Reklama
Chrome ostatnio zdobył 25% udziału w rynku przeglądarek internetowych, dzięki czemu jest drugą najczęściej używaną przeglądarką na świecie za Internet Explorerem (który ewoluuje w Projekt Spartan Project Spartan: Lean and Unfinished Browser for the Modern WebSpartan rozpoczyna walkę z konkurencją przeglądarek, takich jak Chrome i Firefox. Czy sprosta ideałom spartańskich żołnierzy? Testowaliśmy tę pierwszą wersję i nie byliśmy pod wrażeniem. Czytaj więcej ). Ostatecznie oznacza to, że Chrome jest de facto dom dla twórców stron internetowych.
Chociaż jestem stronnikiem Firefoksa, rozumiem, dlaczego ludzie kochają Chrome. Ma tendencję do dominują testy porównawcze przeglądarki Wojny przeglądarek: Firefox vs. Chrome vs. Opera, ostateczny punkt odniesieniaGdybyś mógł wybrać tylko jedną przeglądarkę, która to byłaby? Co jest najlepsze: Firefox, Chrome lub Opera? Pokażemy ci. Czytaj więcej i ułatwia to zwykłym ludziom zostań zaawansowanymi użytkownikami Chrome Jak zostać zaawansowanym użytkownikiem przeglądarki Chrome, część 1 - opanuj klawiaturę Google Chrome od pewnego czasu jest przeglądarką z wyboru dla wielu i chociaż większość z nich nasze przeglądarki internetowe potrafią robić całkiem imponujące rzeczy, Chrome wciąż podnosi moc użytkownicy, ... Czytaj więcej . Inni nienawidzą Chrome, ale są utknąłem przy użyciu Nienawidzę Google Chrome, ale jestem w nim uwięziony. DlategoW Chrome vs. Wojna z Firefoxem, jestem po stronie użytkowników Google. Ale nie chcę. Chrome jest moją ulubioną przeglądarką, ponieważ ma funkcje, bez których nie mogę żyć. Czytaj więcej ze względu na dostępność niektórych rozszerzeń.
To jeden z powodów, dla których Chrome jest tak dobry dla programistów internetowych: Sklep internetowy Chrome Jak bezpieczny jest Chrome Web Store?Badanie finansowane przez Google wykazało, że dziesiątki milionów użytkowników Chrome mają zainstalowane dodatki zawierające złośliwe oprogramowanie, które stanowią 5% całkowitego ruchu Google. Czy jesteś jedną z tych osób i co powinieneś zrobić? Czytaj więcej i jego pula rozszerzeń. Jeśli kiedykolwiek planujesz zaprojektować lub napisać stronę internetową, oto kilka podstawowych narzędzi, które powinieneś zainstalować od razu.

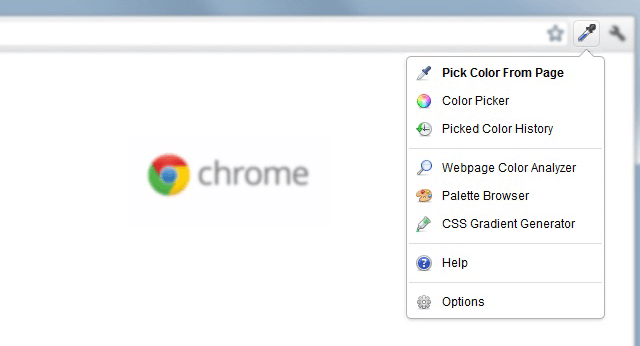
ColorZilla Zaczęło się jako dodatek do Firefoksa, ale stało się tak popularne, że wielu poprosiło o wersję Chrome. Teraz jesteśmy. To przydatne rozszerzenie jest w zasadzie zaawansowaną wersją narzędzia zakraplacza, które można znaleźć w programie takim jak Paint lub Photoshop.
Za jego pomocą możesz wskazać dowolne miejsce w przeglądarce i natychmiast pobrać informacje o kolorze w tym miejscu. Po wyciągnięciu możesz go dostosować (RGB, HSV lub prosty hex) przed skopiowaniem do schowka. Niezwykle łatwy w użyciu.
Jest również wyposażony w Generator gradientu CSS, Analizator kolorów strony oraz kilka fabrycznie zainstalowanych palet kolorów dla Twojej wygody.

