Reklama
 jQuery jest prawdopodobnie niezbędną umiejętnością dla współczesnego Web Developer Jakiego języka programowania się nauczyć — programowanie internetoweDzisiaj przyjrzymy się różnym internetowym językom programowania, które napędzają Internet. To czwarta część serii programowania dla początkujących. W części 1 poznaliśmy podstawy... Czytaj więcej , aw tej krótkiej mini-serii mam nadzieję przekazać Wam wiedzę, dzięki której zaczniecie wykorzystywać ją we własnych projektach internetowych. w pierwsza część naszego samouczka jQuery Samouczek jQuery - Pierwsze kroki: Podstawy i selektoryW zeszłym tygodniu mówiłem o tym, jak ważne jest jQuery dla każdego nowoczesnego web developera i dlaczego jest niesamowite. Myślę, że w tym tygodniu nadszedł czas, abyśmy ubrudzili sobie ręce kodem i nauczyli się, jak... Czytaj więcej , przyjrzeliśmy się podstawom języka i sposobom korzystania z selektorów; w części 2 przeszliśmy do metody manipulowania DOM Wprowadzenie do jQuery (część 2): metody i funkcje
Jest to część trwającego wprowadzenia dla początkujących do serii programowania internetowego jQuery. Część 1 obejmowała podstawy jQuery dotyczące włączania go do projektu oraz selektory. W części 2 będziemy kontynuować... Czytaj więcej .
jQuery jest prawdopodobnie niezbędną umiejętnością dla współczesnego Web Developer Jakiego języka programowania się nauczyć — programowanie internetoweDzisiaj przyjrzymy się różnym internetowym językom programowania, które napędzają Internet. To czwarta część serii programowania dla początkujących. W części 1 poznaliśmy podstawy... Czytaj więcej , aw tej krótkiej mini-serii mam nadzieję przekazać Wam wiedzę, dzięki której zaczniecie wykorzystywać ją we własnych projektach internetowych. w pierwsza część naszego samouczka jQuery Samouczek jQuery - Pierwsze kroki: Podstawy i selektoryW zeszłym tygodniu mówiłem o tym, jak ważne jest jQuery dla każdego nowoczesnego web developera i dlaczego jest niesamowite. Myślę, że w tym tygodniu nadszedł czas, abyśmy ubrudzili sobie ręce kodem i nauczyli się, jak... Czytaj więcej , przyjrzeliśmy się podstawom języka i sposobom korzystania z selektorów; w części 2 przeszliśmy do metody manipulowania DOM Wprowadzenie do jQuery (część 2): metody i funkcje
Jest to część trwającego wprowadzenia dla początkujących do serii programowania internetowego jQuery. Część 1 obejmowała podstawy jQuery dotyczące włączania go do projektu oraz selektory. W części 2 będziemy kontynuować... Czytaj więcej .
W części 3 zajmiemy się problemem opóźnienia jQuery do momentu załadowania strony, a następnie postaram się wyjaśnić, czym są funkcje anonimowe i dlaczego warto o nich wiedzieć.
Opóźnione ładowanie: jak i dlaczego?
Jeśli wypróbowałeś część kodu z części 1 i 2, być może natknąłeś się na błędy, dziwne zachowanie lub rzeczy po prostu nie działają. Najczęstszym błędem, jaki napotkałem podczas nauki jQuery, było to, że elementy DOM nie zostały znalezione – nawet chociaż wyraźnie widziałem je w źródle strony, jQuery powtarzało mi, że po prostu nie może znaleźć im! Dlaczego?
Cóż, wszystko to ma związek z kolejnością wczytywania rzeczy przez przeglądarkę. Najprościej, jeśli masz uruchomiony skrypt jQuery w przeglądarce przed element DOM, którego szuka, został faktycznie utworzony, skrypt załaduje się jako pierwszy, ale nic nie zrobi, ponieważ nie może znaleźć elementu, a następnie element DOM załaduje się później. Jest to mniejszy problem, jeśli umieścisz wszystkie swoje skrypty w stopce, ale nadal może się to zdarzyć.
Rozwiązaniem jest opakowanie skryptów w coś, co nazywa się a wydarzenie związane z przygotowaniem dokumentu. To sprawia, że załączony kod czeka, aż DOM zostanie w pełni załadowany (dopóki nie zostanie gotowy). Korzystanie z niego jest proste:
$(dokument).gotowy (funkcja(){ //Twój kod opóźnienia idzie tutaj. });Istnieje jeszcze krótszy sposób na zrobienie tego opisany w Dokumentacja jQuery, ale zdecydowanie sugeruję użycie tego sposobu w celu uzyskania czytelności kodu.
