Reklama
W czasie, gdy zacząłem używać Map Google, znalazłem jak najwięcej sposobów na włączenie ich do mojego życia. Jest zintegrowany z moim samochodowym oprogramowaniem GPS dla systemu Android Android. Współrzędne Google pozwalają mi udostępniać dzieciom moją lokalizację w Mapach podczas podróży i zawsze używam go do wyszukiwania parków i zabytków wokół nas, gdy jesteśmy z rodziną wyjazd.
Inni autorzy MakeUseOf również udostępnili niesamowite funkcje oferowane przez Mapy Google, takie jak lista Tiny 5 najlepszych rzeczy na temat Google Maps Pięć najlepszych rzeczy na temat Google Maps Czytaj więcej oraz artykuł Eyala na temat tworzenia współpracujące mapy Google Jak tworzyć udostępnione współpracujące mapy GoogleMapy Google umożliwiają tworzenie własnych map i udostępnianie ich. Oto jak korzystać z Map Google do współpracy z innymi. Czytaj więcej . Jeśli jeszcze tego nie zgadłeś, jesteśmy wielkimi fanami.
Dzisiaj chciałbym pokazać fajną aplikację opartą na Google API o nazwie MapTheWay która pozwala na włączenie własnych spersonalizowanych Map Google bezpośrednio na własnym blogu lub stronie internetowej, z wykorzystaniem punktów długości i szerokości geograficznej, które można nałożyć na mapę za pomocą pliku XML.
Jest to przydatna metoda mapowania wielu lokalizacji dla odwiedzających, ponieważ możesz albo ręcznie zaplanować trip lub możesz stworzyć interaktywne oprogramowanie, które automatycznie wyznacza punkty trasy, edytując plik XML za pomocą scenariusz. Wyobraź sobie, że możesz napisać wpis na blogu z faktycznie osadzonymi mapami - nie tylko zrzutami ekranu. Odwiedzający mogą zobaczyć mapy, które ułożyłeś, i możesz nadać tytuł każdemu punktowi drogi, jak chcesz.
Instalowanie MapTheWay do mapowania wielu lokalizacji w Twojej witrynie
W trakcie tego samouczka zobaczysz, dlaczego umieszczenie tej funkcji w Twojej witrynie jest tak wygodne. Nie musisz przechowywać ani udostępniać map z Google Maps - wszystko, co musisz zrobić, to utworzyć nowy plik XML swoich punktów trasy i voila - możesz natychmiast udostępnić nową mapę w kilka minut.
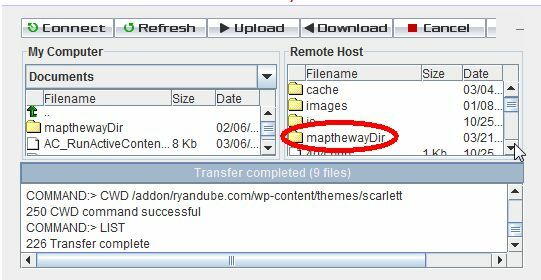
Zacznijmy, a zobaczysz, dlaczego jest to bardzo fajne narzędzie do zainstalowania na swoim blogu lub stronie internetowej. Najpierw pobierz bezpłatne pliki wersji podstawowej na swój komputer, a następnie prześlij FTP „mapthewayDir”(I całą zawartość) do folderu głównego http witryny.

W przypadku bloga WordPress chcesz przesłać folder i zawartość (wraz z plikami podstawowymi) do tego samego poziomu katalogu w folderze motywów, w którym znajduje się plik index.php. Już jesteś w połowie drogi do mapowania wielu lokalizacji na swoim blogu!
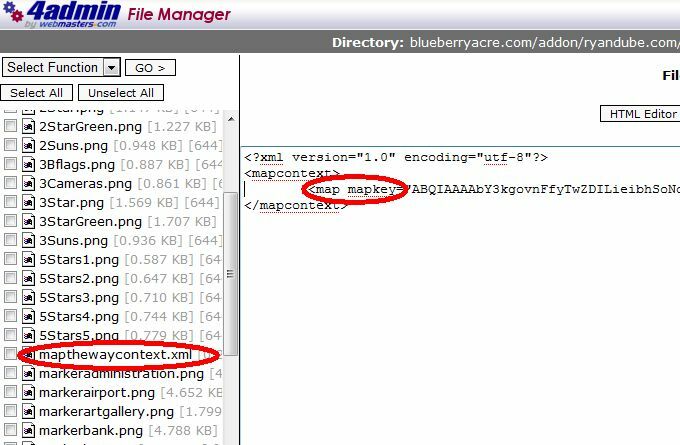
Teraz, jeśli nie masz jeszcze klucza mapy API dla swojej witryny, przejdź do Google i zarejestruj się Google Maps API za pomocą domeny, do której przesłałeś katalog MapTheWay. Po otrzymaniu klucza przejdź do katalogu mapthewayDir na serwerze sieciowym i edytuj plik mapthewaycontext.xml z własnym kluczem Google API.

