Reklama
Zajmuję się tworzeniem stron internetowych, a Google Chrome jest obecnie moją główną przeglądarką. Chrome jest bardzo przyjazny programistom i można go również skonfigurować Firebug w Chrome Jak zainstalować Firebug na IE, Safari, Chrome i Opera Czytaj więcej . Ale dzisiaj chciałem pokazać inne rozszerzenie Chrome o nazwie Pendule. Pendule uzupełnia wbudowaną funkcję Chrome Inspect Element o kilka ciekawych dodatków.
Menu Pendule

Przycisk paska narzędzi Pendule wyskakuje elegancko wyglądającym menu, podzielonym na sześć głównych obszarów. Po pierwsze, Arkusze stylów Sekcja. The Zobacz CSS opcja może wydawać się zbędna - w końcu Chrome już pozwala nam wyświetlać CSS… czy tak?
Wiele stron internetowych używa skompresowanego CSS, a niektóre kompresują go do nieczytelności. Jeśli jesteś jedynym programistą WWW w swojej witrynie, możesz samodzielnie zdecydować, ile chcesz skompresować CSS. Dla mnie nie ma takiego szczęścia. Jedna ze stron, na których pracuję, kompresuje CSS za pomocą narzędzia PHP o nazwie
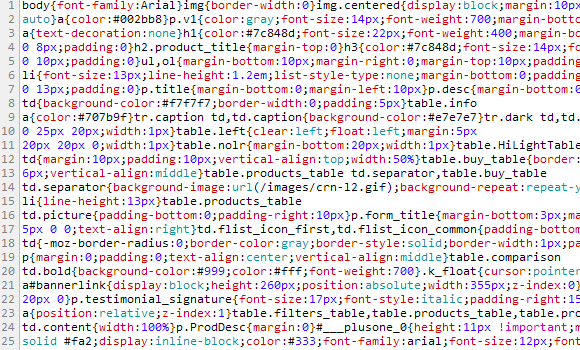
Minify, więc sprawdzenie CSS za pomocą wbudowanych narzędzi Chrome pokazuje coś takiego:
Niezupełnie najbardziej czytelny format, jaki można sobie wyobrazić. Dzięki Pendule mogę łatwo upiększyć CSS po mojej stronie. Po prostu klikam przycisk Pendule i klikam Zobacz CSS. Następnie dostaję coś takiego:

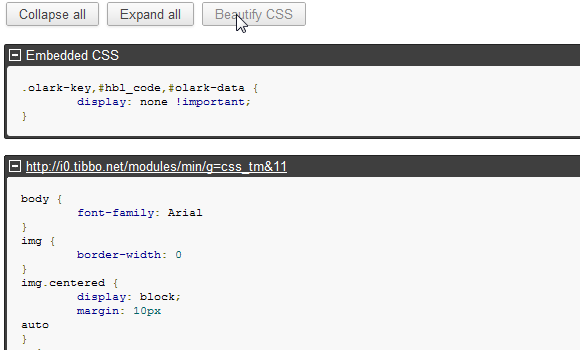
Nadal mało czytelne. Ale kliknij Upiększ CSS przycisk i obserwuj magię:

Teraz rozmawiamy! Chociaż nic nie można zmienić w widoku CSS, jest to duża poprawa, jeśli chodzi o skompresowany CSS.
Obsługa obrazów
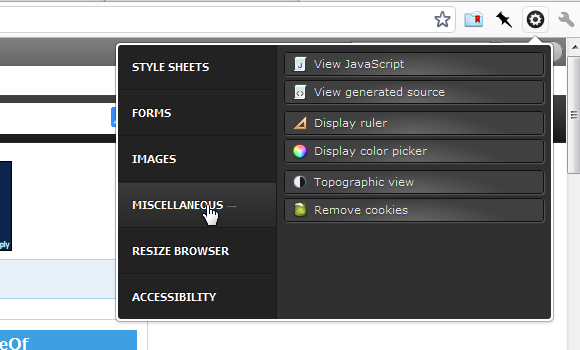
Pendule oferuje również kilka interesujących narzędzi związanych z obrazem:

“Zobacz informacje o zdjęciach”Przeniesie Cię na zupełnie nową stronę internetową zawierającą wszystkie obrazy z bieżącej strony, z których każda zawiera wiele powiązanych informacji:

Jest to przydatne, ponieważ pozwala przewijać wszystkie obrazy jeden po drugim i kontrolować je indywidualnie. Na przykład niektóre witryny udostępniają treści z jednego serwera i powiązane obrazy z innego serwera (aby przyspieszyć działanie). W tym widoku możesz dokładnie zobaczyć, skąd pochodzi każdy obraz i łatwo wyśledzić te, które nie są wyświetlane z właściwego źródła.
Możesz również przeczytać tekst Alt dla każdego obrazu, który może być kluczem do ofert SEO. Jeśli jednak interesuje Cię tylko tekst alternatywny, Pendule umożliwia łatwe sprawdzenie tej strony na stronie za pomocą „Pokaż tekst alternatywny" opcja. Po włączeniu obrazy na stronie wyglądają tak:

Ten pochodzi z uroczego postu zatytułowanego 3 Znaki Apple wypiera Microsoft, aby stać się Imperium Zła, ale tutaj chodzi o mały fragment „alt =” nad obrazem. Wygląda jak podpowiedź, ale nie musisz najeżdżać na nią myszką, aby się wyświetlała. Z "Pokaż tekst alternatywny”, Możesz po prostu przewinąć stronę i zobaczyć dokładnie, jakich obrazów brakuje lub które są nieprawidłowe.
Różne narzędzia

Menu Różne narzędzia Pendule zawiera kilka interesujących dodatków. The Zobacz JavaScript produkty pojedyncza strona internetowa podzielona na sekcje, jedna sekcja dla każdego skryptu, który zawiera bieżąca strona. Podobnie jak „Zobacz CSS”Opcja, od której zaczęliśmy, Zobacz JavaScript pozwala upiększyć kod, aby był czytelny. JavaScript jest prawie zawsze skompresowany (nawet bardziej niż CSS), więc jest to bardzo przydatna opcja, jeśli lubisz czytać kod, aby dowiedzieć się, jak to działa.
„Wyświetl linijkę”Przyciemnia stronę i nakłada ją na zmienialną, przeciąganą ramkę z małą etykietą, która pokazuje jej wymiary w danym momencie. Jest to bardzo przydatne na przykład do sprawdzenia, czy elementy są poprawnie wyrównane.