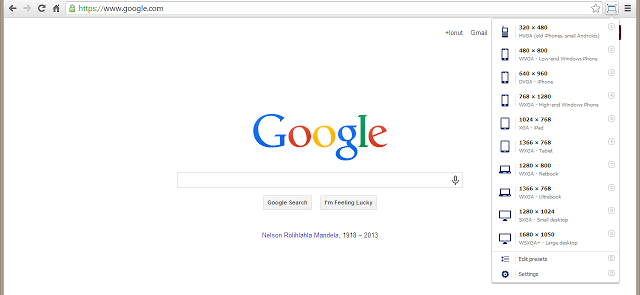
Jednym z niebezpieczeństw twórcy stron jest upewnienie się, że oglądanie witryny jest przyjemne dla użytkowników na wszystkich urządzeniach. Nie mówimy tylko o telefonie komórkowym vs. pulpit - który jest ważne - ale także różnica między małymi tabletami a masywnymi monitorami.
Window Resizer to łatwy sposób na zmianę rozmiaru okna przeglądarki w locie. Wystarczy jedno kliknięcie, aby przetestować witrynę w różnych rozdzielczościach, aby zobaczyć, co widzą użytkownicy - a następnie odpowiednio ją dostosować.

Innym ogromnym zagrożeniem dla twórców stron są standardy przeglądarek (lub ich brak). Internet Explorer, Firefox, Chrome, Opera i wszystkie inne mniejsze przeglądarki będą renderować strony internetowe w nieco inny sposób. Tymczasem niektóre przeglądarki wolniej przyjmują standardy niż inne.
Lub w przypadku Internet Explorera standardy są wyrzucane przez okno, a twórcy stron internetowych zmuszani są do odrywania włosów, ponieważ są zmuszeni do zakwaterowania.
Z Karta IE, ten proces jest trochę łatwiejszy. Pozwala wyświetlić stronę internetową na nowej karcie Chrome, ale renderowaną tak, jak w przeglądarce IE. Nie jest to rewolucyjne rozwiązanie problemu IE, ale przynajmniej jest coś.

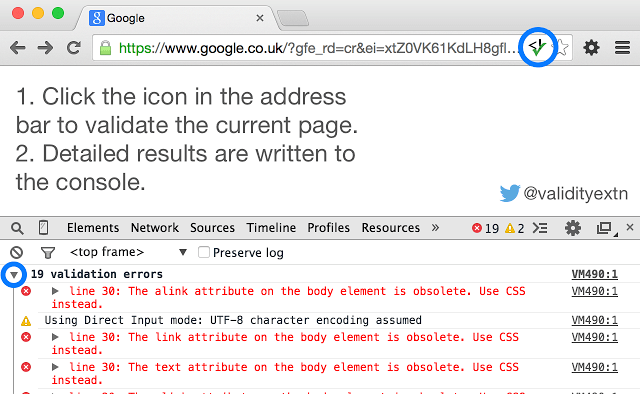
Nie wszystkie kody HTML są równe. Podczas gdy przeglądarki odgrywają dużą rolę w przestrzeganiu standardów, część obowiązków spoczywa również na twórcach stron internetowych, aby postępowali zgodnie z dobrymi praktykami HTML. Właśnie dlatego istnieją narzędzia do tego testowanie i sprawdzanie poprawności HTML 5 najlepszych darmowych edytorów HTML do testowania koduW chwilach, gdy chcesz po prostu bawić się małym fragmentem kodu HTML, aby dostosować go do swoich upodobań, internetowy edytor HTML będzie Ci lepiej służył. Czytaj więcej .
Ważność jest rozszerzeniem, które pozwala to wszystko robić bez konieczności odwiedzania stron osób trzecich. Wystarczy otworzyć stronę internetową, kliknąć przycisk, aby wyświetlić wszystkie nieprawidłowe wiadomości HTML w konsoli przeglądarki. Walidacja odbywa się za pośrednictwem usługi walidacji W3C.