Nawiasem mówiąc, jeśli chcesz, możesz zmienić język mapy na francuski (fr) lub portugalski (po) zamiast angielskiego. Wygląda na to, że są to jedyne obecnie dostępne języki. Teraz MapTheWay jest zainstalowany na Twojej stronie i możesz rozpocząć osadzanie swoich map!
Jak ustawić punkty trasy i wyświetlić mapę
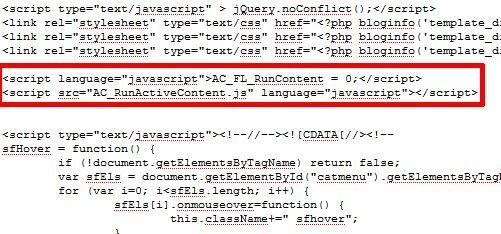
Istnieje kilka plików wchodzących w skład pakietu do pobrania, które chcesz wypróbować. Dwa z tych plików to HtmlHead.txt i HtmlBody.txt. Ilekroć chcesz osadzić mapę na jednej ze swoich stron, musisz tylko upewnić się, że skrypt nagłówka i skrypt treści znajdują się na stronie. Skrypt nagłówka się nie zmienia. I zgadnij, co, jeśli używasz motywu WordPress, szanse są całkiem dobre, że masz nagłówek.php - możesz po prostu wstawić skrypt raz i wszystko gotowe.

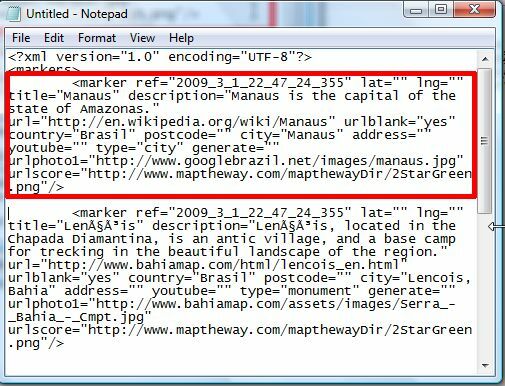
Teraz musisz skonfigurować plik XML wypełniony punktami trasy. Szablon do użycia to MyWebPage.xml zawarte w folderze mapthewayDir. Format tego pliku jest taki, jak pokazano poniżej.

Wiele zmiennych używanych w przykładowym pliku nie jest dostępnych w wersji darmowej. Aby skorzystać z bezpłatnej konfiguracji, musisz skoncentrować się na ustawianiu łat, lng, tytuł, opis, kraj, kod pocztowy, miasto i adres (wszystkie opcjonalne oprócz lng i lat). „Typ” to nazwa pliku obrazu znacznika, więc wpisz „miasto” odnosi się do pliku „marker [miasto] .png. Możesz więc dostosować własne ikony znaczników, jeśli zastosujesz tę konwencję nazewnictwa.
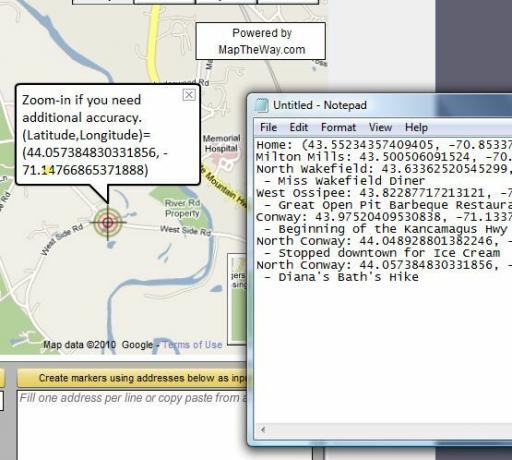
Twoje pierwsze pytanie jest prawdopodobnie - czy to nie jest trochę skomplikowane? Jak powinieneś znać długość i długość swoich lokalizacji? Nie martw się, moi przyjaciele, zapewniłem Cię - ponieważ pobierając tę fajną bezpłatną aplikację, pobrałeś również wygodne narzędzie do identyfikowania tych punktów lokalizacji. Po prostu przejdź do przeglądarki, przejdź do swojej domeny i otwórz plik. Jeśli to nie działa w Twojej domenie, skorzystaj z bezpłatnego narzędzia dostępnego pod adresem MapTheWay.

