Reklama
Spis treści
§1. Wstęp
§2 – Rozpoczęcie pracy z xHTML
§3 – Projektowanie za pomocą CSS
§4 – Więcej informacji
1. Wprowadzenie: Co to jest xHTML?
Witamy w świecie XHTML - Rozszerzalny język znaczników hipertekstowych - język znaczników (podobny do programowania), który pozwala każdemu tworzyć strony internetowe z wieloma różnymi funkcjami. Pod wieloma względami jest to podstawowy język Internetu.
Dlaczego więc nas to obchodzi?
Czy nie chciałeś mieć własnej strony internetowej? Lub stworzyć własną grę? Rolą tego przewodnika jest pokazanie smaku tego potężnego świata. Jeśli masz jakieś wcześniejsze doświadczenie w programowaniu, będzie to oczywiście łatwiejsze niż wtedy, gdy dopiero zaczynasz swoją przygodę z programowaniem. Tak czy inaczej mam nadzieję to wyjaśnić, aby nawet nowicjusz mógł to zrozumieć.
Dbamy o xHTML, ponieważ jest to dobry punkt wyjścia do nauki podstawowych elementów składowych sieci. Serwisy społecznościowe, takie jak Facebook, MySpace i Twitter, używają innego języka programowania (po stronie serwera) o nazwie PHP, ale dobrze jest zrozumieć podstawy, zanim zaczniesz nurkować w programowaniu świat. Ten przewodnik dotyczy podstaw.
Jeśli chcesz dowiedzieć się więcej o tym, jak działa Internet lub jak działają sieci komputerowe z tym wszystkim techniczne, a nawet jak zbudować komputery, wypróbuj te wspaniałe przewodniki od znajomych z Zrobić użytek z:
//www.makeuseof.com/tag/the-guide-build-your-own-pc/ Jak zbudować własny komputerBudowanie własnego komputera jest bardzo satysfakcjonujące; jak również zastraszanie. Ale sam proces jest w rzeczywistości dość prosty. Przeprowadzimy Cię przez wszystko, co musisz wiedzieć. Czytaj więcej
//www.makeuseof.com/tag/everything-need-know-home-networking/ Wszystko, co musisz wiedzieć o sieci domowejKonfiguracja sieci domowej nie jest tak trudna, jak myślisz. Czytaj więcej
//www.makeuseof.com/tag/guide-file-sharing-networks/ Przewodnik MakeUseOf po sieciach wymiany plikówCzy zastanawiałeś się kiedyś, jakie są największe sieci do udostępniania plików? Jakie są różnice między BitTorrent, Gnutella, eDonkey, Usenet itp.? Czytaj więcej
//www.makeuseof.com/tag/download-the-ultimate-windows-7-guide/ Przewodnik po systemie Windows 7: UltimateJeśli boisz się zaktualizować system z wersji Vista lub XP, ponieważ uważasz, że jest to zupełnie inne niż to, do czego jesteś przyzwyczajony, przeczytaj ten nowy przewodnik. Czytaj więcej
//www.makeuseof.com/tag/download-how-the-internet-works/ Jak działa InternetMożemy teraz uzyskać dostęp do Internetu z naszych domowych komputerów, biur, laptopów i telefonów. Ale wiele osób wciąż nie jest całkowicie pewien, czym jest Internet i jak naprawdę działa. Czytaj więcej
2. Rozpoczęcie pracy z xHTML
W tym rozdziale dowiesz się, jak tworzyć i dostosowywać strony internetowe na wiele różnych sposobów, w tym:
• Dodaj obrazy do stron internetowych.
• Twórz i używaj hiperłączy do nawigacji po stronach internetowych.
• Skonfiguruj listy informacji za pomocą punktów kropkowych i tym podobnych.
• Twórz tabele z wierszami i kolumnami losowych danych i kontroluj formatowanie tych tabel.
• Twórz i używaj formularzy, z którymi możesz faktycznie wchodzić w interakcje.
• Udostępnij strony internetowe wyszukiwarkom.
Wszystko to zostanie wykonane przy programowaniu xHTML. Nie wierzysz? Czytaj. Byłbyś zaskoczony, jak wiele możesz nauczyć się z tak krótkiego przewodnika.
Zanim przejdziemy do części „kodowanie” tego przewodnika, będziesz potrzebować trochę oprogramowania, aby móc edytować, testować i zasadniczo rozwijać swoje programy. Wejdź na www.dreamspark.com i uzyskaj BEZPŁATNIE jeden z następujących programów, zakładając, że jesteś studentem:
• Microsoft Visual Studio 2010
• Expression Studio 4
Jeśli nie jesteś uczniem, możesz także użyć Notepad ++, z którego można dość łatwo uzyskać www.notepad-plus-plus.org
Gdy zdobędziesz jeden z programów i zainstalujesz go, możesz rozpocząć korzystanie z xHTML.
Być może używasz komputera Mac lub Linux zamiast Windows; musisz znaleźć Edytor tekstu to działa dla ciebie w takim przypadku. Spróbuj znaleźć taki, który pokazuje liczbę wierszy i kod kolorów dla Ciebie.
• //www.makeuseof.com/tag/leafpad-ultralightweight-text-editor-linux/ Leafpad - Ultralekki edytor tekstu [Linux] Czytaj więcej
• //www.makeuseof.com/tag/geany-great-lightweight-code-editor-linux/ Geany - świetny lekki edytor kodów dla systemu LinuxZaskakujące jest, że Linux nie oferuje tylu dobrych IDE (zintegrowane środowiska programistyczne). Myślę, że dzieje się tak, ponieważ w tamtym czasie większość programistów Linuksa wyjęła stary dobry Notatnik (lub gedit w tym przypadku) i zaczęła ... Czytaj więcej
Jeśli wolisz nie pobierać żadnych dedykowanych narzędzi, możesz nadal korzystać z edytora tekstu, takiego jak Notatnik lub Wordpad. Jednak powyższe programy są znacznie lepszymi narzędziami do testowania i projektowania, a także pomagają w tobie Twoje kodowanie podpowiada, jeśli popełnisz błąd lub próbujesz zapamiętać poprawne słowo posługiwać się. Proste jest lepsze, prawda? Osobiście używam Notepad ++ i Microsoft Visual Studio, chociaż słyszałem wiele wspaniałych rzeczy o Expression Studio 4. Musisz zdecydować, co lubisz najbardziej, ale wszystkie działają dobrze.
