Reklama
JavaScript stał się podstawą nowoczesnego tworzenia stron internetowych. Ten potężny język stał się niezbędnym narzędziem do zrozumienia dla każdego programisty.
JavaScript ma specjalne funkcje, które odróżniają go od tradycyjnych języków programowania. Zagłębimy się w to, co to jest, jak to działa i co możesz z tym zrobić. Rozbijmy to.
Co to jest JavaScript?
JavaScript to język skryptowy dla sieci. Jest to język interpretowany, co oznacza, że nie potrzebuje kompilatora do tłumaczenia swojego kodu, takiego jak C lub C ++. Kod JavaScript działa bezpośrednio w przeglądarce internetowej.
Najnowsza wersja tego języka to ECMAScript 2018, która została wydana w czerwcu 2018 r.
JavaScript współpracuje z HTML i CSS do tworzenia aplikacji internetowych lub stron internetowych. JavaScript jest obsługiwany przez większość nowoczesnych przeglądarek internetowych, takich jak Google Chrome, Firefox, Safari, Microsoft Edge, Opera itp. Większość przeglądarek mobilnych na Androida i iPhone'a obsługuje teraz także JavaScript.
JavaScript kontroluje dynamiczne elementy stron internetowych. Działa w przeglądarkach internetowych, a ostatnio także na serwerach internetowych. Interfejsy programowania aplikacji (API) są również obsługiwane przez JavaScript, co zapewnia większą funkcjonalność.
Zrozumienie wszystkich sposobów działania JavaScript jest nieco łatwiejsze, gdy zrozumiesz, jak działa programowanie internetowe, więc dowiedzmy się więcej.
Bloki konstrukcyjne aplikacji sieci Web
Istnieją trzy składniki, które tworzą witryny i aplikacje: Hypertext Markup Language (HTML), Cascading Style Sheets (CSS) i JavaScript. Każdy z nich ma rolę w tworzeniu aplikacji internetowej.
- HTML to język znaczników, który tworzy szkielet strony internetowej. Wszystkie akapity, sekcje, obrazy, nagłówki i tekst są napisane w języku HTML. Treść pojawia się na stronie w kolejności, w jakiej zostały napisane w HTML.
- CSS kontroluje styl i dodatkowe aspekty układu. CSS służy do tworzenia projektu strony internetowej, tworząc kolory, czcionki, kolumny, obramowania itp. Przenosi stronę internetową od zwykłych elementów tekstowych do kolorowych wzorów.
- Trzeci element to JavaScript. HTML i CSS tworzą strukturę, ale nie robią nic stamtąd. JavaScript tworzy dynamiczną aktywność w Twojej aplikacji. Skrypty w JavaScript są tym, co kontroluje funkcje po kliknięciu przycisków, jak uwierzytelnia się formularze haseł, jak kontroluje media.
Wszystkie trzy części współdziałają ze sobą, tworząc aplikacje na pełną skalę. Byłoby to dobrym pomysłem dowiedz się więcej o HTML i CSS Naucz się HTML i CSS dzięki tym samouczkom krok po krokuCiekawi Cię HTML, CSS i JavaScript? Jeśli uważasz, że masz talent do nauki tworzenia stron internetowych od zera - oto kilka świetnych samouczków, które warto wypróbować. Czytaj więcej jeśli nie czujesz się z nimi komfortowo.
Jak działa JavaScript?
Przed napisaniem JavaScript należy wiedzieć, jak działa pod maską. Są dwie ważne rzeczy do nauczenia się: jak działa przeglądarka internetowa oraz Document Object Model (DOM).

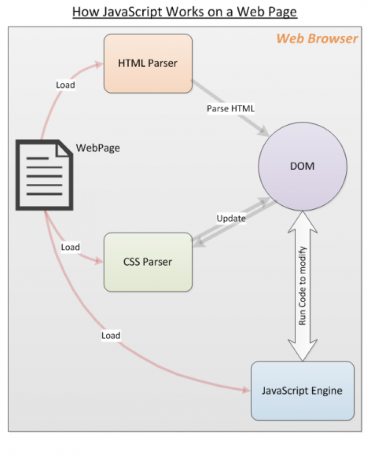
Przeglądarka internetowa ładuje stronę internetową, analizuje HTML i tworzy z zawartości coś, co nazywa się DOM Object Document Model (DOM). DOM przedstawia podgląd strony na żywo w kodzie JavaScript.
Przeglądarka następnie pobierze wszystko powiązane z HTML, takie jak obrazy i pliki CSS. Informacje CSS pochodzą z analizatora składni CSS.
HTML i CSS są łączone przez DOM, aby najpierw utworzyć stronę internetową. Następnie silnik JavaScript przeglądarki ładuje pliki JavaScript i kod wbudowany, ale nie uruchamia go natychmiast. Czeka na zakończenie ładowania HTML i CSS.
Po wykonaniu tej czynności JavaScript jest uruchamiany w kolejności, w jakiej kod jest zapisywany. Powoduje to aktualizację DOM przez kod JavaScript i renderowanie przez przeglądarkę.
Kolejność tutaj jest ważna. Jeśli JavaScript nie czeka na zakończenie HTML i CSS, nie będzie w stanie zmienić elementów DOM.
Co mogę zrobić z JavaScript?
JavaScript jest pełnoprawnym językiem programowania, który potrafi większość rzeczy, które potrafi zwykły język, taki jak Python. Obejmują one:
- Deklarowanie zmiennych Jak deklarować zmienne w JavaScriptAby zacząć korzystać z JavaScript, musisz zrozumieć zmienne. Oto trzy sposoby deklarowania zmiennych w JavaScript. Czytaj więcej .
- Przechowywanie i wyszukiwanie wartości.
- Definiowanie i wywoływanie funkcji, w tym funkcje strzałek.
