Reklama
 Jak wiele osób, które prowadzą pełne i zajęte życie, znalezienie czasu na napisanie wpisu na blogu jest bardzo trudne. Istnieje wiele wtyczek do Firefoksa dostępnych do blogowania, takich jak trzy Joel, które wcześniej opisał w swoim artykule. Jednak kiedy odkryłem ScribeFire i napisałem przegląd oprogramowania Jak lepiej blogować w przeglądarce za pomocą Scribefire Czytaj więcej , jedną z rzeczy, o których wspomniałem, że jestem pod wrażeniem, jest możliwość utworzenia szablonu posta na blogu.
Jak wiele osób, które prowadzą pełne i zajęte życie, znalezienie czasu na napisanie wpisu na blogu jest bardzo trudne. Istnieje wiele wtyczek do Firefoksa dostępnych do blogowania, takich jak trzy Joel, które wcześniej opisał w swoim artykule. Jednak kiedy odkryłem ScribeFire i napisałem przegląd oprogramowania Jak lepiej blogować w przeglądarce za pomocą Scribefire Czytaj więcej , jedną z rzeczy, o których wspomniałem, że jestem pod wrażeniem, jest możliwość utworzenia szablonu posta na blogu.
Dla mnie ta funkcja jest na wagę złota, ponieważ dużo wysiłku podczas pisania wpisu na blogu poświęca się na prawidłowe formatowanie mojego posta za pomocą Google Ads i obrazów. W tym artykule skonfiguruję ScribeFire, aby automatycznie obsługiwał formatowanie. W ten sposób wszystko, co musisz zrobić, to otworzyć ScribeFire i połączyć zawartość – całe formatowanie i rozmieszczenie reklam zostanie wstawione automatycznie, a Ty nawet nie musisz o tym myśleć.
Konfigurowanie ScribeFire
Możesz zainstalować wtyczkę ScribeFire dla przeglądarki Firefox, Chrome lub Safari – więc miejmy nadzieję, że jesteś objęty ochroną. Dostęp do ScribeFire można uzyskać z pozycji menu Narzędzia, nacisnąć klawisz F8 lub kliknąć ikonę ScribeFire na górnym lub dolnym pasku narzędzi przeglądarki.

Omówiłem już wszystkie funkcje blogowania w mojej poprzedniej recenzji Jak lepiej blogować w przeglądarce za pomocą Scribefire Czytaj więcej tego oprogramowania, więc jeśli nie masz pewności, jak korzystać ze ScribeFire, najpierw sprawdź to. Co ja naprawdę chcesz się tutaj skoncentrować, to sekcja konfiguracji, w której możesz wstępnie sformatować posty po kliknięciu przycisku „bloguj to” dla określonej strony internetowej. Możesz uzyskać dostęp do tej funkcji, klikając przycisk konfiguracji.

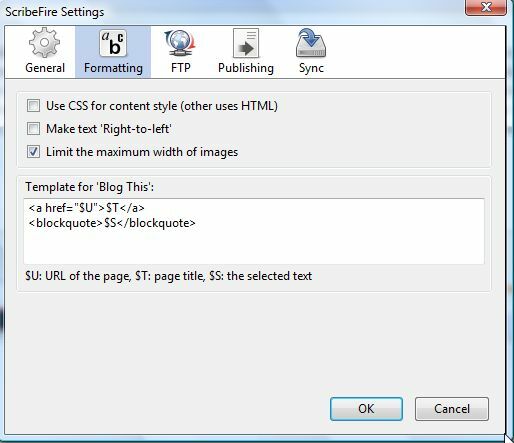
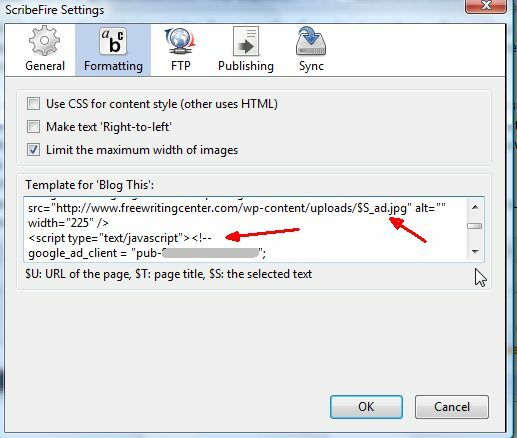
Spowoduje to otwarcie strony, na której możesz opracować szablon postu na blogu. W moim przypadku zamierzam zrobić dwie rzeczy – skonfigurować szablon Google Ad, a także włączyć wybrane słowo ze strony, aby wstawić i sformatować pierwsze obrazy w poście.

Tekst w powyższym polu szablonu jest domyślnym szablonem, który znajdziesz po pierwszej instalacji ScribeFire. Zasadniczo jest skonfigurowany do cytowania adresu URL ($ U), tytułu strony ($ T) i tekstu na wybranej stronie internetowej ($ S). W moim przypadku szablon wstawi dynamiczny obraz nagłówka, pola treści, które możesz wypełnić, a następnie reklamę Google obok innego obrazu.
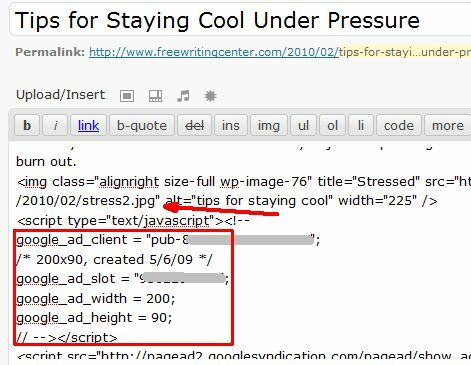
Oto jak wygląda konfiguracja Google Ad na moim istniejącym blogu (obecnie muszę to kopiować i wklejać za każdym razem, gdy piszę nowy wpis).