UWAGA: Aby przetestować witrynę internetową utworzoną z Notatnika lub Wordpada:
Po otwarciu pliku kliknij Plik >> Zapisz jako
Na końcu nazwy pliku wpisz.HTML i kliknij Zapisać
Otwórz nowo zapisany plik (otworzy się w domyślnej przeglądarce internetowej)
2.1 Poznawanie „świata”
Dobra, oto początek podróży. Zacznijmy od umieszczenia czegoś na ekranie na tej stronie. Najpierw musisz wiedzieć, co są. Kod XHTML używa znaczników początkowego i końcowego, aby uporządkować, co się dzieje z każdym elementem strony.
Oto przykład tagu początkowego:
Oto przykład znacznika końcowego:
Zobacz różnicę? Jeden ma nazwę elementu zawartą w spiczastych nawiasach, a drugi jest taki sam, ale ma ukośnik przed nazwą elementu.
WAŻNY: Musisz zamknąć tag po otwarciu go w pewnym momencie kodu. Również tagi muszą być zagnieżdżone, co oznacza, że nie można wykonać następujących czynności:; powinno być. Zobacz, jak tagi pasują do siebie? Pomyśl o nich jak o pudełkach: nie możesz włożyć czegoś stałego do półtora pudełka.
Najlepszym sposobem, aby dowiedzieć się, jak programować, jest zrobienie tego, więc wystarczy teorii. Dla odniesienia, zamierzam oznaczyć każdą linię kodu numerem, aby móc wyjaśnić, co się dzieje.
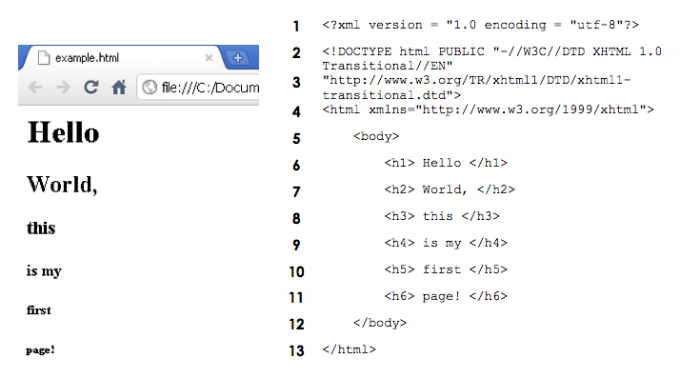
W wierszu 1 podałem kod HTML, aw wierszu 5 go zakończyłem. W środku tag jest
). Jeśli otworzysz to w przeglądarce internetowej, na ekranie zobaczysz następujące informacje:
Jeśli chcesz zmienić tytuł strony z punktu widzenia przeglądarki (np. firstpage.html), a następnie możesz łatwo dodać następujący wiersz kodu:
Dzięki temu Twoja strona będzie wyglądać bardziej profesjonalnie.
2.2 Począwszy od i rozwijanie
W większości przypadków wewnątrz tag jest
i a .The jest zwykle używany do tworzenia skryptów w CSS (sekcja 3) i JavaScript (wyjaśnione w nadchodzącym podręczniku), podczas gdy jest zwykle zawartością strony.
Niektóre treści można zmienić za pomocą skryptów w
, ale jest zwykle treścią niezmienną na stronie. Przykładem może być krótka informacja na temat odwiedzanej witryny.Możesz zmienić formatowanie treści za pomocą CSS (sekcja 3) w
. Możesz jednak również zmienić formatowanie w .Często używanym zestawem znaczników używanych w treści są czcionki nagłówka. Czcionki nagłówków różnią się rozmiarem i siłą / śmiałością. Przekonaj się sam:

2.3 Czy twoje zdjęcie jest warte tysiąca słów? - Obrazy
Do tej pory rozmawialiśmy tylko o tekście i jego możliwościach w witrynie, ale jest jeszcze więcej. Chcesz, aby Twoja witryna wyglądała jeszcze bardziej kusząco niż tylko fantazyjne czcionki? Spróbuj uzyskać kilka dobrych zdjęć, aby Twoja witryna naprawdę dała widzom coś do oglądania. Uważaj jednak na prawa autorskie; najlepiej zrobić własne zdjęcia, jeśli zamierzasz umieścić swoją stronę internetową w Internecie.
