Reklama
Visual Studio Code jest łatwo najlepszym edytorem tekstowym do programowania. Zastąpił Sublime Text moim wybranym edytorem kodu i nigdy nie wrócę. To jest Aplikacja JavaScript oparta na elektronach (jak Atom, inny bardzo ceniony edytor tekstu), ale jest błyskawiczny i nie ma problemów z wydajnością, jak większość aplikacji JavaScript.
A jeśli się zastanawiasz, tak: Kod VS jest oprogramowaniem typu open source i jest dostępny na GitHub. Dziesięć lat temu, gdybym powiedział wam, że Microsoft objąłby oprogramowanie typu open source, wyśmialibyście się. Zobacz, jak daleko zaszliśmy!
W każdym razie przejdźmy do tego. Oto kilka podstawowych wskazówek Visual Studio Code, których powinieneś się nauczyć, jeśli chcesz podnieść wydajność i przepływ pracy na wyższy poziom.
(Jeśli nadal nie jesteś pewien czy powinieneś wybrać Visual Studio Code zamiast Atom, możemy pomóc Ci podjąć decyzję).
1. Opanuj paletę poleceń w kodzie VS

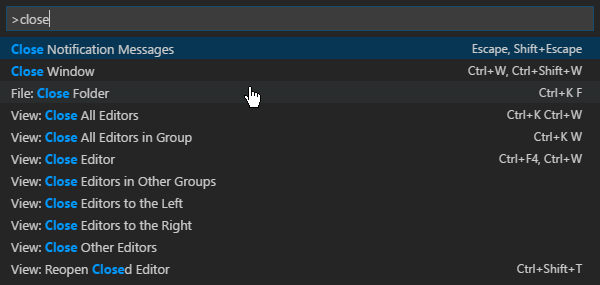
Podobnie jak Sublime Text (i TextMate przed nim), VS Code ma coś o nazwie a
paleta poleceń. Ta funkcja umożliwia dostęp do różnych poleceń po prostu przez ich wpisanie zamiast konieczności poruszania się po menu za pomocą myszy.Możesz wywołać paletę poleceń za pomocą Ctrl + Shift + P skrót klawiszowy. Po prostu zacznij pisać, co chcesz zrobić (np. „Zamknij”), a opcje zostaną zaktualizowane w czasie rzeczywistym. Niektóre polecenia są podzielone na kategorie (np. „Plik”, Git ”,„ Terminal ”itp.), Więc możesz ich użyć do zlokalizowania poleceń, których nie możesz znaleźć.
2. Ustaw działający folder projektu

Jeśli klikniesz poszukiwacz na pasku bocznym nawigacji pojawi się nowy subpanel. Ten podpanel jest podzielony na dwie sekcje: Otwórz edytory (tzn. Pliki i dokumenty są aktualnie otwarte) i Brak otwartego folderu. To drugie nas interesuje.
Kliknij Otwórz folder (lub możesz przejść do Plik> Otwórz folder na pasku menu) i wybierz dowolny folder w systemie. Spowoduje to załadowanie tego folderu do VS Code jako „bieżącego działającego projektu”, umożliwiając łatwy dostęp do wszystkich plików i podfolderów, dzięki czemu nie będziesz musiał ciągle przeglądać Eksploratora plików.
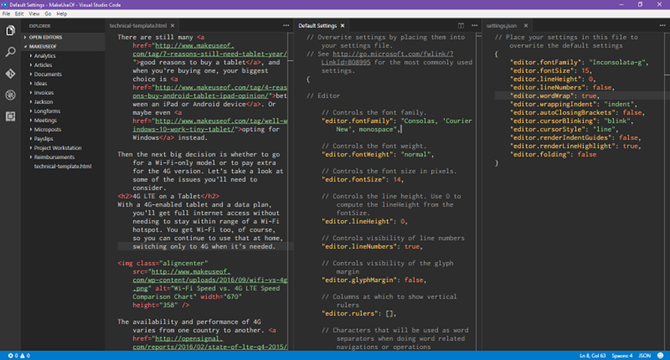
3. Wyświetl wiele plików jednocześnie

