Reklama
Kod komputerowy i piksele to coś więcej niż zwykły model, który stanowi podstawę gospodarki XXI wieku. Jeśli kiedykolwiek przeglądałeś „Źródło strony” lub „Narzędzia dla programistów” w przeglądarce, prawdopodobnie napotkałeś bałagan tekstu i zastanawiałeś się, jak to działa na stronie.
Programiści dzwonią solraphical User janterfaces (GUI) łącznie front-end strony internetowej, w przeciwieństwie do zaplecza. Interfejs jest tym, czym użytkownik może manipulować, podejmować działania i używać go w inny sposób. Back-end można traktować jako infrastrukturę zawierającą i obsługującą wszystkie informacje i zadania sugerowane przez front-end.
Ten artykuł dotyczy interfejsu użytkownika. Zaplanujemy terytorium, abyś mógł zrozumieć rozróżnienia i możliwości, które sprawiają, że interfejs jest czymś jest i pokaże, jak zacząć rozumieć - i używać - narzędzi programistów do tworzenia atrakcyjnych i interaktywnych stron internetowych strony.
Projektowanie stron internetowych a programowanie front-end
W dużych organizacjach projektowanie i rozwój to zadania podejmowane przez zespoły specjalistów o różnych umiejętnościach. Projektanci stworzyliby konkretny projekt wizualny i interakcyjny; programiści front-end mogliby to wdrożyć.
Jednak dla jednostki nie ma powodu, aby ograniczać swoje poszukiwania: tylko dlatego, że interesuje Cię rozwój, nie oznacza, że nie masz wizji projektowania i odwrotnie. Skromna wiedza na temat podstawowych technologii sieciowych lub zasad projektowania może okazać się niezwykle korzystna w Twojej karierze lub firmie.
Opracowywanie front-endu jest zarówno coraz mniejszym działaniem kodującym. Co więcej, ponieważ w swoim myśleniu ma ponad połowę designu: wiele koncepcji pochodzi ze świata produkcji poligraficznej. Mniej, ponieważ podczas korzystania z kodu komputerowego kod ten jest odmianą mniej złożoną, bardziej wyrozumiałą i wymagającą mniejszej znajomości programowania niż podstawowa inne języki programowania WWW (wiele z nich można znaleźć na zapleczu) Jakiego języka programowania się uczyć - programowanie siecioweDzisiaj przyjrzymy się różnym językom programowania sieci, które napędzają Internet. To czwarta część serii dla początkujących. W części 1 poznaliśmy podstawy ... Czytaj więcej .
Interfejs sieciowy: znaczniki, arkusz stylów i języki programowania
Większość stron internetowych składa się z trzech technologii: hipertekstowego języka znaczników (HTML), kaskadowych arkuszy stylów (CSS) i JavaScript (JS):
- Języki znaczników np. HTML oznacz dokument za pomocą tagi. Znaczniki wyznaczają treść semantyczną i tworzą strukturę dokumentu. Dokumenty strukturalne mogą być w stylu.
- CSS to język arkusza stylów i potomek kierunków w stylu wydruku do kompozytora stron (który tworzy ostateczny obraz do druku dla prasy drukarskiej); w sieci CSS dyktuje prezentację treści, takich jak typografia i układ, a także umieszczanie grafiki.
- JavaScript, w przeciwieństwie do poprzednich dwóch, jest język programowania. JS obsługuje interakcje i dane wejściowe użytkownika i koncentruje się na zdarzeniach, które użytkownik wywołuje. Aby uzupełnić obraz nieco bardziej, przeciwieństwo paradygmatu sterowanego zdarzeniami jest takie, w którym programowanie wykonuje się niezależnie od danych wprowadzonych przez użytkownika.
HTML
Minęło ponad dwadzieścia lat, a główny cel HTML pozostaje ten sam: oddzielić tekst przeznaczony dla czytelnika od struktury potrzebnej do parsowania dokumentu.
