Reklama
 Wielu blogerów będzie szukało wysokiego i niskiego poziomu w poszukiwaniu idealnego widżetu WordPress, który zrobi dokładnie co chcą, ale przy odrobinie doświadczenia w programowaniu możesz łatwiej napisać swój własny widżet.
Wielu blogerów będzie szukało wysokiego i niskiego poziomu w poszukiwaniu idealnego widżetu WordPress, który zrobi dokładnie co chcą, ale przy odrobinie doświadczenia w programowaniu możesz łatwiej napisać swój własny widżet.
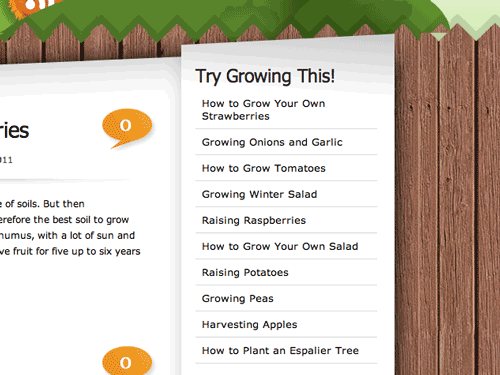
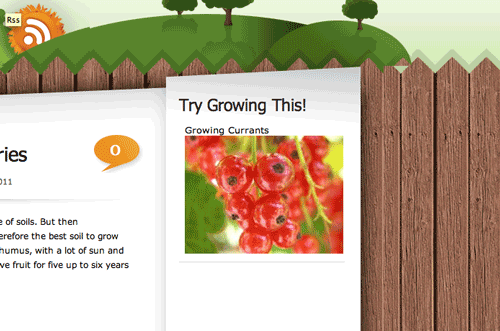
W tym tygodniu chciałbym pokazać, jak to zrobić dokładnie, a widżet, który będziemy pisać, jest prosty, który wybiera pojedynczy losowy post z Twojego witryny, pobiera wyróżniony obraz i wyświetla go na pasku bocznym - wizualny widżet „sprawdź to”, który pomoże użytkownikom znaleźć więcej treści na twoim teren.
Jest to również przedłużenie ciągłej serii, w której pokazuję, jak łatwo jest to zrobić dostosuj szablon WordPress 2 nowe fajne wtyczki Wordpress i zrozumienie struktury motywu WordpressW tym tygodniu zajmę się doskonałą alternatywą dla często chwalonego SEO typu „wszystko w jednym”; wtyczka, która daje moc systemu wydawniczego Wordpress, ale umożliwia wyświetlanie ... Czytaj więcej .
Być może z przyjemnością dowiesz się, że dodaliśmy nowy Kategoria Samouczki WordPress
MakeUseOf, więc sprawdź to, aby znaleźć stale rosnące archiwum aktualnych wskazówek i przewodników po ulubionej platformie blogowej na świecie.Kluczowe pojęcia: zapytania WordPress i pętla
Każda strona Twojego bloga składa się z zapytania do bazy danych postów. W zależności od przeglądanej strony zapytanie zmieni się. Twoja strona główna bloga może na przykład użyć zapytania „pobierz 10 najnowszych postów na blogu“. Podczas przeglądania archiwów kategorii zapytanie może zmienić się na „uzyskaj 20 najnowszych postów tylko dla kategorii zdjęć rodzinnych, uporządkuj wyniki według daty opublikowania“. Każde zapytanie zwróci zestaw wyników i, w zależności od użytego szablonu strony, każdy wynik zostanie przepuszczony przez główną „pętlę” szablonu.
Każda strona może w rzeczywistości składać się z więcej niż jednego zapytania, a nawet można tworzyć własne zapytania, aby dodać funkcjonalność do różnych miejsc w szablonie. Możesz zobaczyć przykład tego używanego na dole tego artykułu - mamy kilka dodatkowych zapytań, które działają każda strona, której celem jest pokazanie powiązanych artykułów, które mogą Cię zainteresować, lub artykułów, które cieszą się popularnością tydzień.
