Reklama
Blynk [Broken URL Removed] to usługa Internetu rzeczy (IoT) zaprojektowana, aby zdalnie sterować i odczytywać dane z czujników z urządzeń tak szybko i łatwo, jak to możliwe. W tym artykule opiszemy dokładnie, czym jest Blynk, jak działa, i przedstawimy dwa krótkie przykładowe projekty dotyczące różnych zastosowań usługi z płytami programistycznymi NodeMCU i Raspberry Pi.
Tworzenie inteligentnych obiektów za pomocą mikrokontrolerów nigdy nie było łatwiejsze, a urządzenia IoT szybko zyskały na popularności w ostatnich latach. Płytki rozwojowe, takie jak Arduino lub Raspberry Pi, mogą być używane do sterowania wszystkim z poziomu gniazdka elektryczne Jak kontrolować tanie gniazda zasilania RF z OpenHABCzy masz jakieś tanie gniazda zasilania oparte na RF, ale odkryłeś, że nie działają z nimi żadne inteligentne huby domowe? Możesz połączyć je z systemem inteligentnego domu DIY z częściami tylko około 10 USD. Czytaj więcej w domu do aktywacji ruchem ozdoby świąteczne Ulepsz swój świąteczny wieniec dzięki matrycy LED aktywowanej ruchem Ten świąteczny wieniec DIY wykorzystuje matrycę Arduino i LED, aby stworzyć niesamowity podświetlany wyświetlacz, który zaimponuje znajomym i rodzinie. Czytaj więcej .
Jednym z obszarów, który może stanowić problem dla niewtajemniczonych, jest kodowanie i tworzenie sieci. Blynk ma na celu wyeliminowanie potrzeby obszernego kodowania i ułatwienie dostępu do urządzeń z dowolnego miejsca na smartfonie. Jest darmowy dla hobbystów i programistów, choć można go również używać komercyjnie przez opłata - firmy mogą używać Blynk do tworzenia własnych aplikacji i systemów, a następnie sprzedawać je z własnymi branding.
Blynk korzysta z własnego serwera i biblioteki, aby usługa działała, ale wydaje się, że jest to aplikacja Blynk.
Wejdź do aplikacji Blynk
Aplikacja Blynk jest dostępna za darmo na Androida i iOS. Jest to punkt wyjścia dla twoich projektów, obejmujący prosty w obsłudze system przeciągania i upuszczania do tworzenia niestandardowych elementów sterujących dla konfiguracji IoT. Przepływ pracy jest szybki: przy rozpoczynaniu nowego projektu pojawia się monit o wybranie płyty programistycznej z obszernej listy, a także metody połączenia. Następnie aplikacja wysyła token autoryzacyjny za pośrednictwem poczty e-mail, aby połączyć się z urządzeniem przez serwer Blynk.
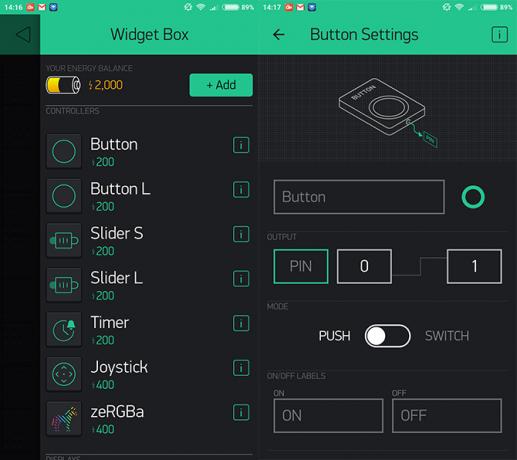
Elementy sterujące są nazywane Widżety: różne typy metod wprowadzania i wyświetlania danych wyjściowych, w tym przyciski, suwaki, joystick, wykresy i informacje zwrotne. Istnieją również widżety specyficzne dla poszczególnych komponentów, ze stylizowanymi kontrolkami dla diod LED, wyświetlaczy LCD, a nawet strumieniowanego wideo na żywo. Godne uwagi są również widżety, które dodają funkcje, takie jak automatyczne publikowanie na Twitterze i niestandardowe powiadomienia.
