Reklama
Nowe rzeczy są fajne, ale stare nie. Chyba że są naprawdę starzy, w takim razie znowu są fajni! To jest sedno „retro”. Dzisiaj pokażę ci, jak zrobić własny plakat retro w Photoshopie, który byłby świetnym zaproszeniem na imprezę. Możesz także użyć efektu do utwórz unikalne zdjęcie na Facebooku Jak stworzyć oryginalne i unikalne zdjęcie na okładkę Facebooka bez korzystania z PhotoshopaJakiś czas temu powiedziałem ci o 6 najlepszych miejscach do zaprojektowania własnej okładki na osi czasu Facebooka za darmo. Wszystkie te miejsca są nadal świetne, a Oś czasu jest nadal bardzo z nami, więc ... Czytaj więcej .
Wyodrębnij model
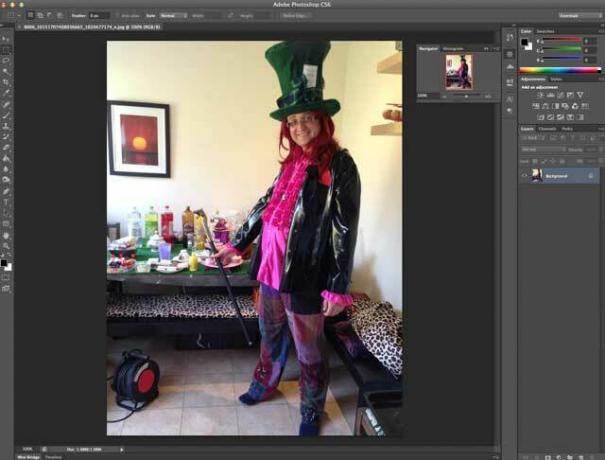
Pierwszą rzeczą, której chcemy, jest wstydliwie atrakcyjny model, który będzie centralnym punktem naszego zaproszenia na imprezę. Zaimportuj obraz podstawowy - w tym przypadku mam losowe zdjęcie z imprezy.

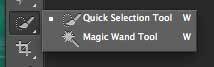
Użyj narzędzia szybkiego wyboru (naciśnij W, ale przewijaj, aż zobaczysz ikonę pędzla, a nie Magiczną różdżkę) i przeciągnij myszką po obszarach, które chcesz zaznaczyć. Możesz powiększyć narzędzie, aby przyspieszyć lub zmniejszyć, aby dokładniej dopasować, i przytrzymać klawisz ALT, aby usunąć wybrane fragmenty, jeśli zaznaczyłeś zbyt wiele.

Kiedy skończysz, kliknij Udoskonal krawędź przycisk na górnym pasku narzędzi. Graj suwakami, aż uzyskasz ekstrakcję, z której jesteś zadowolony - to naprawdę zależy od materiału źródłowego - a następnie wybierz wyjście do nowej warstwy. powinieneś skończyć z czymś takim:

Utwórz tło
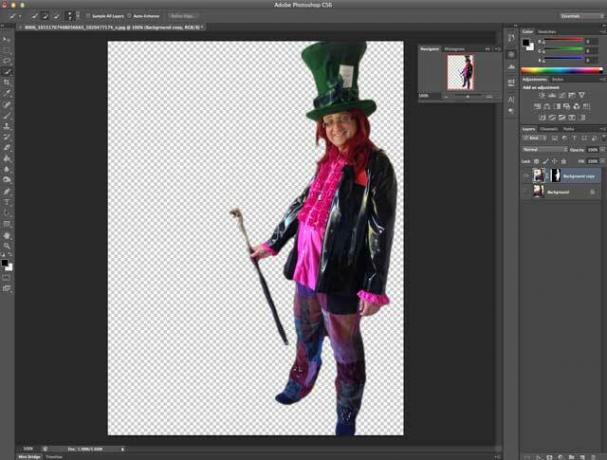
Utwórz nową warstwę i wypełnij ją czymś bardzo ciemnym. W tym celu wybrałem kolor mojego kapelusza. To ostatecznie utworzy granicę.
Następnie utwórz kolejną warstwę i wybierz nieco mniejszy prostokąt niż pełny rozmiar płótna - wypełnij go ciepłą psychodeliczną pomarańczą, kluczem do wyglądu z lat 70. (# FF5117 jest fajny).

