Reklama
Photoshop może rób dużo więcej niż tylko edycję zdjęć Co właściwie możesz zrobić z Adobe Photoshop?Oto wszystko, co potrafi Adobe Photoshop! Chociaż ten artykuł jest przeznaczony dla początkujących, każdy może nauczyć się tutaj nowych umiejętności. Czytaj więcej . Jego nie tak potężny jak Illustrator czy InDesign Twój przewodnik po wyborze odpowiedniego produktu AdobeKiedy większość ludzi myśli o Adobe, myśli albo o Photoshopie, albo o Acrobat Readerze. Ale firma ma mnóstwo innych przydatnych pakietów oprogramowania, o których większość ludzi nic nie wie. Czytaj więcej ale wciąż jest więcej niż zdolny do prostych prac projektowych. Dzisiaj pokażę jak zrobić proste geometryczne logo w Photoshopie.
Czyste, nowoczesne logo są łatwe do stworzenia i świetnie wyglądają. Jeśli masz małą firmę i nie możesz sobie pozwolić na profesjonalny projektant Jak być dochodowym grafikiem onlineJeśli jesteś grafikiem, który walczy o zysk, nie wszystko jest stracone. Oto kilka wskazówek, jak przywrócić swoją karierę jako freelancer. Czytaj więcej
, warto samemu coś złożyć. Zamierzam stworzyć przykładowe logo dla mojej firmy zajmującej się fotografią przygodową. Następnie możesz użyć wszystkich narzędzi i sztuczek, które pokazuję, aby stworzyć własne.Na poniższym krótkim screencastu możesz zobaczyć, jak pracuję nad procesem tworzenia nowego logo; czytaj dalej, aby dowiedzieć się dokładnie, co robię.
Wymyślanie pomysłów
Najtrudniejszą częścią projektowania logo jest wymyślanie dobrych pomysłów. Zimą robię dużo zdjęć przygodowych, więc chciałem, aby moje logo to reprezentowało. Przeprowadziłem burzę mózgów i wpadłem na pomysł wykorzystania prostych trójkątów geometrycznych jako gór. To nadałoby mojemu logo czysty, nowoczesny wygląd, a jednocześnie zachowałoby klimat outdoorowy, którego chciałem.

Kiedy wymyślasz pomysły na swoje logo, zastanów się, co ma reprezentować. Naszkicuj kilka pomysłów na kartce papieru — jest to szybsze niż używanie programu Photoshop — i baw się różnymi kształtami. Koła, kwadraty, trójkąty i inne, bardziej złożone kształty są łatwe w obsłudze i łączeniu w programie Photoshop. Używam tylko trzech trójkątów, ale możesz użyć dowolnej kombinacji kształtów.
Gdy już wiesz, jak ma wyglądać logo, nadszedł czas, aby przejść do Photoshopa.
Krok pierwszy: konfiguracja płótna
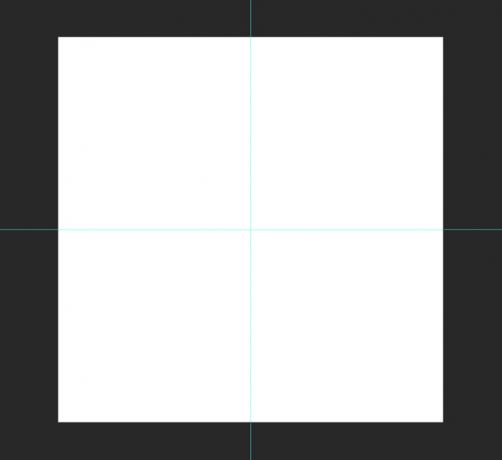
Zacznij od stworzenia nowego dokumentu. Dla mojego logo utworzyłem kwadratowe płótno o wymiarach 1000 na 1000 pikseli. Daje mi to wystarczającą elastyczność, aby pracować w kilku różnych konfiguracjach.

Następnie musisz stworzyć kilka przewodników, aby ułatwić pozycjonowanie elementów logo. Iść do Widok > Nowy przewodnik i stwórz zarówno Poziomy oraz Pionowy przewodnik po 50%. W razie potrzeby możesz utworzyć więcej przewodników.
Krok drugi: budowanie kształtu podstawy
Do tego logo używam trzech trójkątów pod kątem prostym. Najłatwiejszym sposobem ich utworzenia jest rozpoczęcie od kwadratu.

