Reklama
 Jeśli oglądasz dużo filmów na swoim komputerze lub centrum multimedialnym, jestem pewien, że stanąłeś przed dylematem dotyczącym oświetlenia; czy całkowicie wyłączasz wszystkie światła? Czy utrzymujesz je w pełnej krasie? A może używasz ściemniacza, aby utrzymać gdzieś matową żółtą poświatę? Cóż, nie cierpieć więcej.
Jeśli oglądasz dużo filmów na swoim komputerze lub centrum multimedialnym, jestem pewien, że stanąłeś przed dylematem dotyczącym oświetlenia; czy całkowicie wyłączasz wszystkie światła? Czy utrzymujesz je w pełnej krasie? A może używasz ściemniacza, aby utrzymać gdzieś matową żółtą poświatę? Cóż, nie cierpieć więcej.
Za mniej niż 100 USD możesz skonfigurować niesamowity system oświetlenia, który będzie odzwierciedlał to, co jest na ekranie; jeśli wideo jest niebieską sceną nocną, światła będą niebieskie; kiedy rozbłyśnie blask pomarańczowego ognia, podobnie będzie z waszymi światłami. Witamy w świecie otaczającego oświetlenia RGB.
składniki
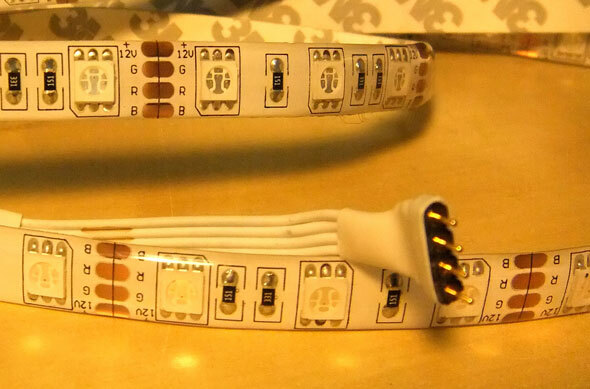
- Pasek świetlny RGB - jest to 5-metrowy pasek diod RGB LED, które można kupić w serwisie eBay i wysyłać z Hongkongu za mniej niż 20 GBP za sztukę. Jeśli kupisz w sklepach elektronicznych, zapłacisz za metr, a rolka 5 m będzie kosztować trzy lub cztery razy więcej, więc kup online. Tego typu paski LED można zmienić na dowolny kolor, ale tylko na raz - nie można ich indywidualnie dopasowywać.
- Zasilacz 12 V - wymagana moc (natężenie) zależy od liczby pasków diod LED, które będziesz podłączać. Każdy miernik pobiera około 0,6 ampera, ale zależy to od gęstości twoich diod LED, więc upewnij się, że sprawdziłeś konkretny pasek LED. 3A wystarczyłoby na 5-metrowy pasek, który podłączyłem powyżej, a osobne zasilacze można kupić za około 10 funtów, jeśli nie można ich zdobyć gdzie indziej.