To dwa elementy, które musisz dynamicznie tworzyć w ScribeFire – reklama Google i obraz, który będzie się zmieniał w zależności od Twojego postu. Ponieważ możesz wyróżnić tekst na stronie internetowej, który staje się zmienną $S w szablonie ScribeFire, możesz to wykorzystać i użyć do wygenerowania innej nazwy obrazu w każdym szablonie.
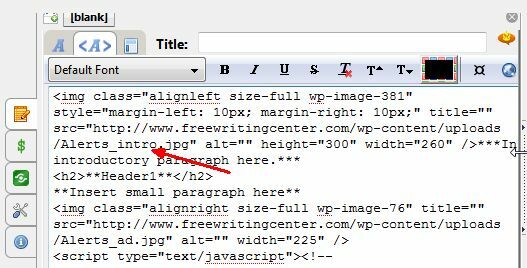
Oto jak by to wyglądało.

W szablonie możesz tworzyć linki do obrazów w obszarze przesyłania za pomocą zmiennej $S, która pozwala nazwać obraz, najpierw podświetlając słowo na stronie internetowej i klikając link ScriptFire „Bloguj”. W moim przykładzie użyłem $S_intro i $S_ad, więc teraz, jeśli podświetlę słowo „komputer”, wpis na blogu automatycznie nazwie obrazem wstępu „computer_intro.jpg” i obraz reklamy „computer_ad.jpg” – wystarczy przesłać zdjęcia z tymi nazwami, a post je wyświetli odpowiednio.
Oto, jak wygląda post ScriptFire po podświetleniu słowa „Alerty” na stronie internetowej, a następnie kliknięciu „Bloguj”.

Nie ma potrzeby wpisywania tego kodu za każdym razem, gdy piszesz wpis na blogu. Obrazy i kod reklamy Google są generowane automatycznie, a wszystko, co musisz zrobić, to napisać swój post. Tutaj przesłałem pliki z odpowiednimi nazwami do sekcji mediów mojego bloga.

Po wypełnieniu pól w szablonie postu na blogu dla treści, pozostaje to tylko kwestia publikacji i wszystko jest automatycznie odpowiednio sformatowane. To jedna z najszybszych i najłatwiejszych metod napisania dobrze sformatowanego wpisu na blogu jednym kliknięciem.
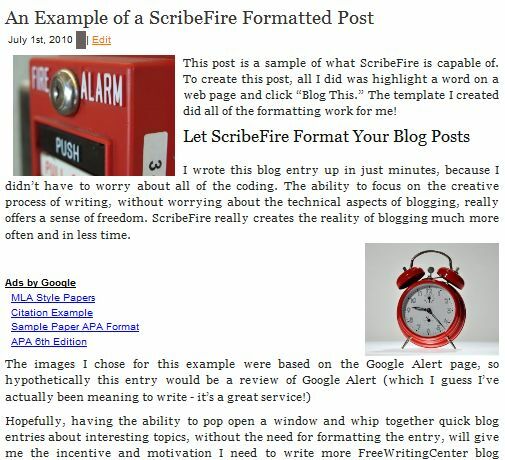
Oto wpis na blogu po publikacji ScribeFire.

Teraz, gdy szablon jest już poprawnie skonfigurowany, tworzenie nowego posta to tylko trzyetapowy proces. Najpierw zaznacz słowo na dowolnej stronie internetowej, któremu chcesz nazwać obrazy, i kliknij „Bloguj” w menu ScribeFire. Po drugie, prześlij obrazy z poprawnymi nazwami do obszaru przesyłania. Na koniec wypełnij pola treści swoim tekstem. Nie musisz się martwić o formatowanie, po prostu napisz!
Jeśli chcesz, możesz uzyskać kreatywność, używając zmiennych tytułu i adresu URL jako części szablonu – być może możesz utworzyć ogólne wprowadzenie, w którym wspomniano o łączu i tytule tej strony internetowej. Jakkolwiek skonfigurujesz swój szablon, zaoszczędzisz dużo czasu na dodawaniu nowych treści do swojego bloga, gdy tylko pojawi się taka motywacja.
Czy kiedykolwiek próbowałeś użyć funkcji „Bloguj to” w ScribeFire? Jaka jest twoja opinia na ten temat? Czy zaoszczędziło Ci to czasu na blogowaniu? Podziel się swoimi spostrzeżeniami w sekcji komentarzy poniżej.
Ryan ma tytuł licencjata w dziedzinie elektrotechniki. Pracował 13 lat w inżynierii automatyzacji, 5 lat w IT, a teraz jest inżynierem aplikacji. Były redaktor zarządzający MakeUseOf, przemawiał na krajowych konferencjach poświęconych wizualizacji danych i występował w krajowej telewizji i radiu.