Reklama
 Prowadzenie bloga może początkowo wydawać się dość romantycznym pomysłem. Wyobrażasz sobie, że wysyłasz dwa lub trzy posty na blogu dziennie i setki lub, miejmy nadzieję, tysiące fanów sprawdzających, co masz do powiedzenia.
Prowadzenie bloga może początkowo wydawać się dość romantycznym pomysłem. Wyobrażasz sobie, że wysyłasz dwa lub trzy posty na blogu dziennie i setki lub, miejmy nadzieję, tysiące fanów sprawdzających, co masz do powiedzenia.
Dni zamieniają się w tygodnie, a potem tygodnie w miesiące. Blogowanie staje się przykrym obowiązkiem. Zdajesz sobie sprawę, że spędzasz większość czasu próbując sformatować swoje posty, aby wyglądały profesjonalnie.
Potem zatrudniasz pisarza, a potem dwóch. Wkrótce będziesz mieć zespół pisarzy wysyłających Ci posty co tydzień, a teraz wydajesz wszystko swojego czasu na edytowanie i formatowanie tych postów, aby wyglądały tak, jak chcesz, aby wyglądały na blogu, który stał się pracą z miłości.
Problem polega na tym, że całe to edytowanie i formatowanie zabrało ci cały czas, który miałeś na to, co lubisz robić najbardziej – pisanie.
WordPress to genialny wynalazek, który umożliwił coraz większej liczbie osób posiadanie niesamowitych stron internetowych, z pięknymi
motywy Jak zmienić motyw bloga Wordpress w 3 prostych krokach? Czytaj więcej . Pozostaje jednak kwestia obszaru treści, który trzeba jeszcze sformatować pod kątem zdjęć, reklam i dobrze rozmieszczonych treści.Formatowanie treści WordPress za pomocą szablonu
Jakiś czas temu opisałem Ci, w jaki sposób możesz automatycznie wstawiać reklamę do każdego postu za pomocą dodatku do szablonu In-Post dla WordPress.
Działa to znakomicie, jeśli zaczynasz od nowego bloga – ale jeśli już wstawiasz reklamy do Twoich postów, cofnie się i ponownie wstawi nową reklamę i całkowicie zepsuje wszystkie stare posty.
Nie martw się – istnieje inne rozwiązanie, które jest jeszcze lepsze. Po prostu edytując jeden ze standardowych plików WordPress PHP, a następnie tworząc arkusz stylów, możesz utworzyć Twój własny, starannie sformatowany szablon treści, który pojawi się za każdym razem, gdy klikniesz „Dodaj nowy” w WordPressa. Cała Twoja stara zawartość pozostanie nienaruszona.
Oto próbka wszystkich prac nad formatowaniem, które wykonuję na moim własnym blogu.
Mam obraz nagłówka, który musi być starannie dopasowany, z dopełnieniem wokół niego i wyrównaniem do lewej. Mam przerwę „więcej”, a następnie moją reklamę Google In-post. Następnie w każdym poście mam dodatkowe obrazy, które są dopasowane do potrzeb i odpowiednio wyjustowane. Przez większość czasu wstydzę się powiedzieć, że robiłem to wszystko ręcznie – w tym wszystkie artykuły, które przysyłają moi pisarze.
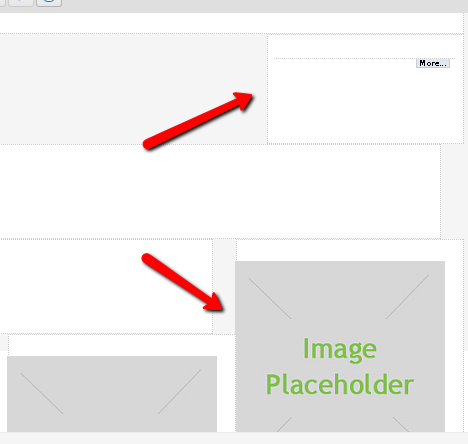
Oto jak wygląda taki post po opublikowaniu.