Aby utworzyć nasz niestandardowy widget, musimy po prostu utworzyć dodatkowe zapytanie, które pobierze X losowych postów plus ich obrazy i wyświetli je w jakiś sposób na pasku bocznym. W zeszłym tygodniu pokazałem ci kod do chwyć wyróżniony obraz Skonfiguruj swojego bloga za pomocą WordPress: najlepszy przewodnikChcesz założyć własny blog, ale nie wiesz jak? Zobacz WordPress, najpotężniejszą dostępną obecnie platformę blogów. Czytaj więcej , więc naprawdę musimy tylko wiedzieć, jak utworzyć nowy widżet WordPress i umieścić go na pasku bocznym.
Podstawowy kod widżetu
Zacznij od utworzenia nowego pliku .php w swoim wp-content / plugins informator. Możesz również wykonać samouczek w trybie offline, a następnie przesłać go za pomocą interfejsu WordPress, ale uważam, że łatwiej jest pisać na bieżąco, na wypadek potrzeby debugowania. Nazwij swój plik, jak chcesz, ale idę random-post-widget.php
Wklej następujące elementy do pliku i zapisz. Zmień sekcję u góry z moim imieniem, ale nie zmieniaj jeszcze reszty kodu. Jest to w zasadzie szkielet pustego widżetu i widać, gdzie jest napisane // KOD WIDŻETU JEST TUTAJ tam dodamy naszą funkcjonalność w późniejszym terminie.
php. /* Nazwa wtyczki: Random Post Widget. Identyfikator URI wtyczki: http://jamesbruce.me/ Opis: Widżet losowego postu pobiera losowy post i powiązaną z nim miniaturę do wyświetlenia na pasku bocznym. Autor: James Bruce. Wersja 1. Identyfikator URI autora: http://jamesbruce.me/ * / class RandomPostWidget rozszerza WP_Widget. {function RandomPostWidget () {$ widget_ops = array ('classname' => 'RandomPostWidget', 'description' => 'Wyświetla losowy post z miniaturą'); $ this-> WP_Widget („RandomPostWidget”, „Random Post and Thumbnail”, $ widget_ops); } formularz funkcyjny ($ instance) {$ instance = wp_parse_args ((array) $ instance, array ('title' => '')); $ title = $ instance ['title'];php} aktualizacja funkcji ($ new_instance, $ old_instance) {$ instance = $ old_instance; $ instance ['title'] = $ new_instance ['title']; zwraca $ instance; } widget funkcji ($ args, $ instance) {extract ($ args, EXTR_SKIP); echo $ before_widget; $ title = pusty ($ instance ['title'])? '': Apply_filters ('widget_title', $ instance ['title']); if (! empty ($ title)) echo $ before_title. tytuł $. $ after_title;; // WIDGET CODE GOES HERE echo " To jest mój nowy widget!
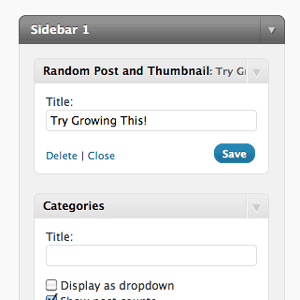
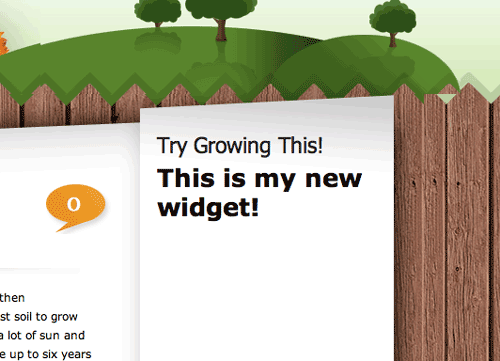
"; echo $ after_widget; } } add_action ('widgets_init', create_function ('', 'return register_widget („RandomPostWidget”);'));W tej chwili wtyczka niewiele robi poza wydrukowaniem dużego tytułu ze słowami „To jest mój nowy widget!“.