Chociaż aplikacja jest bezpłatna, ogranicza liczbę widżetów, z których możesz korzystać jednocześnie, podając wszystkie koszty energii. Aplikacja zapewnia saldo 2000 gier, z opcją kupienia więcej w razie potrzeby.
Stwierdziłem, że podany bilans początkowy był więcej niż wystarczający dla wymienionych przykładowych projektów tutaj, choć jeśli twoja konfiguracja jest bardziej skomplikowana, możesz mieć dość soku szybko.

Każdy widżet ma menu edycji umożliwiające zmianę nazwy i koloru. Następnie wybierasz, który pin ma wpłynąć (niezależnie od tego, czy będzie to pin na twojej tablicy, czy jeden z wirtualnych pinów Blynk) wraz z zakresem wartości do wysłania. W przypadku wyświetlaczy wyjściowych, takich jak wykresy i pola tekstowe, możesz także wybrać częstotliwość aktualizacji, co potencjalnie oszczędza cenną przepustowość.
Blynk ma również możliwość przypisywania instrukcji do „wirtualnych” pinów, które są konfigurowanymi przez użytkownika połączeniami między aplikacją a sprzętem. Jeden przycisk w aplikacji może więc służyć do wyzwalania wielu różnych zdarzeń na urządzeniu. W dalszej części tego artykułu omówimy ich użycie.
Aplikacja daje możliwość udostępniania projektu innym osobom. Generowany jest kod QR, który można wysłać pocztą elektroniczną lub zeskanować bezpośrednio i wykorzystać go każdy, kto ma również aplikację Blynk. Ktokolwiek udostępniasz, nie może wprowadzać zmian w projekcie, dzięki czemu jest to szybki i wygodny sposób na współdzielenie kontroli nad swoimi urządzeniami. Warto jednak zauważyć, że Twój projekt w aplikacji musi być uruchomiony, aby inni mieli dostęp do sprzętu.
Możesz również udostępnić projekt bez zezwolenia na dostęp do swojego sprzętu, co jest doskonałym sposobem na nauczenie ludzi korzystania z aplikacji bez konieczności włączania i wyłączania światła!
Tworzenie aplikacji było bardzo szybkie i intuicyjne. Po utworzeniu możesz od razu zacząć z niego korzystać, naciskając symbol odtwarzania w prawym górnym rogu. Jeśli chcesz wprowadzić zmiany później, możesz po prostu nacisnąć ten sam przycisk, aby wrócić do trybu edycji.
Serwer Blynk
Po utworzeniu aplikacji do sterowania urządzeniem dostępne są dwie opcje komunikacji z nim.
Serwer chmurowy Blynk jest szybki, responsywny i darmowy. Połączenie z urządzeniem Wi-Fi jest tak proste, jak skopiowanie wygenerowanego kodu autoryzacji do szkicu Arduino i podanie szczegółów Wi-Fi. W przypadku Raspberry Pi Blynk udostępnia skrypt testowy, który można uruchomić z kodem autoryzacyjnym z tym samym skutkiem. W dalszej części tego artykułu utworzymy własny skrypt za pomocą biblioteki Blynk, aby połączyć się z usługą.
Druga opcja to hostuj własne Serwer Blynk. Blynk zapewnia oparty na Netty serwer Java typu open source, który można uruchomić z komputera, a nawet Raspberry Pi. Ma to różne zalety dla niektórych użytkowników pod względem funkcjonalności i bezpieczeństwa, choć w naszych przykładach skoncentrujemy się na korzystaniu z serwera chmurowego Blynk opatrzony.