Jak widać, formatowanie jest trochę skomplikowane, ponieważ w jednym obszarze obrazek mam wyrównany do lewej, aw następnej sekcji reklamę wyrównaną do prawej. Wtedy wszystkie dodatkowe obrazy są również wyrównywane do prawej. Podoba mi się ta konfiguracja na moim własnym blogu, ponieważ jest przyjemniejsza dla oczu i dobrze płynie. Możesz mieć własne preferencje dla swojego konkretnego bloga WordPress.
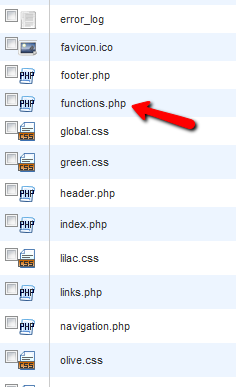
Pierwszym krokiem do utworzenia szablonu jest utworzenie kopii zapasowej pliku functions.php (znajdziesz go w katalogu głównym motywu), a następnie otwarcie go do edycji.
Zobaczysz tutaj sporo kodu — wszystkie funkcje używane obecnie przez Twój aktualny motyw bloga. Zamierzasz wstawić nową sekcję między tymi funkcjami. Znajdź koniec pierwszej funkcji, a następnie wstaw kod, który omówię dalej.
Teraz muszę przyznać, że zasługuje na uznanie – tak naprawdę dostałem ten pomysł od Davida Hansena ze Smashing Magazine, który napisał artykuł na ten temat w październiku. W tym przypadku zamierzam rozwinąć jego pomysł, pokazując, jak ulepszyć ten szablon pod kątem reklam i zdjęć.
add_filter('default_content','custom_editor_content'); add_editor_style('styl-edytora.css'); function custom_editor_content( $treść) { $treść = ' Tutaj wstaw swoje wprowadzenie
Wpisz tutaj skrypt Google
Oto zawartość drugiej sekcji
Oto treść trzeciej sekcji
Oto treść trzeciej sekcji
'; zwróć $treść; }
Zwróć uwagę, że wyrównanie działa najlepiej przy użyciu wyrównania obrazu wbudowanego w styl motywu, a także w w przypadku reklamy Google powinieneś użyć drugiego elementu div z atrybutem style, aby wyrównać go tam, gdzie chcesz wybrać się. Po prostu działa najlepiej. Jednak jeśli chodzi o rozmiar, wypełnienie i rozmieszczenie, musisz utworzyć plik css.
Oto stylizacja dla każdej sekcji zdefiniowanej powyżej.
ciało { tło: #f5f5f5; } .treść-kol-główna { pływak: w prawo; szerokość: 70%; wypełnienie: 1%; obramowanie: 1px kropkowane #ccc; tło: #fff; } .strona-treści { pływak: lewy; szerokość: 210px; wypełnienie: 1%; obramowanie: 1px kropkowane #ccc; tło: #fff; } .treść-reklama-google { pływak: w prawo; szerokość: 20%; wypełnienie: 1%; obramowanie: 1px kropkowane #ccc; tło: #fff; } .treść-sekcja druga { pływak: lewy; szerokość: 70%; wypełnienie: 1%; obramowanie: 1px kropkowane #ccc; tło: #fff; } .treść-obrazu-treści { pływak: w prawo; szerokość: 210px; wypełnienie: 1%; obramowanie: 1px kropkowane #ccc; tło: #fff; } .treść-sekcja-trzecia { pływak: lewy; szerokość: 70%; wypełnienie: 1%; obramowanie: 1px kropkowane #ccc; tło: #fff; } img { /* Zapewnia, że obrazy pozostają w swoich kolumnach */ max-width: 100%; szerokość: auto; wysokość: auto; }
Do określenia rozmiaru możesz użyć wartości procentowych lub pikseli. Wolę piksele do obrazów, ale tak naprawdę sprowadza się to do preferencji. Jeśli między obrazami a tekstem jest zbyt dużo miejsca, po prostu dostosuj nieco procent zawartości, aż będzie wyglądać dobrze.