Dlaczego tego potrzebujesz
Dlaczego HTML jest nadal ważny? Mówiąc wprost, HTML to semantyczne znaczenie treści. Jest to konieczne dla czytników maszyn, takich jak pająki wyszukiwarek i czytniki ekranu (dla ułatwienia dostępu). Z czasem znaczenie oddzielania tego, co semantyczne od tego, co strukturalne, z czasem rosło, a nie zmniejszało się. Najnowsza wersja HTML (5) wprowadziła tagi podobne do
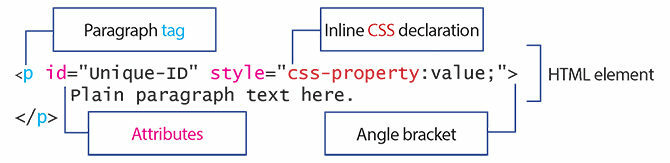
Anatomia elementu HTML
Elementy HTML to co najmniej pary tagi otwierające i zamykające, każdy tag zawarty w

Wynik tego znacznika:
Zwykły tekst akapitu tutaj.
Dodatkowy kredyt (zaawansowane)
Deweloperzy wszelkiego rodzaju mają obsesję na punkcie szybkości wykonywania. W tym celu zoptymalizują same języki pod kątem szybkości pisania i tworzenia czytelnych linii. To się nazywa powlekanie syntaktyczne. Społeczność HTML podjęła kilka z tych wysiłków.
Po co korzystać ze skrótu programistycznego, jeśli jesteś prawdopodobnie nowicjuszem? Tworząc rzeczy za pomocą prostszych znaczników, możesz skupić się na intencji, a nie na wyrażeniu, jednocześnie sprawdzając zgodność ze standardem. Pliki źródłowe generowane w uproszczonym języku znaczników albo zostaną skompilowane do poprawnego kodu HTML, albo kompilator wyśle błąd pod konkretnym numerem wiersza. Może się to wydawać bardziej pouczające niż polowanie przez „zupę tagową” w poszukiwaniu brakującego nawiasu kątowego. Każdy z nich wymaga pośredniego oprogramowania do ich przekompilowania do formatu HTML. (To jest dodatkowy w końcu kredyt).
- Haml (Język znaczników abstrakcji HTML) | Wymaga Rubin (o których wcześniej starannie napisaliśmy 3 Interaktywne, zabawne, bezpłatne sposoby na rozpoczęcie nauki języka programowania RubyRuby to ekspresyjny język skryptowy na wysokim poziomie. Jest używany w sieci głównie jako część środowiska programistycznego Ruby on Rails, ale także jako samodzielny program. Jeśli jesteś ciekawy, co Ruby (nie ... Czytaj więcej ) kompilować
- Jade [Usunięto uszkodzony adres URL] | Wymaga Node.js (znajdziesz tutaj wprowadzenie Co to jest węzeł? JS i dlaczego powinienem się przejmować? [Tworzenie stron internetowych]JavaScript to tylko język programowania po stronie klienta, który działa w przeglądarce, prawda? Nigdy więcej. Node.js to sposób na uruchomienie JavaScript na serwerze; ale to także o wiele więcej. Jeśli... Czytaj więcej ) kompilować
- Szczupły | Wymaga skompilowania Rubiego (jak wyżej)
CSS
CSS umożliwia oddzielne umieszczanie treści semantycznych i prezentacji dokumentów, dzięki czemu funkcje stylistyczne, takie jak układ, kolory i typografia, można przenosić i stosować w różnych dokumentach. Gdy treść i projekt wizualny są oddzielne, programista zyskuje większą elastyczność i spójność w projektowaniu wizualnym.
Dlaczego tego potrzebujesz
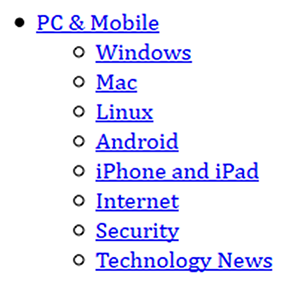
Niestylizowane strony wyglądają okropnie i nieprzyjemnie. Chociaż mogą być czytelne, CSS jest kamieniem węgielnym hierarchii informacji wizualnych ze względu na układ, który umożliwia. Na przykład poniższy rysunek częściowo ilustruje bieżące górne menu nawigacji makeuseof.com, bez zastosowania CSS.