To wydarzenie związane z przygotowaniem dokumentu jest kolejnym dobrym przykładem funkcja anonimowa, więc spróbujmy zrozumieć, co to oznacza.
Funkcje anonimowe
Jeśli tak jak ja masz za sobą pewne doświadczenie w programowaniu na poziomie początkującym, pomysł funkcje anonimowe – co jest podstawą jQuery i JavaScript – może być trochę niepokojące. Po pierwsze, dość często popełnia błędy z powodu niedopasowanych nawiasów klamrowych, dlatego zamierzam to teraz wyjaśnić. Jeśli potrzebujesz dokładnego wyjaśnienia, dlaczego funkcje anonimowe są lepsze niż zwykłe nazwane działa na bardziej technicznym poziomie, sugerowałbym przeczytanie tego dość złożonego wpisu na blogu [No Longer Do dyspozycji].
Do tej pory prawdopodobnie tylko się natknąłeś nazwane funkcje. Są to funkcje, które zostały zadeklarowane z nazwą i dlatego mogą być wywoływane gdziekolwiek indziej, tyle razy, ile chcesz. Rozważ ten trywialny przykład, który zarejestruje komunikat w konsoli po załadowaniu strony.
funkcja doStuffOnPageLoad(){ console.log("robienie rzeczy!"); } $(dokument).gotowy (doStuffOnPageLoad);Jest to przydatne, jeśli twoja funkcja jest zaprojektowana do ponownego użycia, ale w tym przypadku jest to trochę zawiłe, ponieważ tak naprawdę chcemy, aby uruchomiła się tylko raz, gdy strona zostanie załadowana. Zamiast tego nie zawracamy sobie głowy definiowaniem oddzielnej funkcji i po prostu deklarujemy ją w linii jako parametr w razie potrzeby. Dlatego poprzedni przykład lepiej byłoby przepisać jako:
$(dokument).gotowy (funkcja(){ console.log("robienie rzeczy"); });Może nie dostrzegasz w tej chwili wielu zalet tego rozwiązania – w tym przypadku to tylko minimalnie mniej kodu – ale jak Twoje skrypty stają się coraz bardziej złożone, docenisz, że nie musisz skakać dookoła, próbując znaleźć funkcję definicje. Niestety sprawia to, że początkującym jest trochę trudniej – wystarczy spojrzeć na te wszystkie nawiasy klamrowe – więc pamiętaj, aby sprawdzić następujące punkty, jeśli otrzymujesz błędy:
- Prawidłowa liczba odpowiednich nawiasów klamrowych – wcięcie kodu pomaga.
- Kręcone vs okrągłe szelki.
- Wypowiedź zamykająca się średnikiem – ale nie jest potrzebna po zamykającym nawiasie klamrowym.

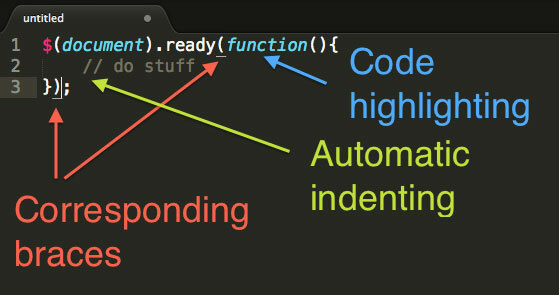
Korzystanie z edytora kodu, takiego jak Wzniosły tekst 2 Wypróbuj Sublime Text 2 dla potrzeb edycji kodu na wielu platformachSublime Text 2 to wieloplatformowy edytor kodu, o którym dopiero niedawno słyszałem, i muszę przyznać, że mimo etykiety beta jestem pod wrażeniem. Możesz pobrać pełną aplikację bez płacenia ani grosza... Czytaj więcej może naprawdę pomóc, ponieważ podświetla odpowiednie nawiasy klamrowe i automatycznie wcina kod. Dedykowany edytor kodu jest naprawdę niezbędny.
To wszystko w tej lekcji, ale powinieneś wyrobić sobie nawyk dołączania kilku podstawowych manipulacji DOM w zdarzeniu gotowości dokumentu przed przejściem dalej i rozpocznij edycję plików w edytorze kodu, jeśli nie jesteś już. Następnym razem przyjrzymy się zdarzeniom i temu, w jaki sposób są one wykorzystywane do dodawania interaktywności do strony – na przykład sprawiają, że jQuery robi coś po kliknięciu przycisku. Pytania lub komentarze zawsze mile widziane poniżej.
James ma licencjat ze sztucznej inteligencji i posiada certyfikaty CompTIA A+ i Network+. Jest głównym twórcą MakeUseOf i spędza wolny czas grając w paintball VR i gry planszowe. Buduje komputery osobiste od dziecka.

