Reklama
Nie każda witryna może być Google. Nie; nie pod względem skali, ale pod względem szybkości, z jaką ładuje się w naszych przeglądarkach. Minimalizm jest świetny, ale nie wiąże się z koniecznością umieszczania większej ilości treści i animowanych reklam na stronie. Czasami jest to kompromis, który musi wykonać każdy projektant stron internetowych.
Tworzenie szybszych stron internetowych jest jednym z przykazań doskonałego projektowania stron internetowych. Niska prędkość ładowania nie tylko wskazuje na zły projekt, ale także stanowi ogromną przeszkodę dla odwiedzających. Wolne ładowanie stron internetowych może być również objawem błędów lub innych wąskich gardeł.
Pierwszym krokiem, który możesz zrobić, aby zoptymalizować swoją stronę internetową, jest przetestowanie jej. Te dziesięć narzędzi to tylko niektóre z wielu, które mogą pomóc w testowaniu prędkości ładowania i dać wskazówki do tworzenia szybszych stron internetowych.
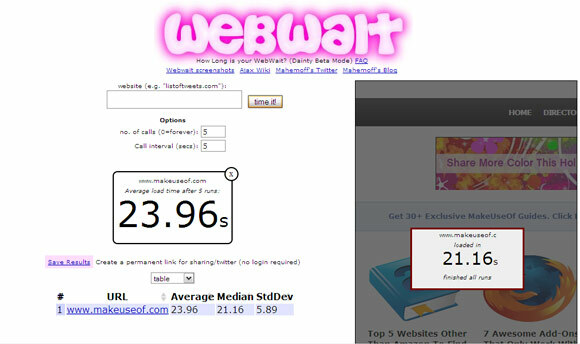
WebWait

Timer podaje średni czas ładowania Twojej witryny. Wpisz adres URL swojej witryny, ustaw liczbę uruchomień i uzyskaj wyniki pod względem
Średnia, mediana, i Odchylenie standardowe po zakończeniu biegów. Możesz ustawić liczbę uruchomień testowych. Podczas uruchamiania testu szybkości witryny aplikacja uwzględnia wszystkie obrazy, arkusze stylów i Javascript. Działa we wszystkich popularnych przeglądarkach.Które ładuje się szybciej?

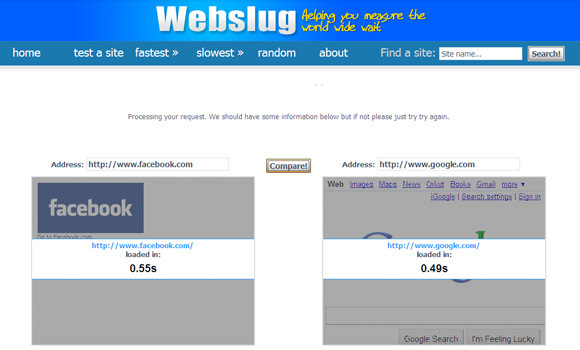
Ustaw jedną stronę na drugiej i sprawdź, która z nich wychodzi na górę. Możesz przeprowadzić analizę porównawczą szybszej witryny i użyć jej do optymalizacji szybkości własnej witryny. Wybór dwóch trybów pozwala na jednoczesne kontrolowanie ładowania w przypadku, gdy jedna strona przeszkadza drugiej. Może to być również fajne narzędzie, ponieważ „epicki test” między Apple a Adobe pokazuje, że Apple ma przewagę.

WebPagetest.org został opracowany przez AOL, a następnie Open Sourced. Ta aplikacja internetowa zawiera długą listę lokalizacji serwerów, na których można wypróbować testy. Kolejne menu umożliwia ustawienie konkretnej przeglądarki (także IE9). Zaawansowane ustawienia służą do dalszego dostrajania testu poprzez ustawienie parametrów takich jak liczba uruchomień testowych, typ połączenia, w tym skrypty itp. Możesz także użyć narzędzia wizualnego do porównania wielu adresów URL razem.
Load.in

To narzędzie prędkości witryny jest zdecydowanie jednym z najfajniejszych pod względem wizualnym. Loads.in zapewnia ponad 50 lokalizacji serwerów na całym świecie, aby wypróbować prędkości ładowania. Pierwsze uruchomienie pobiera prędkość ładowania dla losowej lokalizacji. Kolejne można ustawić według kraju i typu przeglądarki. Po zakończeniu testu otrzymasz również migawki strony internetowej w różnych punktach na osi czasu. Czas ładowania wyświetla również indywidualne czasy ładowania każdego elementu witryny na wykresie wodospadu. Dane można również pobrać jako plik HAR.

