Reklama
Spis treści
§1. Wstęp
§2 – Znaczniki semantyczne
§3 – Formularze
§4 – Media
§5 – CSS3 Transformacje i animacje
§6 - Wystarczy dosyć Javascript
§7 – Twórcze płótno
§8 – Gdzie dalej?
1. Wprowadzenie
Słyszeliście o tym: HTML5. Wszyscy go używają Co to jest HTML5 i jak zmienia sposób przeglądania? [MakeUseOf wyjaśnia]W ciągu ostatnich kilku lat słowo HTML5 mogło być słyszane co jakiś czas. Niezależnie od tego, czy wiesz coś na temat tworzenia stron internetowych, czy nie, koncepcja może być nieco mglista i myląca. Oczywiście,... Czytaj więcej . Jest ogłaszany jako wybawca Internetu, pozwalając ludziom na tworzyć bogate, angażujące strony internetowe 15 witryn, które robią niesamowite rzeczy dzięki HTML5 Czytaj więcej bez uciekania się do korzystania z Flasha i Shockwave.
Ale co to właściwie jest?
Odpowiedź na to pytanie nie jest łatwa. W tym samouczku HTML5 postaramy się udzielić odpowiedzi. HTML5 służy do opisania naprawdę różnorodnej grupy rzeczy. To standard pisania stron internetowych. To zbiór interfejsów API. To nowy sposób dodawania interaktywności do stron internetowych.
HTML5 to wszystko i więcej. O czym jest ta książka?
W tym samouczku HTML5 założę, że w pewnym momencie dotknąłeś HTML i CSS. Być może utworzyłeś już własny motyw WordPress lub edytowałeś układ MySpace w ciągu dnia. Być może przeczytałeś MakeUseOf ma własny przewodnik po XHTML Naucz się mówić „Internet”: Twój przewodnik po xHTMLWitamy w świecie XHTML - Extensible Hypertext Markup Language - język znaczników, który pozwala każdemu na tworzenie stron internetowych z wieloma różnymi funkcjami. To podstawowy język Internetu. Czytaj więcej . Chodzi o to, zakładam, że znasz się na stronie internetowej i że to, co omawiamy w tym przewodniku, nie będzie dla ciebie zbyt obce.
Celem tego przewodnika nie jest nauczenie całego HTML5. Byłoby to całkowicie poza zakresem tej książki. Celem jest delikatne wprowadzenie do tych niesamowitych nowych technologii internetowych i pokazanie fajnych sposobów ich włączenia do twoich stron internetowych.
Dlaczego chcesz uczyć się HTML5?
To jest uczciwe pytanie. Czy w świecie smartfonów i aplikacji naprawdę ważne jest, aby nauczyć się programować strony internetowe?
Wierzcie lub nie, ale pisanie aplikacji na smartfony przy użyciu technologii HTML5 jest bardzo powszechne. Do niedawna aplikacja Facebook na Androida była napisana przy użyciu HTML5, CSS i Javascript.
Blackberry to kolejna duża firma, która niezmiernie interesuje się HTML5. Jest to oczywiste w najnowszej wersji mobilnego systemu operacyjnego Blackberry OS 10, gdzie aktywnie zachęcają programistów do tworzenia aplikacji na telefony za pomocą Internetu technologie.
Nowe smartfony z Firefox OS działają również całkowicie w aplikacjach HTML5. Znajomość HTML5 jest niezbędna w dzisiejszym klimacie smartfonów.
Ponadto nauka HTML5 jest dobra dla twojej kariery. Nie wierzysz mi? Według Indeed.com, średnia roczna pensja dla programisty HTML5 wynosi 89 000 USD. Ponieważ coraz więcej firm zmienia swoje strony internetowe, aby korzystać z technologii HTML5, programiści znający stos HTML5 są poszukiwani - teraz bardziej niż kiedykolwiek.
1.1 Wymagania wstępne
Ten samouczek HTML5 zakłada kilka rzeczy. Po pierwsze, zakłada, że wiesz, jak działa sieć i że wiesz, jak utworzyć podstawową stronę internetową. Powinieneś być w stanie połączyć niektóre elementy HTML razem i umieć prezentować pewne informacje w przeglądarce internetowej. Widzenie
tagi nie są zbyt zniechęcające i nie boisz się zabrudzić sobie rąk w jakimś kodzie źródłowym.
Po drugie, ten przewodnik zakłada, że wiesz, czym jest CSS i jak działa. Nie spodziewamy się, że będziesz geniuszem w dziedzinie projektowania, ani nie znasz całej specyfikacji CSS. Powinieneś jednak mieć możliwość zastosowania stylizacji do elementu na stronie internetowej, mieć możliwość linkowania do pliku CSS i znać różnicę między identyfikatorem a klasą oraz sposób zastosowania stylizacji do każdego z nich.
Jeśli drapiesz się po głowie, nie martw się. Jedną z najlepszych rzeczy w HTML i CSS jest to, że jest naprawdę bardzo łatwe. W rzeczywistości MakeUseOf ma niesamowity przewodnik XHTML Naucz się mówić „Internet”: Twój przewodnik po xHTMLWitamy w świecie XHTML - Extensible Hypertext Markup Language - język znaczników, który pozwala każdemu na tworzenie stron internetowych z wieloma różnymi funkcjami. To podstawowy język Internetu. Czytaj więcej dzięki czemu naprawdę szybko nabierzesz prędkości.