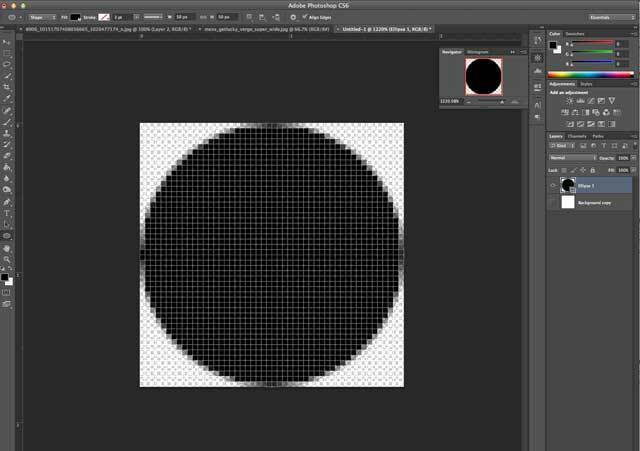
Teraz staje się to trudne - stworzymy wzór koła. Zacznij od nowego 50 x 50 pikseli dokument i narysuj czarny okrąg wystarczająco duży, aby wypełnić całe płótno. Usuń warstwę tła, jeśli nie jest jeszcze przezroczysta, a następnie przejdź do Edytować -> Zdefiniować wzór. Zadzwoń do swojego wzoru koło-50 × 50.

Wróć do oryginalnego dokumentu, kliknij prawym przyciskiem myszy warstwę pomarańczowego tła i od Opcje mieszania, Stwórz nowy wzór nakładki używając wzoru okręgu z przezroczystością 8%.
Następnie używam darmowej grafiki wybuchu słońca z fanextra.com(Ostrzeżenie: aby pobrać plik, musisz subskrybować jakąś listę mailingową, ale jest tam mnóstwo wspaniałych gratisów, więc warto). Po pobraniu otwórz plik PSD sunburst-20, zaznacz wszystko za pomocą CMD-A, a następnie skopiuj go na nową warstwę w oryginalnym pliku, nad pomarańczowym tłem. Jego tło jest przezroczyste, ale niebieski nie jest dobry.

Przejść do Wizerunek -> Korekty -> Barwa / nasyceniei uderz Barwę do +180, a Nasycenie do około +50. Gdy skończysz, zmniejsz przezroczystość tej warstwy do około 50%, wybierz pomarańczową warstwę tła i połącz obie.
Potrzebuje… Więcej… Bubbles!
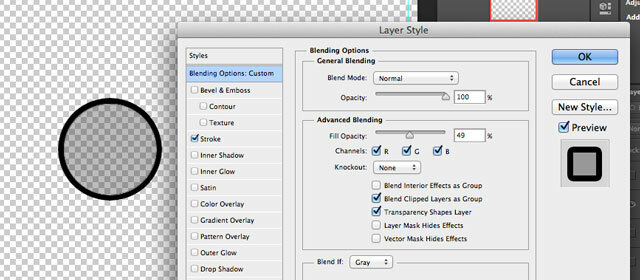
Następnie utwórz nową warstwę i ukryj wszystkie pozostałe. Na tej nowej warstwie narysuj okrąg. Gdziekolwiek to zrobi, ale nie za duże. Po zakończeniu kliknij prawym przyciskiem myszy i wybierz Opcje mieszaniai zmień Krycie wypełnienia na 50%, a następnie dodaj 8-punktowy czarny obrys. Masz teraz szary okrąg z grubym czarnym konturem.

Wybierz kółko (kliknij z wciśniętym klawiszem Command lub klawiszem Control w systemie Windows, na kciuku warstwy jest najłatwiejszym sposobem) i przejdź do Edytować -> Zdefiniuj wstępne ustawienie pędzlai nadaj mu nazwę.
Teraz wyrzuć właśnie utworzoną warstwę koła i włącz pomarańczowe i zielone warstwy tła. Utwórz nową warstwę ponad nimi, a następnie wyświetl narzędzie Pędzel (naciśnij B) i okno Pędzle (Okno -> Szczotka). Znajdź właśnie utworzone ustawienie pędzla i wprowadź następujące zmiany w oknie dialogowym ustawień pędzla:
- w kształcie końcówki pędzla zmień odstępy na 100%
- w Dynamice pędzla zmień Minimalna średnica na 50%
- na Rozpraszanie włącz „Obie osie” na 1000%, zliczaj 5, a Jitter 1%.
- w Transfer, wybierz 50% zarówno dla Jittera krycia, jak i Jittera przepływu
Poniższy podgląd powinien dać ci dobry obraz losowego efektu, którego szukamy, więc to dobrze.