Konieczne może być użycie programu Photoshop lub niektórych umiejętności obrazowania cyfrowego, aby stworzyć świetny obraz lub poprawić własny obraz i sprawić, by wyglądał jeszcze bardziej niesamowicie. Wypróbuj te przewodniki, aby uzyskać wspaniałe wskazówki i informacje:
• //www.makeuseof.com/tag/learn-photo-editing-photoshop-get-basics-1-hour/ Dowiedz się, jak edytować zdjęcia w Photoshopie: poznaj podstawy w ciągu 1 godzinyPhotoshop to zastraszający program - ale w ciągu zaledwie jednej godziny możesz nauczyć się wszystkich podstaw. Chwyć zdjęcie, które chcesz edytować, i zacznijmy! Czytaj więcej
• //www.makeuseof.com/tag/guide-to-digital-photography/ Przewodnik dla początkujących po fotografii cyfrowejFotografia cyfrowa to świetne hobby, ale może też być zastraszające. Ten przewodnik dla początkujących pokaże ci wszystko, co musisz wiedzieć, aby zacząć! Czytaj więcej
Najpopularniejsze formaty obrazów to:
• GIF = format wymiany grafiki
• JPEG = Joint Photographic Experts Group
• PNG = Portable Network Graphics
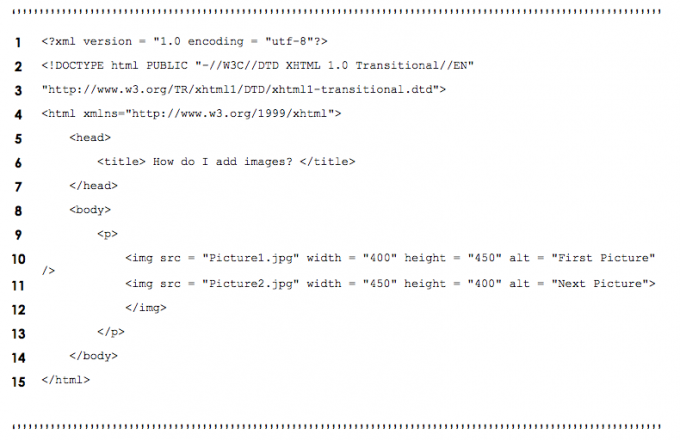
Spójrz na poniższy kod, a następnie wyjaśnię, co to znaczy; to znaczy, jak dodawać obrazy do swojej strony internetowej.

Jak nauczono w poprzednich sekcjach, zawsze zaczynamy od i znaczniki co. Następnie
Po otwarciu akapitu w wierszu 9 obrazy są wstawiane na stronę internetową. Aby dodać zdjęcie / obraz, którego należy użyć zacząć z. Następnie musisz zasugerować, gdzie jest plik. Zazwyczaj próbujesz mieć ten plik w tym samym folderze, co pliki witryny, w przeciwnym razie musisz podać ścieżkę folderu, w którym on istnieje. W powyższym przypadku użyłem
 . Oznacza to, że źródło (src) zdjęcia znajduje się w tym samym folderze, a nazwa tego pliku obrazu to Picture.jpg. Łatwe, prawda?
. Oznacza to, że źródło (src) zdjęcia znajduje się w tym samym folderze, a nazwa tego pliku obrazu to Picture.jpg. Łatwe, prawda?
Nie musisz nic więcej dodawać  stworzyć obraz za pomocą alt, ale możesz dodać właściwości, aby wprowadzić pewne zmiany.
stworzyć obraz za pomocą alt, ale możesz dodać właściwości, aby wprowadzić pewne zmiany.
Znany również jako alternatywny tekst, ta wartość właściwości jest wyświetlana po najechaniu myszką na zdjęcie.
Możesz zauważyć, że w linii 10 rozpocząłem tag i zakończyłem to />. To kolejny sposób otwierania i zamykania tagów. Jest to zwykły sposób tworzenia obrazów, ponieważ można wybrać różne właściwości obrazu, takie jak szerokość i wysokość, jak pokazano w powyższym przykładzie.
W wierszach 11 i 12 wstawiany jest inny obraz, ale wykorzystuje on inną metodę otwierania i zamykania znaczników. Linia 10 tworzy obraz w znacznie bardziej zgrabny sposób; użyj tego zamiast metody z linii 11 i 12.
2.4 Hiperłącza, gdzie mogą iść?
2.4.1 Poruszanie się po świecie
Chcesz pokazać znajomym fajne witryny w swojej witrynie, ale nie wiesz jak? Jesteś we właściwym miejscu, czytaj dalej ...
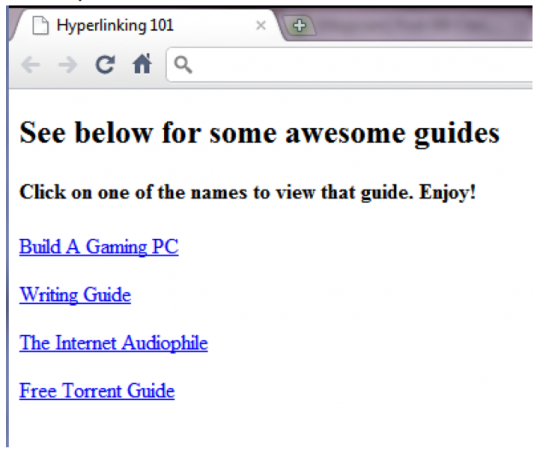
Spójrz na poniższy kod i sprawdź, czy potrafisz zgadnąć, co robię, zanim to wyjaśnię.
Zgadza się, tworzę hiperłącza do niektórych świetnych i przydatnych stron. Zasadniczo, aby hiperłączem do określonej strony internetowej, która ma adres internetowy, wystarczy użyć poniższej składni:
[co chcesz linkować]
Nie wydaje się to bardzo trudne, prawda? Możesz dość łatwo po prostu wstawić tam tekst jak w powyższym przykładzie. Nie ma jednak powodu, dla którego nie można użyć czegoś innego jak obraz. Tylko trochę dodatkowych informacji: URL to Uniform Resource Locator, w zasadzie adres internetowy.
2.4.2 Zdjęcia przypominają, gdzie byłeś, i zabierają Cię tam ponownie
Oto przykład użycia obrazu jako hiperłącza:
Jestem pewien, że czytasz poprzednie części tej sekcji, które wydajesz, że to po prostu miksowanie tworzenia obrazów i hiperłączy. Składnia ma ustawiać hiperłącze na zewnątrz i obraz w środku, dzięki czemu umieszcza się hiperłącze wstawionego obrazu.