Po przeczytaniu tego przewodnika możesz również zapoznać się z następującymi artykułami:
- 8 stron internetowych z przykładami kodowania jakości 8 najlepszych stron internetowych dla przykładów kodowania HTML wysokiej jakościIstnieje kilka niesamowitych stron internetowych, które oferują dobrze zaprojektowane i przydatne przykłady kodowania HTML i samouczki. Oto osiem naszych ulubionych. Czytaj więcej
- 6 blogów do śledzenia wielkich projektantów stron internetowych 6 najlepszych blogów do projektowania stron internetowych Czytaj więcej
Będziesz także potrzebował nowoczesnego edytora tekstu i przeglądarki. Każda wersja Internet Explorera starsza niż IE 9 i niektóre starsze wersje Safari, Chrome i Firefox będzie miał problemy z wieloma funkcjami, które są częścią HTML5 i mogą uniemożliwić Ci wykonanie tego przewodnik.
W związku z tym zachęcamy do pobrania nowoczesnej przeglądarki. Polecam Google Chrome i będę go używać w każdym przykładzie.
Poza tym wszystko, czego będziesz potrzebować, to chęć do nauki. Aha, i edytor tekstu.
1.2 Edytory tekstu do tworzenia stron internetowych
Twój edytor tekstu będzie używany do pisania kodu. Być może zastanawiasz się, czym jest edytor tekstu.
Po pierwsze, nie jest to edytor tekstu. Programy takie jak Microsoft Word i Pages firmy Apple są całkowicie nieodpowiednie do tworzenia stron internetowych. Dzieje się tak, ponieważ dołączają dodatkowe informacje do plików HTML, CSS i Javascript, co utrudnia ich przeglądanie.
Edytor tekstowy wyrzuca znaki do pliku tekstowego i niewiele więcej. Umożliwia to tworzenie plików, które nie mają dodatkowego formatowania, i można je zapisać z dowolnym wybranym rozszerzeniem.
Twój komputer jest już wyposażony w jeden. Jeśli używasz komputera z systemem Windows, Notatnik to edytor tekstów, który prawdopodobnie został zainstalowany.
Na komputerze Mac sytuacja jest nieco inna. Zdarza się, że OS X ma cztery różne edytory tekstu. Są to tak zwane Vim, Emacs, Pico i Nano. Jednak w przeciwieństwie do Notatnika, wszystkie działają w terminalu.
Jest to nieco zastraszające dla osób, które są nowe w tworzeniu stron internetowych i nie powinny być używane przez osoby, które są nowicjuszami w tworzeniu oprogramowania. Nie będziemy ich używać w tym przewodniku. Jednak, gdy zyskujesz pewność siebie w zakresie tworzenia oprogramowania i stron internetowych, zdecydowanie warto się przyjrzeć Wigor 7 głównych powodów, dla których warto dać szansę edytorowi tekstów VimaPrzez lata próbowałem jednego edytora tekstu za drugim. Nazywasz to, próbowałem. Korzystałem z każdego z tych edytorów przez ponad dwa miesiące jako mój główny codzienny edytor. Jakoś ja ... Czytaj więcej i Emacs. Oba są potężnymi edytorami tekstu, a po opanowaniu możesz zaoszczędzić dużo czasu.
W systemie Linux domyślny edytor tekstu różni się w zależności od dystrybucji. Na Ubuntu jest prawdopodobne Gedit gedit: Jeden z najbardziej pełnych funkcji edytorów tekstu zwykłego [Linux i Windows]Kiedy myślisz o edytorach zwykłego tekstu, pierwszą rzeczą, która może pojawić się w twojej głowie, jest aplikacja Notatnika Windows. Robi dokładnie to, co mówi opis zadania - proste funkcje dla zwykłego tekstu ... Czytaj więcej , który jest dość przyjemnym edytorem tekstu, który nie jest zbyt podobny do Notatnika.
Jednak w tym kursie będziemy pisać nasz kod przy użyciu trzech różnych narzędzi.
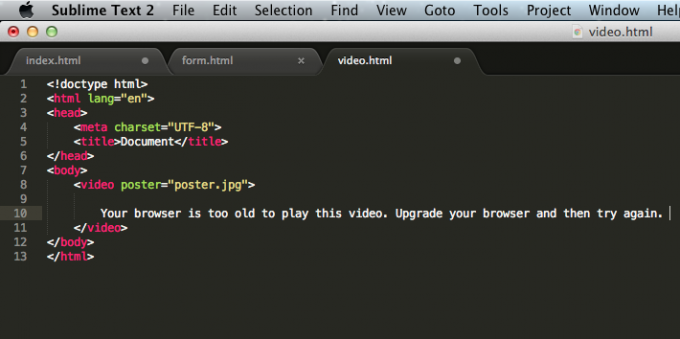
Pierwszy to Podniosły tekst 2 Wypróbuj Sublime Text 2 dla swoich potrzeb w zakresie edytowania kodu na wielu platformachSublime Text 2 to wieloplatformowy edytor kodów, o którym dopiero niedawno słyszałem i muszę powiedzieć, że jestem pod wrażeniem pomimo etykiety beta. Możesz pobrać pełną aplikację bez płacenia ani grosza ... Czytaj więcej . Szczerze nie mogę tego wystarczająco polecić. Zawiera wszystkie rzeczy, które ułatwiają życie początkującym programistom. Po pierwsze, twój kod będzie łatwiejszy do odczytania przez pokolorowanie niektórych części. Po drugie, pozwala łatwo przełączać się między plikami i zarządzać całymi projektami plików. Jest to idealne rozwiązanie do przełączania plików i edytowania wielu bitów kodu w locie.