Biblioteka Blynk
Trzecim i ostatnim elementem Blynk jest Biblioteka Blynk. Ta biblioteka współpracuje z ogromną listą płyt programistycznych, aby umożliwić komunikację między aplikacją a twoim sprzętem.
W najprostszym przypadku wystarczy zainstalować bibliotekę i załadować jeden z dobrze opisanych szkiców przykładowych.
Blynk: Wstępna konfiguracja
Zainstaluj aplikację Blynk na smartfonie i utwórz konto. Upewnij się, że używasz adresu e-mail, do którego faktycznie masz dostęp, ponieważ to tam będą wysyłane tokeny autoryzacyjne. Teraz stwórz projekt, wybierając planszę, z której będziesz korzystać i sposób łączenia się z nią. Oba przykłady tutaj łączą się przez Wi-Fi, chociaż połączenia przez Bluetooth, Ethernet, a nawet GSM są również możliwe.
Stwórz swój projekt. Spowoduje to automatyczne wysłanie tokena autoryzacyjnego. Jeśli go nie otrzymasz, możesz wysłać go ponownie, wybierając ikonę ustawień projektu (mała nakrętka), wybierając urządzenie i „E-mail”.
Następnie zainstaluj biblioteki Blynk ze strony internetowej Blynk. W przypadku Arduino zainstaluj bibliotekę, kopiując pliki do swojego Arduino> biblioteki teczka. Jeśli jesteś nowy w Arduino, oto przewodnik na początek Pierwsze kroki z Arduino: przewodnik dla początkującychArduino to platforma prototypowania elektroniki typu open source oparta na elastycznym, łatwym w użyciu sprzęcie i oprogramowaniu. Jest przeznaczony dla artystów, projektantów, hobbystów i wszystkich zainteresowanych tworzeniem interaktywnych obiektów lub środowisk. Czytaj więcej .
W przypadku Raspberry Pi musisz najpierw upewnić się, że Node.js jest zainstalowany. Jest przewodnik po zainstalowanym Node.js w Ten artykuł Jak zrobić DIY Wi-Fi kontrolowane SiriW tym przewodniku dowiesz się, jak stworzyć kontrolowane przez Wi-Fi światło i sterować nim za pomocą Siri. Czytaj więcej jeśli potrzebujesz tego.
Po pierwsze, upewnij się, że Twoje Pi jest aktualne i ma zainstalowany pakiet niezbędny do kompilacji.
sudo apt-get update. sudo apt-get upgrade. sudo apt-get install build-essential. Następnie zainstaluj Menedżer pakietów węzłów, OnOff biblioteka i Blynk bibliotekę, wpisując to w oknie terminala.
sudo npm install -g npm. sudo npm install -g onoff. sudo npm install -g blynk-library. Możesz sprawdzić, czy wszystko działa, uruchamiając skrypt testowy Blynk:
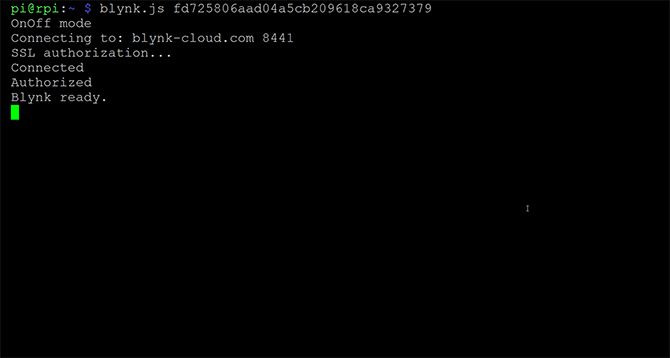
blynk.js [YourAuthorizationTokenHere] Pod warunkiem, że wszystko działa, powinno to wyglądać następująco:

Jeśli pojawią się jakiekolwiek błędy, upewnij się, że Pi jest aktualne i że masz zainstalowaną najnowszą wersję Node.js, przed ponowną instalacją bibliotek NPM, OnOff i Blynk.
