Reklama
 Wielu z was prawdopodobnie wskoczyło na WordPress albo Tumblr trenować, ale wciąż wiele osób trzyma się Bloggera. Google nadąża za Jonesami dzięki nowemu interfejsowi Bloggera w wersji roboczej, a narzędzie internetowe nadal zapewnia tańszą alternatywę dla całkowitego dostosowania i oryginalnych nazw domen dla osobistych blogów.
Wielu z was prawdopodobnie wskoczyło na WordPress albo Tumblr trenować, ale wciąż wiele osób trzyma się Bloggera. Google nadąża za Jonesami dzięki nowemu interfejsowi Bloggera w wersji roboczej, a narzędzie internetowe nadal zapewnia tańszą alternatywę dla całkowitego dostosowania i oryginalnych nazw domen dla osobistych blogów.
Jeśli jesteś użytkownikiem Bloggera, być może czasami zastanawiałeś się: „Jak mogę utworzyć jeden z tych szalonych, fajnych formularzy kontaktowych, które mają wszystkie inne blogi na świecie?” Na szczęście, jeśli ty też jesteś Dokumenty Google użytkownika, można to zrobić stosunkowo łatwo (i absolutnie bez bólu).
Tworzenie formy
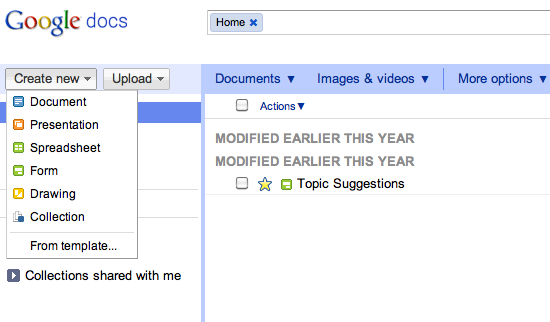
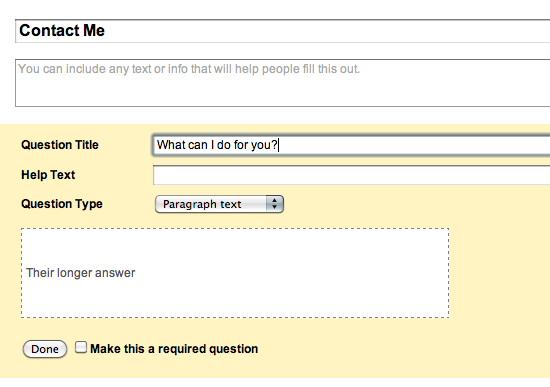
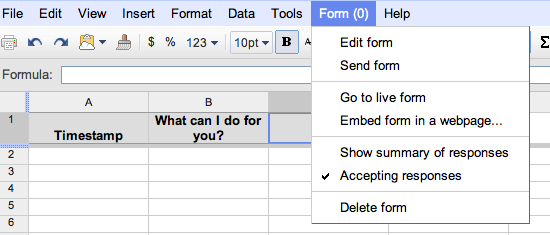
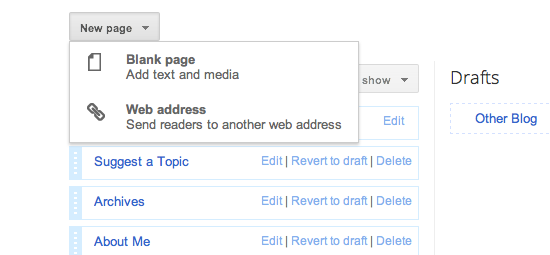
Aby rozpocząć, zaloguj się do Dokumentów Google i utwórz nowy formularz, jak pokazano na poniższym obrazku. Możesz wpisać tytuł formularza, aby zachować porządek, ale w rzeczywistości możesz pozostawić tę sekcję formularza jako „Nieuprawny" i nie zrobiłoby to żadnej różnicy. Aby była to legalna strona kontaktowa, należy podać użytkownikom pytanie typu „tekst akapitu”. Dzięki temu jest wystarczająco dużo miejsca na długie pytania lub komentarze.