2.4.3 Masz pocztę - hiperłącze do adresu e-mail
Jest to po prostu powtórzenie ostatniej części, ale jeśli nie zwracałeś na to uwagi, zapoznaj się z poniższym kodem:
Zamiast używać adresu URL (np. http://www.something.com) tutaj używam adresu e-mail, który wymaga umieszczenia następującej składni po znaku równości:
„Mailto: [youremailaddress]”
Linia 10 jest podstawowym przykładem tej koncepcji. Więc do kogo wyślesz e-maila? Pogromcy duchów!
2.4.4 Poruszanie się po świecie - wewnętrzne hiperłącza
Teraz możesz zobaczyć, jak poruszasz się po swojej stronie. Odbywa się to po prostu za pomocą nazwy pliku jako adresu URL. Dlatego możesz mieć skonfigurowane strony internetowe, takie jak pokazano na poniższym schemacie. Składnia, której używałbyś, wyglądałaby mniej więcej tak:

2.5 Czy jesteś wyjątkowy? Te postacie to…
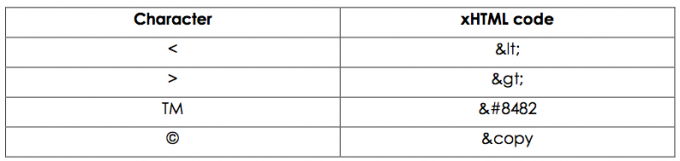
Gdy wpiszesz informacje, które będą wyświetlane w witrynie, takie jak treść, może być konieczne wstawić coś w rodzaju symbolu, takiego jak symbol praw autorskich: © lub może być mniejszy lub większy niż symbol. Ponieważ jednak normalne symbole są używane w składni kodowania, musiał istnieć inny sposób na ominięcie tego mało przeszkodę, a rozwiązaniem było użycie znaku handlowego i (i), a następnie krótkiego kodu, aby poinformować komputer, jaki symbol ma wtrącić. Poniżej znajduje się tabela z kilkoma przykładami znaków specjalnych z kodowania:
Na przykład możesz powiedzieć:
W powyższej tabeli jest
W powyższej tabeli jest <6 wierszy, ale> 2 wiersze
2.6 Listy, listy i więcej list
W porządku, teraz będziemy musieli zorganizować kilka rzeczy, na przykład listę zakupów. Istnieją dwa rodzaje list. Oni są:
• Lista uporządkowana (cyfry, alfabety, cyfry rzymskie)
• Lista nieuporządkowana (punktory)
Do uporządkowanej listy użyjesz następujących tagów =
W przypadku listy nieuporządkowanej użyłbyś następujących tagów =
Na przykład:
W powyższym przykładzie podałem zarówno nieuporządkowane, jak i uporządkowane typy list. Ale zauważyłeś, co jeszcze zrobiłem? Dołączyłem również technikę o nazwie Listy zagnieżdżone. Te zagnieżdżone listy mogą służyć do reprezentowania relacji hierarchicznych, takich jak lista składników w Zdobądź krok Składniki powyższego przepisu.
Możesz zobaczyć, że zacząłem całą listę jako uporządkowaną listę w linii 10, a skończyłem w linii 23. W międzyczasie zobaczysz i Tagi, których użyłem. Te oznaczają Lista przedmiotów. Pozycje na liście to słowa, które się pojawiają, na przykład w wierszu 21:
Jeśli chcesz przejść do następnego hierarchicznego poziomu punktów lub liczb punktowych, zagnieżdż się w nich w następujący sposób:

2.7 Tabele… nie matematyki
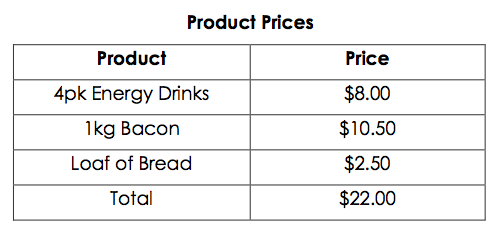
Czy to tak trudne, jak tabliczki mnożenia? Oczywiście, że nie, jeśli podejmiesz właściwą decyzję. Jeśli dopiero zaczynasz od tej koncepcji i zakładam, że tak, zazwyczaj najlepiej jest narysować stół, który chcesz zrobić, na kawałku papieru, takim jak ja poniżej:
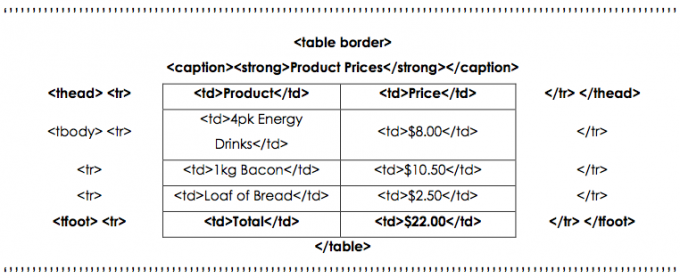
Teraz spójrz na to w kodzie poniżej:
Teraz wymieszaj je razem, a poniższy ekran powinien pomóc Ci zrozumieć strukturę tabeli:
ZA
i
pogrubiono odpowiednio pierwszy i ostatni rząd, aby zwrócić większą uwagę na te części tabeli. Większość ludzi najpierw spojrzałaby na sumę w stopce tabeli, prawda?2.8 Formularze cyfrowe (w odległości długopisów)
Podczas surfowania w sieci musisz wchodzić w interakcje z napotkanymi stronami internetowymi. Na przykład na stronie www.makeuseof.com należy wprowadzić swój adres e-mail zgodnie z opisem poniżej zapisz się do newslettera i codziennych aktualizacji MakeUseOf. Po wprowadzeniu adresu e-mail naciskałby Przystąp a to wysyła informacje (Twój e-mail) w polu tekstowym obok przycisku do bazy danych lub innego adresu e-mail. Formularze są przyzwyczajeni do robienia tego, czego nauczysz się w tym rozdziale.