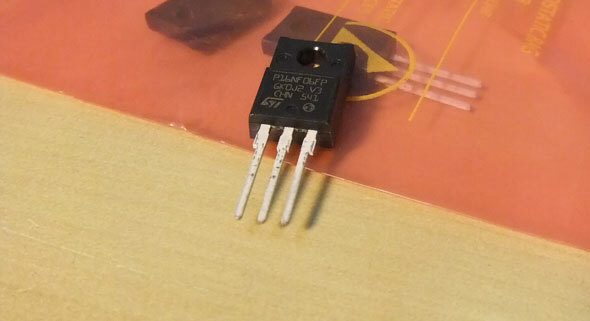
- 3 x Tranzystory MOSFET N. - można chyba znaleźć tańsze, ale kupiłem paczkę po 6 (typ STP16NF06FP) za około 10 £. Służą one do izolowania prądu od Arduino - podłączenie pasków bezpośrednio do Arduino usmażyłoby go z ilością pobieranego prądu. Potrzebujesz 1 tranzystora MOSFET na kanał koloru LED, czerwony, zielony i niebieski.
- Arduino Co to jest Arduino i co możesz z tym zrobić?Arduino to niezwykłe małe urządzenie elektroniczne, ale jeśli nigdy wcześniej go nie używałeś, jakie dokładnie są i co możesz z tym zrobić? Czytaj więcej - Nie uwzględniłem kosztu tego przedmiotu, ponieważ zakłada się, że już go masz, a istnieje wiele różnych klonów, które możesz kupić, jeśli nie stać Cię na oficjalny.
Całkowity koszt był zatem około £40 nie licząc Arduino.
Wprowadzenie
Projekt składa się z dwóch części. Najpierw stworzymy podstawowy obwód Arduino, który słucha poleceń z komputera i ustawia diody LED RGB na odpowiedni kolor. Drugi polega na użyciu nowej aplikacji o nazwie Przetwarzanie i Java po stronie komputera - aby dowiedzieć się, jakie kolory są obecnie na ekranie, uśrednij je i wyślij do szeregowego portu komunikacyjnego, aby Arduino zareagował.
Część 1: Obwód i Arduino
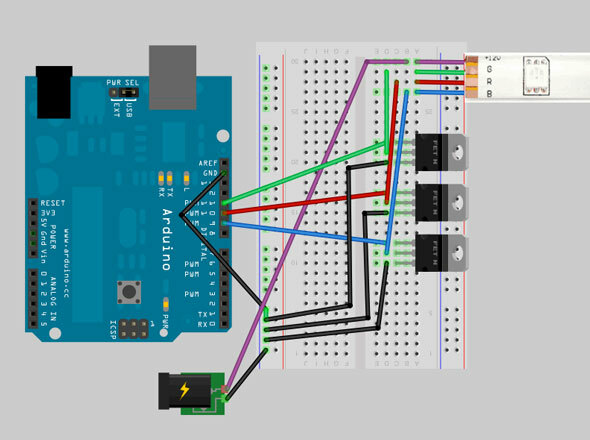
Obwód, którego używamy, jest bardzo prosty, jak widać na poniższym schemacie. Pasek LED powinien być dostarczony z męską wtyczką na jednym końcu, którą można umieścić bezpośrednio na płycie.