Po zapisaniu pliku .css otwórz nowy post, a zobaczysz, że doskonale sformatowany szablon treści jest już dla Ciebie.
Wszystko, co musisz zrobić, to kliknąć obraz i przesłać ten, którego chcesz użyć, a następnie wypełnić wszystkie obszary treści. To naprawdę takie proste. Wszystko jest automatycznie dopasowywane i umieszczane tam, gdzie trzeba.
Cały dobrze uzasadniony kod Google lub obrazy już tam są – wystarczy zaktualizować zawartość. Czas potrzebny na ułożenie posta z tym wszystkim, co już zostało dla ciebie zrobione, spadnie o ogromny czynnik, gwarantowany.
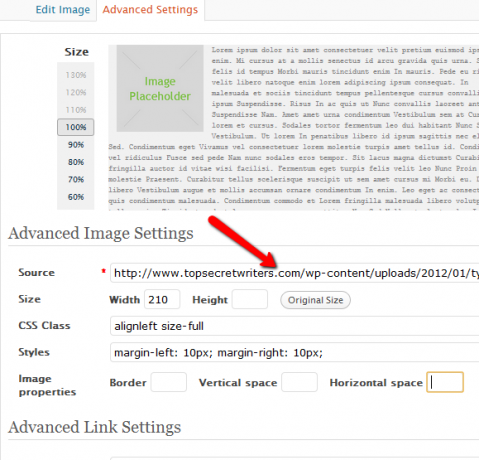
Aktualizacja wszystkich obrazów w szablonie jest tak prosta, jak przesyłanie zdjęć, których chcesz użyć na swoim blogu za pomocą narzędzia do przesyłania multimediów, a następnie klikając obraz i wklejając adres URL do tych obrazów w „Źródle” pole.
Oczywiście będziesz chciał również zaktualizować tytuł i tagi alt. Jak widać w moim artykule testowym, napisanie artykułu jest teraz tylko kwestią wypełnienia każdego z obszarów treści. Nie potrafię powiedzieć, jak słodko jest móc po prostu skoncentrować się na pisaniu, wiedząc, że całe odpowiednie formatowanie jest już na miejscu, aby artykuł wyglądał jak najlepiej.
Wynik końcowy? Oto mój pierwszy artykuł testowy wykorzystujący nowy szablon treści WordPress. Wszystkie obrazy i kod reklamy są wstawione, wyrównane i rozmieszczone idealnie.
Gdybyś nie wiedział lepiej, pomyślałbyś, że na blogu nic się nie zmieniło. Formatowanie wygląda identycznie, jak to wyglądało, gdy pracowałem nad nimi przez godzinę lub dłużej. Teraz cały ten wysiłek i formatowanie metodą prób i błędów jest już wstawione bezpośrednio do szablonu treści WordPress.
Więc teraz wszystko, co pozostało, to siedzenie i robienie tego, co zawsze kochałeś – pisanie.
Czy ten szablon treści WordPress zmniejsza obciążenie Twojego bloga? Czy masz jakieś inne wskazówki dotyczące formatowania, których ludzie mogą używać we własnych szablonach? Podziel się swoimi przemyśleniami i spostrzeżeniami w sekcji komentarzy poniżej.
Źródło obrazu: Shutterstock
Ryan ma tytuł licencjata w dziedzinie elektrotechniki. Pracował 13 lat w inżynierii automatyzacji, 5 lat w IT, a teraz jest inżynierem aplikacji. Były redaktor zarządzający MakeUseOf, przemawiał na krajowych konferencjach poświęconych wizualizacji danych i występował w krajowej telewizji i radiu.