Jedną rzeczą, której nienawidzę w tworzeniu stron internetowych jest to, że są tak wiele biblioteki, frameworki i silniki dostępne do użycia. Swoboda wyboru jest świetna, ale gdy liczba technologii staje się tak wielka, że trudno jest nadążyć za nimi wszystkimi.
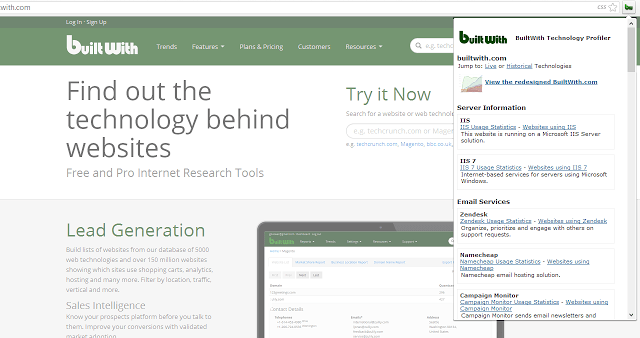
Czy kiedykolwiek odwiedziłeś witrynę i zastanawiałeś się, na czym polega technologia?
The Zbudowany rozszerzenie to pojedynczy przycisk, który analizuje bieżącą stronę internetową, aby zobaczyć wszystko bibliotek, frameworków i silników, które ją napędzają, w tym sieci reklamowe, platformy dystrybucji treści, a nawet oprogramowanie hostingowe za tym wszystkim.
Klient REST usługi Listman [niedostępne]
Dla tych, którzy pracują z interfejsami API REST, Listonosz to jedyne narzędzie potrzebne do usprawnionego przepływu pracy. Dzięki niemu możesz konstruować żądania HTTP i uzyskiwać sformatowane odpowiedzi w JSON i XML. Odpowiedzi są otwierane w osobnym oknie jako HTML.
Możesz także pogrupować wiele żądań w coś, co nazywa się kolekcją, co jest świetnym sposobem na utrzymanie porządku i wydajności. Możesz także testować w wielu środowiskach, zmieniając zmienne środowiskowe bezpośrednio w rozszerzeniu.

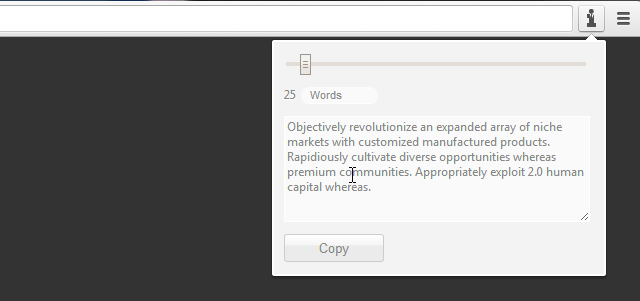
Jednym ze sposobów generowania tekstu wypełniającego jest kopiowanie i wklejanie „asdf” w kółko sto razy. Lepszym sposobem byłaby instalacja Corporate Ipsum i niech w mgnieniu oka wygeneruje dla Ciebie tekst wypełniający.
Omówiliśmy kilka Generatory Lorem Ipsum 10 przydatnych alternatyw, jeśli masz dość zwykłych tekstów wypełniających Lorem IpsumProjektanci stron internetowych prawdopodobnie zapisali już zestaw narzędzi Lorem Ipsum, które są przydatne w ich pracach programistycznych. Generatory Lorem Ipsum występują w różnych formach; niektóre z nich pozwalają dostosować tekst manekina ... Czytaj więcej wcześniej, ale atrakcją Corporate Ipsum jest to, że znajduje się bezpośrednio w przeglądarce. Możesz go podnieść jednym kliknięciem przycisku. Nie ma powodu, aby go nie używać, jeśli mnie o to poprosisz. Teraz możesz wrócić do kodowania swojej witryny!
Czasami tworzenie stron internetowych odbywa się na wielu komputerach. Podczas kontrola źródła dla programistów Co to jest Git i dlaczego powinieneś używać kontroli wersji, jeśli jesteś programistąJako programiści stron internetowych często pracujemy nad lokalnymi witrynami programistycznymi, a następnie przesyłamy wszystko po zakończeniu. To dobrze, gdy jesteś tylko ty, a zmiany są niewielkie, ... Czytaj więcej to główny sposób na synchronizację i aktualność, co zrobić, jeśli chcesz przenieść wiele kart między komputerami? To tam gdzie TabCloud wchodzi.
TabCloud synchronizuje karty z chmurą, umożliwiając ich ponowne otwarcie w innym miejscu. Może być również używany lokalnie jako narzędzie do oszczędzania sesji, pozwalając na przechowywanie zestawu kart do późniejszego przeglądania. Karty są zapisywane na koncie Google.

Projektowanie czcionek jest dużym elementem tworzenia stron internetowych, dlatego usługi takie jak Czcionki internetowe Google Jak korzystać z czcionek Google w następnym projekcie internetowym i dlaczego wartoWybór czcionki jest integralną decyzją projektową na każdej stronie internetowej, ale przez większość czasu jesteśmy zadowoleni z tej samej starej rodziny serif i sans-serif. Chociaż głównym tekstem zawsze powinno być coś ... Czytaj więcej stały się tak popularne. Dobrą wiadomością jest to, że te darmowe czcionki są teraz jednymi z najpiękniejsze czcionki internetowe Ulepsz swoją stronę dzięki 12 pięknym czcionkom internetowym GoogleW ciągu ostatniej dekady założyłem wiele osobistych blogów, z którymi nigdy tak naprawdę nie korzystałem, ale niektóre z moich ulubionych wspomnień dotyczą projektowania motywów i poprawiania czcionek. Jest coś satysfakcjonującego, gdy ... Czytaj więcej obecnie dostępne.
Ale przyznaj się: są chwile, kiedy przeglądasz internet i natrafiasz na niesamowitą czcionkę, której nigdy wcześniej nie widziałeś. Istnieje wiele sposobów na jego identyfikację, ale najszybszym sposobem jest użycie WhatFont. Dzięki niemu możesz po prostu sprawdzać czcionki unosząc się nad nimi. Jak może być łatwiej?
Niesamowity zrzut ekranu [już niedostępny]

