Reklama
Z repozytoriów internetowych bezpłatnych i płatne kursy projektowania graficznego do blogów i stron, które warto śledzić; jeśli naprawdę się na to zdecydujesz, możesz się wiele nauczyć o projektowaniu za pomocą niewiele więcej niż przeglądarki i połączenia internetowego. Dzięki tym stronom możesz dowiedzieć się wszystkiego od podstawowe zasady projektowania graficznego 5 podstawowych zasad projektowania graficznego, które bierzesz za pewnik na co dzieńW dobie wizualnej Internetu tworzenie własnych projektów graficznych jest stosunkowo łatwe, ale nie muszą one wyglądać na domowe. Czytaj więcej do konkretów na przepływ pracy Uprość proces projektowania dzięki tym 6 narzędziom do współpracyIteracja przez projekty to czasochłonny proces. Te narzędzia do współpracy pomogą złagodzić te wąskie gardła i wykonać pracę w rekordowym czasie. Czytaj więcej , oraz trendy w projektowaniu Nadchodzące trendy projektowe w 2015 r. – Czy to przyszłość?Kiedy coś staje się popularne, zobaczysz, jak inni ludzie przyjmują i dostosowują zasadę projektowania do swoich potrzeb. Czytaj więcej .
Przygotowaliśmy listę stron internetowych i filmów, które stanowią doskonałe miejsce na rozpoczęcie. Lista, choć długa, w żadnym wypadku nie jest wyczerpująca, a po jej przejrzeniu pamiętaj, aby dodać własne rekomendacje w komentarzach.
Samouczki online

Samouczki wideo to świetne miejsce na rozpoczęcie, jeśli interesujesz się projektowaniem, ale nie chcesz popisywać się na warsztatach lub kursach w prawdziwym środowisku klasowym.
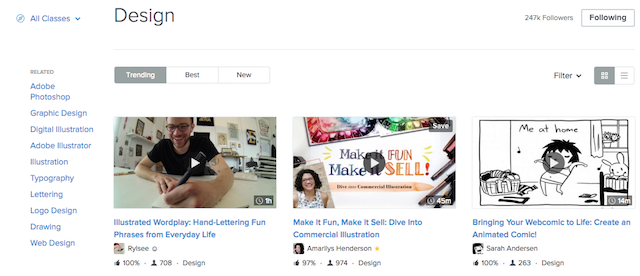
Udostępnianie umiejętności: Skillshare to płatna usługa online, która ma również wiele kursy projektowania, ale sporo z nich jest dostępnych za darmo. Na przykład założyciel Noun Project, świetnego źródła bezpłatnych ikon, które umieściliśmy na naszej liście zasobów poniżej, ma interesujący film o projektowanie piktogramów. Na stronie znajdziesz również inne ciekawe darmowe kursy typografia, branding, oraz tworzenie portfolio, pośród innych.