Trzeci to Konsola JavaScript Rozwiązywanie problemów z witryną za pomocą Narzędzi Chrome dla programistów lub FirebugJeśli do tej pory śledziłeś moje samouczki jQuery, być może masz już problemy z kodem i nie wiesz, jak je naprawić. W obliczu niefunkcjonalnego kodu, jest bardzo ... Czytaj więcej który jest wbudowany w Google Chrome. Dzięki temu możemy napisać Javascript i zobaczyć, jak jest uruchamiany natychmiast, i zostanie użyty do wyjaśnienia podstawowych pojęć programistycznych.
Drugi to strona internetowa o nazwie Codepen.io. Ta niezwykła strona internetowa pozwoli ci kodować HTML, CSS i Javascript w przeglądarce i jest darmowa. Umożliwi także natychmiastowe sprawdzenie zmian.
2. Znacznik semantyczny
W tym rozdziale dowiesz się o znacznikach semantycznych oraz o tym, jak uporządkować kod na podstawie jego zawartości.
Do niedawna kod HTML był ogólnie zorganizowany
To działało, ale było miejsce na poprawę. Problem z
Znaczniki semantyczne to nowa funkcja w HTML5. Wprowadza nowe tagi, które działają w taki sam sposób jak tag „div”, ale służą do oznaczania typowych części strony.
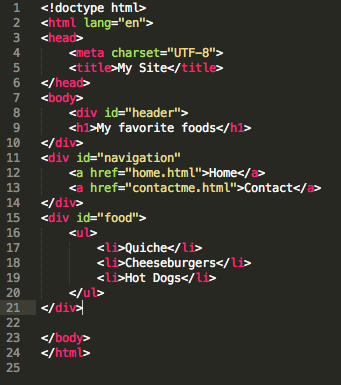
Jak więc działają? Rozważ następujący kod.
W tym fragmencie kodu mamy pasek nawigacyjny, tytuł i listę. Nie jest to zbyt różne w przypadku większości witryn, które prawdopodobnie będziesz odwiedzać, kiedy o tym pomyślisz.
Rzućmy okiem na artykuł o MakeUseOf. Zauważysz, że część strony jest całkowicie zarezerwowana do przechodzenia do innych artykułów. Zauważysz również, że istnieje inna część strony zawierająca słowa, które składają się na artykuł. W górnej części strony zobaczysz nagłówek zawierający logo MakeUseOf i kilka innych linków.
Kiedy się nad tym zastanowić, wiele stron internetowych przestrzega tych konwencji. Większość witryn ma część zarezerwowaną do nawigacji. Zwykle mają treści. Prawdopodobnie mają nagłówek.
Znaczniki semantyczne to znaczniki, które pozwalają definiować części witryny, które często znajdują się na większości witryn. Nie dodają niczego do strony, ale pozwalają grupować tagi na podstawie ich zawartości i stosować style do tych grup.
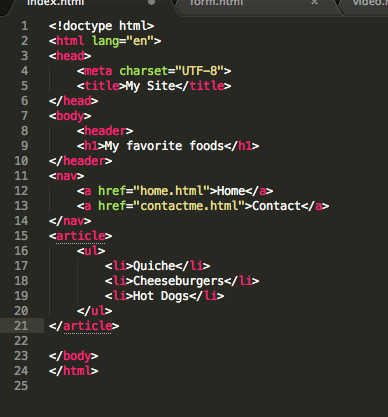
Pamiętasz ten kod, który mieliśmy wcześniej? Spójrzmy na to z dodanymi znacznikami semantycznymi.
Jak widać, kod jest znacznie łatwiejszy do odczytania. Wiesz, które części są i które nie są dwuznaczne. Jest to ważne, ponieważ ułatwia pisanie dobrego, czystego kodu. Jeśli kiedykolwiek zdecydujesz się zostać profesjonalnym projektantem stron internetowych, staje się to najważniejsze - nigdy nie wiesz, kto będzie czytał twoją pracę.
Spójrzmy więc na więcej znaczników semantycznych.
2.1 Sekcja
Sekcja jest naprawdę przydatnym tagiem. Służy do przechwytywania ogromnej ilości informacji i treści oznaczonych nagłówkiem lub tytułem. Pomyśl o tym jak o rozdziale książki. Rozdział ma tytuł i może również zawierać zdjęcia, diagramy, wykresy i słowa. Tag sekcji byłby użyty do zawarcia tego wszystkiego.
2.2 Artykuł
Tag artykułu służy do tego, jak to brzmi; Zawierające treści, takie jak post na blogu lub news. Tę treść należy oddzielić od reszty bloga i zachować spójność.