Większość współczesnych edytorów tekstowych może obsługiwać wiele plików jednocześnie, umożliwiając przełączanie między otwartymi plikami za pomocą interfejsu opartego na kartach. Bardziej zaawansowane edytory tekstu mogą nawet obsługiwać edycję tekstu obok siebie, co robi VS Code (choć tylko poziomo).
Jednak edycja towarzysząca jest trudna na mniejszych ekranach, niezależnie od tego, czy oznacza to laptopa, czy starszy monitor - i tam właśnie błyszczy VS Code.
Ma coś o nazwie dynamiczne panele, w przypadku gdy jeden z otwartych paneli dokumentów jest zbyt wąski, zostanie on automatycznie poszerzony po uaktywnieniu tego dokumentu (tj. umieszczeniu w nim kursora). Jeśli nadal używasz rozdzielczości zbliżonej do 720p, spodoba ci się ta funkcja.
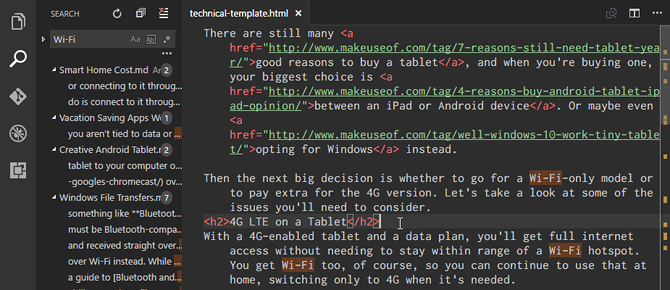
4. Edytuj wiele linii jednocześnie

Jeśli kiedykolwiek będziesz musiał wstawić lub usunąć wiele wystąpień tekstu w dokumencie, wszystko, co musisz zrobić, to utworzyć wiele kursorów. Możesz to zrobić, przytrzymując Alt (lub Opcja na Macu) i kliknięcie w dowolnym miejscu tekstu. Każde kliknięcie tworzy nowy kursor.
Jest to szczególnie przydatne w przypadku HTML, w którym możesz chcieć dodać wiele instancji tej samej klasy lub zmienić format kilku hiperłączy. Naucz się go i pokochaj.
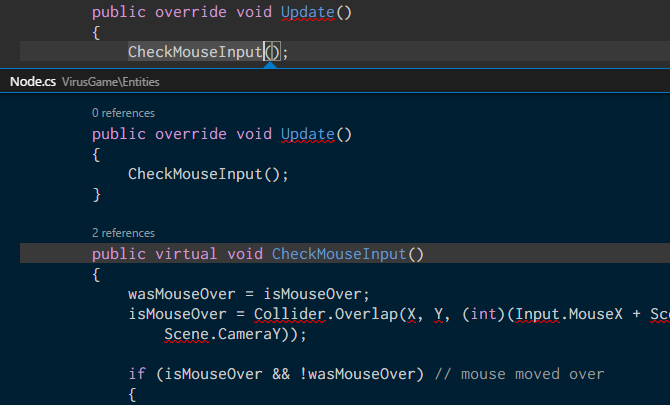
5. Przejdź do definicji

Podczas programowania lub pisania skryptów często napotykasz zmienną lub metodę, której nie rozpoznajesz. Więc co robisz? Możesz poświęcić kilka minut na znalezienie odpowiedniego pliku lub możesz wybrać zmienną / metodę za pomocą kursora i nacisnąć F12 aby natychmiast przejść do jego definicji.
Lub możesz użyć Alt + F12 skrót klawiaturowy, aby po prostu rzucić okiem na definicję, która pokazuje definicję dokładnie w miejscu, w którym znajduje się kursor, zamiast otwierania pliku źródłowego.