Udemy: Zanim zagłębisz się w droższe kursy, Udemy darmowe kursy projektowania online to świetne miejsce, aby zacząć zmoczyć stopy i naprawdę uzyskać podstawową wiedzę na temat projektowania i narzędzi, których używają projektanci. Poradniki na Photoshop oraz Ilustrator zapoznasz się z podstawami dwóch najważniejszych narzędzi, które projektant ma w swoim arsenale. A to tylko dwa z 147 bezpłatnych kursów projektowania graficznego dostępnych na stronie.
Envato Tuts+: Oprócz więcej darmowe i płatne tutoriale podobnie jak te dostępne na Udemy i Skillshare, Envato Tuts+ ma również świetną serię artykułów i samouczków, które kładą nacisk na międzynarodowe inspiracje z jego globalne wpływy Sekcja. Koniecznie sprawdź też ich listę 50 darmowych lekcji z teorii projektowania graficznego.
Lynda: Podczas Lynda to usługa płatna, która oferuje ponad 600 kursów i blisko 30 000 samouczków wideo dotyczących samego projektowania, a także inne kategorie, w tym animację, fotografię i inne. Filmy można również filtrować według poziomu umiejętności lub oprogramowania. Patrząc konkretnie na kursy projektowania i filmy, niektóre dobre rekomendacje obejmują Insights on Projekt ilustracyjny oraz Aaron Draplin o projektowaniu logo. Jeśli szukasz podstaw projektowania graficznego, Wprowadzenie do projektowania graficznego to świetne miejsce na rozpoczęcie, jeśli chodzi o terminologię i naukę, jak mówić o designie w profesjonalnym otoczeniu. To powiedziawszy, brakuje niektórych rzeczywistych wyborów estetycznych przedstawionych w filmie.
Mamy też świetną listę Lynda prowadzi kursy sztuki cyfrowej Naucz się sztuki cyfrowej od podstaw dzięki tym 22 kursom LyndyDzięki setkom kursów online do wyboru Lynda.com to najszybszy sposób na opanowanie sztuki cyfrowej. Oto kilka kursów na początek. Czytaj więcej które powinieneś sprawdzić.
Jeśli natomiast szukasz czegoś całkowicie darmowego, sprawdź te 7 kanałów YouTube na temat projektowania stron internetowych Chcesz nauczyć się projektowania stron internetowych? 7 kanałów YouTube na dobry początekYouTube ma tysiące filmów i kanałów dla początkujących w projektowaniu stron internetowych. Tutaj przyjrzymy się niektórym z najlepszych na początek. Czytaj więcej .
Blogi, czasopisma i konta na Twitterze

Nie trzeba dodawać, że nie ma ograniczeń co do liczby blogów i czasopism internetowych, które obejmują świat grafiki i projektowania stron internetowych oraz teorię sztuki. Niektórych jednak nie można przegapić.
Rozbijający magazyn: Ten magazyn internetowy istnieje od 2006 roku i oprócz projektowania, grafiki i użytkownika projektowanie doświadczeń (UXD), posiada również sekcje poświęcone kodowaniu oraz całą sekcję dotyczącą WordPress sam. Sekcja projektowania zawiera posty na blogu dotyczące zasad projektowania, projektowania stron internetowych, typografii i nie tylko. Oprócz tego, że zawiera mnóstwo dobrych lektur na temat najnowszych trendów w świecie designu, Smashing Magazine zapewnia również czytelnikom gratisy, z której można pobrać przede wszystkim zestawy ikon, a także ilustracje, narzędzia, motywy WordPress i czcionki — wszystko to może być bardzo przydatne dla osób, które dopiero zaczynają projektować.
Sztuka cyfrowa online: Brytyjski magazyn Digital Arts Online jest pełen darmowe samouczki, a także najnowsze wiadomości dotyczące projektowania, recenzje narzędzi i gadżetów, wspaniałe portfolio i nie tylko. Witryna świetnie nadaje się do wyszukiwania dobrych artykułów związanych z projektowaniem, takich jak 70 najlepszych samouczków Photoshop albo 10 najlepszych samouczków projektowania graficznego – z zastrzeżeniem, że wszystkie linki prowadzą do treści Digital Arts Online. To powiedziawszy, to świetny sposób na przesiewanie się przez mnóstwo treści, które ma do zaoferowania Digital Arts Online.
Szybka firma: Zaczynając jako magazyn drukowany, Fast Company prawdopodobnie nie wymaga przedstawiania, ale jest obowiązkową lekturą dla każdego, kto interesuje się nowoczesnym designem. W jego sekcja projektowa, znajdziesz najnowsze wiadomości dotyczące projektowania, teoria projektowania, przykłady dobrego designu, oraz animatorzy projektowania. Jeśli w ogóle myślisz poważnie o projektowaniu, to jest jeden do zakładek.
Jeśli szukasz inspiracji, sprawdź Piękny pakiet, gdzie znajdziesz starannie wyselekcjonowaną kolekcję projektów opakowań, lub SiteInspire oraz Awwwards, do projektowania stron internetowych.