Szybka konfiguracja dzięki NodeMCU
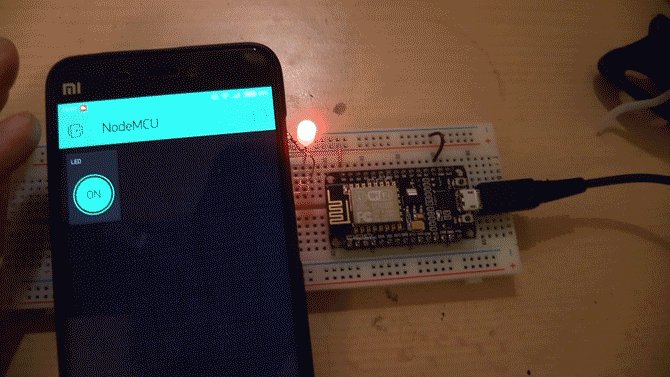
Ten pierwszy przykład pokazuje, jak szybko można skonfigurować proste systemy za pomocą Blynk. Nie wymaga kodowania, a po skonfigurowaniu jest całkowicie samodzielny. Tak długo, jak tablica ma dostęp do połączenia Wi-Fi, możesz uzyskać do niego dostęp z dowolnego miejsca za pomocą smartfona.
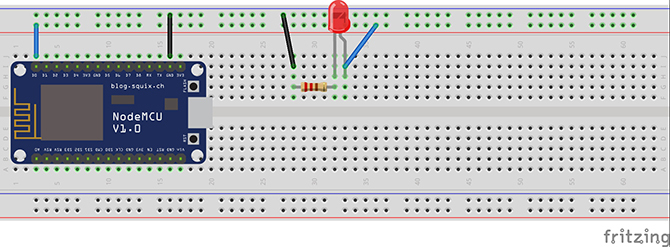
Aby rozpocząć, skonfiguruj prosty obwód na płycie pilśniowej. Podłącz pin D0 do dodatniej odnogi diody LED i z powrotem do styku GND poprzez rezystor 220 omów

Otwórz projekt NodeMCU w aplikacji Blynk. Po prawej stronie wybierz Przycisk widżet z menu. Wybierz przycisk w swoim projekcie, aby otworzyć menu właściwości. Tutaj możesz go nazwać i wybrać, który pin na płycie NodeMCU powinien mieć wpływ. Wybierz pin D0 z listy wyjść i tryb przełączania, aby uczynić go włącznikiem i wyłącznikiem, a nie chwilowym przełącznikiem push.
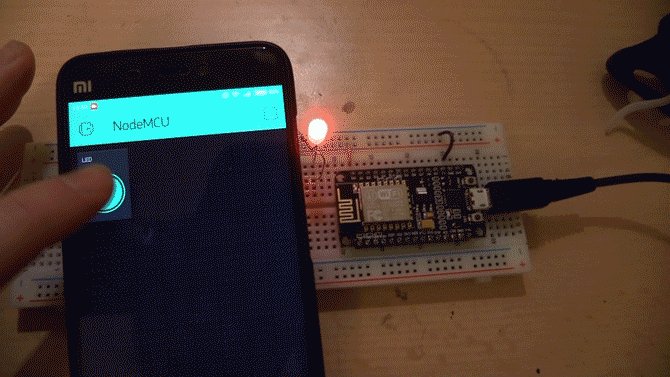
Naciśnij wstecz (wszystkie zmiany są zapisywane automatycznie), a następnie naciśnij ikonę odtwarzania w prawym górnym rogu, aby uruchomić aplikację. Możesz nacisnąć ten sam przycisk w dowolnym momencie, aby wrócić do edycji projektu.