2.3 Na bok
Ten tag jest zarezerwowany dla treści, które są powiązane, ale nie stanowią integralnej części strony internetowej. Może to być garść faktów związanych z wiadomością lub biografia użytkownika na blogu.
2.4 Nagłówek
Wiele stron internetowych ma pasek u góry strony, który zawiera logo, niektóre informacje dotyczące witryny i być może linki. W znacznikach semantycznych możesz użyć tagu nagłówka, aby to wszystko zawrzeć.
2.5 Nav
Ten element jest zarezerwowany dla części nawigacyjnej witryny. Zawierałoby to linki do innych stron internetowych lub innych stron w witrynie. W kontekście MakeUseOf może to być część strony poniżej nagłówka.
2.6 Stopka
Ten tag jest zarezerwowany dla dolnej części strony. Tutaj możesz umieścić dane kontaktowe, informacje o prawach autorskich, mapę lub linki do swojej strony „o mnie”.
2.7 Sprawdź się
- Co to jest znacznik semantyczny i do czego służy?
- Tworzę stronę internetową i chcę użyć znacznika semantycznego do umieszczenia biografii o mnie. Z którego korzystam?
3. Formularze
Jeśli kiedykolwiek zajmowałeś się projektowaniem stron internetowych, prawdopodobnie wiesz, jak utworzyć prosty formularz w HTML. Jeśli jesteś naprawdę sprytny, prawdopodobnie wiesz, jak pobrać informacje z formularza i jak to zrobić, na przykład umieść je w bazie danych.
Formularze są niezwykle ważne. Są podstawą większości rzeczy, które robimy w Internecie. Za każdym razem, gdy tworzysz aktualizację statusu w swojej ulubionej sieci społecznościowej, kupujesz coś od Amazon lub wysyłasz e-mail, prawdopodobnie używałeś formularza HTML.
Prawdopodobnie nie wiedziałeś, że sposób, w jaki tworzymy formularze, zmienił się radykalnie w HTML5. Jest także znacznie lepszy. W tym rozdziale przyjrzymy się niektórym fajnym rzeczom, które możesz teraz zrobić, używając zwykłego starego znacznika.
Co jest takiego fajnego w nowym sposobie pisania formularzy w HTML5? Po pierwsze, możesz upewnić się, że niektóre pola muszą być wypełnione w celu przesłania, po prostu zmieniając znaczniki samego formularza. Ponadto nie musisz już pisać gór JavaScript i PHP, aby to zrobić. To banalnie proste.
Po drugie, możesz upewnić się, że użytkownicy mogą przesyłać tylko niektóre rodzaje informacji do formularza. Załóżmy, że masz witrynę internetową z listą adresową i chcesz, aby ludzie mogli przesyłać rzeczywiste adresy e-mail? Możesz to zrobić, po prostu używając HTML5. To naprawdę jest niesamowicie potężne.
Po trzecie, możesz poprawić wygląd formularzy, nadając niektórym polom symbol zastępczy. Dzięki temu będą znacznie bardziej intuicyjne, ponieważ możesz pokazać użytkownikom przykład tego, czego oczekujesz od formularza.
3.1 Ulepszenie formularza
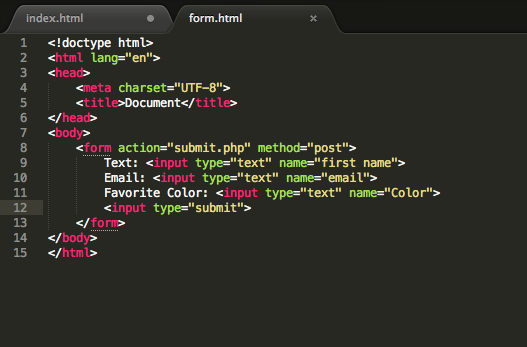
Spójrzmy więc na formularz i zobaczmy, jak możemy go ulepszyć.
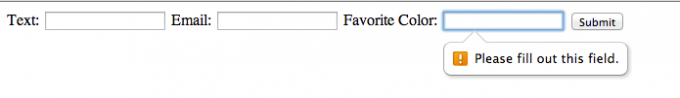
Ta forma jest dość prosta. Pobiera nazwę, adres e-mail i ulubiony kolor, a następnie pozwala użytkownikowi go przesłać. Nie zawiera potwierdzenia, jakie informacje są w nim umieszczane, i nic nie powstrzymuje użytkowników przed przesłaniem tego formularza z pustymi polami. Zmieńmy to wszystko.
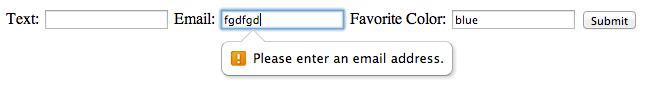
Pierwszą rzeczą, którą chcemy zrobić, jest upewnienie się, że pole e-mail zawiera tylko e-maila. To było naprawdę trudne zadanie, ponieważ trzeba było stworzyć wszelkiego rodzaju tajemny kod Regex. Cóż, już nie. Musisz tylko zmienić typ danych wejściowych z „tekst” na „e-mail”. Gdy spróbujesz przesłać ten formularz bełkotem, narzeka i nalega, abyś przesłał wiadomość e-mail.