Koniecznie też sprawdź Blog dotyczący projektowania w serwisie Canva, Kreatywny Bloq, Sztuki komunikacji, oraz Jak. Bloglovin ma również świetną listę Blogi projektowe do naśladowania, co ułatwia szybkie tworzenie obszernej listy lektur.
Złożyłem również listę kont projektowych, które warto śledzić na Twitterze, w tym konta projektowe głównych mediów, w tym New York Times, Washington Post, oraz NPR.
Wykłady
Świetnym miejscem do szukania krótkich wykładów i prelekcji związanych z designem jest Ted. ten Sekcja projektowa na stronie znajdują się wyselekcjonowane playlisty, a dobrym miejscem na rozpoczęcie jest playlista zatytułowana Giganci projektowania który zawiera wykłady legendarnych umysłów, w tym awangardowego projektanta Stefana Sagmeistera, byłego prezesa Rhode Island School of Design Johna Maeda, projektantka, która stworzyła kultowy projekt I Love New York Milton Glaser, partnerka Pentagram Paula Scher i Paola z Muzeum Sztuki Nowoczesnej Antoniego. (Jeśli chcesz dowiedzieć się więcej o największych nazwiskach w projektowaniu, sprawdź naszą listę 8 filmów dokumentalnych, które trzeba obejrzeć dla artystów i projektantów 8 filmów dokumentalnych, które trzeba obejrzeć dla artystów i projektantówTych osiem filmów dokumentalnych o projektowaniu graficznym to obowiązkowy punkt oglądania, jeśli interesuje Cię sztuka. Są nie tylko zabawne, ale także edukacyjne i inspirujące. Czytaj więcej .)
Jednym wielkim pominięciem na liście są wystąpienia Chipa Kidda na TED. Kidd, który jest najbardziej znany ze swojego projekty książek, ma dwie świetne prelekcje, które warto obejrzeć – Sztuka pierwszych wrażeń:
a projektowanie książek nie ma znaczenia:
Ćwiczenia

Dzięki całej nauce, którą będziesz zdobywać dzięki tym samouczkom, blogom i zasobom, będziesz chciał dobrze wykorzystać te nowe umiejętności. Jeśli chcesz ćwiczyć, oprócz ćwiczeń zawartych w samouczkach Lyndy, jest wiele, które możesz wypróbować za darmo.
Możesz znaleźć podpowiedzi dotyczące ćwiczeń wypełnione inspiracja projektowa, sposoby na omiń swój blok projektowy, ćwiczenia specjalnie dla Projektanci UXi pomysły na ćwiczenia z logo i typografii. Sprawdź jeszcze kilka list z pomysłami na ćwiczenia projektowe EnvatoTuts oraz z agencji cyfrowej Imulus. Z projektowaniem nauka po prostu nie ma końca, a im więcej ćwiczysz, tym lepiej.
Narzędzia i zasoby