Poniżej znajduje się formularz służący do wpisania tylko imienia i nazwiska oraz kliknięcia jednego z nich Zatwierdź lub Jasny:
Oto kod zza kulis, który wyjaśnię to bardziej szczegółowo wkrótce:
Po pierwsze, najważniejszą rzeczą w powyższym skrypcie jest Linia 10. To jest początek formularza. Metoda jest zwykle albo Poczta lub dostać. Zupełnie oczywiste, ale Poczta wysyła informacje gdzieś w celu zarejestrowania, takie jak adres e-mail lub baza danych. Na przykład: opublikowanie pytania w MakeUseOf Answers. Dostać, z drugiej strony, wysyła podane informacje i zwraca informacje zwrotne, takie jak wyszukiwarka, wysyłanie słów kluczowych wyszukiwania i powrót z wynikami.
Powyższy blok kodowania jest przykładem formularza pocztowego, w którym należy wprowadzić swój adres e-mail i zostanie on wysłany do ukrytej nieruchomości z adresem e-mail po kliknięciu przycisku Prześlij. The
W wierszach 22–25 umieść przyciski Prześlij i Resetuj / Wyczyść na stronie pod polem tekstowym. The Resetowanie przycisk po prostu usuwa dowolny tekst wpisany w polu tekstowym lub polach w tej formie. The Zatwierdź przycisk podąża za instrukcjami z ukrytych części formularza, które są tworzone w wierszach 14 - 18. Typ ukryty zwykle zakłada coś automatycznego lub część czegoś innego używanego w bieżącej formie. W tym przypadku to ten drugi daje Pocztaed informacje o miejscu docelowym, w tym przypadku [email protected], z ustawionym tematem, w tym skrzynka „Subskrybuj e-mail”, a następnie przekierowuje Cię na inną stronę, w tym przypadku na stronę główną lub „Index.html”.
2.9 meta co? Dlaczego?
Czy zastanawiałeś się kiedyś, jak wyszukiwarki znajdują witryny? Zasadniczo to jest to, czego używają: elementy meta. Wyszukiwarki zwykle katalogują witryny, podążając za linkami do stron w witrynach, które znajdują. Te metaelementy zawierają informacje o stronie na nich. Spójrz na następujący fragment z jakiegoś kodu na przykład:
Jak widać powyżej, meta informacje trafiają do
3. Projektowanie za pomocą CSS
Przez większość czasu ludzie, którzy oglądają takie przewodniki, lubią grać w gry wideo. CSS nie jest jednak źródłem Counter Strike ani FPS. CSS to technologia, która działa z xHTML i oznacza dowstępujący S.tyle S.prześcieradła xHTML sam w sobie jest dość nudny, ale jeśli dodasz uczciwą porcję CSS, formatowanie i prezentacja twojego dzieła są znacznie bardziej interesujące. Autorzy mogą wprowadzać zmiany w elementach strony internetowej, takich jak czcionki, odstępy, kolory; odbywa się to oddzielnie od struktury dokumentu (głowa, treść itp.; zostanie to wyjaśnione w dalszych rozdziałach). xHTML został tak naprawdę zaprojektowany, aby określać zawartość i strukturę dokumentu. To nie tak, że xHTML nie mógł wprowadzać zmian w formatowaniu treści. Jednak ta konfiguracja jest znacznie bardziej korzystna, ponieważ w razie potrzeby można ją kontrolować z jednego miejsca. Na przykład, jeśli format witryny jest całkowicie określony przez dołączony arkusz stylów, projektant stron internetowych może po prostu wprowadzić inny arkusz stylów, aby znacznie zmienić prezentację witryny.
3.1 Style tańca w linii
Jak wspomniano powyżej, ta sekcja dotyczy formatowania i stylów. Ponieważ istnieje wiele sposobów na zmianę stylu treści i strony, pomyślałem, że dobrze byłoby zacząć od najbardziej prostej techniki, jaką jest Style wbudowane. Odbywa się to poprzez umieszczenie kodu w sekcji właściwości zakładki obejmującej treść. Lubię to:
Brzmi zbyt trudnie? Dam ci przykład:

Uwaga: Kolor jest przeliterowany kolor podczas korzystania z tego kodu, ponieważ został on stworzony gdzieś nie tak fajnie jak Australia czy Kanada; Mam nadzieję, że to ci nie przeszkadza.
Pogrubiona informacja w powyższym przykładzie jest formatowaniem przetwarzanym na treści zawartej w pliku
etykietka. Aby wyświetlić listę kodów szesnastkowych dla różnych kolorów, po prostu wyszukaj w Google lub skorzystaj z tej witryny: http://html-color- odes.com/
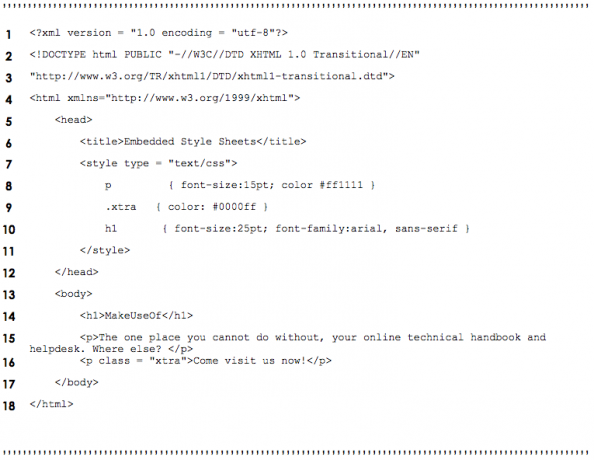
3.2 Osadzone arkusze stylów (ściągawki są wygrane)
Używanie stylów wbudowanych w poprzedniej sekcji może być uciążliwe, jeśli masz bardzo dużą witrynę. Ale jeśli chcesz ciągle używać tych samych stylów, dlaczego nie użyć Osadzony arkusz stylów? Ta alternatywa pozwala tworzyć własne style w
tag kodu, a następnie odwołujesz się do nich w kodzie podczas wstawiania treści na swojej stronie. Zbyt skomplikowane? Oto przykład:

Zobacz, jak tekst zmienia kolor, rozmiar lub format w zależności od arkusza stylów u góry? To nie jest bardzo trudne do zrozumienia, prawda?
