Reklama
Obrazy mogą być dość pozbawione życia i nudne - o ile nie są interaktywne i niesamowite. QTip ułatwia to dzięki sile jQuery. Czytaj dalej, aby dowiedzieć się, jak dodawać interaktywne etykiety, które pojawiają się, gdy użytkownik najedzie myszką na części obrazu.
Dlaczego chcesz to zrobić? Osobiście używam tej techniki w nowej witrynie eCommerce - aby użytkownik mógł najechać kursorem na elementy scena (jak katalog Ikea) z pojawiającym się tytułem produktu i przyciskiem Dodaj do koszyka dynamicznie. Można go również dobrze wykorzystać na czymś takim jak kampus lub mapa miasta, gdzie jest wiele dziwnie ukształtowanych elementów, które mogłyby naprawdę zrobić z opisem bez zaśmiecania mapy. Bardzo prostym przykładem mogą być również tagi Facebooka, na których najechanie kursorem na twarz osoby powie ci, kim ona jest. Jego zastosowania są ograniczone tylko twoją wyobraźnią.
Uwaga: zakładam bardzo podstawową znajomość jQuery i HTML tutaj - przynajmniej upewnij się, że przeczytałeś o selektory Samouczek jQuery - Pierwsze kroki: podstawy i selektoryW zeszłym tygodniu mówiłem o tym, jak ważna jest jQuery dla każdego współczesnego programisty i dlaczego jest niesamowita. W tym tygodniu myślę, że nadszedł czas, aby ubrudzić sobie ręce kodem i dowiedzieć się, jak ... Czytaj więcej , metody Wprowadzenie do jQuery (część 2): Metody i funkcjeJest to część ciągłego wprowadzenia dla początkujących do serii programowania stron internetowych jQuery. Część 1 obejmowała podstawy jQuery dotyczące tego, jak włączyć go do projektu oraz selektorów. W części 2 będziemy kontynuować ... Czytaj więcej , i anonimowe funkcje Wprowadzenie do jQuery (część 3): Oczekiwanie na załadowanie strony i anonimowe funkcjejQuery jest prawdopodobnie niezbędną umiejętnością dla współczesnego twórcy stron internetowych, a w tej krótkiej mini-serii mam nadzieję, że dam wam wiedzę, aby zacząć z niej korzystać w swoich własnych projektach internetowych. W... Czytaj więcej .
q Wskazówka
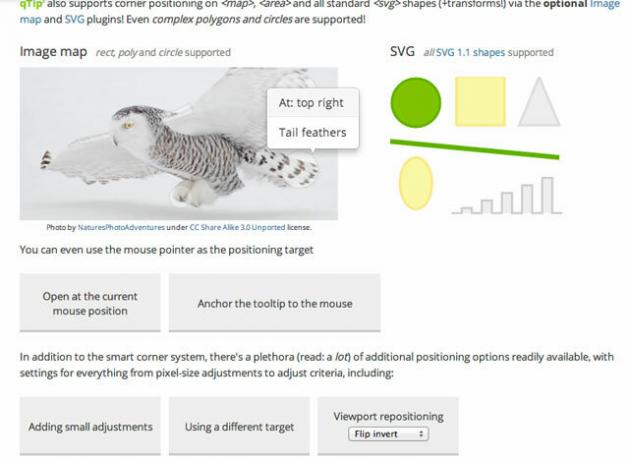
qTip to wszechstronna wtyczka narzędzi i etykiet dla jQuery, z różnymi stylami. Będziemy go używać specjalnie z funkcją mapowania obrazów, ale to z pewnością nie wszystko, co może zrobić. Spójrz na strona wtyczki aby dowiedzieć się więcej, lub czytaj dalej, aby rozpocząć.

