Reklama
 Czy masz strony internetowe, które często odwiedzasz, takie jak Twitter, Gmail, Facebook lub nasz ukochany MakeUseOf? Czy kiedykolwiek marzyłeś, aby móc je otwierać szybko i niezależnie, oddzielone od wielu innych zakładek w przeglądarce?
Czy masz strony internetowe, które często odwiedzasz, takie jak Twitter, Gmail, Facebook lub nasz ukochany MakeUseOf? Czy kiedykolwiek marzyłeś, aby móc je otwierać szybko i niezależnie, oddzielone od wielu innych zakładek w przeglądarce?
Cóż, właściwie możesz. Istnieje kilka sposobów na osiągnięcie tego celu: jednym z nich jest zbudowanie przeglądarki specyficznej dla witryny za pomocą Fluid. Inną bardziej ryzykowną ścieżką jest budowanie HUDów tych stron za pomocą Automatora i akcji automatyzującej wyskakujące okienka.
HUD Co?
Na wszelki wypadek, HUD oznacza Wyświetlacz Heads-Up:
Elementy GUI komputera, które pozwolą na przekazywanie informacji o bieżącym zadaniu w czasie uruchamianie aplikacji desktopowej w osobnym oknie, które jest zaprojektowane tak, aby nie odwracać uwagi od bieżącego zadanie. (Wikipedia)
Dlaczego ktoś miałby chcieć używać HUDa? Kluczem są słowa „informacja”, „oddzielnie” i „nie rozpraszać”. HUDy są zwykle używane do wyświetlania szybkich informacji o określonych elementach w uruchomionym zadaniu. Najprostszymi przykładami są małe okna w grach FPS, w których wyświetlane są zdrowie i poziom mocy, typ broni i pozostała amunicja.
W systemie Mac OS X możemy zobaczyć wiele przykładów HUDów w postaci trybów wyświetlania dla Exposé i Dashboard aplikacje, pływające palety narzędzi w iPhoto, wyświetlacze przycisków i kontrolek w pełnoekranowym QuickTime, itp.
Charakter HUD sprawia, że idealnie nadaje się do wyświetlania szybkich i niezależnych (mini) okienek naszych ulubionych witryn.
Przepływ pracy automatyzatora budynków
Pierwszą rzeczą, którą powinieneś zrobić, to pobrać Wyskakujące okienko witryny działanie automatyzatora i zainstaluj go w swoim systemie. Instalacja wymaga dostępu administratora.

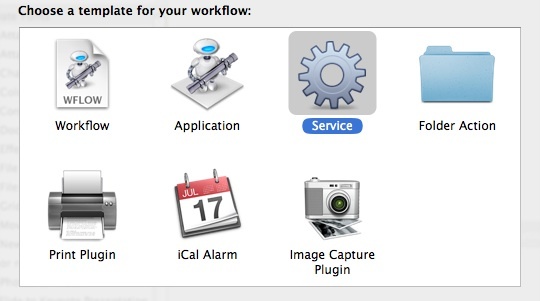
Ponieważ Website Popup jest działaniem automatyzującym, potrzebujemy Automatora, aby z niego korzystać. Otwórz aplikację i wybierz szablon, którego chcesz użyć. W przypadku naszego dzisiejszego projektu sugeruję użycie „Aplikacji” lub „Usługi”. Obie opcje stworzą niezależne i łatwo dostępne przepływy pracy, ale osobiście wybrałbym usługę zamiast aplikacji, ponieważ możesz ustawić usługę, aby była zawsze dostępna z menu usługi.

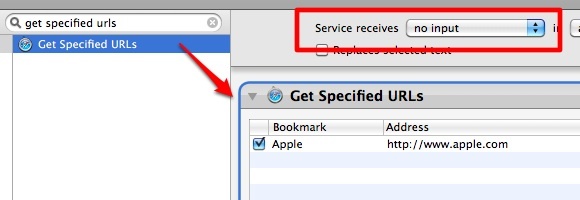
Ustaw usługę tak, aby nie odbierała żadnych danych wejściowych i dodaj „Uzyskaj określone adresy URL” akcja z biblioteki (możesz użyć funkcji wyszukiwania, aby szybko znaleźć dowolną określoną akcję). Następnie zmień adres internetowy w akcji na adres URL, który chcesz otworzyć.

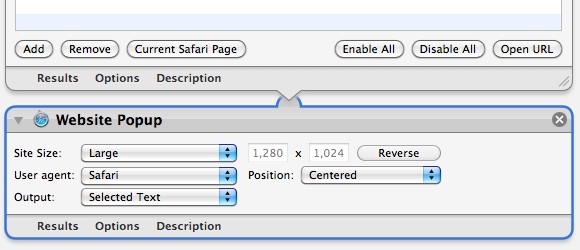
Następnie dodaj „Wyskakujące okienko strony internetowej" akcja. Zauważysz, że istnieje kilka ustawień, które możesz dostosować w tej akcji.