Następnie otwórz Arduino IDE i wybierz kartę NodeMCU oraz port z menu narzędzi. Jeśli nie widzisz swojej tablicy w tym menu, być może trzeba zainstalować biblioteki ESP8266 (ten przewodnik powinien pomóc Poznaj Arduino Killer: ESP8266Co jeśli powiem ci, że jest płyta deweloperska kompatybilna z Arduino z wbudowanym Wi-Fi za mniej niż 10 USD? Cóż, jest. Czytaj więcej ).
Teraz otwórz samodzielny skrypt ESP8266 Blynk udostępniony w ich bibliotece, przechodząc do Plik> Przykłady> Blynk> Boards_WiFi> ESP8266_Standalone. Zamień symbol zastępczy tokena autoryzacyjnego na token otrzymany przez e-mail i wprowadź dane dotyczące Wi-Fi.
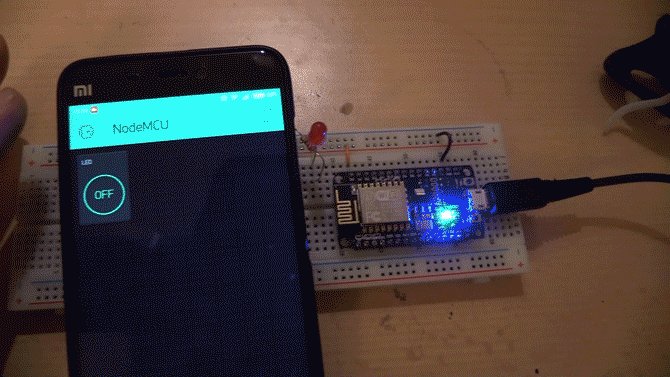
char auth [] = "YourAuthToken"; char ssid [] = "YourNetworkName"; char pass [] = "YourPassword"; Zapisz szkic pod nową nazwą i prześlij go na swoją tablicę. Teraz po naciśnięciu przycisku w aplikacji dioda LED powinna się włączać i wyłączać. Jeśli to nie działa, sprawdź, czy naciśniesz ikonę odtwarzania w aplikacji.
W takich prostych przypadkach Blynk jest niezwykle szybki w konfiguracji.

Warto również zauważyć, że ponieważ korzysta z serwera Blynk, możesz kontrolować swoją tablicę z dowolnego miejsca, tak długo, jak tablica ma dostęp do domowego połączenia Wi-Fi, a smartfon ma komórkową transmisję danych dostęp.
Blynk na Raspberry Pi
Możesz użyć Blynk dokładnie tak samo, jak w powyższym przykładzie na Raspberry Pi, używając testu Blynk skrypt, ale istnieją pewne głębsze funkcje, które zapewniają wirtualne szpilki Blynk, które omówimy teraz.
Blynk działa przy użyciu Node.js, więc kod, który dziś napiszemy, będzie miał kod JavaScript. Jeśli nie znasz języka, powinien być świetnym podkładem na początek Zacznij kodować JavaScript już teraz dzięki tym 5 świetnym darmowym zasobom Czytaj więcej .
Wykorzystamy bibliotekę Blynk do stworzenia aplikacji, która informuje, czy czujnik drzwi jest otwarty, czy zamknięty, i wysyła wiadomość e-mail oraz powiadomienie push na telefon komórkowy, gdy drzwi się otwierają.