3.2 Typy i wzorce wejściowe
Istnieją inne typy danych wejściowych, których możesz wymagać. Należą do nich numery telefonów, adresy internetowe, formularze wyszukiwania, a nawet selektory kolorów! Ponieważ HTML5 stale się rozwija, oczywiste jest, że wkrótce będziemy mogli określić więcej typów danych wejściowych w najbliższej przyszłości.
Ponadto dla rzeczy takich jak numery telefonów, które różnią się w zależności od lokalizacji, można określić wzorce wprowadzania. Są one tworzone przy użyciu czegoś o nazwie „Wyrażenia regularne” i są raczej skomplikowane, ale niezmiernie potężne.
Będziemy również chcieli podać przykład wiadomości e-mail w naszej dziedzinie, aby użytkownik nie miał wątpliwości co do tego, co musi przesłać. To naprawdę łatwe do zrobienia. Wystarczy utworzyć nowy atrybut „symbol zastępczy” z przykładowym adresem e-mail.
Zapewnimy, że pole „Ulubiony kolor” jest wymagane. W ostatnim nawiasie kątowym (>) w znaczniku wejściowym wiadomości e-mail wpisz „wymagane”. Otóż to. Teraz, gdy spróbujesz przesłać formularz bez wartości, wyświetli się komunikat o błędzie.
Naprawdę niewiarygodne w tych komunikatach o błędach jest to, że użytkownik nie musi ich pisać ani pisać żadnego kodu, aby je utworzyć. Wystarczy zmienić pole, aby było wymagane, i to po prostu działa. To powiedziawszy, można je dostosować, jeśli chcesz.
To było niezwykle krótkie wprowadzenie do potęgi formularzy w HTML5. Jeśli chcesz przeczytać więcej, zalecamy odwiedzić te linki.
Dalsza lektura:
- Sztuczki CSS - Napiszmy znaczniki semantyczne
- HTML5 Doctor - Porozmawiajmy o semantyce
3.3 Sprawdź się
W przyszłym tygodniu są twoje urodziny i chcesz utworzyć formularz rejestracyjny, aby wiedzieć, ile ciasta musisz stworzyć. Otwórz edytor tekstu i utwórz formularz z następującymi polami.
- Imię
- Adres e-mail
- Numer telefonu
- Alergie
Upewnij się, że pola nazwy, adresu e-mail i numeru telefonu są obowiązkowe oraz że pola adresu e-mail i numeru telefonu są ustawione z typami wprowadzania „e-mail” i „tel”. Utwórz symbol zastępczy dla pola alergii o wartości „pyłek, jaja, quiche”.
Pobaw się z formularzem. Spróbuj wpisać wymagane pola jako puste i spróbuj wstawić znaki nienumeryczne w polu numeru telefonu. W polu e-mail wpisz coś, co nie jest adresem e-mail. Co się dzieje?
4. Głoska bezdźwięczna
Kiedyś jedynym sposobem, w jaki można wstawić wideo lub audio na stronę internetową, było użycie czegoś takiego jak Flash, Shockwave lub SilverLight.
To nie było idealne. Po pierwsze, żadna z tych platform nie działała tak dobrze na urządzeniach mobilnych. Po prostu nie były przystosowane do współczesnego świata smartfonów i tabletów.
Ponadto były to formaty zastrzeżone. W rezultacie użytkownicy Linuksa i OS X mogli uzyskać całkiem drugorzędne wrażenia lub nawet nie mogli korzystać z usług medialnych, ponieważ nie były one dostępne dla ich platformy.
Wreszcie mieli skłonność do powolności. Jeśli byłeś na słabo wyposażonym lub starszym komputerze, nie miałbyś dobrych wrażeń podczas oglądania wideo przy użyciu tych ram. Flash był szczególnie znany z tego powodu.
4.1 Jak HTML5 sprawia, że wideo i audio są niesamowite
HTML5 zmienił to, pozwalając twórcom stron internetowych na dołączanie wideo i audio do swoich stron internetowych za pomocą zaledwie kilku linii kodu. Działa na urządzeniach mobilnych i działa na każdej nowoczesnej przeglądarce internetowej.
W rezultacie duże firmy, takie jak YouTube, Vimeo i Netflix, korzystają z rewolucji HTML5. Dlaczego do nich nie dołączysz?
4.2 Wszystko o kodekach
W tym rozdziale dowiesz się, jak korzystać z potęgi HTML5 do umieszczania audio i wideo na swoich stronach internetowych.
Po pierwsze, muszę zacząć od zastrzeżenia. Chociaż możesz używać wideo HTML5 w każdej nowoczesnej przeglądarce, nie działa to tak samo w każdej przeglądarce. Kodeki używane przez każdą przeglądarkę różnią się. W przeglądarce Internet Explorer możesz używać wideo MP4. Chrome jest nieco bardziej hojny i pozwala korzystać z wideo WebM, MP4 i Ogg Theora. Opera jest nieco bardziej restrykcyjna i pozwala tylko na korzystanie z filmów Theora i WebM.
W rezultacie musisz być trochę sprytny, gdy wstawiasz wideo na swojej stronie internetowej. Zobaczmy więc, jak to działa.