Oprócz ćwiczeń warto również dodać zakładki do niektórych witryn internetowych, które oferują użytkownikom bezpłatne narzędzia i zasoby do wykorzystania w ich projektowaniu. Na przykład, jeśli dopiero zaczynasz projektowanie stron internetowych, możesz nie chcieć tracić czasu na tworzenie ikon od podstaw.
Projekt rzeczownika: Chociaż ostatecznie na pewno będziesz chciał sam utworzyć te ikony, na początku możesz skorzystać z zasobu takiego jak Projekt rzeczownika. Ikony są dostarczane za darmo w formacie PNG lub SVG, pod warunkiem, że przyznasz autorstwo projektom.
Etykieta Photoshopa: Dla tych, którzy dopiero zaczynają korzystać z Photoshopa, strony internetowej Etykieta Photoshopa jest doskonałym źródłem informacji, jak korzystać z programu do projektowania jak profesjonalista.
Internetowy podręcznik terenowy: Ten Internetowy podręcznik terenowy jest wypełniony listami stron internetowych, na których można znaleźć inspiracje projektowe, takie jak Awwwards, Stworzony przez Miłość i Drybling. Podręcznik terenowy zawiera również listę stron, które warto śledzić, jeśli chcesz przeczytać o nowościach projektowych, przewodnikach stylistycznych, procesie projektowania, przepływie pracy, najlepszych praktykach i nie tylko.
Wirify: Dla tych, którzy interesują się w szczególności projektowaniem stron internetowych, doskonałym narzędziem do wykorzystania jest Wirify. To bezpłatne narzędzie natychmiast zamienia dowolną witrynę internetową w szkielet Co to jest szkielet witryny i jak może pomóc w rozwoju witryny?Na poziomie technicznym nowoczesna strona internetowa to nie tylko jedno. To złożona zupa interaktywnych technologii, takich jak HTML (znacznik, który widzisz na stronie), JavaScript (język uruchomiony w Twojej przeglądarce,... Czytaj więcej jednym kliknięciem. Makieta jest podstawowym szkicem naszego zarysu strony internetowej i jest kluczowym krokiem podczas projektowania strony internetowej. Jeśli chcesz lepiej zrozumieć, jak zaprojektowano inne strony internetowe, zobaczenie ich w stanie szkieletowym może być bardzo przydatnym ćwiczeniem.
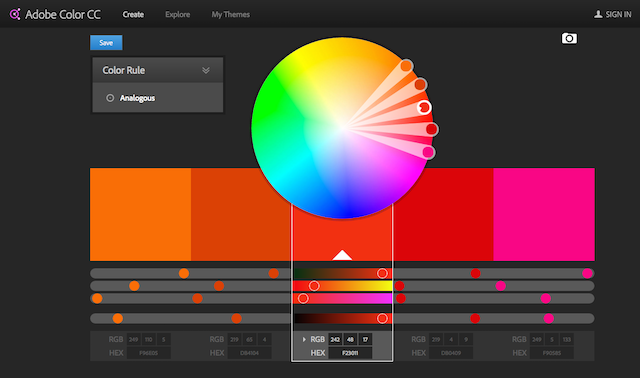
Adobe Kuler: Jeśli jesteś zainteresowany tworzeniem schematów kolorów, nie szukaj dalej niż Adobe Kuler. Narzędzie Adobe umożliwia tworzenie różnych schematów kolorów, w tym schematów analogowych, triadowych i monochromatycznych. Jeśli chcesz dowiedzieć się więcej o różnych rodzajach schematów, sprawdź to artykuł o teorii kolorów.

Czcionka cię: Kluczowym elementem każdego dobrego projektu jest dobry typ. Czcionka cię to świetny sposób na odkrywanie dobrych kombinacji czcionek. Kilka innych podobnych stron internetowych to Wpisz Geniusz oraz Para czcionek.
Wiadomości projektantów: Świetne forum dla projektantów, Wiadomości projektantów to dobre miejsce do znalezienia pracy freelancera, polecanych lektur i nie tylko. A to wszystko prosto z pyska konia – innych projektantów.
Jeśli chcesz wykorzystać wszystkie te umiejętności w swoim zawodowym świecie, koniecznie przeczytaj więcej jak być dochodowym grafikiem online Jak być dochodowym grafikiem onlineJeśli jesteś grafikiem, który walczy o zysk, nie wszystko jest stracone. Oto kilka wskazówek, jak przywrócić swoją karierę jako freelancer. Czytaj więcej .
Twoje myśli?
Jakie strony internetowe, kursy lub zasoby dodałbyś do tej listy? Daj nam znać w komentarzach.
Nancy jest pisarką i redaktorką mieszkającą w Waszyngtonie. Wcześniej była redaktorem na Bliskim Wschodzie w The Next Web, a obecnie pracuje w think tanku z siedzibą w DC zajmującym się komunikacją i zasięgiem mediów społecznościowych.