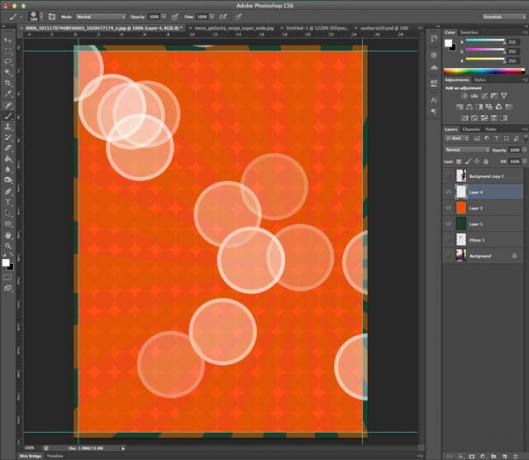
Utworzymy 3 warstwy tych kręgów. Pierwsza warstwa będzie miała duże koła i będzie ledwo widoczna. Kliknij kilka razy, aż będziesz zadowolony, a następnie zastosuj na warstwie rozmycie gaussowskie o dużym promieniu i zmniejsz krycie do 70%.
Zrób więcej kręgów, mniejszych rozmiarów, na następnej warstwie. Użyj mniejszego rozmycia niż pierwsza warstwa i ustaw krycie na 50%. Teraz powinieneś mieć coś takiego:

Utwórz kolejną warstwę z jeszcze mniejszymi okręgami i użyj kolejnego rozmycia gaussowskiego w promieniu zaledwie kilku pikseli. Ponownie ustaw krycie na około 50%.
Na koniec zgrupuj wszystkie 3 warstwy kręgów i zmień tryb mieszania na unik koloru. Powinieneś zobaczyć coś takiego:

Uporządkuj, umieszczając wszystkie te warstwy w folderze, jeśli chcesz.
Użyj oszałamiająco atrakcyjnego modelu
Odkryj i skopiuj wyodrębniony model na nową warstwę. Iść do Filtr -> Wyostrzyć -> Maska wyostrzająca i ustaw wartości na 70, 3, 0. Lub dostosowuj, aż będzie wyglądać dobrze dla Ciebie, ponieważ będzie się różnić w zależności od używanego źródła. Połącz te dwie warstwy.
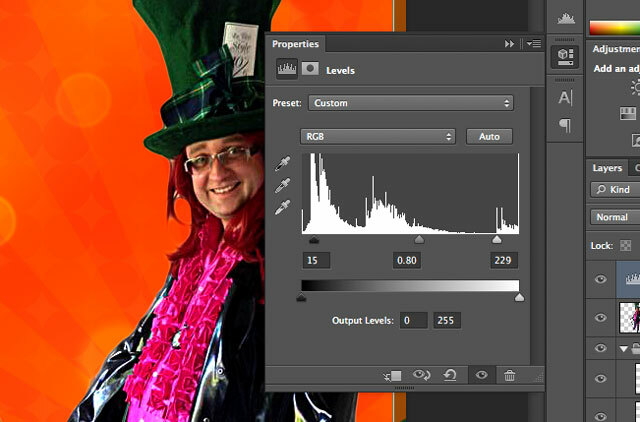
Utwórz warstwę dopasowania dla kolejnych poziomów (Warstwa -> Warstwa korekta -> Poziomy) i poproś o użycie poprzedniej warstwy jako maski przycinającej - co oznacza, że efekt zostanie zastosowany tylko w naszym modelu. Jeśli zapomnisz, zawsze możesz kliknąć warstwę prawym przyciskiem myszy i wybrać Utwórz maskę przycinającą stamtąd. Lekko pociągnij suwaki cieni i świateł, więc usuwamy część zakresu tonalnego. Następnie lekko podciągnij półcienie. Coś takiego:

Dodaj kolejną warstwę dopasowania, tym razem a Filtr fotograficzny. Ustaw domyślny kolor pomarańczowy na 85%.
Teraz efekt halo. Wybierz kształt modelu, rozszerz wybór o 8 pikseli (Wybierz -> Modyfikować -> Rozszerzać) i utwórz czarne wypełnienie na nowej warstwie poniżej. Masz teraz duży czarny kontur.
Po wybraniu tej nowej warstwy zmniejsz wybór o 2 piksele i naciśnij klawisz Backspace, aby go usunąć, pozostawiając cienki czarny kontur.

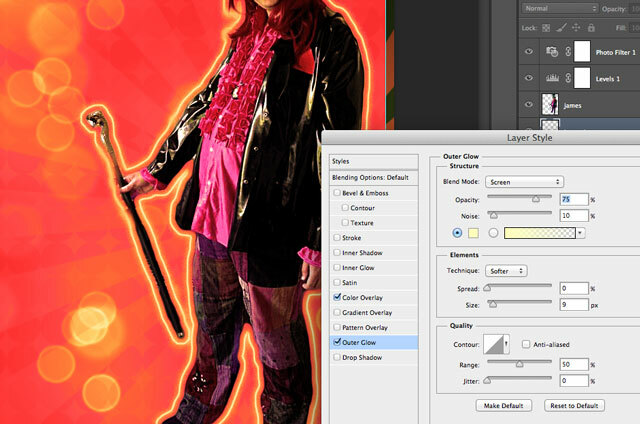
Kliknij fx, utwórz zewnętrzny blask i kolorową nakładkę na żółto. Na koniec nałóż 2 piksele rozmycia gaussowskiego na tę warstwę, aby wokół modelu pozostała chłodna żółta aureola. Miły.