4.3 Począwszy od wideo
Na początek musisz utworzyć otwieranie i zamykanie
Cóż, gdy czekasz na załadowanie filmu, osoba odwiedzająca Twoją witrynę może zobaczyć zdjęcie związane z filmem. Aby to zrobić, po prostu nadaj swoim tagom wideo atrybut „plakat” z wartością obrazu, który chcesz połączyć. To powinno wyglądać tak.
Następną rzeczą, którą chcemy zrobić, jest stworzenie rezerwy. Co to znaczy? Załóżmy, że używasz jednej ze starszych, mniej niesamowitych przeglądarek. Wiele starszych przeglądarek nie obsługuje wideo HTML5 i dlatego nie może odtwarzać wideo HTML5. Będziesz chciał zostawić im wiadomość informującą, że zamierzają zaktualizować przeglądarkę i dopóki tego nie zrobią, nie będą mogli oglądać Twojego filmu.
Aby to zrobić, wystarczy napisać wiadomość w tagach wideo. Nic więcej nie jest wymagane. Gdy to zrobisz, zostanie Ci trochę kodu, który wygląda tak.
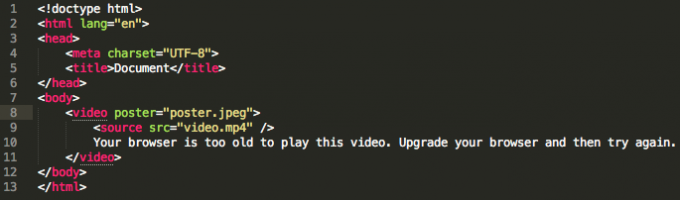
Dodajmy teraz wideo. Zamierzam to przetestować w Google Chrome, więc będę link do filmu MP4. Aby to zrobić, tworzę tag źródłowy i nadaję mu atrybut src, który ma wartość filmu, który chcę dołączyć.
Moja strona jest teraz gotowa do otwarcia w mojej przeglądarce internetowej. Połączyłem się z filmem, który jest naprawdę bardzo duży, dzięki czemu po otwarciu można zobaczyć tylko plakat.
4.4 Dodawanie dźwięku
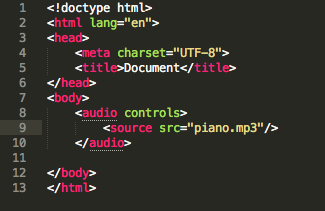
Audio można wstawić na twoją stronę w sposób, który bardzo przypomina sposób, w jaki wstawiliśmy wideo na naszą stronę.
Po pierwsze, tworzy się tagi audio. Te tagi audio zawierają atrybut „kontroli”. Dzięki temu użytkownik odwiedzający stronę może wstrzymywać, odtwarzać do tyłu i przewijać odtwarzany dźwięk.
Następnie dołączasz znacznik źródłowy do pliku MP3, który chcesz połączyć. Naprawdę nie musisz się martwić, jeśli chodzi o zgodność kodeków. Większość przeglądarek internetowych ma możliwość odtwarzania plików MP3, chociaż dobrą praktyką jest także dołączanie plików „.ogg” i „.wav” - na wszelki wypadek.
Wreszcie możesz utworzyć rezerwę zastępczą dla starszych przeglądarek. Odbywa się to w taki sam sposób, w jaki utworzono kopię zapasową filmu.
Wynik końcowy wygląda trochę tak.
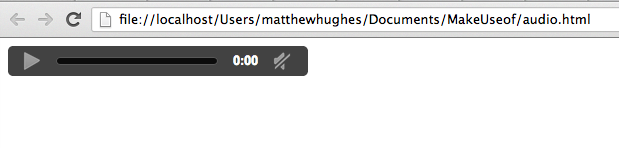
Gdy otworzysz to w przeglądarce internetowej, powinno to wyglądać trochę tak.
4.5 Sprawdź się
- Jaki jest cel posiadania plakatu w tagach wideo?
- Jakich kodeków nie można używać w Internet Explorerze?
- Jeśli chciałbym mieć możliwość wstrzymania dźwięku, jaki atrybut dodałbyś do tagu „audio”?
Dalsza lektura:
- HTML5 Rocks Video
5. CSS3 Transformacje i animacje
CSS tradycyjnie był używany do obsługi układ i projekt strony internetowej 5 kroków do nauki CSS i zostania czarodziejem CSS w stylu kick-assCSS jest najważniejszą zmianą, jakiej dokonały się strony internetowe w ostatnim dziesięcioleciu, i utorował drogę do oddzielenia stylu i treści. W nowoczesny sposób XHTML definiuje strukturę semantyczną ... Czytaj więcej . To nadal prawda, ale w najnowszej wersji zyskał zdolność do obsługi animacji i transformacji elementów i obrazów.
Ludzie zrobili niesamowite rzeczy z CSS3, od stworzenia zegara cyfrowego po napisanie pełnej gry Pong. Ktoś nawet wykorzystał go do odtworzenia wstępnych napisów do Mad Men. Jest to naprawdę potężna technologia, a po jej opanowaniu można ją wykorzystać do dodania niesamowitego poziomu funkcjonalności do strony internetowej.
W tym rozdziale przedstawię Wam skrót wprowadzenie do CSS3 Top 5 witryn do nauki CSS Online Czytaj więcej i pokażę, jak dodać niesamowite efekty do swojej strony.