Będziesz potrzebować:
- Przełącznik magnetyczny drzwi (znany również jako kontaktron)
- 1x 1k? rezystor
- 1x 10k? rezystor
- 1x 220? rezystor
- 1x LED
- Druty do krojenia i łączenia
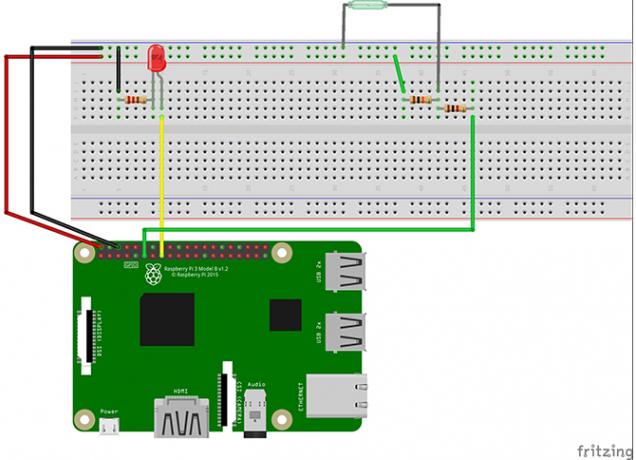
Skonfiguruj tablicę nawigacyjną w ten sposób:

Pamiętaj, że biblioteka Blynk używa numerów GPIO pinów Pi, więc będziemy ich używać w całym tym projekcie. Podłącz styki 5 V i GND do szyn zasilających na płycie breadboard. Podłącz GPIO pin 22 na Raspberry Pi do anody LED i podłącz katodę do szyny uziemiającej poprzez 220? rezystor Podłączyć 17 pin GPIO do jednej strony 1k? rezystor i podłącz 10? rezystor po drugiej stronie i 5 V szyny zasilającej. Na koniec podłącz swój kontaktron do strony GND szyny zasilającej z jednej strony i na linii, gdzie 1k? i 10k? oporniki spotykają się z drugiej strony. Taka konfiguracja rezystora podciągającego spowoduje, że napięcie na styku 17 będzie wysokie, gdy przełącznik się otworzy.
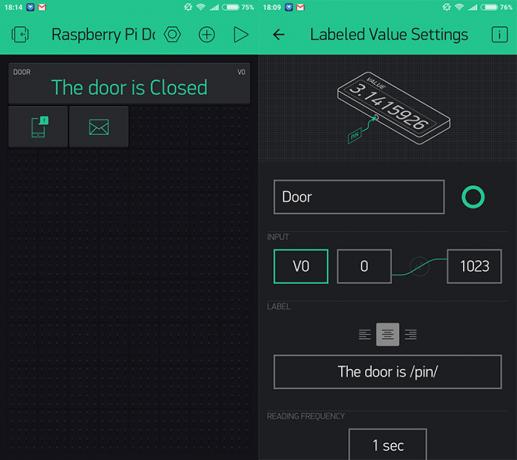
Utwórz nowy projekt w aplikacji Blynk i wybierz tablicę Raspberry Pi. Z menu widżetu wybierz widżetową wartość, adres e-mail i widżet powiadomienia
Wybierz wartość oznaczoną, nazwij ją i wybierz wirtualny pin V0 jak to jest pin wejściowy. Możesz także zmienić sposób wyświetlania informacji. W takim przypadku dodaj „Drzwi są” przed / pin / w zakładce Etykieta. Możemy pozostawić wartość Częstotliwości odczytu na jej domyślnym ustawieniu, ale możesz to zmienić, aby przesyłać dane do aplikacji z inną szybkością.
Warto zauważyć, że tak naprawdę nie musisz wpisywać adresu e-mail w widżecie e-mail, ponieważ dodamy go do kodu później, chociaż widżet musi być obecny, aby działał.
Gdy będziesz zadowolony z wyglądu aplikacji, naciśnij przycisk Odtwórz w prawym górnym rogu.

