dekoracja tekstu: brak;
Powinieneś unikać podkreślania normalnego tekstu, ponieważ ten styl zwykle wskazuje łącze. Na poniższej ilustracji przedstawiono kilka przykładów w kodzie:
<ciało>
<h1>Dekoracja tekstu overlineh1><h2>Dekoracja tekstu w liniih2>
<h3>Dekoracja tekstu podkreślonegoh3>
<Pklasa="były">Dekoracja tekstu podkreślonego i podkreślonego.P>
<P><Ahref="domyślny.asp">To jest łączeA>P>
ciało>
Za pomocą tego CSS możesz zastosować różne efekty dekoracyjne:
h1 {
dekoracja tekstu: nadkreślić;
}h2 {
dekoracja tekstu: linia przez;
}h3 {
dekoracja tekstu: podkreślać;
}P.były {
dekoracja tekstu: nadkreślićpodkreślać;
}
A {
dekoracja tekstu: nic;
}
I pokażą coś takiego:
6. Transformacja tekstu
The przekształcanie tekstu właściwość określa rodzaj wielkości liter, w jakich pojawiają się litery. Może to być pisane wielkimi lub małymi literami. Możesz go również użyć do zapisania pierwszej litery każdego słowa wielką literą:
Poniższy przykład pokazuje, jak to zrobić w kodzie:
<ciało>
<h1>Przykłady właściwości przekształcania tekstuh1><Pklasa="duże litery">To zdanie jest pisane wielką literą.P>
<Pklasa=„małe litery”>To zdanie jest pisane małymi literami.P>
<Pklasa="skapitalizować">Wpisz ten tekst wielką literą.P>
ciało>
Plik CSS:
P.duże litery {
przekształcanie tekstu: duże litery;
}P.małe litery {
przekształcanie tekstu: małe litery;
}
P.skapitalizować {
przekształcanie tekstu: skapitalizować;
}
Z następującym wynikiem:
7. Odstępy między literami
The odstępy między literami właściwość określa odstęp między literami w tekście. Poniższy przykład ilustruje sposób określania różnych stylów odstępów.
<ciało>
<h1>Przykłady odstępów między literamih1><h2>To jest pozycja 1h2>
<h3>To jest pozycja 2h3>
ciało>
Użyj pikseli lub innych jednostek miary w swoim pliku CSS:
h2 {
odstępy między literami: 7piks;
}
h3 {
odstępy między literami: -2 piks;
}
Wynikowy tekst zostanie rozciągnięty lub ściśnięty:
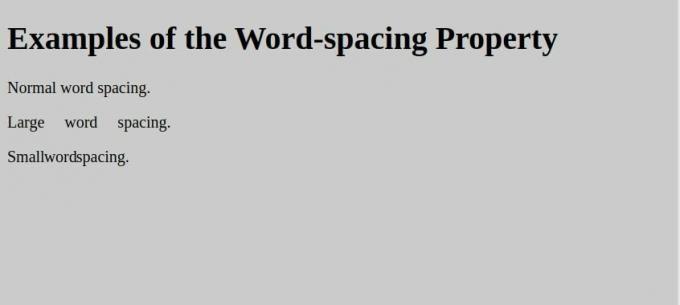
8. Odstępy między wyrazami
The odstępy między wyrazami właściwość określa odstęp między słowami w tekście. Przeglądarki mają standardową długość odstępu między słowami, ale możesz ustawić własną. Poniższy przykład ilustruje sposób zwiększania lub zmniejszania odstępu między słowami:
<ciało>
<h1>Przykłady właściwości Word-spacingh1><P>Normalne odstępy między wyrazami.P>
<Pklasa="były1">Duże odstępy między wyrazami.P>
<Pklasa=„ex2”>Małe odstępy między wyrazami.P>
ciało>
Używając tego CSS:
P.ex1 {
odstępy między wyrazami: 1Rem;
}
Pex2 {
odstępy między wyrazami: -0.3rem;
}
Możesz wyraźnie zobaczyć efekt odstępów między wyrazami:
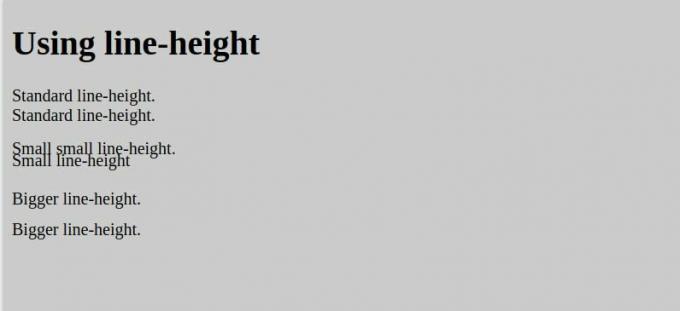
 9. Wysokość linii
9. Wysokość linii
The Wysokość linii właściwość określa odstępy między wierszami w akapicie. Standardowa i domyślna wysokość linii w większości przeglądarek wynosi około 110% do 120%. Poniższy kod ilustruje, jak to zmienić:
<ciało>
<h1>Używanie wysokości liniih1><P>
Standardowa wysokość linii.Standardowa wysokość linii.
P>
<Pklasa="mały">
Mała mała wysokość linii.Mała wysokość linii
P>
<Pklasa="duży">
Większa wysokość linii.Większa wysokość linii.
P>
ciało>
Używając następującego CSS:
P.mały {
Wysokość linii: 0.7;
}
P.duży {
Wysokość linii: 1.8;
}
Możesz zobaczyć wyniki między każdą linią w każdym akapicie:
 10. Cień tekstu
10. Cień tekstu
The cień tekstu właściwość stosuje cienie do tekstu. Musisz określić cień poziomy i cień pionowy. Cień tekstu może zawierać kolor i promień rozmycia. Zilustrujmy to następującym kodem:
<ciało>
<h1>PrzykładyzCień tekstuefekt.h1><h1klasa="ex1">Cień tekstuzkolorh1>
<h1klasa="ex2">Cień tekstuzplamaefekt.h1>
ciało>
Z tym CSSem:
h1 {
cień tekstu: 2px 2px;
}ex1 {
cień tekstu: 2px 2px pomarańczowy;
}
ex2 {
cień tekstu: 2px 2px 10px czerwony;
}
Przyniesie niezwykłe i interesujące efekty:
Dlaczego warto uczyć się właściwości CSS do stylizacji tekstu?
CSS jest podstawą nowoczesnego projektowania stron internetowych. Czy to w formie waniliowej, czy we frameworkach, podstawowa funkcja właściwości CSS jest taka sama. Opanowanie właściwości formatowania tekstu pozwala tworzyć atrakcyjne i czytelne interfejsy użytkownika.
Najnowsza wersja CSS, CSS3, wprowadza nowe koncepcje, od animacji po układy wielokolumnowe. Koncepcje te ułatwiają tworzenie profesjonalnych aplikacji i dokumentów.