Najpierw przejdź do codepen.io i utwórz nowe pióro. Będziemy używać tego jako naszego obszaru roboczego przez czas trwania tego rozdziału.
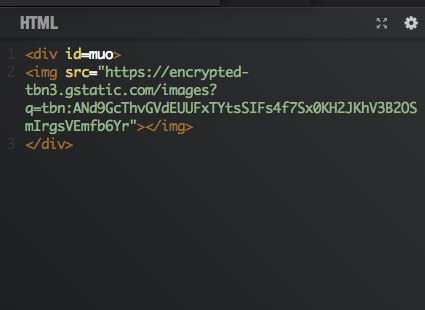
Zaczniemy od prostej i utworzymy prostą transformację obrazu, która obraca obraz o 3 stopnie po najechaniu kursorem. Przede wszystkim utwórz tag div i nadaj mu identyfikator. W poniższym przykładzie podałem mu identyfikator „muo”.
5.1 Efekty najechania CSS
W tym dziale dołącz wybrany obraz. Dołączyłem kopię logo MakeUseOf.
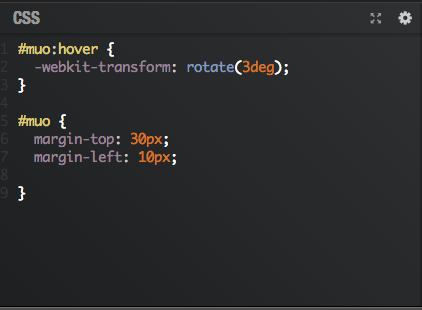
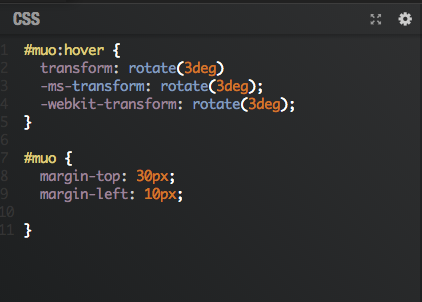
Następnie musisz napisać kilka zasad arkusza stylów. W poniższym przykładzie utworzyłem górny i lewy margines, aby dać obrazowi trochę miejsca. Dołączyłem również ciekawie wyglądającą regułę arkusza stylów, która zaczyna się od „#muo: hover”. Co to jest?
Po dołączeniu „: najedź” na regułę arkusza stylów, niezależnie od tego, czy jest to element, identyfikator czy klasa, skutecznie mówisz przeglądarce, aby zastosowała tę stylizację, gdy mysz rządzi elementem. Całkiem fajnie, prawda?
Wewnątrz reguły „#muo: hover” mamy linię z napisem „-webkit-transform: rotate (3deg)”. Jak pewnie zgadłeś, oznacza to, że przeglądarka obraca ten element div o trzy stopnie.
Warto jednak zauważyć, że ten tag działa tylko w Chrome i Safari. Jeśli chcesz, aby Twój kod działał w przeglądarce Firefox lub Internet Explorer 9 i nowszych, będziesz chciał zmienić plik CSS, tak aby zawierał następujące wiersze.
Teraz, gdy najedziesz myszką na obraz, wygląda to tak:
5.2 Używanie CSS3 do zmiany rozmiaru zdjęć
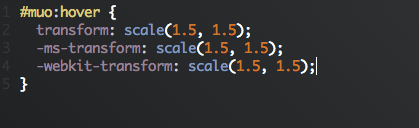
Dlaczego więc poprzestawać? Czy wiesz, że możesz również użyć metody „przekształcenia”, aby powiększyć lub zmniejszyć obraz. Zmieńmy nasz plik CSS, aby zawierał następujące wiersze.
Jak widać, dodaliśmy teraz nową regułę transformacji, ale tym razem mówimy, aby zrobiła coś, co nazywa się „skalowaniem”. To naprawdę piękny sposób na zwiększenie rozmiaru obrazu. Przyjmuje dwa parametry (te liczby, które widzisz pomiędzy nawiasami) i reprezentują one wielkość, o którą zwiększasz wysokość i szerokość elementu.
Jak widać z kodu, zwiększę rozmiar logo MakeUseOf div o 50%. Możesz przetestować tę pracę, najeżdżając na nią myszą. Przekonasz się, że teraz logo „MakeUseOf” jest teraz znacznie bardziej rozciągnięte.
To było bardzo delikatne wprowadzenie do transformacji CSS3. Pomimo tego, że CSS3 jest bardzo nowy, możesz teraz zobaczyć, że możesz wykonywać z nim wiele bardzo interesujących manipulacji.
5.3 Sprawdź się
- Jak nakładamy styl na element podczas najechania myszką?
- Jak obrócić obraz za pomocą CSS3?
- Jak skalować obraz za pomocą CSS3?
- Co się stanie, jeśli przejdziesz metodę transformacji „translate (50px, 50px)”?
Dalsza lektura:
Skały HTML5 - prezentacja
6. Wystarczy dosyć Javascript
Jeśli chcesz użyć skryptu w przeglądarce internetowej, musisz użyć JavaScript Co to jest JavaScript i jak to działa? [Technologia wyjaśniona] Czytaj więcej . Niestety nie ma na to dwóch sposobów. To jest język, który ma wielu fanów 5 Rozbudowane opcje biblioteki kodów JavaScript dla programistów Czytaj więcej i wielu przeciwników. Z biegiem języków ma wiele brodawek. Istnieje powód, dla którego najbardziej znacząca książka o języku nosi nazwę „Javascript: The Good Parts”.