Daje to jednak możliwość zmiany tytułu, który jest niezbędny dla każdego widżetu. Dodanie innych opcji jest dziś nieco poza zakresem tego artykułu, więc na razie przejdźmy do tego, aby nadać mu prawdziwy cel.

Nowe zapytanie i pętla
Aby utworzyć nowe zapytanie do bazy danych blogów, musisz użyć query_posts () funkcja wraz z kilkoma parametrami, a następnie uruchom dane wyjściowe za pomocą pętli while. Spróbujmy tego - bardzo proste zapytanie i pętla do zademonstrowania. Zamień wiersz kodu, który mówi:
z następującymi:
// KOD WIDŻETU JEST TUTAJ. query_posts (''); if (have_posts ()): while (have_posts ()): the_post (); tytuł(); w końcu; endif; wp_reset_query (); Jest to absolutnie podstawowe zapytanie przy użyciu domyślnych opcji i zerowego formatowania wyniku. W zależności od konfiguracji Twojego bloga domyślnie najprawdopodobniej będzie pobierać 10 najnowszych postów - wtedy wszystko, co robi powyższy kod, to wyświetlanie tytułu każdego postu. Jest dość brzydki, ale działa:

Możemy od razu trochę poprawić, dodając formatowanie HTML do wyjścia za pomocą ECHO polecenie i utworzenie łącza do postu za pomocą get_the_permalink () funkcjonować:
query_posts (''); if (have_posts ()): echo "- “; while (have_posts ()): the_post (); Echo "
- „.Get_the_title ().”
“; w końcu; Echo "
“; endif; wp_reset_query ();

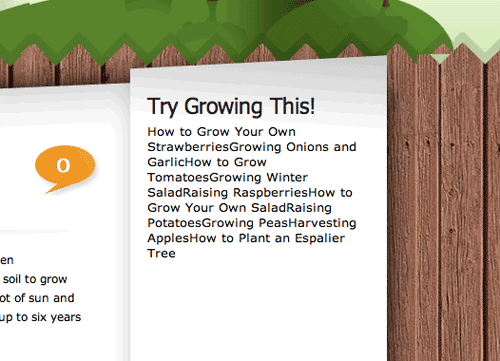
Już wygląda znacznie lepiej. Ale chcemy tylko jednego posta, wybieranego losowo. Aby to zrobić, określamy niektóre parametry w zapytaniu:
query_posts ('posts_per_page = 1 & orderby = rand'); Oczywiście możesz zmienić to na dowolną liczbę postów - w rzeczywistości istnieje cały zakres dodatkowych bitów, które możesz przekazać do zapytania aby ograniczyć, rozwinąć lub zmienić kolejność wyników, ale trzymajmy się tego na razie. Jeśli odświeżysz, zobaczysz tylko jeden post, który jest losowy przy każdym odświeżeniu.
Teraz polecana miniatura. Zamień kod na ten, mam nadzieję, że zobaczysz, gdzie przechwytujemy miniaturę i wyświetlamy ją:
query_posts ('posts_per_page = 1 & orderby = rand'); if (have_posts ()): echo "- “; while (have_posts ()): the_post (); Echo "
- „.Get_the_title (); echo the_post_thumbnail (tablica (220,200)); Echo "
“; w końcu; Echo "
“; endif; wp_reset_query ();
Gotowe wyniki możesz ponownie zobaczyć na moim blogu programistycznym Przewodnik po samowystarczalności, chociaż do czasu, gdy to przeczytałem, mogłem już coś zmienić.

Wniosek:
Zobacz, jak łatwo jest stworzyć własny widget, który może robić dokładnie to, co chcesz? Nawet jeśli nie rozumiesz 90% kodu, który pokazałem ci dzisiaj, nadal powinieneś być w stanie go nieco dostosować, po prostu zmieniając zmienne lub wyświetlając inny kod HTML. Napisaliśmy dzisiaj cały widget, ale możesz łatwo użyć tylko nowego zapytania i kodu pętli na dowolnym szablonie strony.
James ma licencjat z zakresu sztucznej inteligencji i jest certyfikowany przez CompTIA A + i Network +. Jest głównym programistą MakeUseOf i spędza wolny czas grając w paintball VR i gry planszowe. Buduje komputery od dziecka.

