Reklama
Istnieje wiele niesamowitych rzeczy, w których możesz stworzyć Adobe Photoshop przydatne w Internecie, od prostych ramek do skomplikowanych interfejsów użytkownika. Jedna z najbardziej przydatnych rzeczy, jakie możesz w Photoshopie tworzone są przyciski 3D, które przydadzą się, jeśli prowadzisz blog lub stronę internetową z niestandardowym interfejsem.
W tym artykule pokażemy, jak tworzyć przyciski 3D za pomocą Photoshopa, a także wizualne stany „w górę” i „w dół”, aby umożliwić ich animację. (W tym artykule nie zajmiemy się animacją).
Krok 1: Przygotuj dokument

Chociaż przyciski 3D pojawiają się najczęściej na stronach internetowych, należy pamiętać, że są dla nich inne aplikacje, takie jak animowane pliki GIF, makiety wyświetlaczy produktów i gry mobilne. W zależności od tego, dla czego tworzysz ten przycisk, ostateczny format pliku i jego wymiary mogą się różnić.
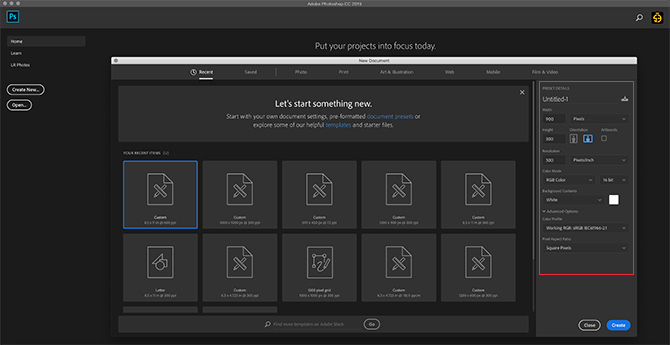
Aby utworzyć przycisk 3D w Photoshopie, musisz utworzyć dla niego niestandardowy dokument. Aby to zrobić, otwórz Photoshop i kliknij Utwórz nowy> Niestandardowy. Zacznij wpisywać swoje wartości.
Aby utworzyć przycisk 3D, potrzebujesz poziomego dokumentu. W naszym przypadku wykorzystaliśmy:
- Wysokość 900 x 300 pikseli
- 300 pikseli / cal
- Tryb kolorów RGB
Chociaż te specyfikacje zdecydowanie nie są twardą i szybką zasadą, zapewni to, że masz więcej niż wystarczającą ilość miejsca do pracy, a także możliwość skalowania rozmiaru przycisku w górę i w dół w razie potrzeby.
Krok 2: Ustaw prostokąt dla przycisku 3D

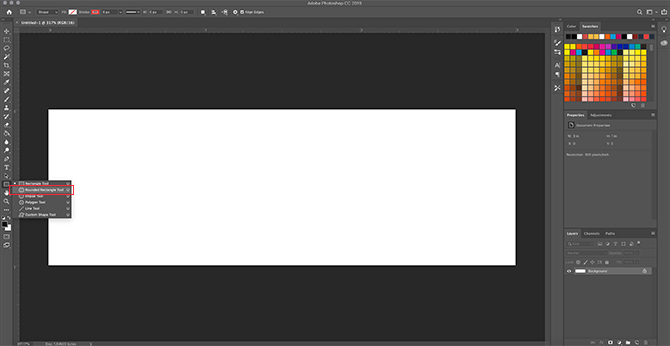
Po skonfigurowaniu specyfikacji pliku przejdziesz do obszaru roboczego. Będziesz mieć białe, poziome płótno w jednej warstwie i od tego zaczniesz budować swój przycisk.
Aby zbudować przycisk 3D, kliknij Narzędzie Zaokrąglony prostokąt po lewej stronie ekranu, widoczne tutaj na czerwono. Możesz także użyć skrótu U aby uzyskać do niego dostęp.