 Zwróć uwagę, że oprócz typografii i koloru menu bez stylu jest pionowe, ponieważ jest to domyślny styl przeglądarki. Jest mało prawdopodobne, że zechcesz odtworzyć Internet w 1990 r., Więc chcesz, aby zdrowa i ciągła dawka wiedzy CSS była naprawdę kompetentna. Dodatkowo, wraz z rozwojem urządzeń o różnej wielkości i podłączonych, takich jak iPhone'y, tablety i tak dalej, jeden najważniejszymi umiejętnościami stały się „Responsive Design” lub strony internetowe, które dostosowują się do różnych ekranów rozmiary. Wszystko to odbywa się za pomocą CSS.
Zwróć uwagę, że oprócz typografii i koloru menu bez stylu jest pionowe, ponieważ jest to domyślny styl przeglądarki. Jest mało prawdopodobne, że zechcesz odtworzyć Internet w 1990 r., Więc chcesz, aby zdrowa i ciągła dawka wiedzy CSS była naprawdę kompetentna. Dodatkowo, wraz z rozwojem urządzeń o różnej wielkości i podłączonych, takich jak iPhone'y, tablety i tak dalej, jeden najważniejszymi umiejętnościami stały się „Responsive Design” lub strony internetowe, które dostosowują się do różnych ekranów rozmiary. Wszystko to odbywa się za pomocą CSS.
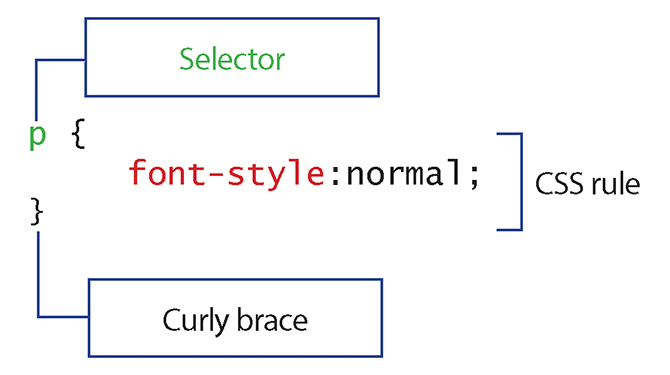
Anatomia reguły CSS
Reguły CSS są zapisywane w jednym z trzech miejsc: a) wbudowane w element, b) poprzez utworzenie
Najlepiej byłoby, gdyby style były pisane w osobnych arkuszach stylów, do których może odwoływać się wiele stron. Korzystając z tego samego zestawu reguł, autorzy mogą zaoszczędzić czas i stworzyć wizualną prezentację z większym porządkiem i spójnością. (Style Inline nie mogą pomóc w stworzeniu podstawy stylu strony, a nawet całej strony - dlatego najlepiej je stosować oszczędnie, aby zaspokoić określone potrzeby).
Reguły CSS zaczynają się od selektor, napisane na zielono poniżej. W takim przypadku selektorem reguły jest p, dla akapitu: reguła dotyczy elementów akapitu. Reguła jest zawarta w {nawiasach klamrowych}, w przeciwieństwie do

Reguły CSS mogą stać się bardziej złożone i skomplikowane, niż pozwala na to wprowadzenie. Dlatego pod względem poświęconego czasu możesz się spodziewać CSS zajmie znacznie więcej czasu niż HTML.
Dodatkowy kredyt (zaawansowane)
Podobnie jak HTML, CSS ma swoje optymalizacje dla tych, którzy chcą osiągnąć więcej, szybciej.
- SASS (i SCSS) | Wymaga Ruby, jak wyżej
- Mniej | Wymaga Node.js, jak wyżej
JavaScript
Kiedy wiele osób myśli o kodowaniu, myślą o nim jako o instruowaniu komputera jakzrobić coś. Jest to zadanie języka programowania, naszego ostatniego dodatku do równania frontonu.