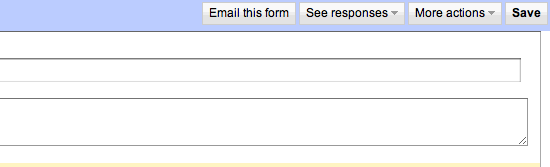
Zwróć uwagę, że domyślny formularz automatycznie wstawia dwa przykładowe pytania. Pamiętaj, aby usunąć drugą próbkę, w przeciwnym razie będziesz mieć fantomowe zapytanie, którego tak naprawdę nie potrzebujesz. Jeśli jednak chcesz dodać więcej pytań, korzystając z różnych formatów odpowiedzi (pola wyboru, wielokrotny wybór itp.), możesz to zrobić. Możesz nawet podać odpowiedzi wymagane w przypadku elementów, takich jak dane kontaktowe. Po zakończeniu pamiętaj o zapisaniu go.

Zgrywanie formy
Być może już wiesz, że formularze Google mają tendencję do trzymania się szablonów, których nie można dostosowywać, które często nie pasują do projektu Twojego bloga. Oczywiście, możesz osadzić formularz za pomocą kodu iFrame, ale nadal zachowuje on ten sam format, co wstępnie zaprojektowane szablony obcinania plików cookie. Na szczęście można to obejść.
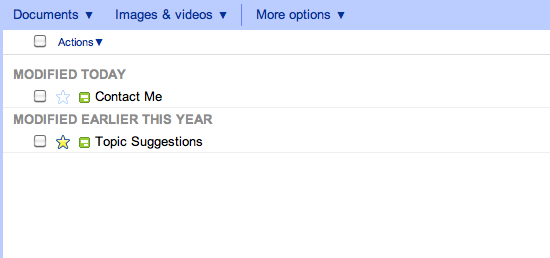
Po wypełnieniu formularza wróć do strony głównej Dokumentów i otwórz arkusz kalkulacyjny właśnie utworzonego formularza. Na marginesie ten arkusz kalkulacyjny pozwoli Ci zobaczyć wszystkie zgłoszenia przesłane do Twojego formularza. Po dotarciu na tę stronę wybierz „Formularz” na pasku menu, a następnie kliknij „Przejdź do formy na żywo“.


Patrząc na stronę formularza, powinieneś używać dowolnej funkcji, na którą Twoja przeglądarka pozwala przeglądać kod źródłowy strony. Ponieważ używam Chrome na moim Prochowiec w tym samouczku użyłem tylko gładzika do otwarcia menu kontekstowego i wybrałem „Zobacz stronę źródłową“.


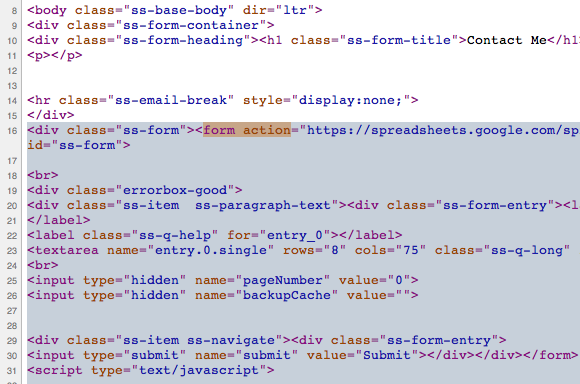
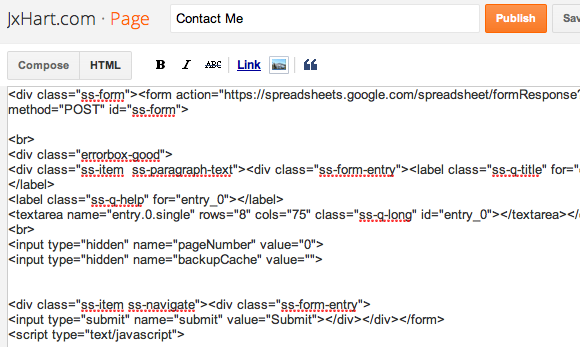
Tutaj sprawy mogą być nudne, więc uważaj. Powinieneś użyć funkcji Znajdź swojej przeglądarki (CTRL + F), aby zlokalizować termin „forma działania“. Kiedy go znajdziesz, powinieneś zobaczyć ten kod:
Zanotuj, gdzie znajduje się ten wiersz kodu, a następnie znajdź następny fragment kodu:
Skopiuj całą drogę od pierwszego wymienionego wiersza kodu do następnego wymienionego wiersza kodu. Jeśli wygodniej byłoby wkleić ten kod w aplikacji tekstowej, śmiało. Będziesz go używać przez chwilę.
Instalowanie formularza
Po pomyślnym skopiowaniu wybranego kodu do schowka należy przejść do pulpitu nawigacyjnego Bloggera. Jak powiedziałem wcześniej, korzystam z interfejsu Bloggera w wersji roboczej, ale jeśli używasz oryginalnego interfejsu użytkownika, nadal będziesz mógł kontynuować.
Po pierwsze, powinieneś stworzyć nową stronę dla swojego bloga i zatytułować ją “Skontaktuj się ze mną” lub coś podobnego. Po otwarciu przejdź bezpośrednio do HTML edycję sekcji strony i wklej kod.