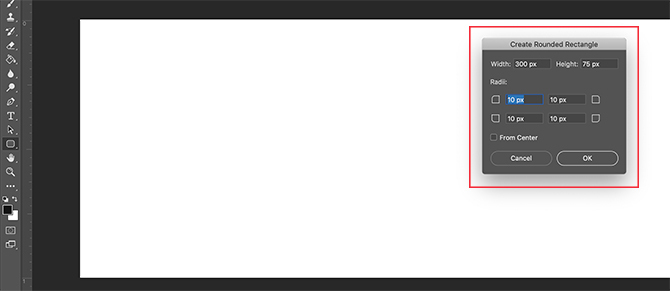
Kliknij raz białą warstwę: automatycznie wyświetli się twoja Utwórz zaokrąglony prostokąt pudełko. Będziesz używać tego pola do określania wymiarów swojego prostokąta.
W przypadku naszego przycisku wybraliśmy:
- 300 pikseli szerokości
- 75 pikseli wysokości
Upewniliśmy się również, że rogi są zaokrąglone o 10 pikseli. Nie za wysoko i nie za nisko. Potem nacisnęliśmy dobrze.
Uwaga: Przyciski różnią się rozmiarem i kształtem, więc nie musisz używać tych dokładnych wymiarów. Ponadto, jeśli szukasz więcej informacji na temat skrótów, oto niektóre z nich najbardziej przydatne polecenia klawiatury Photoshopa.

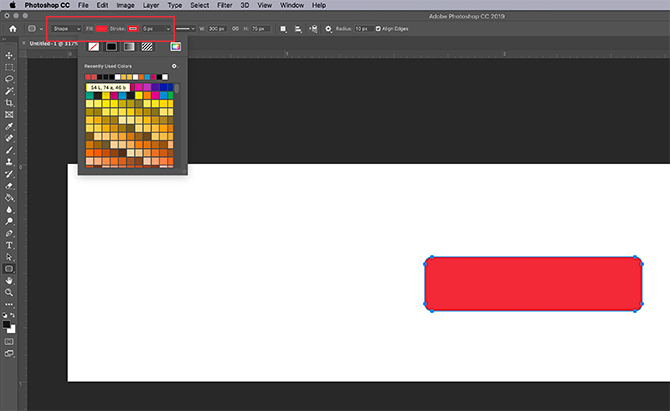
Po naciśnięciu dobrze, Photoshop utworzy zaokrąglony prostokąt o tych wymiarach wewnątrz warstwy. Możesz to zmienić Napełnić i Uderzenie kolory za pomocą menu rozwijanych w lewym górnym rogu ekranu.
Na potrzeby tego samouczka - i aby zilustrować, jak mógłby wyglądać przycisk „góra” i „dół” - zmienimy czerwony przycisk „dół”.
Krok 3: Utwórz przycisk 3D

Po utworzeniu podstawowego przycisku i wybraniu jego koloru będziesz chciał go dostosować w Styl warstwy Okno dialogowe. To ma sprawić, że będzie wyglądać bardziej 3D.
Aby uzyskać dostęp do Styl warstwy okno dialogowe, możesz iść Warstwa> Styl warstwy z górnego menu. Możesz także kliknąć dwukrotnie warstwę zawierającą przycisk, aby wyświetlić go automatycznie. Ta droga jest znacznie szybsza i osobiście wolimy to.
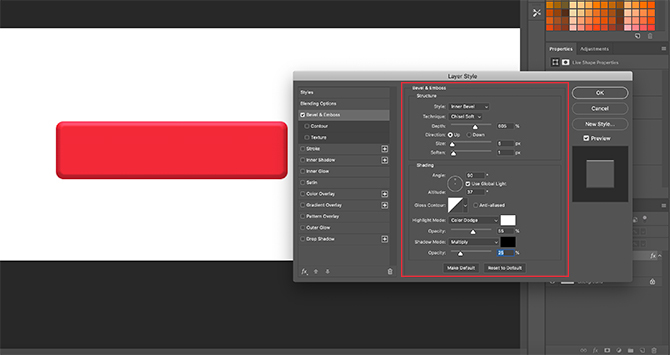
Po otwarciu okna Style warstwy przejdź do opcji Faza i płaskorzeźba. Włącz to.
Jest to szybki i łatwy sposób nadania krawędziom przycisku bardziej podniesionego wyglądu „3D”. W tym samouczku zastosowaliśmy następujące ustawienia:
Struktura
- Styl: Faza wewnętrzna
- Technika: Dłuto miękkie
- Głębokość: 605
- Kierunek: W górę
- Rozmiar: 5
- Złagodzić: 1
Zacienienie
- Kąt: 90
- Wysokość: 37
- Tryb wyróżnienia: Unikanie kolorów, nieprzezroczystość 55%
- Tryb cienia: Wiele, 25% Krycie
Sztuczka polega na tym, aby ustawienia były wystarczająco wysokie, aby można było dostrzec pewną różnicę, ale nie tak silne, aby było przytłaczające.