W linii 7, w której wprowadzamy początek
Linia 16 używa .xtra klasa, która została wykonana wcześniej. Działa to tak, że dodaje xtra klasy do dowolnego stylu, w którym jest otwarty, zastępując wszelkie właściwości, które xtra zastosowania klasy. Na przykład: jeśli styl ma czcionkę o wielkości 20pt i ma kolor zielony, a klasa jest nałożona na nią inny rozmiar czcionki, wówczas nowy rozmiar czcionki zastąpi stary, ale stary kolor zielony będzie kontynuowany jak jest.
3.3 Style na wojnie (style sprzeczne)
Istnieją trzy poziomy stylów i są to:
• Użytkownik (przeglądający stronę internetową)
• Autor (strony internetowej)
• Agent użytkownika (przeglądarka)
Style łączą się ze sobą w taki sposób, aby stworzyć najlepszą możliwą konfigurację z pozycji użytkownika. Poniższa tabela pokazuje hierarchię trzech poziomów:
3.4 Arkusze stylów spoza (zewnętrzne)
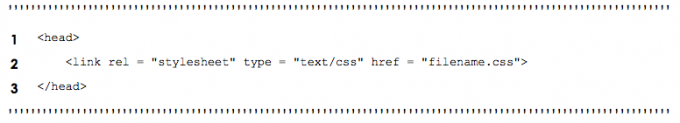
Czy nie sądzisz, że denerwowanie byłoby zawsze zapisywać ten sam arkusz stylów w każdym nowym pliku kodowania? Istnieje rozwiązanie: Zewnętrzne arkusze stylów. Możesz utworzyć inny plik w celu użycia go do formatowania; to jest ".css”. Aby użyć go w innym pliku, wystarczy wpisać następujący fragment:
Zastąpić Nazwa pliku z nazwą twojego pliku CSS i proszę bardzo, są one połączone. Upewnij się, że plik CSS znajduje się w tym samym folderze, co pliki połączone.
Przykładowy plik CSS:
Zanim przejdziemy dalej, nie wspomniałem o tym, co robią. Powyżej zobaczysz w ostatnim wierszu „ul ul {font-size: .8em; } ”I oznacza to, że rozmiar czcionki zostanie zmieniony na względne 0,8 lub 80% normalnego rozmiaru, jaki użytkownik chce, aby używał własnego arkusza stylów załadowanego do przeglądarki. Większość ludzi nie używa arkusza stylów zdefiniowanego przez użytkownika, więc nie martwmy się tym.
3.5 Elementy pozycjonujące (gdzie dalej?)
Kiedy umieszczasz obraz na stronie internetowej, tak naprawdę nie chcesz, aby nigdzie się pojawiał. Czy nie chciałbyś mieć nic do powiedzenia? Oto jak to robisz, właściwie to jest przykład, a wyjaśnię to krótko:
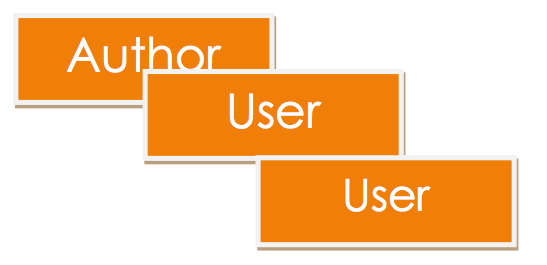
W liniach od 9 do 13 zauważysz, że jest to klasa z identyfikatorem as fgpic i ma w nim kilka właściwości. The pozycja właściwość jest ustawiona na absolutny co oznacza, że bez względu na to, jak użytkownik to zmieni, obraz pozostanie tam, gdzie (autor) umieści go wraz ze swoim kodem. The Top i lewo właściwości wyznaczają punkt, w którym element (np. obraz / tekst) zostaną umieszczone. The indeks Z Właściwość jest bardzo potężnym narzędziem, ponieważ ustawia poziom układania, jak pokazano na zrzucie ekranu poniżej:
Zobacz, jak obraz tła znajduje się z tyłu z wartością indeksu Z wynoszącą 1, a tekst z przodu z wartością indeksu Z wynoszącą 3, podczas gdy obraz pierwszego planu znajduje się pośrodku z wartością indeksu Z równą 2. Sprawia, że wygląda całkiem dobrze, jeśli dobrze grasz w swoje karty
3.6 Uważaj na swoje otoczenie (tło)
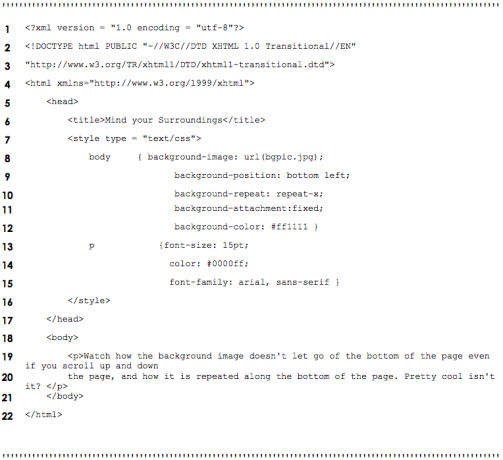
Strony internetowe wyglądają dobrze na tle, prawda? Czy nie byłoby nudno, gdyby wszystkie witryny miały białe lub czarne tło? Dlaczego nie umieścić tam zdjęcia i nie zmienić nieco koloru? Istnieje kilka właściwości, dzięki którym tło strony może się bardziej wyróżniać i nieco rozjaśniać stronę. Spójrz na poniższy kod i sprawdź, czy możesz dowiedzieć się, co robią wyróżnione właściwości:
Wypracowałeś, co on robi? Zasadniczo obraz tła jest tym, którego będziemy używać w tle, ścieżka obrazu biegnie w nawiasach / nawiasach jak ten> url (TUTAJ). Możesz myśleć o tym jako o wartości 0 indeksu Z, ponieważ zawsze znajduje się on na samym końcu strony. Pozycja tła obrazu została ustawiona w lewym dolnym rogu, całkiem oczywiste, prawda? Następnie obraz tła został powtórzony w poprzek osi x strony (repeat-x) i nie tylko, ale jest przymocowany do dolnej części okna (załącznik-tło). Wreszcie kolor został losowo ustawiony na głównie czerwony. Spójrz poniżej na wynik:
3.7 Jak myślisz, jak duży? (wymiary elementów / limity tekstu)
Jeśli uważasz, że to wszystko, co ma do zaoferowania CSS, to bardzo się mylisz. Reguły CSS mogą określać rzeczywiste wymiary każdego elementu strony. Weźmy przykład pola tekstowego. Czy chcesz wpisać tekst, który nie przechodzi przez cały ekran, czy może utworzyć pole tekstowe, które można przewijać bez przesuwania strony? To właśnie tam powinieneś być. Zobacz zrzut ekranu poniżej tego, co właśnie opisałem:
Teraz rzućmy okiem na kod za kulisami:
Tylko drobna uwaga: wiersz 6 dodaje marginesową ramkę na dole każdego pola tekstowego. Całkiem fajnie, prawda? Ale więcej na temat granic w następnej sekcji.
3.8 Co się dzieje wokół (granice)
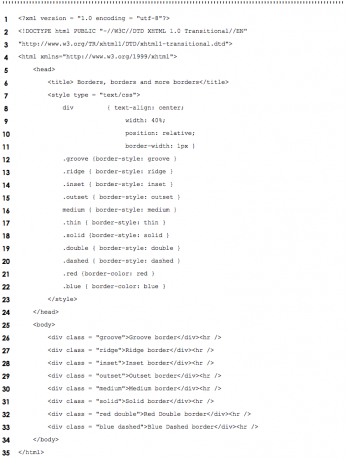
Nie sądzę, że to wymaga wyjaśnienia, ale i tak je dam. Zasadniczo możesz ominąć granice praktycznie wszystkiego, więc zobaczmy, jak to zrobić. Oto kod:
Oto, co robi kod, w zasadzie zestaw obramowań otaczających nazwę / nazwy rodzaju używanego obramowania. Pamiętaj, że przeciwieństwem rowka jest grzbiet, a przeciwieństwo wstawki jest na początku.
3.9 Elementy pływające i płynące
Zazwyczaj nudne jest wyświetlanie nagłówka, tekstu, a następnie tekstu. Chociaż nie sprawi, że będzie wyglądać nieco ładniej? Istnieje metoda, którą można zastosować o nazwie Ruchomy, a teraz pokażę ci, jak to zrobić. Pływający pozwala przenieść element na jedną stronę ekranu, podczas gdy inna zawartość w dokumencie przepływa wokół elementu pływającego. Element pływający może być obrazem, nagłówkiem lub nawet innym blokiem tekstu. Zobaczmy teraz, jak to wygląda:
Całkiem niezły w wielu sytuacjach, teraz jest to kod, który konstruuje ten projekt:
Czy to nie niesamowite, co możesz zrobić, jeśli znajdziesz właściwą metodę?
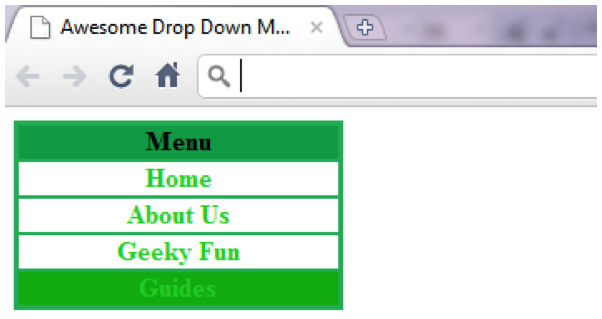
3.10 Nie rozwijaj menu - przykład
Jeśli myślisz o utworzeniu witryny, najprawdopodobniej będziesz potrzebować menu, prawda? To może być właściwe miejsce, do którego chcesz się udać, jeśli chcesz czegoś, co nie tylko tam siedzi. Elementy dynamiczne poprawiają wygląd stron internetowych i zapewniają lepszą obsługę całej witryny.
Jednym z moich ulubionych rodzajów menu musi być rozwijane menu więc teraz zobaczmy, jak to zrobić, używając CSS. Sprawdź poniższy kod:
Wiem, że na początku wydaje się to trochę zniechęcające, ale jeśli będziesz cierpliwy i po prostu czytaj dalej, wkrótce zrozumiesz.
Wiersz 15 mówi: kiedy mam <div> tag with class = „menu”I mysz jest unosić sięnad tym pokaz blokjest w środku.
Linie 16–21 mówią: kiedy mam <div> tag with class = „menu”I <za>, a następnie ustaw te formaty. Pamiętaj, że te linie wybierają format ukrytych przycisków menu. W wierszach 9–14 konfiguruje się formaty przycisku menu do przewijania w celu wyświetlenia pozostałej części menu.
Wiersz 22 mówi: kiedy mam <div> tag with class = „menu”I <za> tag i ja unosić się nad jednym z tych elementów, a następnie ustaw kolor tła do innej zieleni.