Ten tester prędkości ładowania strony zapewnia natychmiastowy raport prędkości, który ocenia także Twoją witrynę od 0 do 100. Raport wyświetla dane takie jak całkowita liczba elementów, rozmiar strony, czas pobierania i wynik. Dzięki temu mianownikowi możesz od razu porównać go z witryną konkurencji i zobaczyć wyniki.

Przetestuj swoją witrynę internetową w trzech skalach - ping, ładowanie strony i opóźnienie serwera WWW. Test jest dość szybki, a kolorowa mapa daje klikalne lokalizacje serwerów w Ameryce i na świecie do testowania na różnych serwerach.

Sprawdź szybkość ładowania strony Pełny test strony zapewnia szczegółowy raport wizualny na temat czasu ładowania każdego elementu (obrazy, CSS, JavaScript, RSS, Flash i ramki / iframe). Obiekty zawarte w javascript są ignorowane. Możesz sortować wyniki za pomocą narzędzi dostępnych na pasku menu i diagnozować ewentualne wąskie gardła.

Bezpłatny test wydajności witryny zapewnia estetyczny obraz czasów ładowania w odniesieniu do kilku lokalizacji na całym świecie. Liczba obiektów na stronie jest również podzielona na ładny kolorowy wykres kołowy. Użyj wykresu wodospadu, aby bardziej szczegółowo przeanalizować każdy element.

Licznik czasu witryny WebSlug umożliwia porównanie dwóch witryn. Za pomocą samego adresu URL możesz porównać jedną stronę z drugą. Prosta strona ma dość ograniczony zakres, ale może być używana jako „narzędzie walki” między dwiema stronami.
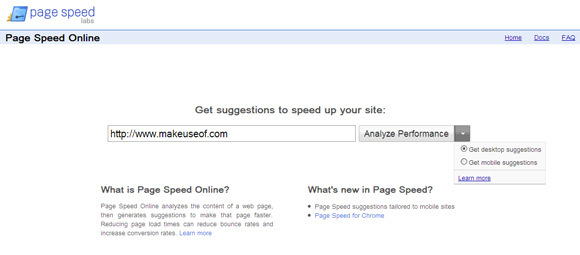
PageSpeed

Szybkość strony to projekt Google typu open source, który jest dostępny jako aplikacja online, a także jako rozszerzenie Chrome. Page Speed Online analizuje zawartość strony internetowej, a następnie generuje sugestie, aby przyspieszyć tę stronę. Sugestie są klasyfikowane jako niski, średni i wysoki priorytet. Za pomocą tego cennego narzędzia możesz zobaczyć sugestie dotyczące każdego obiektu na stronie. W usprawnieniu PageSpeed poprawia również sugestie dotyczące szybszego przeglądania urządzeń mobilnych.
Webmasterzy potrzebują wszystkiego przybory pracować nad optymalizacją ich stron internetowych. Wraz z aplikacjami online jest też sporo rozszerzeń i narzędzi offline. Post Tiny pokazuje - Jak przeprowadzić test prędkości w swojej witrynie Jak przeprowadzić test prędkości w swojej witrynie Czytaj więcej z FireBug i YSlow. Jeśli szukasz aplikacji przenośnej, spójrz na Monitor prędkości. Jakie narzędzia poleciłbyś przyspieszyć strony internetowe i blogi?
Źródło zdjęcia: Shutterstock
Saikat Basu jest zastępcą redaktora ds. Internetu, systemu Windows i wydajności. Po usunięciu brudu MBA i dziesięcioletniej kariery marketingowej pasjonuje go pomaganie innym w doskonaleniu umiejętności opowiadania historii. Szuka brakującego przecinka Oxford i nie znosi złych zrzutów ekranu. Ale pomysły dotyczące fotografii, Photoshopa i produktywności uspokajają jego duszę.