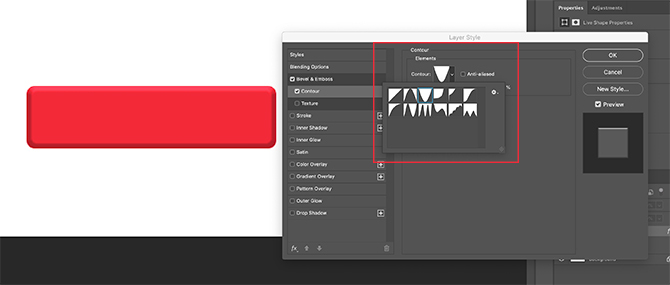
Po zakończeniu Bevel & Emboss poszliśmy do Kontur i też to włączyłem. Kontur sprawia, że definicja Bevel & Emboss jest nieco silniejsza, a do tego samouczka wybraliśmy ustawienie Stożek - Odwrócony.

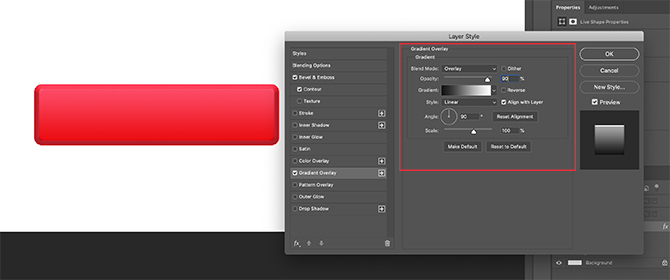
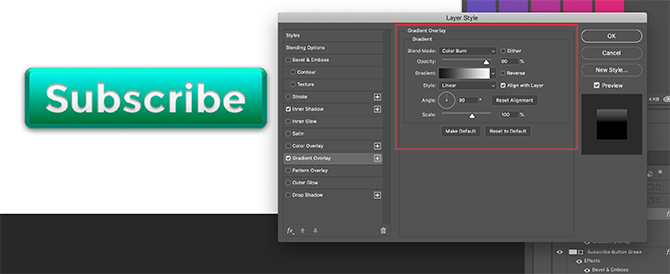
Następnie włącz Nakładka gradientu. Dzięki temu przycisk ma zaokrąglony, lekko „błyszczący” wygląd. Ustawienia są następujące:
- Tryb mieszania: Narzuta
- Nieprzezroczystość: 90
- Styl: Liniowy
- Kąt: 90
- Skala: 100

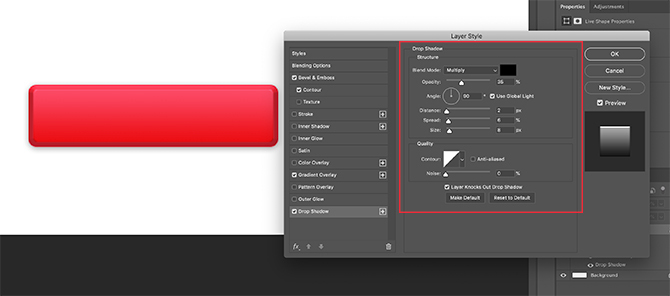
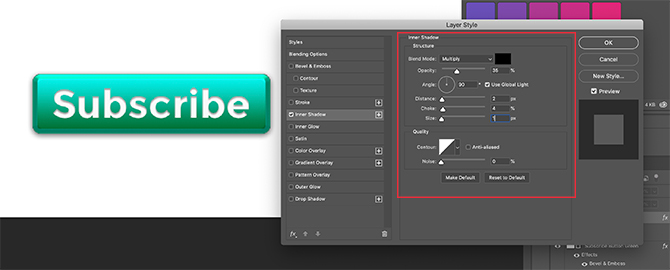
Wreszcie się włączyliśmy Upuść cień, aby przycisk wyglądał nieco „podniesiony” na białym tle witryny lub bloga. Ponownie, oto ustawienia:
Struktura
- Tryb mieszania: Wielokrotność
- Nieprzezroczystość: 35
- Kąt: 90
- Dystans: 2
- Rozpiętość: 6
- Rozmiar: 8
Jakość
- Kontur: Liniowy
- Hałas: 0
- Layer Knocks Out Drop Shadow: Na
Teraz nadszedł czas, aby zapisać te specyfikacje jako styl warstwy.
Krok 4: Zapisz jako styl warstwy

