Reklama
 Recypress to bezpłatna wtyczka profesjonalnej jakości do dodawania pięknie stylizowanych przepisów do postów na blogu. Ponieważ powiedziano mi, że mój chleb Jalapeño ma umrzeć, pomyślałam, że może warto dodać przepis do mojego Blog dotyczący samowystarczalności – i to było idealne rozwiązanie, aby to zrobić.
Recypress to bezpłatna wtyczka profesjonalnej jakości do dodawania pięknie stylizowanych przepisów do postów na blogu. Ponieważ powiedziano mi, że mój chleb Jalapeño ma umrzeć, pomyślałam, że może warto dodać przepis do mojego Blog dotyczący samowystarczalności – i to było idealne rozwiązanie, aby to zrobić.
Przyjrzyjmy się jednemu z najlepsze wtyczki WordPress Najlepsze wtyczki WordPress Czytaj więcej dla przepisów oraz krótki przewodnik dotyczący dodawania i wyświetlania przepisów.
Opcje wyświetlania
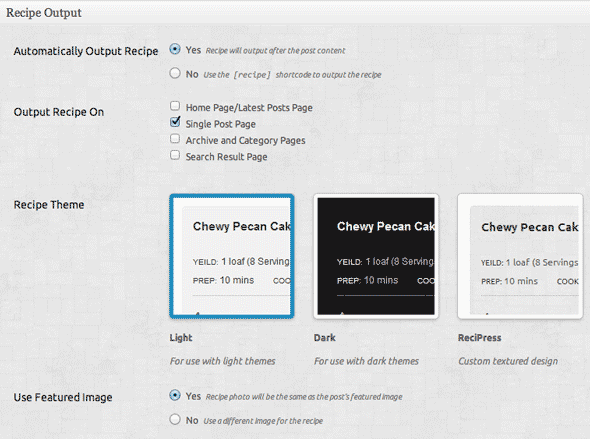
Recipress może wyświetlać Twoje przepisy w różnych miejscach, przy czym domyślnie umieszczane są na stronach z jednym postem, tuż po głównej treści (jeśli taka istnieje). Jeśli chcesz, aby pełny przepis pojawił się w wynikach wyszukiwania lub indeksie, archiwach itp., możesz to wszystko zrobić.
Do wyboru są 3 główne style wyświetlania – jasny, ciemny i teksturowany – więc powinien pasować do większości blogów. Chociaż nie próbowałem, wyobrażam sobie, że możesz edytować poszczególne pliki CSS, jeśli chcesz je zmienić, chociaż nie ma konkretnego „prześlij niestandardowy CSS" opcja.

Taksonomie niestandardowe
Taksonomie są dodawane dla Składniki, styl kuchni, kierunek, oraz Poziom umiejętności – ale nie musisz używać tych ostatnich 3, jeśli ich nie chcesz. Wtyczka zawiera około 18 wstępnie zaprogramowanych składników, ale dodawanie kolejnych jest tak proste jak… ciasto?
Dodawanie przepisu
Znajdziesz nową niestandardową sekcję na ekranie edycji posta i zaznaczenie „Dodać przepis do tego posta?” pole wyboru włączy edytor receptur.
Jest podzielony na 3 części. Pierwsza to podstawowa meta dotycząca przepisu – czas przygotowania, wydajność – tego rodzaju rzeczy.

Dalej są Składniki. Wszystkie nazwy składników są zawarte w oddzielnej taksonomii, więc działają jak znaczniki. Gdy dodasz własne archiwum składników, pojawią się one, gdy zaczniesz wpisywać kilka pierwszych liter.
Stworzenie ich jako całej taksonomii oznacza również, że możesz robić takie rzeczy, jak lista wszystkich przepisów z „chilli” lub pokazywać chmura składników widget. Poza tym łatwo jest dodać kwoty, notatki, zmienić kolejność lub składniki itp.

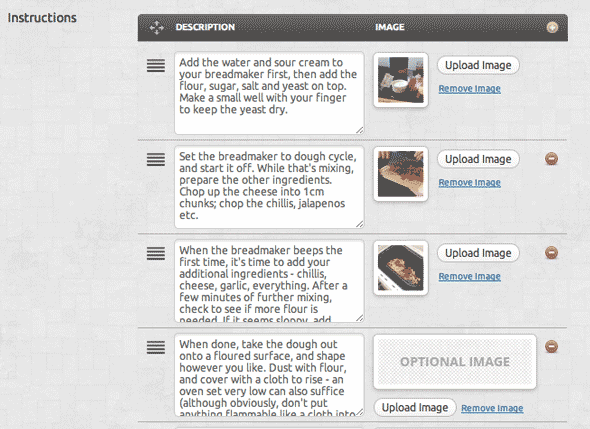
Wreszcie pojawiają się instrukcje podzielone na kroki. Do każdego kroku można dodać indywidualne zdjęcie. W chwili pisania tego tekstu miałem mały błąd w najnowszym jQuery – jeśli okaże się, że okno dialogowe przesyłania obrazu znika po kliknięciu „Użyj tego obrazu„, otwórz swoje wp-content/plugins/recipress/js folderu i zastąp zawartość back.js z kod z tego pastebin. Mam nadzieję, że autor wkrótce wyda aktualizację, która oficjalnie to naprawi, ale na razie to wystarczy.

Powinienem również dodać, że musisz przesłać obrazy do przepisu w rozmiarze, w jakim chcesz je wyświetlać – przyjmuje oryginalny adres URL, a nie miniaturę lub średnie rozmiary. Wtyczka może działać z niektórymi opcjami automatycznej zmiany rozmiaru, ale aby obejść ten problem, zmień rozmiar przed przesłaniem lub dodaj następujące reguły CSS do motywu styl.css
/* Zmień szerokość sekcji postu, dotyczy to zdjęć kroków */ #recipress_recipe.recipress-recipress img { szerokość: 450px; wysokość: auto; margines: 10px 0; } /* Przyjmij rozmiar miniatury 150px dla pierwszego obrazu w przepisie */ #recipress_recipe.recipress-recipress img.wp-post-image{ szerokość: 150px; wysokość: auto; margines: 10px 0; }
Aby ustawić „gotowy przepis”, użyj standardowego polecanego obrazu WordPress. Możesz to dostosować w opcjach Recipress, jeśli chcesz użyć innego obrazu.
Powinieneś otrzymać coś takiego:

Streszczenie
Styl wyświetlania ta wtyczka jest piękny, a dodawanie przepisów nie mogłoby być prostsze. Zawiera kilka świetnych widżetów, a jeśli planujesz dużo pisać, użycie pełnej niestandardowej taksonomii składników jest naprawdę innowacyjne.
Z drugiej strony jest kilka błędów, jak już opisałem. Ponadto dane wyjściowe to głównie hPrzepis sformatowany pod kątem danych fragmentów rozszerzonych, ale brakuje w nim kilku kluczowych części, więc implementacja nie jest kompletna, a Google nie analizuje jej jako takiej. Powinno to być łatwe rozwiązanie, więc miejmy nadzieję, że autor wkrótce zaktualizuje. Według strony wsparcia jest wersja Pro.
Co myślisz? Opublikujesz dla nas jakieś przepisy?
James ma licencjat ze sztucznej inteligencji i posiada certyfikaty CompTIA A+ i Network+. Jest głównym twórcą MakeUseOf i spędza wolny czas grając w paintball VR i gry planszowe. Buduje komputery osobiste od dziecka.