Spójrz poniżej na produkt końcowy:
3.11 Arkusze stylów użytkownika (jesteś centrum wszechświata)
Użytkownicy mogą definiować własne arkusze stylów użytkownika aby strony wyglądały tak, jak tego chcą. Tylko dla odróżnienia Arkusze stylów użytkownika i Arkusze stylów autora. Style użytkownika to zewnętrzne arkusze stylów, które użytkownicy mogą samodzielnie tworzyć, które są po prostu tworzone jako pliki CSS bez większości kodowania. Tutaj pokażę jeden:
Czy to nie było takie proste?
Jeśli chcesz wiedzieć, jak to skonfigurować we własnej przeglądarce, po prostu przejdź do Narzędzia >> Opcje internetowe >> Ogólne >> Dostępność >> Następnie zdefiniuj własny plik Arkusz stylów autora jest zdefiniowany wewnątrz kodu pomiędzy .
4. Więcej informacji
4.1 Dlaczego warto korzystać z xHTML i co. ponad projekt i inne aplikacje?
Zanim spojrzysz na to jako na fakt lub coś podobnego do tego, powinieneś wiedzieć, że jest to po prostu punkt widzenia w zależności od tego, gdzie stoisz i jak technicznie jesteś. Uwielbiam używać języków programowania do ukończenia moich projektów, ponieważ oznacza to, że możesz zrozumieć, co kryje się za projektami, podczas gdy za pomocą takich aplikacji Adobe Dreamweaver a Microsoft FrontPage umożliwia tworzenie witryny za pomocą tylko narzędzi dostępnych w menu. Dlatego aplikacje do projektowania są ograniczone do dostarczonej opcji menu. Podsumowując, jest całkowicie oczywiste, że użycie języków programowania zbudowałoby stronę internetową lub gotowy produkt coś o wiele bardziej atrakcyjnego, ponieważ jego funkcjonalność jest ograniczona jedynie umiejętnościami programisty w zakresie wyznaczonego języka (na przykład. JavaScript, CSS, xHTML). Wiem, że prawdopodobnie myślisz, że jestem stronniczy, ale będziesz musiał po prostu wypróbować oba i zdecydować, jak to zrobić dużo wysiłku, który chcesz włożyć w swoją pracę, a następnie wybierz odpowiednie narzędzia, aby do niej dotrzeć Miejsce docelowe. Możesz nawet użyć obu, ponieważ zarówno Dreamweaver, jak i FrontPage mają „widok kodowania” i „widok projektu”.
Istnieją inne sposoby tworzenia stron internetowych, takie jak Joomla i WordPress.
4.2 Joomla
Joomla to świetny system zarządzania treścią (CMS) z dużą elastycznością i łatwym w użyciu użytkownikiem interfejs, o którym wiele osób się zastrasza, gdy zdają sobie sprawę z liczby dostępnych opcji i konfiguracji dostępny. Joomla to platforma oparta na PHP i MySQL. To oprogramowanie jest open source, z którego można uzyskać http://www.joomla.org/download.html
Jeśli potrzebujesz szczegółowego przewodnika po Joomla, wypróbuj ten przewodnik od MakeUseOf: //www.makeuseof.com/tag/download-the-complete-beginners-guide-to-joomla/ Przewodnik dla początkujących po JoomlaTen przewodnik poprowadzi Cię przez wszystko, od wyboru Joomla i jak zainstalować ją na swoim serwerze, po projektowanie i dostosowywanie witryny do własnych upodobań. Czytaj więcej
4.3 WordPress
WordPress to system zarządzania treścią (CMS), który umożliwia użytkownikom tworzenie i utrzymywanie strony internetowej za pośrednictwem administracji interfejs, w tym automatycznie generowana struktura nawigacji, bez konieczności znajomości HTML ani uczenia się innych narzędzi. WordPress to oprogramowanie typu open source stworzone przez tysiące programistów na całym świecie i umieszczone w domenie publicznej, więc nie musisz płacić, aby z niego korzystać. WordPress to aplikacja internetowa napisana w PHP i MySQL, zaprojektowana do działania na serwerach Linux: PHP jest językiem programowania dla sieci aplikacje, MySQL jest relacyjną bazą danych (taką jak MS Access), a Linux to system operacyjny dla serwerów WWW - wszystkie te są również otwarte źródło. WordPress to zdecydowanie najpopularniejszy CMS z ponad 200 milionami witryn na całym świecie pod koniec 2009 roku.
Dodatkowe czytanie
- 11 najlepszych tagów HTML, które każdy blogger i właściciel witryny musi wiedzieć 11 najlepszych tagów HTML, które każdy blogger i właściciel witryny musi wiedziećInternet zna wiele języków i jest zakodowany w kilku różnych. Jedynym językiem, który można znaleźć wszędzie i istnieje od czasu wynalezienia stron internetowych, jest ... Czytaj więcej
- 5 ciekawych rzeczy do zrobienia online z HTML5 5 ciekawych rzeczy do zrobienia online z HTML5HTML5 wciąż rośnie w siłę, a coraz więcej stron przechodzi na nowy standard, który przenosi treści multimedialne do sieci bez potrzeby używania wtyczek takich jak Adobe Flash. Czy to jest przeklęte ... Czytaj więcej
- Kod do Internetu za pomocą tych narzędzi bezpośrednio w przeglądarce Zbuduj: 11 genialnych rozszerzeń Chrome dla programistów internetowychChrome jest świetny dla programistów internetowych ze względu na pulę rozszerzeń. Jeśli kiedykolwiek planujesz zaprojektować lub napisać stronę internetową, oto kilka podstawowych narzędzi, które powinieneś zainstalować od razu. Czytaj więcej
Przewodnik opublikowany: czerwiec 2011 r


