Reklama
To, że Twoja witryna musi być przez jakiś czas niedostępna, nie oznacza, że musi być brzydka.
WordPress to świetna platforma do blogowania, która pozwala na tworzenie niesamowite strony internetowe z różnymi rzeczami, nie tylko blogiem 6 sposobów korzystania z WordPressa, które nie prowadzą do blogowania Czytaj więcej . Właściciele stron internetowych spędzają dużo czasu pracując nad swoim ukochanym fragmentem cyberprzestrzeni, ale domyślną stroną obsługi WordPressa, która ma po prostu tekst z informacją „Tryb konserwacji, wróć później”, pozostawia wiele do życzenia. Oto, w jaki sposób możesz stworzyć idealną stronę konserwacyjną, która będzie pasować do motywu Twojej witryny.
Krok pierwszy: tworzenie strony konserwacji
Strona konserwacji składa się z prostego pliku HTML, który zostanie wyświetlony po przełączeniu WordPressa w tryb konserwacji. Jako wspaniały facet, którym jestem, stworzyłem szablon, który możesz pobrać i edytować według własnych upodobań. Pakiet składa się z dwóch plików: pliku obsługi html i logo MakeUseOf. Możesz pobrać pliki w archiwum .zip przez
klikając tutaj.Po pobraniu i rozpakowaniu plików zawartych w archiwum .zip otwórz wp-maintenance-mode.html w przeglądarce internetowej, otrzymasz stronę, która wygląda mniej więcej tak ten:

Jak widać, strona jest bardzo prosta, ale dla nas w MUO jest tematycznie idealna. Czcionka, kolory i logo pasują do naszej marki. Musisz oczywiście edytować plik html, aby pasował do motywu na Twojej witrynie WordPress. Po prostu kliknij prawym przyciskiem myszy plik html i wybierz Otwierać z, a następnie otwórz plik w edytorze tekstu. Jeśli używasz systemu Windows, polecam Notatnik++, a kompaktowy edytor tekstu z większą liczbą funkcji 3 przydatne wbudowane funkcje Notepad ++ dla początkujących [Windows]Tego lata dość często używałem Notepad++ podczas mojego stażu, więc widzę, dlaczego prawie wszyscy programiści i programiści, których znam, wolą go, nie wspominając o tysiącu fanów Notepad++, którzy... Czytaj więcej niż standardowy notatnik Windows.
Po otwarciu pliku html zobaczysz, że dodałem wiele niewidocznych notatek, które pomogą ci podczas edycji. Są one pokazane w kolorze niebieskim na poniższym zrzucie ekranu. Możesz użyć tych notatek, aby pomóc Ci edytować stronę konserwacji zgodnie z własnymi upodobaniami.

Zmodyfikowałem plik html trybu konserwacji, aby wyglądał jak motyw
Teraz, gdy masz już całkiem niesamowitą stronę obsługi WordPressa, nadszedł czas, aby działała z Twoją witryną. Najpierw musisz zainstalować wtyczkę o nazwie Tryb konserwacji WP. Odbywa się to w taki sam sposób, jak wszystkie inne wtyczki: po prostu przejdź do strony wtyczek w WordPressie i wybierz Dodaj nowe. Następnie wyszukaj „tryb konserwacji wp”.
Istnieje więcej niż jedna wtyczka trybu konserwacji, więc upewnij się, że zainstalowałeś tę, która została stworzona przez Franka Bültge. Po zainstalowaniu aktywuj wtyczkę i kliknij przycisk ustawień pod napisem Tryb konserwacji WP na liście wtyczek.

Krok trzeci: prześlij swoje pliki
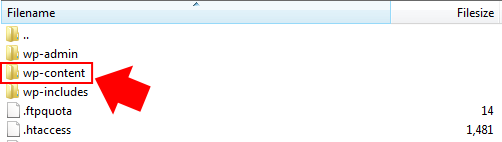
Trzecim i ostatnim krokiem w tym procesie jest przesłanie strony konserwacyjnej do usługodawcy hostingowego, abyś mógł z niej korzystać. Ale najpierw musimy zmienić nazwę pliku wp-maintenance-mode.html na wp-maintenance-mode.php. Gdy to zrobisz, połącz się z usługodawcą hostingowym przez FTP (jeśli nie wiesz, jak, spójrz na te naprawdę świetne wskazówki dotyczące korzystania z Filezilli Opanuj transfery plików FTP we wszystkich swoich witrynach za pomocą FileZillaDuża liczba starych klientów FTP miała problemy z przesyłaniem dużych plików. Aplikacje doświadczyły zwykłych limitów czasu, których można się spodziewać, gdy komputer jest tam przez 15 do... Czytaj więcej ) i przejdź do folderu wp-content w folderze głównym Twoich witryn.

Tam prześlij plik wp-maintenance-mode.php wraz z innymi powiązanymi z nim plikami, takimi jak logo Twojej witryny lub nawet obraz tła dla Twojej strony, tak jak ja. Otóż to! Wszystko gotowe do korzystania z nowej, tematycznej strony konserwacji.
Krok czwarty: Przetestuj swoją stronę konserwacji
Wszystko jest już skonfigurowane, musisz tylko upewnić się, że wszystko działa. Wróć do WordPressa, gdzie nadal powinieneś być na stronie wtyczek z ustawieniami dla Tryb konserwacji WP rozszerzony. Wszystko, co musisz teraz zrobić, to włączyć tryb konserwacji, zmieniając Aktywna wtyczka rozwijane menu z Fałszywe, do Prawdziwe. Następnie kliknij Aktualizacja.

Jeśli teraz wylogujesz się i przejdziesz do swojej strony głównej, powinieneś zobaczyć nową, błyszczącą stronę trybu konserwacji. Całkiem fajnie, co? Podczas Tryb konserwacji WP jest włączona, nadal możesz zalogować się do zaplecza administracyjnego WordPress, przechodząc do http://yoursite.com/wp-admin, gdzie możesz wprowadzić wszystkie zmiany, które musisz wprowadzić, gdy Twoja witryna jest w trybie konserwacji.
Po zalogowaniu, jeśli przejdziesz do strony głównej swojej witryny, zobaczysz normalną stronę na żywo, która byłaby wyświetlana, gdy witryna nie jest w trybie konserwacji. Ma to na celu umożliwienie podglądu wszelkich dokonanych zmian, podczas gdy odwiedzający będą nadal widzieć Twoją stronę konserwacji. Gdy skończysz, po prostu zmień Aktywna wtyczka rozwijane menu z Prawdziwe do Fałszywe, i kliknij Aktualizacja. Wszyscy odwiedzający ponownie zobaczą Twoją normalną stronę główną.
Wniosek
Posiadanie tematycznej strony konserwacji WordPressa odsunie Cię od tłumu. Korzystanie z domyślnej strony obsługi WordPressa może sprawić, że Twoja witryna będzie wyglądać nieprofesjonalnie, a nawet zniechęcić odwiedzających do ponownego odwiedzenia. Po co ryzykować, skoro dodanie niesamowitej strony konserwacji jest tak łatwe?
Jeśli postępowałeś zgodnie z tym procesem i stworzyłeś własną stronę konserwacji WordPressa, to proszę: nie krępuj się zamieścić do nich link w sekcji komentarzy. Chcielibyśmy zobaczyć, co wymyślicie, i jestem pewien, że inni czytelnicy też by to zrobili.
Kev jest specjalistą ds. bezpieczeństwa cybernetycznego z północno-zachodniej Anglii, który ma pasję do motocykli, projektowania stron internetowych i pisania. Jest samozwańczym uber-geekiem i adwokatem open source.