Pasek LED może się różnić, ale jeśli przyjrzysz się uważnie, zobaczysz 12v, R, G, B gdzieś napisane na szynach. Te paski można faktycznie wyciąć w tych miedzianych punktach (co 3 diody LED na tych, które mam), więc jeśli chcesz wyciąć paski w możesz bezpiecznie to zrobić w rogach telewizora - nie musisz też wykorzystywać całego 5 m, więc możesz mieć trochę czasu na przyszłość projekt. Podłącz dodatni 12 V bezpośrednio do zewnętrznego źródła zasilania.

Tranzystory MOSFET mają trzy piny; brama, drenaż, i źródło. Brama jest jak przełącznik elektroniczny, którym Arduino będzie sterować. To następnie określa prąd przepływający między źródłem a drenem. Odpływ każdego MOSFET-a powinien być połączony z masą Arduino i masą zasilacza, podczas gdy źródło łączy się z kanałami taśmy LED.

Po ukończeniu obwodu pobierz i uruchom to kod testowy (oryginalnie z LadyAda, szpilki zmodyfikowane). Powinieneś zobaczyć, jak pasek LED wiruje w różnych kolorach.

Część 2: Przetwarzanie
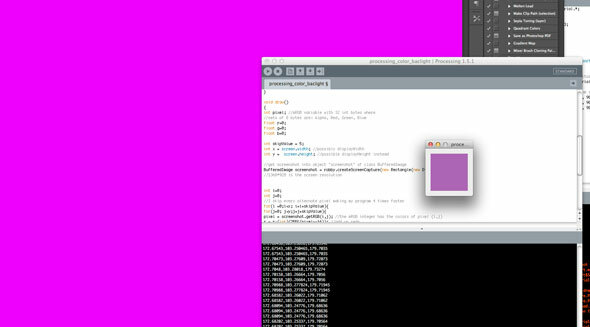
Ściągnij Przetwarzanie i biegnij. Możesz być zaskoczony tym, że wygląda niemalże dokładnie jak środowisko programistyczne Arduino; to dlatego, że środowisko Arduino było na nim oparte, chociaż oba wykonują różne funkcje. Chwyć ten kod – pierwotnie przez Republika Krzemowa ale mocno zmodyfikowane przeze mnie, aby ustawienia rozmiaru ekranu były automatyczne i miały lepszą reprezentację kolorów - i poświęć chwilę, aby się temu przyjrzeć. Zasadniczo używa klasy Java o nazwie Robot zrobić zrzut ekranu co 10ms; następnie wybiera każdy nieparzysty piksel i uśrednia całkowity kolor. Jeśli wydajność jest dla Ciebie problemem, zwiększ skipValue zmienna na 3 lub 4, aby pominąć więcej pikseli - ogólny efekt powinien być taki sam, ale będzie działał szybciej, gdy bada mniej pikseli. Na koniec dodałem filtr, który pomaga nasycić kolor poprzez zwiększenie maksimum i zmniejszenie minimalnych znalezionych wartości RGB (bez tego uważam, że kolory są zbyt białe).
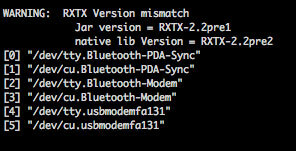
Uruchom aplikację; za pierwszym razem prawdopodobnie wystąpi błąd, gdy próbuje uzyskać dostęp do niewłaściwego portu szeregowego.

Sprawdź w oknie debugowania listę bieżących portów szeregowych i zanotuj liczbę obok tego, do czego podłączone jest twoje Arduino. W moim przypadku na komputerze Mac połączenie USB to port 4. Zmień numer w tym wierszu na właściwy port:
port = nowy Serial (this, Serial.list () [4], 9600); // ustaw prędkość transmisji
Zapisz i uruchom ponownie; powinno pojawić się małe okienko wyskakujące - reprezentuje średni kolor wszystkiego na ekranie. Uruchom aplikację do malowania lub coś z mocnymi kolorami, aby ją przetestować, w przeciwnym razie prawdopodobnie po prostu wyświetli mroczny odcień szarości. Zatrzymaj aplikację po zakończeniu testowania, ponieważ potrzebujemy dostępu do portu szeregowego, aby zaprogramować Arduino.

W końcu, załaduj ten kod na swoim Arduino. Zamiast wysyłać losowe kolory na pasek LED, ten kod odczytuje wartości z portu szeregowego (do którego przetwarzane jest przetwarzanie). Jest dość łatwy do zrozumienia, jedyną trudną częścią może być użycie znacznika w danych szeregowych:
if (Serial.available ()> = 4) { if (Serial.read () == 0xff) { czerwony = Serial.read (); zielony = Serial.read (); niebieski = Serial.read (); } }Dzięki temu odczytujemy prawidłowe wartości bajtów - aplikacja Processing wyprowadza znacznik jako „punkt przerwania” między każdym zestawem wartości, aby Arduino nie zsynchronizował się i nie pomyślał, że jest to wartość zielona niebieski itp.
Po przesłaniu kodu Arduino (początkowo na pasku LED nie powinno być żadnych danych wyjściowych), możesz załadować i uruchomić aplikację Processing; natychmiast powinieneś zobaczyć, jak działa twoje światło z otoczenia.
Oto demonstracja wideo pokazująca, jak mi się to przydarzyło z jakimś przypadkowym trippy teledyskiem.
Co myślisz?! Chociaż nie jest tak imponujący jak coś, co analizuje każdą część ekranu i używa poszczególne piksele LED, jest o wiele tańszy i jaśniejszy. Jedynym minusem jest to, że wszystko musi być uruchomione na komputerze z centrum medialnym - na przykład nie będzie działać z normalną transmisją telewizyjną ani z konsolą Xbox 360. Jeśli masz jakieś problemy, pytania lub sugestie, prosimy o kontakt; lub może link do filmu o ukończonej konfiguracji.
James ma licencjat z zakresu sztucznej inteligencji i jest certyfikowany przez CompTIA A + i Network +. Jest głównym programistą MakeUseOf i spędza wolny czas grając w paintball VR i gry planszowe. Buduje komputery od dziecka.