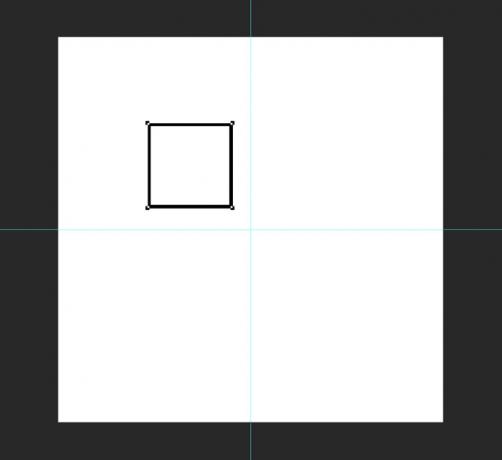
Wybierz Narzędzie Prostokąt (jego skrót klawiaturowy to U) i upewnij się, że Kształt jest zaznaczona. Przytrzymaj Zmiana klucz do ograniczenia proporcji i narysowania kwadratu z grubsza 220 pikseli z boku w dowolnym miejscu na płótnie.

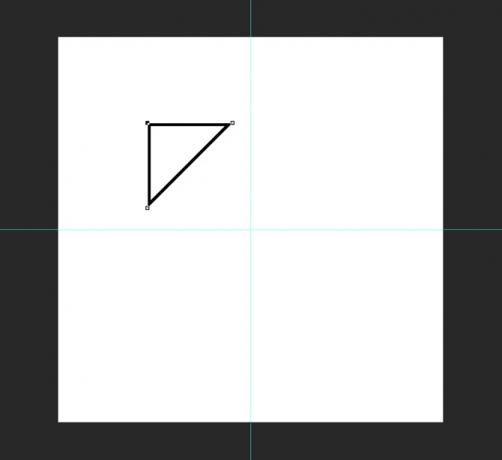
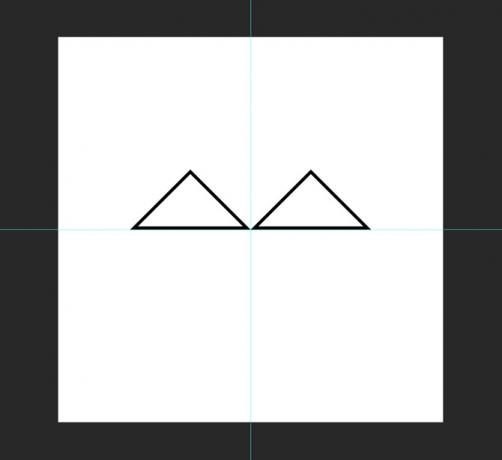
Następnie chwyć Narzędzie Pióro i kliknij prawy dolny punkt zakotwiczenia właśnie narysowanego kwadratu. Spowoduje to usunięcie punktu kontrolnego i przekształcenie kształtu w trójkąt pod kątem prostym.
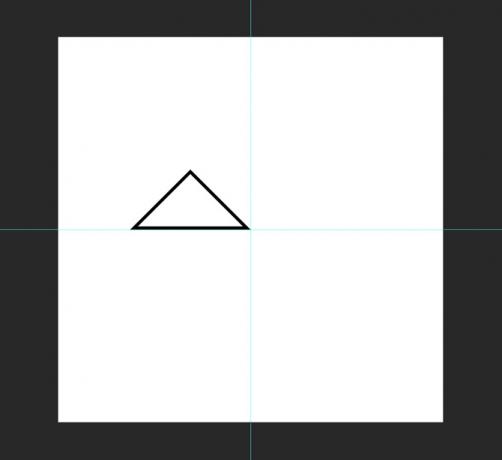
Użyj skrótu klawiaturowego Command- lub Control-T przekształcić trójkąt. Obróć go tak, aby pod odpowiednim kątem był skierowany w górę.

Za pomocą narzędzia do przenoszenia (skrót klawiaturowy to V) ustaw trójkąt tak, aby jego prawy róg znajdował się na środku płótna.
Krok trzeci: pozycjonowanie kształtów
Teraz, gdy trójkąt podstawowy jest zbudowany, zaznacz go i zduplikuj (Command lub Control + J) dwa razy.