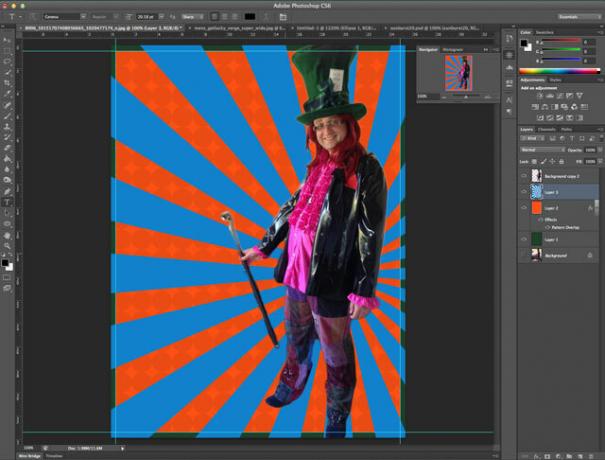
Zduplikuj warstwę modelu 4 lub 5 razy, ustawiając przezroczystość na około 50% na każdym z nich. Przesuń je w lewo, zmieniając ich rozmiar za każdym razem, aby były nieco mniejsze od poprzedniego. Odkryłem, że łatwiej było wyrównać je wszystkie w równych odstępach wzdłuż dolnej krawędzi, a następnie zmienić rozmiar w górę.
Potrzebujemy też trochę tekstu. Używam czcionki Willy Wonka, wolnej od dafont.com

Ustawiłem tryb mieszania na nakładkę, przezroczystość na około 85%, a następnie dodałem bardzo delikatne rozmycie gaussowskie kilkakrotnie powielono warstwę, aby była bardziej intensywna - daje to również ładną biel wyblakłą od słońca, ja myśleć.
W lewym dolnym rogu jest gotowy tekst na temat miejsca i godziny wydarzenia, ale zostawię to tobie.
Grunge
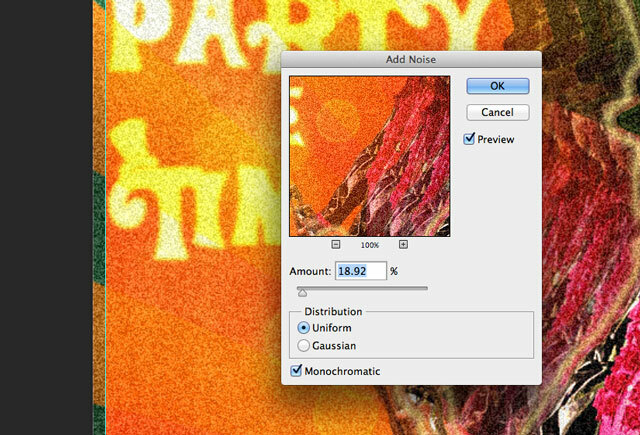
Na koniec, aby uzyskać wyblakły efekt retro, zaznacz wszystkie poprzednie warstwy, klikając je z wciśniętym klawiszem Command (lub Control), a następnie naciśnij Shift-Command-C (lub Shift-Control-C), aby skopiować jako scalone i wkleić. Przekonasz się, że utworzono nową warstwę, a wszystko, co do tej pory utworzyłeś, połączyło się w jedną warstwę. Posługiwać się Filtr -> Hałas -> Dodać hałas, 20% jednorodny monochromatyczny, a następnie zmień tryb mieszania na ekran i zmniejsz przezroczystość (do ciebie ile). To doda efekt wyblakłego lub źle wydrukowanego efektu.

Aby uzyskać jeszcze więcej grunge, pobierz je ciężkie szczotki zarysowania, umieść pędzel w rozmiarze do 1000 pikseli i wystarczy jedno kliknięcie. Rozmyj to o około 1 piksel i zmniejsz przezroczystość.
Właśnie tam skończyłem.

Nie jest zły. Oczywiście nie jest to jedyny efekt z lat 70., na który można było się zwrócić: inspiracją dla tego postu był Daft Punk, który niedawno zastosował fajny efekt retro do reklamować swoje najnowsze towary; a może wolisz to niesamowity plakat w stylu gier wideo? Osobiście nadal jestem fanem przechylanie wszystkiego Jak tworzyć własne sceny zmiany pochylenia w Photoshopie Czytaj więcej .
James ma licencjat z zakresu sztucznej inteligencji i jest certyfikowany przez CompTIA A + i Network +. Jest głównym programistą MakeUseOf i spędza wolny czas grając w paintball VR i gry planszowe. Buduje komputery od dziecka.