Reklama
CSS-Sprit.es to narzędzie online, które pomaga projektantom stron internetowych i programistom radzić sobie z obowiązkami CSS Sprites. Pozwala szybko i łatwo generować obrazki (komponent graficzny z predefiniowaną akcją, jako część większego komponentu) dla Twojej strony internetowej z niewielką lub nawet żadną znajomością CSS.
Jako dodatkowa funkcja może również tworzyć najazdy z różnymi efektami (desaturacja, sepia, wytłaczanie, odwracanie w poziomie/w pionie, odwracanie) i nadać Twojej witrynie brakujący wygląd. Aplikacja korzysta z funkcji HTML 5 i generuje poprawny CSS.
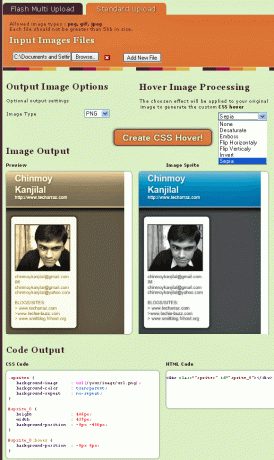
Korzystanie z witryny jest naprawdę łatwe, wystarczy wybrać pliki, a następnie opcjonalnie wybrać efekt najazdu z rozwijanej listy i kliknąć przycisk „Utwórz CSS Hover”. Spowoduje to wygenerowanie podglądu zawierającego oryginalny obraz i obraz przejścia, jak widać na poniższym obrazku. Jeśli podobały Ci się wyniki, możesz pobrać odpowiedni kod CSS i HTML.

Cechy:
- Twórz sprite'y CSS online.
- Opcjonalnie zastosuj automatyczne najazdy z różnymi efektami, takimi jak desaturacja, odwracanie obrazu lub sepia… .
- Dozwolone typy obrazów: png, gif, jpeg, a każdy plik nie powinien być większy niż 5mb.
- Obsługiwane jest przesyłanie wielu plików i przetwarzanie wsadowe.
- Umożliwia podgląd zastosowanego efektu.
- Wygenerowane CSS są kompatybilne z Mozilla, Chrome, Safari, Opera i IE > 6.0.
- Bezpłatnie i bez rejestracji.
- Zobacz także 11 przydatnych narzędzi do sprawdzania, czyszczenia i optymalizacji pliku CSS 11 przydatnych narzędzi do sprawdzania, czyszczenia i optymalizacji plików CSSChcesz poprawić swój kod CSS? Te moduły sprawdzające i optymalizatory CSS pomogą ulepszyć kod CSS, składnię i zminimalizować strony internetowe. Czytaj więcej .
Wypróbuj CSS-Sprite @ www.css-sprit.es
Chinmoy Kanjilal jest studentem, blogerem, programistą i entuzjastą technologii. Lubi wypróbowywać nowe aplikacje internetowe i oprogramowanie, a wszystko, co ma związek z technologią, jest dla niego niezwykle intrygujące.