Weź jedną z kopii i za pomocą narzędzia do przesuwania ustaw ją tak, aby jej lewy róg znajdował się na środku płótna, dotykając drugiego trójkąta.

Wybierz drugą kopię i przekształć ją tak, aby była o 125% większa w pionie i poziomie. Z Ruszaj się narzędzia, umieść go tak, aby jego podstawa była wyrównana z pozostałymi dwoma trójkątami, a jego górny róg znajdował się na środkowej prowadnicy.

Krok czwarty: kolorowanie kształtów
Aby stworzyć wrażenie głębi, chcę, aby bliżej położone góry były ciemniejsze niż te w oddali. Wybierz Prostokąt narzędzia, a następnie wybierz jeden z trójkątów pierwszego planu. Zmień jego Napełnić oraz Udar mózgu na czarno. Zrób to samo dla drugiego trójkąta pierwszego planu.

Dla trójkąta tła zmień jego Napełnić oraz Udar mózgu do ciemnoszarego. użyłem #404040. Jeśli trójkąt tła pojawia się nad którymkolwiek z trójkątów pierwszego planu, przeciągnij go na dół stosu warstw.
Krok piąty: dodawanie tekstu
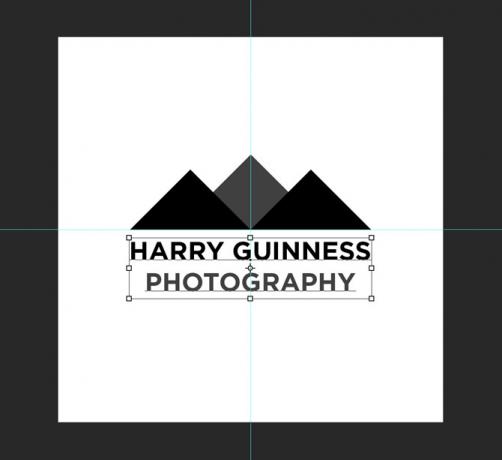
Po utworzeniu rzeczywistego kształtu logo czas dodać tekst. Za pomocą narzędzia tekstowego (skrót klawiaturowy to T) kliknij gdzieś na płótnie i wpisz nazwę swojej firmy; dla mnie to Harry Guinness Fotografia.

Wyśrodkuj, wyrównaj tekst i wybierz czcionkę, która pasuje do oczekiwanego wyglądu. poszedłem z Gotham Bold we wszystkich czapkach. Z Ruszaj się oraz Przekształcać narzędzi, umieść tekst tak, aby współpracował ze znakiem logo.
Aby zakończyć i powiązać tekst i logo, zmieniłem kolor Fotografia do tego samego ciemnoszarego, którego użyłem do dużego trójkąta.
Krok szósty: wypróbuj różne odmiany
Sekretem dobrego projektu logo jest wypróbowywanie wielu różnych odmian. Prawdopodobnie nie natkniesz się na idealne logo za pierwszym razem. Kiedy pracowałem nad tym logo, wypróbowałem wiele innych wariacji wokół tego samego pomysłu. Możesz je zobaczyć poniżej.

Niektóre odmiany będą działać, inne nie. Sztuką jest połączenie wszystkich bitów, które działają. Po wykonaniu pierwszej odmiany wróć i zobacz, jakie zmiany możesz wprowadzić. Jeśli użyłeś koloru, wypróbuj go w czerni i bieli. Jeśli właśnie użyłeś konturów, wypróbuj je z kształtami i na odwrót. Eksperymentuj, aż uzyskasz coś niesamowitego.
Zawijanie
Photoshop to tak potężny program, że niewiele można z nim zrobić. Tworzenie prostego logo wykorzystuje tylko ułamek dostępnych narzędzi projektowych. Jeśli chcesz nauczyć się bardziej zaawansowanych umiejętności projektowania, sprawdź te wspaniałe kursy 10 świetnych kursów projektowania na Lynda, które poprawią twoje umiejętności Czytaj więcej .
Chciałbym zobaczyć wszystkie logo, które tworzysz, śledząc ten artykuł. Podziel się nimi i zadaj wszelkie pytania w komentarzach poniżej.


