Reklama
 Z technicznego punktu widzenia nowoczesna strona internetowa to nie tylko jedno. Jest to złożona zupa interaktywnych technologii, takich jak HTML (znaczniki widoczne na stronie), JavaScript ( język działający w przeglądarce, wpływający na interakcje), CSS (język służący do ustawiania wyglądu strony) i więcej. Ale na bardziej podstawowym poziomie witryna internetowa jest pomysłem.
Z technicznego punktu widzenia nowoczesna strona internetowa to nie tylko jedno. Jest to złożona zupa interaktywnych technologii, takich jak HTML (znaczniki widoczne na stronie), JavaScript ( język działający w przeglądarce, wpływający na interakcje), CSS (język służący do ustawiania wyglądu strony) i więcej. Ale na bardziej podstawowym poziomie witryna internetowa jest pomysłem.
Jeśli to Twoja witryna, prawdopodobnie wiesz, co chcesz zrobić lub co użytkownicy mogą z niej wyciągnąć. Może to powinno być dla nich łatwe miejsce do wyszukiwania informacji o technologii; a może powinno wyjaśniać, dlaczego jesteś najlepszym zespołem lub wyprowadzaczem psów. W każdym razie na długo przed tym, zanim będziesz musiał poradzić sobie z HTML, CSS, JavaScript lub jakimkolwiek innym specyficznym programowaniem WWW technologii, powinieneś mieć bardzo jasny obraz tego, co powinna zrobić Twoja witryna i jak powinna wyglądać lubić. Modele witryn są sposobem na utrwalenie tego pomysłu i przekazanie go.
Powrót serwetki

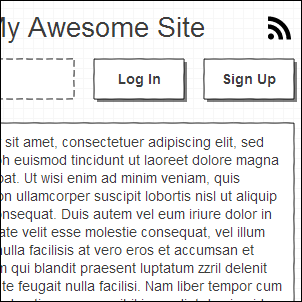
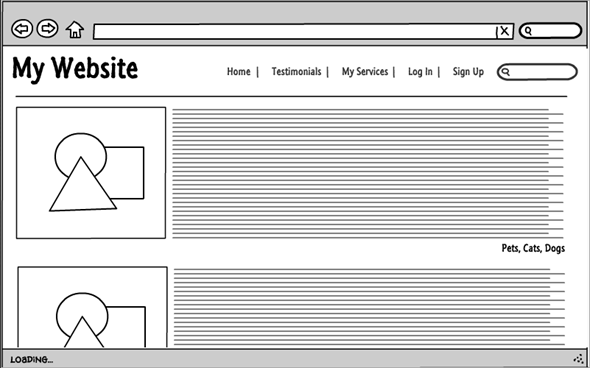
Model szkieletowy witryny to tylko szkic tego, jak ma wyglądać Twoja witryna. To nie powinno być ładne, a do jego utworzenia nie potrzebujesz nawet oprogramowania. Możesz po prostu wziąć kawałek papieru, a nawet serwetkę i zacząć blokować na swojej stronie element po elemencie. “Tytuł idzie tutaj… a potem mamy menu nawigacyjne… och, a tutaj mogę umieścić pole wyszukiwania.„Mówiąc ogólnie, proste terminy, połącz jedną część witryny, aż efekt końcowy będzie wyglądał mniej więcej tak:

Jak widać, nie jest to kod komputerowy ani nic zbyt technicznego lub złożonego. Każdy może spojrzeć na ten szybki szkic i natychmiast dowiedzieć się, co widzi. I o to chodzi w przypadku szkieletów: są one bardzo szybkie do wykonania i łatwe do zrozumienia. Pozwalają Ci odpowiednio przygotować ważne rzeczy, takie jak układ witryny, struktura nawigacji i miejsce docelowe reklamy, zanim dotkniesz jednego wiersza kodu. A jeśli pracujesz z innymi osobami, takimi jak programista lub projektant, pozwalają one wszystkim dojść do porozumienia, jak będzie wyglądał efekt końcowy. Może to zaoszczędzić mnóstwo zamieszania i podwójnej pracy, szczególnie w przypadku większych projektów.
Należy zauważyć brak szczegółów w powyższej ramce: obrazy obok każdego artykułu nie są „prawdziwymi” obrazami, ale oczywistymi symbolami zastępczymi. Nawet tekst artykułu nie jest wypełniony - to tylko kilka linii. Nie możesz zobaczyć, jaki będzie schemat kolorów - wszystko jest po prostu czarno-białe. Oto, czym jest szkielet domniemany wygladać jak. To nie powinna być pełna reprezentacja końcowej strony internetowej, ale tylko jej duch lub esencja, jeśli chcesz. To tylko najważniejsze rzeczy.
Narzędzia do szkieletowania

Jak już wcześniej wspomniałem, najlepszym narzędziem do szkieletowania jest często kawałek papieru i długopis. Odejście od komputera może naprawdę pomóc oczyścić umysł i skupić się na tym, co chcesz, aby Twoja strona internetowa wyglądała, bez irytujących przerw lub bałagania na temat uczenia się nowego narzędzia do szkieletowania. Notatnik matematyczny (jak pokazano powyżej) zwykle działa najlepiej, ponieważ śledzisz wzdłuż linii, tworzysz zgrabne prostokąty i łatwo wyrównujesz różne elementy witryny. Weź jeden, długopis lub dwa i idź napić się kawy gdzieś daleko od komputera. Wrócisz z jasnym wyobrażeniem o tym, co dokładnie próbujesz stworzyć.
To powiedziawszy, czasami oprogramowanie do szkieletowania jest konieczne. Na przykład, może pracujesz w zespole z całego kraju lub globu, a może piszesz post na blogu o wireframe. W takich przypadkach ręczne skanowanie szkieletów nie jest bardzo praktycznym rozwiązaniem. Oto kilka bezpłatnych narzędzi oprogramowania, które mogą pomóc, jeśli naprawdę nie możesz używać długopisu i papieru:
- Lumzy: bezpłatne narzędzie do szkieletowania oparte na technologii Flash z bogatą biblioteką obiektów. To narzędzie, którego użyłem do stworzenia szkieletu, który widzisz powyżej - jest szybkie i bezbolesne.
- Druty QuirkTools [Usunięto uszkodzony adres URL]: Prostsze narzędzie bez opcji wyrównania. Jednak nie jest oparty na technologii Flash.
- Przedrzeźniacz: Narzędzie komercyjne, ale ma ograniczony bezpłatny plan.
Nie tylko dla stron internetowych
Prawdopodobnie sam to sobie uświadomiłeś, ale to dobra uwaga na zakończenie: Modele szkieletowe są fantastycznym narzędziem do tworzenia dowolnego produktu, nie tylko strony internetowej. Może masz ogólny pomysł na aplikację na iPhone'a lub Androida, a nawet na pełnoprawną aplikację komputerową. W takich przypadkach szkielety witryn są nieocenione, ponieważ pokazują, jak wszystko wygląda, a nawet mogą pomóc w zachęcaniu ludzi do wspierania projektu na różne sposoby.
Czy kiedykolwiek sam stworzyłeś szkielet? Czy zaczniesz teraz, kiedy to czytasz? Daj mi znać w komentarzach!
Kredyty obrazkowe: Obraz zmiętej serwetki za pośrednictwem ShutterStock, Czerwony obraz notebooka za pośrednictwem ShutterStock