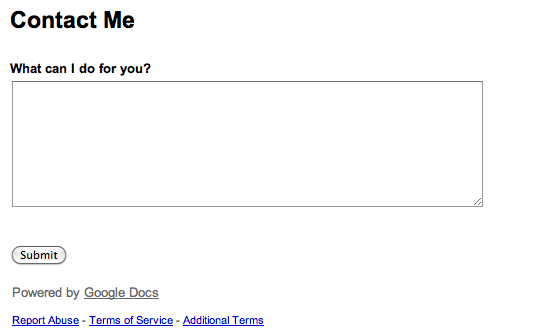
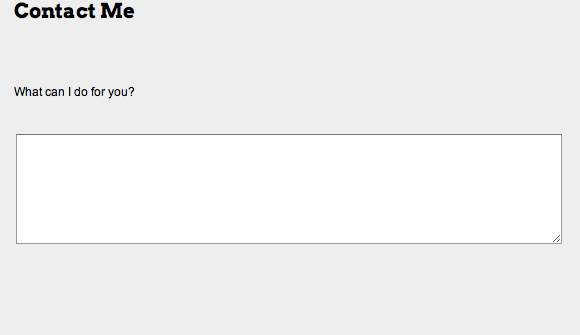
Do tej pory w zasadzie wykonałeś zadanie instalacji formularza na swoim blogu. W tym momencie Twój podgląd powinien wyglądać podobnie do poniższego obrazu. Jednak podglądy będą się różnić dla różnych osób w zależności od komputera, z którego korzystają.

Dostosowywanie formularza
Jak odkryłem na moim osobistym blogu, czasami będą problemy, takie jak za dużo spacja między tytułem strony a samym formularzem lub polem odpowiedzi jest zbyt duże w stosunku do szerokości blog. Te drobne problemy można łatwo naprawić.
Jeśli masz problemy ze zbyt dużym odstępem między tytułem a pytaniami, wyszukaj dowolne
br
tagi i usuń je. Jeśli jednak masz problemy z szerokością pola odpowiedzi, wyszukaj ten wiersz kodu:
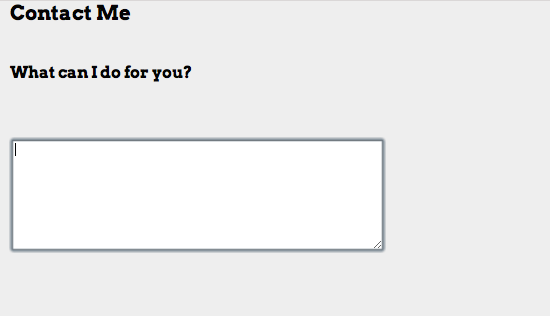
Zmieniając wartość „cols” na mniejszą liczbę, możesz zmienić szerokość bloga, aby pasował do mniejszych ekranów lub alternatywnych przeglądarek. Co więcej, możesz zmienić czcionki pytań podczas edycji strony. Przy wystarczającym dostosowaniu możesz otrzymać coś takiego jak poniższy obraz.

Wniosek
Jest to szybki i skuteczny sposób na umieszczenie pasującego do stylu formularza Dokumentów Google w blogu Bloggera oraz samouczek można prawdopodobnie dostosować do dowolnego innego bloga lub strony internetowej. Możesz zrobić o wiele więcej niż to, co widzisz tutaj, więc pobaw się tym przez chwilę.
Jakich innych witryn używasz do tworzenia formularzy internetowych? Jak sprawdził się ten samouczek? Jeśli masz jakiekolwiek problemy z tworzeniem własnego formularza internetowego, daj nam znać w komentarzach lub ewentualnie zadaj pytanie na MakeUseOf Answers.
Joshua Lockhart jest dobrym producentem filmów internetowych i nieco ponadprzeciętnym pisarzem online zadowolony.