Pierwsze ustawienie to „Rozmiar witryny”. Masz możliwość ustawienia palety HUD na „Duży“, “Średni“, “iPhone“, “iPhone (poziomo)" oraz "Zwyczaj” rozmiar wraz z polami wprowadzania rozmiaru, w których można zapisać liczbę w pikselach.
Drugie ustawienie to „Agent użytkownika”. Możesz wybrać, czy chcesz, aby witryna wykrywała Twój HUD jako „Safari” czy „iPhone”.
Ten "Pozycja” ustawienie pozwoli Ci określić pozycję, w której chcesz otworzyć HUD. Możesz ustawić wartość na „Wyśrodkowany" lub "Przy wskaźniku“.
Nie bardzo rozumiem funkcję ostatniego ustawienia – „Wyjście“. Nie znalazłem różnicy w wyniku niezależnie od wybranej opcji. Więc po prostu pozwoliłem, żeby tak było.
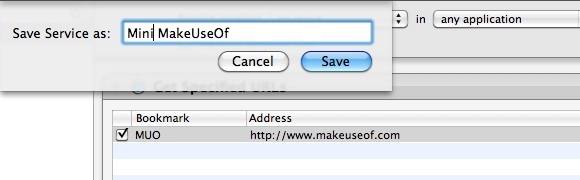
Po ustawieniu wszystkiego zapisz przepływ pracy i nadaj mu odpowiednią nazwę.

Skróty, płukanie i powtarzanie
Właśnie skończyłeś budować paletę HUD do jednej ze swoich ulubionych stron. Ostatnim akcentem, który możesz zastosować, jest przypisanie do niego kombinacji klawiszy skrótu, aby mieć do niego szybki dostęp.
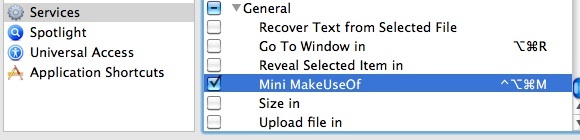
Przypisanie skrótu wymaga przejścia do „Preferencje systemowe – Klawiatura – Skróty klawiaturowe – Usługi“.

Teraz możesz otworzyć swoją ulubioną witrynę za pomocą wyświetlacza przeziernego w dowolnym momencie i z dowolnej aplikacji za pomocą przypisanego klawisza skrótu.
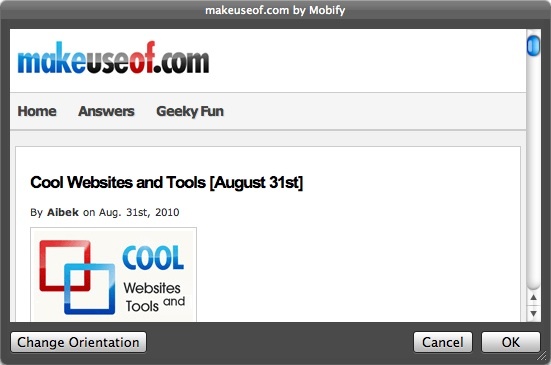
Aby zilustrować możliwości, oto dwa HUDy MakeUseOf, które zbudowałem. Pierwszym z nich jest użycie opcji iPhone'a jako rozmiaru witryny i agenta użytkownika. Mam małe okno i mobilną wersję MakeUseOf.

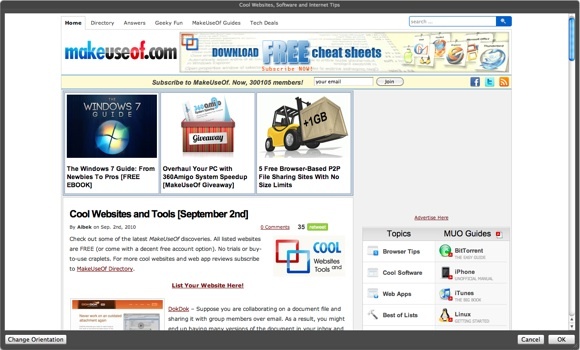
Podczas gdy drugi używa "Large" w Rozmiarze strony i "Safari" jako Agent użytkownika. W rezultacie otrzymałem pełnoekranowe okno i pełną wersję strony MakeUseOf.

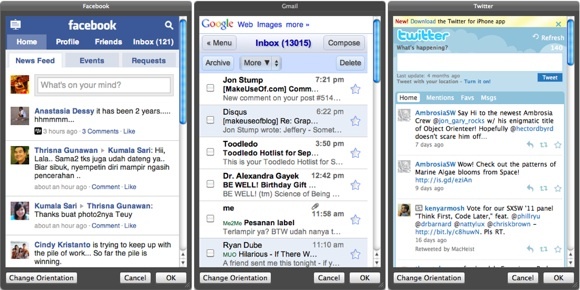
Możesz użyć tej metody z dowolnymi innymi witrynami, które chcesz. Po prostu spłucz i powtórz. Oto przykłady innych mini HUDów, które zbudowałem dla Facebooka, Gmaila i Twittera.

Aplikacje internetowe są idealnymi kandydatami do przekształcenia w palety HUD. Powyżej są moje typy. Co z tobą? Do jakich witryn lub aplikacji internetowych chcesz uzyskać dostęp za pomocą tej metody? Udostępnij swoją listę, korzystając z poniższych komentarzy.
Indonezyjski pisarz, samozwańczy muzyk i architekt na pół etatu; który chce uczynić świat lepszym, umieszczać posty na swoim blogu SuperSubConscious.