Gdy skończysz z ustawieniami przycisku, zacznie wyglądać 3D. Ponieważ są duże szanse, że utworzysz więcej niż jeden przycisk 3D, musimy znaleźć szybki i łatwy sposób, aby to zrobić.
Oto jak.
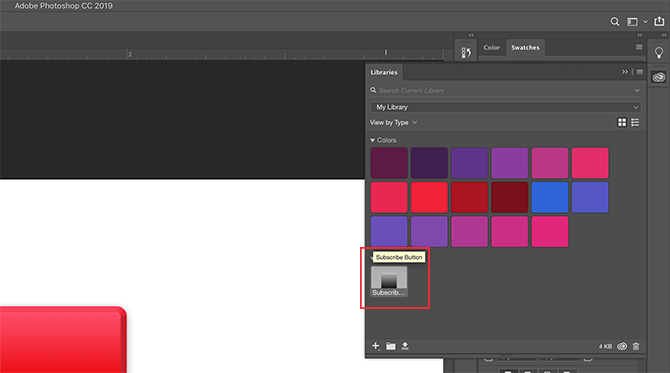
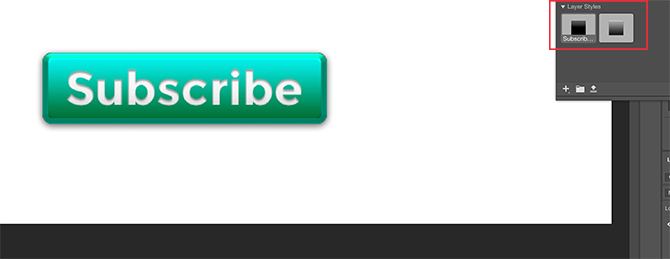
Przed kliknięciem dobrze w Styl warstwy w oknie dialogowym kliknij Nowy styl. Gdy to zrobisz, Photoshop zapisze styl warstwy, który utworzyłeś dla swojego przycisku.
Jeśli używasz Photoshop CC, ten nowy styl zostanie zapisany w Twoim Biblioteki sekcja, jak widać powyżej. Jest bardzo szybki i łatwy dostęp.
Krok 5: Jak użyć zapisanego stylu warstwy

Teraz, gdy zaprojektowałeś swój przycisk i zapisałeś go jako styl warstwy, zobaczmy, jak działa w stanie „podniesienia”. Bez kłamstwa, skróci to czas pracy o połowę.
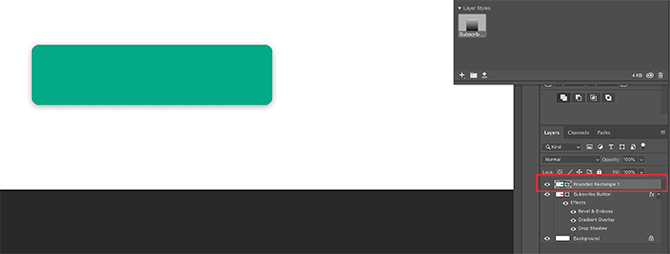
Najpierw utwórzmy kolejny przycisk bezpośrednio nad warstwą czerwonego przycisku, jak to. Dla podkreślenia zróbmy zielony.

Dalej - zamiast podwójnego kliknięcia na samą warstwę, aby wyświetlić Style warstw okno dialogowe - kliknij dwukrotnie styl warstwy w swoim Biblioteki płyta.
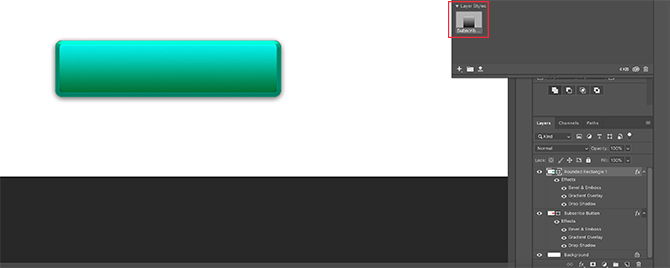
Gdy to zrobisz, Photoshop automatycznie zastosuje zapisany styl do nowej warstwy przycisków, zachowując nowy kolor i kształt. Masz teraz dwa przyciski - jeden w stanie podniesionym, a drugi w dół - i to takie proste. Uwielbiam ten skrót.
Krok 6: Dodaj tekst do przycisku