Teraz utwórz nowy skrypt o nazwie blynkdoor.js. Pełny kod jest dostępny w pełni z adnotacjami tutaj.
sudo nano blynkdoor.js. Musimy zacząć od zaimportowania biblioteki Blynk, dodania naszego klucza autoryzacji i utworzenia instancji Blynk do użycia w naszym skrypcie.
var blynklib = wymagany ('/ usr / local / lib / node_modules / blynk-library'); var AUTH = „PasteAuthorizationCodeHere” var blynk = nowy blynklib. Blynk (AUTH); Musimy również zaimportować bibliotekę OnOff i zadeklarować zmienne, które konfigurują nasz kontaktron i diodę LED. Stworzymy również zmienną dla wirtualnego kodu PIN, który skonfigurowaliśmy w aplikacji Blynk.
var Gpio = wymagany („onoff”). Gpio, reed = nowy Gpio (17, „in”, „oba”), // rejestr zmienia „oba”, gdy przełącznik jest otwarty i zamknięty. led = nowy Gpio (22, „out”); var virtualPin = 0; Teraz będziemy korzystać z zegarek z biblioteki OnOff, aby obserwować zmiany w naszym przełączniku kontaktronowym. Przełącznik drzwi jest w położeniu 0 lub 1i za każdym razem, gdy ta wartość się zmienia, zapisujemy tę zmianę na pinie diody LED.
reed.watch (function (err, value) {led.writeSync (wartość); Możemy użyć tej wartości również do wysłania danych do aplikacji Blynk. Jeśli drzwi są zamknięte, chcemy to widzieć w widżecie Wartość oznaczona. Jeśli drzwi się otworzą, chcemy otrzymać powiadomienie i wiadomość e-mail z informacją. Robimy to za pomocą instrukcji if i za pomocą virtualWrite, notyfikować, i e-mail funkcje z biblioteki Blynk. Pełna dokumentacja dla Blynk znajduje się tutaj.
if (wartość == 0) {blynk.virtualWrite (virtualPin, „Closed”); console.log („Door Closed”); }; if (wartość == 1) {blynk.notify („Drzwi właśnie się otworzyły!”); blynk.email („[email protected]”, „Front Door”, „Przednie drzwi właśnie się otworzyły”); blynk.virtualWrite (virtualPin, „Open”); console.log („Drzwi otwarte”); }; }); Teraz, gdy kontaktron zarejestruje zmianę wartości, dane są wysyłane na nasz wirtualny pin i do przypadek otwarcia drzwi do widżetu powiadomień w aplikacji, a także zapisanie na konsoli. Pamiętaj, że ostatnie nawiasy klamrowe pochodzą z miejsca, w którym zaczęliśmy zegarek funkcja powyżej.