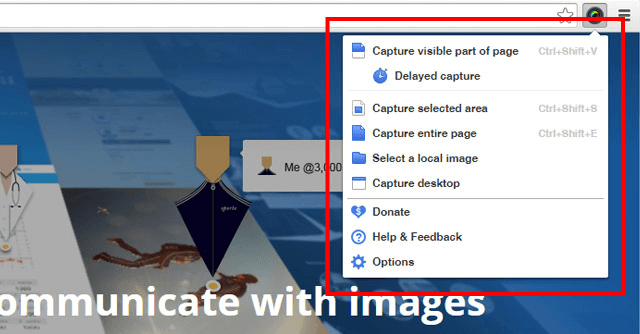
Jeśli zrzuty ekranu nie są częścią zwykłej procedury tworzenia stron internetowych, Niesamowity zrzut ekranu pomoże to zmienić. Zrzuty ekranu świetnie nadają się do dokumentowania zmian w projekcie i udostępniania prac w toku klientowi lub członkom zespołu.
To rozszerzenie ma kilka funkcji przechwytywania, w tym całą stronę, wybrany obszar lub obszar widoczny. Pozwala także dodawać adnotacje, rozmywać wrażliwe fragmenty obrazu i udostępniać jednym kliknięciem. Lub zamiast tego prześlij na Dysk Google.
Jeśli ta koncepcja Cię intryguje, ale wolisz użyć bardziej wydajnego programu komputerowego, sprawdź to porównanie narzędzi do zrzutów ekranu Porównanie 4 najlepszych narzędzi do tworzenia zrzutów ekranuCTRL + SHIFT + 4. Trzy klucze - to wszystko, czego potrzebujesz do doskonałych zrzutów ekranu. To nie musi być kłopot! Wypróbuj te zaawansowane narzędzia do przechwytywania ekranu, a nigdy nie będziesz oglądać się za siebie. Czytaj więcej i zacznij używać tego, który najlepiej Ci odpowiada.

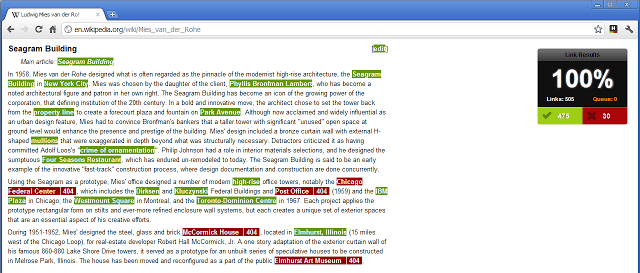
Wiele błędów w tworzeniu stron internetowych frustruje odwiedzających, a niedziałające linki są jednym z najgorszych przestępców. Jeden zepsuty link może być w porządku, ale nic więcej, a Twoja witryna zaczyna tracić wiarygodność i reputację. Na szczęście jest to błąd, którego łatwo uniknąć.
Sprawdź moje linki robi dokładnie to, co obiecuje: sprawdza linki. Prawidłowe linki są zaznaczone na zielono, a uszkodzone linki - na czerwono, a na końcu otrzymasz wynik procentowy. Następnie musisz tylko naprawić i naprawić te linki!
Jakich rozszerzeń używasz?
Jeszcze jeden rozszerzenie wydajności 15 nie można pominąć rozszerzeń Chrome dla wydajnościDzisiaj przedstawiamy kilka innych niezbędnych rozszerzeń, które pomogą Ci lepiej pracować online. Czytaj więcej Poleciłbym to StayFocusd. Jest to raczej rozszerzenie ogólnego przeznaczenia niż rozszerzenie do tworzenia stron internetowych, ale z pewnością jest przydatne niezależnie od tego. Dzięki temu nie będziesz rozpraszany przez Internet podczas pracy!
Co o tym sądzisz? Czy są jakieś inne niezbędne rozszerzenia do tworzenia stron internetowych, które poleciłbyś? Podziel się z nami w komentarzach poniżej!
Joel Lee ma tytuł licencjata w informatyce i ponad sześć lat doświadczenia zawodowego w pisaniu. Jest redaktorem naczelnym MakeUseOf.