Języki programowania są zazwyczaj klasyfikowane według poziomu abstrakcji, który stosują w swojej semantyce, ich językach przodków, ich paradygmaty, i ich dyscypliny pisania. JavaScript wymyka się prostej klasyfikacji, ponieważ został rozszerzony na tak wiele frameworków, aby pasował do wielu różnych celów. Jest to elastyczna, niejasno wywodząca się z rodziny C, wieloparadyginalna, luźno typowana hybrydowa kameleon grająca srokę z koncepcjami kodowania. To albo świetny przykład języka o bardzo ogólnym przeznaczeniu, albo bardzo słaby przykład wielu różnych rodzajów języków.
Dlaczego tego potrzebujesz
Po co uczyć się JavaScript? Jak podkreśla mój kolega, JavaScript ma swoich mistrzów i krytyków 6 najłatwiejszych języków programowania dla początkującychNauka programowania polega na znalezieniu odpowiedniego języka tak samo, jak na procesie edycji. Oto sześć najpopularniejszych języków programowania dla początkujących. Czytaj więcej , szczególnie w przypadku przydatności dla początkujących uczniów. To jest możliwie najpopularniejszy język programowania dzisiaj. Chociaż nie stanowi to mocnego fundamentu do zrozumienia reszty królestwa kodowania, należy argumentować za uczeniem się JS obok Ruby lub PHP.
To powiedziawszy, waniliowy JS nie posuwa się bardzo daleko - frameworki są odpowiedzialne za dzisiejsze strony internetowe.
Popularne ramy
- Angular, platforma JS Google dla aplikacji internetowych, takich jak GMail i cała reszta.
- JQuery Interaktywność sieci: wprowadzenie do jQueryjQuery to biblioteka skryptów po stronie klienta, z której korzysta prawie każda nowoczesna strona internetowa - sprawia, że strony internetowe są interaktywne. To nie jedyna biblioteka JavaScript, ale jest to najbardziej rozwinięta, najbardziej obsługiwana i najczęściej używana ... Czytaj więcej , już objęte przez MUO tutaj Interaktywność sieci: wprowadzenie do jQueryjQuery to biblioteka skryptów po stronie klienta, z której korzysta prawie każda nowoczesna strona internetowa - sprawia, że strony internetowe są interaktywne. To nie jedyna biblioteka JavaScript, ale jest to najbardziej rozwinięta, najbardziej obsługiwana i najczęściej używana ... Czytaj więcej , który zasila WordPress wśród innych aplikacji.
- Reagować, stworzony przez legiony inżynierów Facebooka, służy do tworzenia interfejsów użytkownika.
Dodatkowy kredyt (zaawansowane)
Palimpsestowa natura JavaScript prosi o narzucenie struktury. Każdy z poniższych cukierków ma pewien sposób na wdrożenie
- CoffeeScript | Wymaga Node.js, jak wyżej
- Maszynopis | Wymaga Node.js, jak wyżej
Od czego zacząć naukę
Ponieważ rozwój frontonu jest obecnie powszechnie uważany za kluczową umiejętność pracy dla pracowników wszelkiego rodzaju wiedzy, znajdziesz wiele punktów początkowych w postaci kursów e-learningowych. Oto wyselekcjonowana lista, którą przygotowaliśmy dla naszych czytelników:
-
Coursera (Płatny)
Coursera zbiera kursy online z uniwersytetów i instytucji edukacyjnych. Przedział cenowy waha się od 50-250 USD za kurs, ale reklamują wysoki standard wiedzy i wyniki o wysokich kompetencjach. -
Dash Zgromadzenia Ogólnego (Darmowy)
Walne Zgromadzenie jest popularną opcją płatnego kształcenia zawodowego. Dash jest ich bezpłatną ofertą i obejmuje HTML / CSS / JS. -
MakeUseOf.com - pakiet Naucz się kodować 2017 (Płatne, wtyczka)
Dożywotni dostęp do 10 klas obejmujących gamę tworzenia stron front-end i back-end za jedyne 20 USD. -
Sieć deweloperów Mozilla (Darmowy)
MDN jest autorytatywny, ale bierze udział w stylu dokumentacji bardziej niż instruktaż w stylu klasowym lub grywalne oferty online. -
Domek na drzewie (Płatny)
Kolejna oferta online, ta płatna miesięcznie, a nie oczywiście. Jest to zalecane przez Karen X Cheng w jej wirusowym średnim poście „Jak zdobyć pracę jako projektant bez chodzenia do szkoły projektowania.” -
Samouczki dotyczące projektowania stron internetowych autorstwa Envato Tuts + (Mieszane treści bezpłatne i płatne o jednakowej jakości)
Zbiór artykułów jednorazowych i wieloczęściowych serii wysokiej jakości, szczegółowych i ukierunkowanych informacji, zwykle na jeden temat.