- Definiowanie obiektów i klas JavaScript.
- Ładowanie i używanie modułów zewnętrznych.
- Pisanie procedur obsługi zdarzeń reagujących na zdarzenia kliknięcia.
- Pisanie kodu serwera.
- I wiele więcej.
Ostrzeżenie: Od JavaScript jest tak potężnym językiem JavaScript i tworzenie stron WWW: przy użyciu modelu obiektowego dokumentuW tym artykule zapoznasz się ze szkieletem dokumentu, z którym JavaScript współpracuje. Mając praktyczną wiedzę na temat tego abstrakcyjnego modelu obiektu dokumentu, możesz pisać JavaScript, który działa na dowolnej stronie internetowej. Czytaj więcej , możliwe jest również pisanie złośliwego oprogramowania, wirusów i włamań do przeglądarek w celu nałożenia ich na użytkowników. Obejmują one od kradzieży plików cookie przeglądarki, haseł, kart kredytowych po pobieranie wirusów na komputer.
Za pomocą JavaScript
Spójrzmy na niektóre podstawy JavaScript z przykładami kodu.
Deklarowanie zmiennych
JavaScript jest wpisywany dynamicznie, co oznacza, że nie musisz deklarować typu zmiennych w kodzie.
niech num = 5; let myString = "Hello"; var odsetki = 0,25; Operatorzy
Dodanie
12 + 5. >> 17. Odejmowanie
20 - 8. >> 12. Mnożenie
5 * 2. >> 10. Podział
50 / 2. >> 25. Moduł
45 % 4. >> 1. Tablice
niech myArray = [1,2,4,5]; let stringArray = [„hello”, „world”]; Funkcje
JavaScript może pisać funkcje, oto prosta funkcja, która dodaje liczby.
funkcja addNumbers (num1, num2) { zwraca num1 + num2; } >> addNumbers (10,5); >> 15.Pętle
JavaScript może wykonywać pętle dla iteracji, takie jak dla pętli i podczas pętli.
dla (niech i = 0; i <3; i ++) {console.log („echo!”); } >> echo! >> echo! >> echo! niech i = 0; while (i <3) {console.log („echo!”); i ++; } >> echo! >> echo! >> echo! Komentarze
// Pisanie komentarza. / * Pisanie komentarza wieloliniowego. Możesz użyć dowolnej liczby linii. rozbić tekst i uczynić komentarze bardziej czytelnymi. */
Na stronie internetowej
Najczęstszym sposobem ładowania JavaScript na stronie internetowej jest użycie scenariusz Tag HTML. W zależności od wymagań możesz użyć jednej z następujących metod.
- Załaduj zewnętrzny plik JavaScript na stronę internetową w następujący sposób:
- Możesz podać pełny adres URL, jeśli javascript pochodzi z innej domeny niż strona internetowa w następujący sposób:
- JavaScript może być bezpośrednio osadzony w kodzie HTML. Oto jest.
Oprócz tych metod istnieją sposoby ładowania kodu JavaScript na żądanie. W rzeczywistości istnieją frameworki dedykowane do ładowania i uruchamiania modułów JavaScript z odpowiednimi zależnościami rozwiązanymi w czasie wykonywania.
To są bardziej zaawansowane tematy, teraz uczysz się podstaw.
Przykładowe fragmenty kodu JavaScript
Oto kilka prostych przykładów kodu JavaScript ilustrujących, w jaki sposób jest on wykorzystywany na stronach internetowych. To są przykłady kodu, który działa z DOM.
- Poniżej zaznaczono wszystko pogrubienie elementy w dokumencie i ustawia kolor pierwszego na czerwony.
var elems = document.getElementsByTagName ('b'); elems [0] .style.color = 'red'; - Chcesz zmienić obraz w img etykietka? Poniżej powiązano moduł obsługi zdarzeń dla Kliknij zdarzenie przycisku.

- Zaktualizuj treść tekstu akapitu (p) element? Ustaw innerHTML właściwość elementu, jak pokazano:
Witaj świecie
Te przykłady kodu dają tylko wgląd w to, co możesz zrobić, używając JavaScript na swojej stronie internetowej. Tam są mnóstwo samouczków, które mogą nauczyć Cię kodowania Freebie: Naucz się kodować za pomocą 27 godzin samouczków wideoPakiet Ultimate Coding, który obejmuje pięć kursów wideo i 27 godzin nauki premium, jest teraz BEZPŁATNY. Czytaj więcej na początek. Możesz to wypróbować na dowolnej stronie internetowej, nawet tej! Otwórz konsolę i wypróbuj kod JavaScript.
Teraz wiesz, co robi JavaScript
Mamy nadzieję, że to wprowadzenie przyniosło pewne spostrzeżenia na temat JavaScriptu i ekscytuje się programowaniem internetowym. Możesz to wszystko podsumować nasz przydatny ściągacz JavaScript The Ultimate JavaScript ŚciągawkaSkorzystaj z szybkiego odświeżania elementów JavaScript za pomocą tego ściągawki. Czytaj więcej . O JavaScript można dowiedzieć się znacznie więcej. Gdy poczujesz się bardziej komfortowo, spróbuj tego nauczyć się korzystać z modelu obiektowego dokumentu? Ty też możesz być zainteresowany nauką o TypeScript Co to jest TypeScript i dlaczego programiści powinni go wypróbować?Czy trudno jest dostosować JavaScript po nauce innego języka programowania? Oto, w jaki sposób TypeScript może pomóc Ci zmienić. Czytaj więcej .
Anthony Grant jest niezależnym pisarzem zajmującym się programowaniem i oprogramowaniem. Jest głównym informatykiem zajmującym się programowaniem, Excelem, oprogramowaniem i technologią.