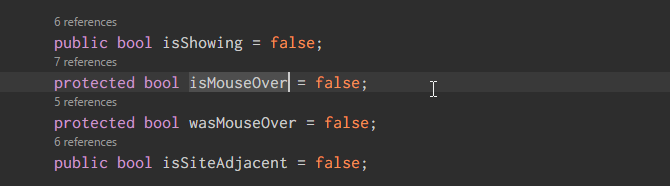
Aby przejść w przeciwnym kierunku, możesz wybrać zdefiniowaną zmienną / metodę i użyć Shift + F12 skrót klawiaturowy, aby znaleźć wszystkie odniesienia do niego. To również pokazuje się po linii kursora.
Aby te funkcje działały, musisz upewnić się, że odpowiedni folder jest otwarty jako „bieżący działający projekt” (patrz Porada 2).
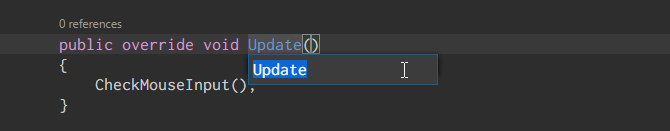
6. Zmień nazwę wszystkich wystąpień

Refaktoryzacja to niezbędny aspekt pisania i utrzymywania czystego kodu 10 porad dotyczących pisania Cleaner & Better CodePisanie czystego kodu wygląda łatwiej niż jest w rzeczywistości, ale korzyści są tego warte. Oto, jak możesz zacząć pisać czystszy kod już dziś. Czytaj więcej , ale może to być dość kłopotliwy - zwłaszcza gdy refaktoryzujesz duży moduł lub skądinąd ogromną część kodu. Zamiast przeszukiwać dziesiątki plików, aby zmienić nazwę zmiennej lub metody, pozwól VS Code zrobić to za Ciebie.
Jeśli wybierzesz zmienną / metodę i naciśniesz F2, możesz edytować nazwę, a to zmieni każde wystąpienie nazwy tej zmiennej w całym bieżącym działającym projekcie.
Jeśli chcesz zmienić tylko w bieżącym pliku, użyj Ctrl + F2 skrót klawiaturowy i kod VS spowoduje odrodzenie kursora w każdej instancji w bieżącym pliku.
7. Szukaj w wielu plikach

Jeśli pracujesz z plikami, które nie są kodem źródłowym, powyższe funkcje wyszukiwania symboli (wskazówka # 5) nie będą dostępne. Co więc możesz zrobić, gdy musisz znaleźć zdanie lub słowo, ale nie wiesz, w którym pliku się znajduje? Wracasz do podstawowego odnaleźć funkcjonować.
Ctrl + F. umożliwia wyszukiwanie w bieżącym pliku, podczas gdy Ctrl + Shift + F. pozwala przeszukiwać wszystkie pliki w całym bieżącym projekcie roboczym, w tym rekursywnie wszystkie podfoldery.
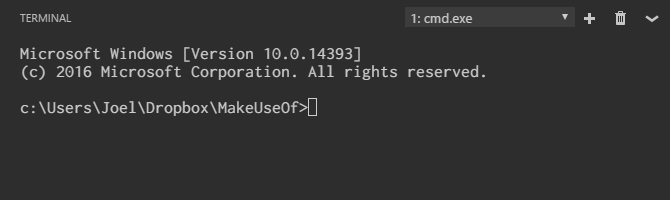
8. Użyj wiersza polecenia w kodzie VS