Tworzenie mapy obrazu
Same mapy obrazowe z pewnością nie są niczym nowym - elementy znaczników są dostępne od dawna i dawno temu został uznany za dobry sposób prezentacji systemu nawigacji - z klikalnymi częściami obrazu łączącymi się z innymi Sekcje. Ten sam podstawowy kod mapy obrazu jest nadal używany dla tej części funkcjonalności, więc najpierw musimy to zdefiniować.
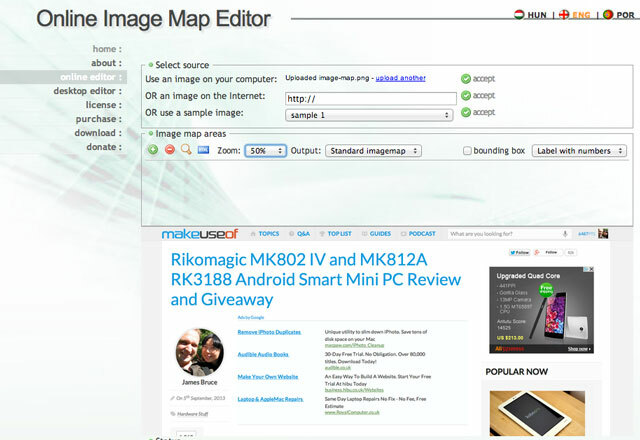
Możesz użyć różnych narzędzi do stworzenia mapy obrazu - Adobe Fireworks lub Photoshop - ale najłatwiejszym i darmowym rozwiązaniem jest narzędzie online jak ten. Z pewnością nie jest to jedyne narzędzie online i nie popieram go szczególnie, ale wydawało się dość proste w użyciu - daj nam znać w komentarzach, jeśli znajdziesz lepsze. Możesz zdefiniować kształty prostokątne, okrągłe, a nawet wielokątne.

Zacznij od przesłania zdjęcia - w tym przypadku oznaczę zrzut ekranu witryny MakeUseOf. Konieczne może być oddalenie, aby wyświetlić pełny obraz w narzędziu.
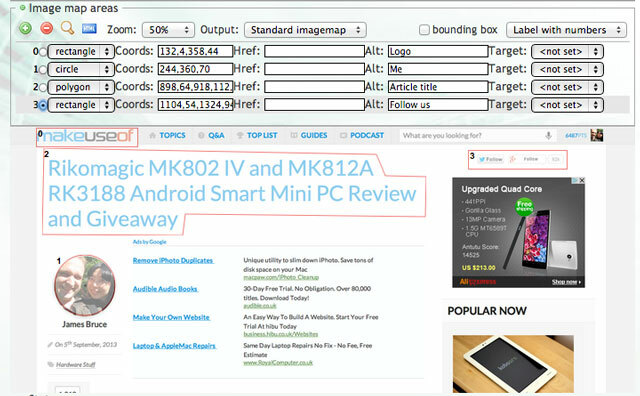
Powinno być dość oczywiste, jak używać go jako podstawowego programu do malowania - jedyną rzeczą do zapamiętania jest że podczas rysowania kształtu wielokąta musisz przytrzymać klawisz SHIFT na ostatnim punkcie, aby zamknąć i koniec. Tutaj zdefiniowałem 4 kształty.

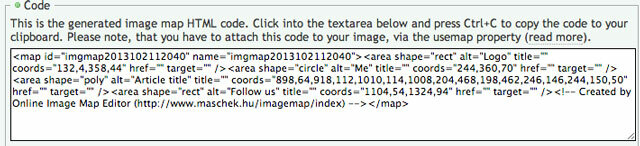
Gdy będziesz gotowy, przewiń w dół i skopiuj podany kod.

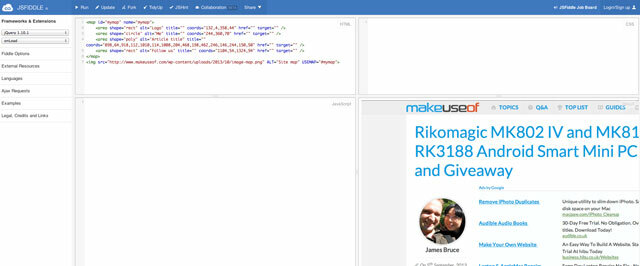
Utwórz nowy podstawowy dokument HTML i posprzątaj kod, dodając znacznik obrazu wskazujący na oryginalny obraz. Najłatwiejszym sposobem na przetestowanie tego jest użycie JSFiddle. Oto moja próbka, w stanie początkowym (ostateczny zestaw kodów podano później, nie martw się).
Pamiętaj, aby nadać obrazowi a usemap atrybut, wskazujący na #ID mapy zawierającej współrzędne (usemap = ”# mymap”, na przykład).