Pierwsze kroki
Jedną z zalet, które ma dla początkujących programista, jest to, że w większości nie jest to wymagane drogie zastrzeżone narzędzia: najbardziej podstawowym narzędziem do tworzenia front-endów jest edytor tekstu sparowany z twoją przeglądarką wybór:
- Edytory tekstu jak Edytor tekstu Gita Atom, Wzniosły tekst (płatny) lub Kod VS firmy Microsoft
- Przeglądarki takie jak Mozilla Firefox lub Google Chrome
- Przydatne jest, ale poza zakresem tego artykułu, mieć hosting lub serwer lokalny (np XAMPP) Ustawiać.
Bardziej wygodnymi, choć mniej stałymi, alternatywami są internetowe edytory na żywo, takie jak:
- Codepen.io
- JSbin.com
Short Cuts
Struktury HTML są w większości dobrze zrozumiałe i nie są warte ponownego kluczowania z dużą częstotliwością. W przypadku CSS arkusz stylów przeciętnej witryny ma tysiące linii i można się założyć, że niewiele współczesnych jest pisanych wyłącznie ręcznie. Jeśli chodzi o interaktywność, pojawiły się pewne standardy. Dzięki tym faktom przekonasz się, że wielu programistów front-end używa wstępnie zbudowanych frameworków jako szkieletu, a następnie dostosowuje, usuwa lub zastępuje w razie potrzeby.
- Bootstrap, opracowany pierwotnie przez Twittera, zawiera szablony HTML, CSS i JS, które są dziś powszechnie dostępne w Internecie. Bootstrap to prawie mieszanina języków na początku tworzenia stron internetowych.
- Fundacja przedstawia się jako najbardziej zaawansowana platforma na świecie i jest budowana z naciskiem na mały rozmiar i szybkość.
Materiał referencyjny
- A List Apart - Publikacja A-list „Dla osób tworzących strony internetowe”
- Mogę uzyć - „Tabele wsparcia dla HTML5, CSS3 itp.”
- Sztuczki CSS - Centrum społeczności CSS i źródło wiedzy na temat najlepszych praktyk i zgodności
- Dokumentacja HTML Living Standard - „The Living Standard - Edition for Web Developer”
- HTML5 Proszę - „Odpowiedzialnie używaj nowego i błyszczącego”
- Smashing Magazine - „Dla profesjonalnych projektantów i programistów stron internetowych”
Wniosek
Mamy nadzieję, że podobała Ci się orientacja w świecie front-endu. Jak widać, rozwój frontonu jest polem, które jest pełne możliwości, ale ma wiele punktów wejścia. Uczenie się go doda imponującą umiejętność do twojego portfolio i pozwoli ci zrobić kolejny krok w karierze lub przejść do zupełnie nowego.
Deweloperzy: Co jest w twoim zestawie front-end?
Początkujący: Co jeszcze moglibyśmy włączyć, aby cię zorientować?
Rodrigo lubi pisanie techniczne, tworzenie stron internetowych i wrażenia użytkownika. Kiedy nie jest przesadnie myślący, walący w klawiaturę lub pchający piksele, cieszy się wspaniałą kulturą na zewnątrz i cyberpunkiem.