Po prostu przeciągnij cel wzdłuż trasy, a otrzymasz długość i szerokość geograficzną każdego punktu. Zanotuj każdy punkt trasy podczas śledzenia podróży. Po zakończeniu zmodyfikuj szablon MyWebPage.xml z nowymi punktami i opisami oraz zapisz go jako nowy plik XML w folderze mapthewayDir.
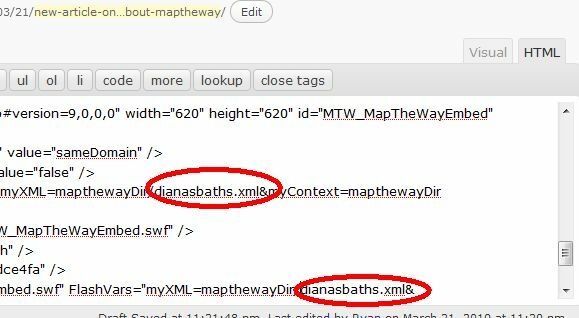
Gdy skończysz, wszystko, co musisz zrobić, to osadzić mapę na swojej stronie za pomocą kodu z HtmlBody.txt plik. Powinieneś znaleźć nazwę pliku xml w kodzie 3 razy, więc musisz edytować te trzy wpisy za pomocą nowej nazwy pliku XML.

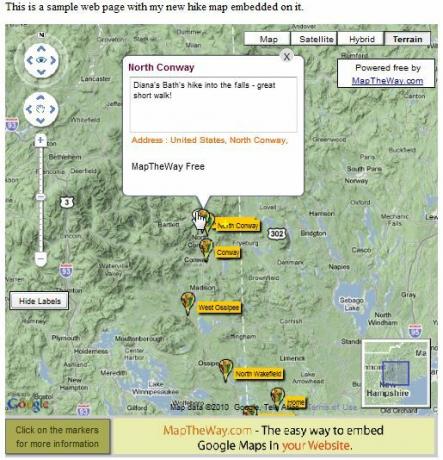
Zapisz stronę, a twoja nowa mapa jest teraz osadzona na twojej stronie!

Mapa idealnie osadzona na mojej stronie. Wszystkie tytuły są wyświetlane, gdy użytkownik kliknie „Pokaż etykiety, ”I jeśli użytkownik kliknie ikonę punktu trasy, zostanie wyświetlony tekst opisu. Mapa wygląda profesjonalnie i początkowo próbuje skoncentrować się na wszystkich punktach trasy przy pierwszym uruchomieniu.
Jedną z rzeczy, które zauważyłem w tej konfiguracji jest to, że tak naprawdę nie podobała jej się struktura plików WordPress (aplikacja lubi istnieć w katalogu głównym Twojej domeny), więc udało się go uruchomić, instalując go w nowej domenie, którą niedawno kupiłem, i tworząc plik index.html z kodem pokazanym w tym instruktaż. Jeśli więc utworzyłeś własną stronę internetową - osadzenie tej aplikacji będzie dziecinnie proste. Jeśli chcesz go używać na swoim blogu, trzeba będzie go trochę ulepszyć, zanim zacznie działać - ale to nie wchodzi w zakres tego artykułu.
Daj MapTheWay szansę na swojej stronie i daj nam znać, co myślisz. Czy znasz inne fajne sposoby osadzania map bezpośrednio na swojej stronie? Udostępnij swoje zasoby w sekcji komentarzy poniżej.
Ryan ma tytuł licencjata z inżynierii elektrycznej. Pracował 13 lat w inżynierii automatyki, 5 lat w IT, a teraz jest inżynierem aplikacji. Były redaktor naczelny MakeUseOf, przemawiał na krajowych konferencjach dotyczących wizualizacji danych i był prezentowany w krajowej telewizji i radiu.