Dodawanie w qTip
Jeśli wkleiłeś kod w JSFiddle, zobaczysz na pasku bocznym opcję włączenia jQuery. Upewnij się, że to włączysz. Możemy również dodać tutaj inne zasoby zewnętrzne, więc dodaj adresy URL dla CSS i JS wymienionych na stronie pobierania qTip. Skopiuj i wklej łącza „wszystkie funkcje i style” do JSFiddle - chociaż w praktyce użyjesz narzędzia konfiguracyjnego poniżej, aby zbudować niestandardowy zestaw funkcji lub stylów.
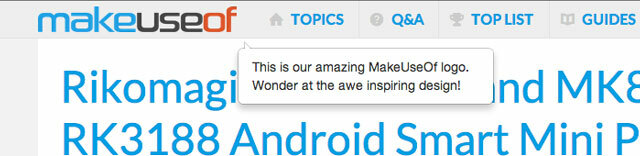
Pełny przewodnik wdrażania qTip może być znaleziono tutaj, ale zacznijmy od stworzenia prostych podpowiedzi tekstowych. Poniższy skrypt Javascript będzie kierował wszystkie elementy obszaru (elementy, które definiują części naszej mapy obrazu) przy ładowaniu strony, mówiąc qTip, aby pracował nad nimi z zawartością wszystkiego, co znajduje się w atrybucie alt.
$ (dokument) .ready (function () { $ („obszar”). każdy (funkcja (indeks, element) { var link = $ (this); $ (link) .qtip ({ content: link.attr („alt”) }); }); });
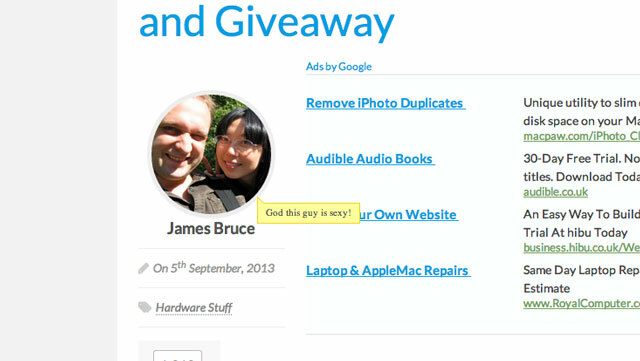
Domyślny projekt jest dość brzydki - możesz obejrzeć jego wersję demonstracyjną tutaj - ale to dobrze, zastosujmy niestandardowy projekt do takich wyskakujących okienek (Pominąłem część kodu, pokazując tylko sekcję dotyczącą qTip).
$ (link) .qtip ({ content: link.attr („alt”), styl: { klasy: „qtip-bootstrap qtip-shadow” } });Dołączyłem również BootStrap CSS plik jako plik zewnętrzny, aby uporządkować brzydkie standardowe czcionki przeglądarki. Wiem, że to bardzo przesada. Nadal: znacznie lepiej!

Zauważam teraz, że domyślna pozycja w prawym dolnym rogu nie jest naprawdę idealna. Aby to zmienić, użyj ustawienia pozycji:
$ (link) .qtip ({ content: link.attr („alt”), styl: { klasy: „qtip-bootstrap qtip-shadow” }, pozycja: { cel: „mysz”, dostosuj: { mouse: true // Można pominąć (np. zachowanie domyślne) } } }); });Teraz najedź myszką na dowolny element, a podpowiedź podąży za myszą. Możesz zobacz gotowe demo tutaj.
Możesz także ustawić moduł wyskakujący (aby wszystko inne było przyciemnione i musisz kliknąć na zewnątrz, aby do niego wrócić), a nawet załadować niektóre treści za pośrednictwem żądania AJAX. Myślę, że to całkiem fajna wtyczka, która tchnie nowe życie w dość nieużywany standard HTML - zobaczmy, co możesz wymyślić, i daj nam znać w komentarzach, jeśli coś zrobiłeś to.
James ma licencjat z zakresu sztucznej inteligencji i jest certyfikowany przez CompTIA A + i Network +. Jest głównym programistą MakeUseOf i spędza wolny czas grając w paintball VR i gry planszowe. Buduje komputery od dziecka.