VS Code zawiera zintegrowany terminal. W systemie Windows ten terminal wyświetla się jako wiersz polecenia. W systemach Mac i Linux wyświetla się jako monit Bash. Tak czy inaczej, terminal zaczyna się w katalogu bieżącego działającego projektu (jeśli jest załadowany) lub w folderze domowym (jeśli żaden projekt nie jest załadowany).
Obsługuje także możliwość posiadania wielu oddzielnych terminali. Po prostu kliknij + w prawym górnym rogu, aby spawnować więcej instancji terminalu, lub kliknij Kosz na śmieci aby zamknąć obecny terminal. Rozwijane menu ułatwia przełączanie się między nimi (i nie marnuje tyle miejsca na ekranie, ile mógłby interfejs oparty na tabulatorach).
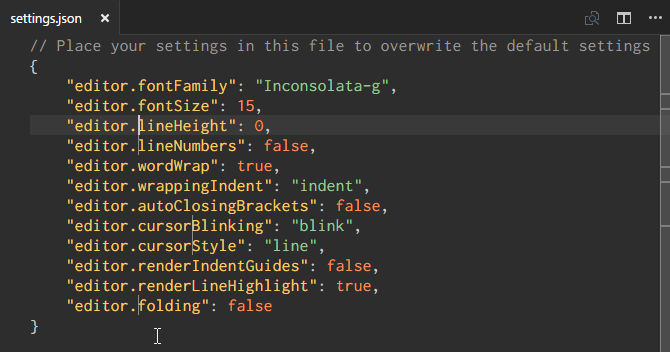
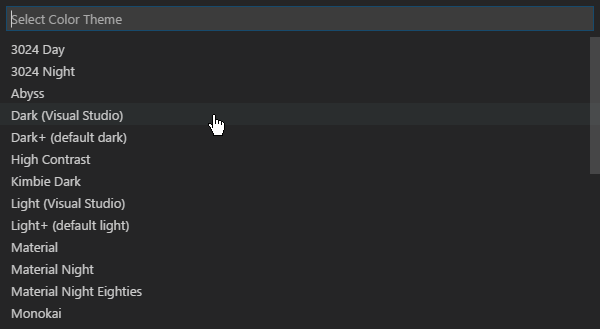
9. Zainstaluj nowy motyw w kodzie VS

Jak można się spodziewać, VS Code pozwala na temat podświetlenia składni tekstu i kodu źródłowego. Niestety nie pozwala na tematowanie samego interfejsu, ale wyróżnianie składni jest bardzo ważne. Zdziwisz się, jak dobry motyw może zwiększyć Twoją produktywność.
Możesz znaleźć nowe motywy w VS Code Marketplace (są bezpłatne) lub możesz wyszukać je bezpośrednio w VS Code.
10. Zainstaluj rozszerzenia innych firm w kodzie VS

Ostatnią istotną cechą, na którą należy zwrócić uwagę, jest rozszerzalność VS Code rozszerzenia innych firm. Podobnie jak w przypadku motywów, można je znaleźć w Internecie VS Code Marketplace (tak, są one również bezpłatne) lub możesz je wyszukać w kodzie VS. Uzyskaj dostęp do panelu Rozszerzenia za pomocą Ctrl + Shift + X skrót klawiszowy.
Rozszerzenia są kluczem do maksymalizacji wydajności. Znajdziesz tutaj wszelkiego rodzaju narzędzia, takie jak linery, debugery, fragmenty, ulepszenia jakości życia samego kodu VS, narzędzia do budowania i nawet taki, który implementuje emulację Vima. Co powiesz na spojrzenie nasze ulubione rozszerzenia VS Code 9 rozszerzeń kodu Visual Studio, dzięki którym programowanie jest jeszcze łatwiejszeChcesz więcej od Visual Studio Code? Potrzebujesz ulepszonych narzędzi i opcji wydajności? Wypróbuj te rozszerzenia Visual Studio Code. Czytaj więcej ?
Visual Studio Code to najlepszy edytor tekstu
O ile to uwielbiam, jako pierwszy przyznam, że VS Code nie jest idealny dla nikogo - nic nigdy nie jest - i może nie być tym, czego szukasz. A może właśnie tego potrzebujesz!
Spróbuj i wejdź z otwartym umysłem. Myślę, że będziesz zaskoczony tym, co znajdziesz. Pamiętaj, że VS Code to tylko edytor tekstu, a nie IDE! (Dowiedz się więcej o różnice między edytorami tekstu i IDE.) Ale możesz użyć swoich umiejętności VS Code i zacznij pisać w przeglądarce za pomocą Microsoft Visual Studio Online Rozpocznij kodowanie w przeglądarce za pomocą Microsoft Visual Studio OnlineWspólne kodowanie dla Visual Studio Code wkrótce się poprawi wraz z pojawieniem się Microsoft Visual Studio Online. Czytaj więcej .
Joel Lee ma tytuł licencjata informatyka i ponad sześć lat doświadczenia zawodowego w pisaniu. Jest redaktorem naczelnym MakeUseOf.