Następnie dodamy tekst do przycisku.
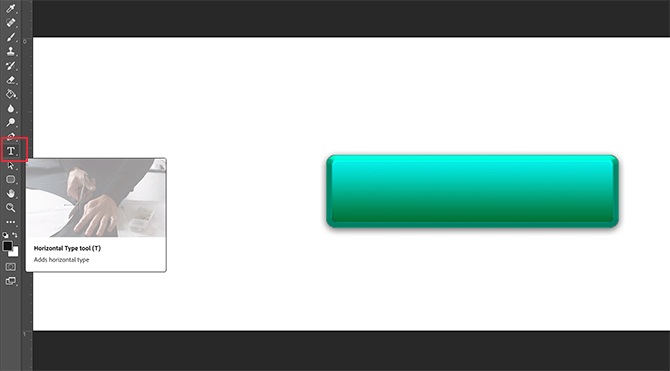
Aby dodać tekst, utwórz nową warstwę powyżej dwóch warstw przycisków. Kliknij Wpisz narzędzie zacząć pisać.
W tym samouczku napiszemy słowo „subskrybuj”, ponieważ dość często widuje się je na stronach internetowych i platformach społecznościowych.
Użyjemy również bezpiecznej czcionki san serif. Ostateczny wybór, którego użyjesz do własnego przycisku, zależy od ciebie. Montserrat, Proxima Nova, Arial i Verdana są powszechnie stosowanymi alternatywami i są bezpieczne dla sieci.

Po wykonaniu tej czynności należy jednak wprowadzić jeszcze kilka subtelnych zmian, aby tekst mógł zostać „pop”.
Najpierw kliknij dwukrotnie warstwę zawierającą tekst, aby można go było wyświetlić w swoim Styl warstwy Okno dialogowe.
Następnie kliknij Wewnętrzny cień, aby dodać nieco wgłębienia (lub zatopionego obszaru) do tekstu. Wygląda na to, że litery zostały wygrawerowane na przycisku. Dokładne ustawienia, których użyliśmy w tym samouczku, są poniżej.
Struktura
- Tryb mieszania: Zwielokrotniać
- Nieprzezroczystość: 35
- Kąt: 90
- Dystans: 2
- Dławić się: 4
- Rozmiar: 1
Jakość
- Kontur: Liniowy
- Hałas: 0

Następnie zastosuj Nakładka gradientu do tych liter, aby łatwiej wtapiały się w przycisk, nie wyglądając płasko. Ponownie, nasze ustawienia to:
- Tryb mieszania: Color Burn
- Nieprzezroczystość: 90
- Styl: Liniowy
- Kąt: 90
- Skala: 100
Krok 7: Zakończenie

Po utworzeniu tego stylu tekstu - zwłaszcza jeśli chcesz go ponownie użyć - przejdź do Nowy styl i zapisz go przed kliknięciem dobrze.
Dzięki temu możesz szybko przełączać widoczność między dwiema warstwami przycisków, aby zobaczyć, jak wyglądają stany „góra” i „dół”.

Całkiem fajnie, co? Aby zapisać plik, przejdź Plik> Zapisz jakoi zapisz go jako odpowiedni format pliku dla dowolnego projektu, nad którym pracujesz.
Dostosuj swojego bloga za pomocą przycisków i widżetów 3D
Teraz, gdy wiesz, jak tworzyć przyciski 3D w Photoshopie, możesz być kreatywny, projektując własne przyciski 3D zgodnie z własnymi potrzebami. Dzięki tym umiejętnościom w swoim arsenale możesz stworzyć produkt, który będzie nie tylko profesjonalny, ale również będzie wyglądał osobiście.
Chcesz wiedzieć o innych rzeczach, które możesz zrobić z tym programem? Oto jak usunąć tło w Photoshopie Jak usunąć tło w PhotoshopieOto jak usunąć tło w programie Adobe Photoshop w jasnych instrukcjach krok po kroku, które każdy może wykonać. Czytaj więcej .
Shianne jest niezależną pisarką i ilustratorką 2D z dyplomem licencjata w dziedzinie projektowania. Uwielbia Gwiezdne Wojny, kawę i wszystko, co kreatywne, i wywodzi się z podcastów.