Na koniec musimy zresetować pin po zakończeniu programu. To jest to samo co GPIO.cleanup () zapewne już znasz.
process.on („SIGINT”, function () {led.unexport (); reed.unexport (); }); Teraz zapisz kod i wyjdź. Uruchom skrypt za pomocą węzła.
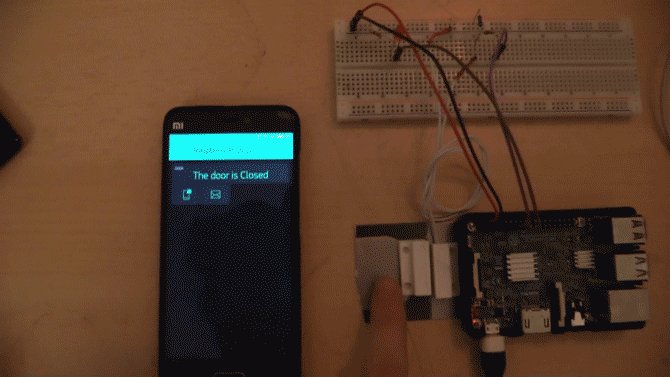
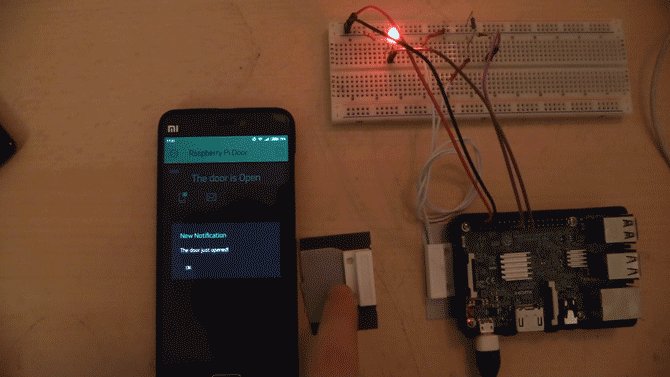
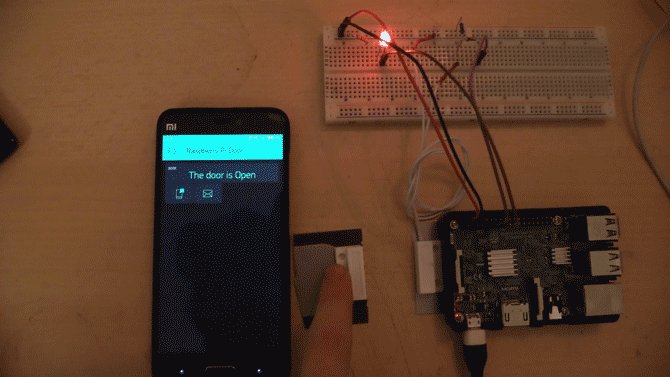
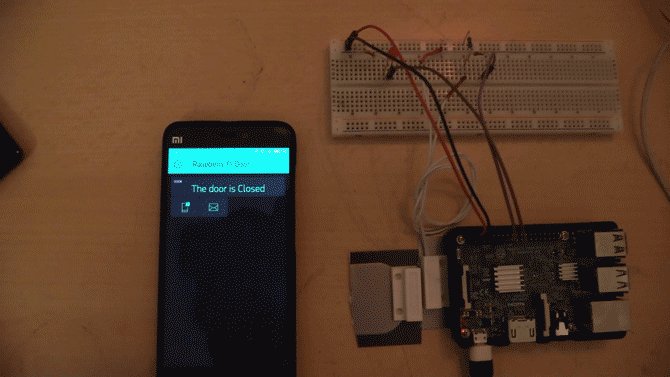
sudo node blynkdoor.js. Teraz, gdy odsuniesz magnes od czujnika kontaktronu, powinieneś otrzymać powiadomienie informujące o otwarciu drzwi, a wyświetlacz z etykietą powinien się zmienić. Zamknij przełącznik ponownie, a zobaczysz, że oznaczony wyświetlacz ponownie się zmienia.

Warto zauważyć, że aplikacja Blynk musi być uruchomiona na telefonie, aby otrzymywać powiadomienia wypychane, chociaż wiadomości e-mail działają niezależnie od tego, czy aplikacja jest uruchomiona, czy nie.
W krótkim czasie spędzonym do tej pory z Blynk wydaje się, że jest to bardzo łatwa usługa. Mówiąc najprościej, osoby bez znajomości programowania mogą łatwo budować systemy automatyki domowej DIY. Przy odrobinie dodatkowej wiedzy na temat kodowania staje się jeszcze bardziej wydajny, pozwalając na znacznie bardziej złożone systemy i wiele wyzwalaczy zdarzeń po naciśnięciu jednego przycisku w aplikacji.
Ten projekt był podstawowym wprowadzeniem do Blynk, chociaż to, co tu omówiliśmy, można łatwo zmodyfikować dla prawie każdego projektu automatyki domowej lub mikrokontrolera.
Czy używałeś Blynk? Czy masz szalony złożony system korzystający z usługi, którą chcesz nam udostępnić? Daj nam znać w komentarzach poniżej!
Źródło zdjęcia: Giuseppe Caccavale przez YouTube.com
Ian Buckley jest niezależnym dziennikarzem, muzykiem, performerem i producentem wideo mieszkającym w Berlinie w Niemczech. Kiedy nie pisze ani nie występuje na scenie, majstruje przy elektronice lub kodzie DIY, mając nadzieję, że zostanie szalonym naukowcem.