Nauczysz się, jak używać Javascript w jednym rozdziale. To nie jest tutaj cel. Celem jest nauczenie Cię wystarczająco dużo Javascript, abyś mógł zrozumieć następny rozdział, który dotyczy korzystania z technologii Canvas, aby tworzyć rysunki i animacje.
6.1 Dostęp do konsoli
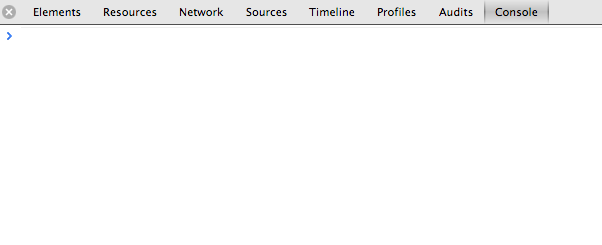
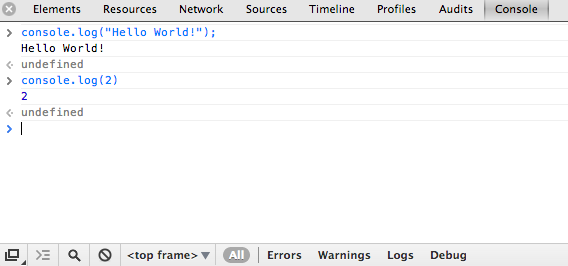
W tym celu wykorzystamy konsolę JavaScript wbudowaną w każdą kopię przeglądarki Google Chrome. Aby uzyskać do tego dostęp, możesz kliknąć prawym przyciskiem myszy dowolną stronę internetową, a następnie nacisnąć „Inspect Element”. Następnie kliknij „Konsola”. Powinieneś to zobaczyć.
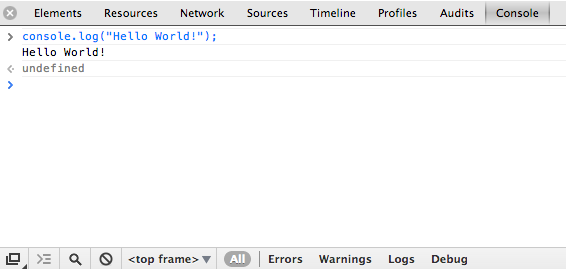
Tradycyjnie pierwszym programem, który pisze każdy początkujący programista, jest program „Hello World”. Jest to prosty program, który drukuje wyrażenie „Hello World” i niewiele więcej. W konsoli wpisz „console.log („ Hello world! ”) ;.
6.2 Twój pierwszy program
Co dokładnie zrobiliśmy? Po pierwsze nazwaliśmy „konsoli.log”. Jest to trochę kodu wbudowanego w komputer, który po prostu drukuje cokolwiek mu powiesz. Następnie dołączyliśmy do niego kilka nawiasów i umieściliśmy w podwójnym cudzysłowie „Hello World”. Nazywa się to „przekazywaniem argumentów”, a typ przekazywanego argumentu nazywa się łańcuchem. Ilekroć chcesz zrobić coś z literami i znakami specjalnymi, po prostu musisz użyć pojedynczych cudzysłowów. Jeśli jednak chcesz robić cokolwiek za pomocą liczb, zwykle nie musisz używać cudzysłowów, jak pokazano poniżej.
6.3 Zmienne w JavaScript

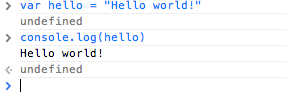
Możesz również przekazać zmienne do „console.log”. Zmienne brzmią skomplikowanie, ale tak naprawdę są tylko przestrzenią do umieszczenia informacji. Często są to cyfry lub litery. Aby to zrobić, deklarujesz zmienną za pomocą słowa kluczowego „var”, nadajesz jej nazwę, a następnie ze znakiem równości nadajesz jej wartość. Tak więc zamierzam utworzyć zmienną o nazwie „hello”, a następnie nadać jej wartość „Hello World!”. Następnie przekażę to do pliku console.log.
Zwróć uwagę, że nie przekazałem słowa „witaj” na konsoli.log, używając cytatów. To dlatego, że chciałem wydrukować na konsoli zawartość „cześć”, a nie „cześć”.
6.4 Jakie funkcje pełnią
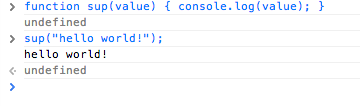
Ciągłe przepisywanie tego samego fragmentu kodu może być nieco żmudne, dlatego właśnie dlatego piszemy funkcje. Funkcje są łatwiejsze niż myślisz. Są to tylko fragmenty kodu, których możemy użyć ponownie bez ponownego przepisywania tego samego kodu. Poniżej stworzyliśmy funkcję o nazwie „sup” i przekazujemy jej argument za pomocą nawiasów, które są następnie rejestrowane na ekranie. Nazywamy „sup”, wysyłając do konsoli „sup” („Hello world!”); ”.
6.5 Powtarzanie akcji z pętlą „za”
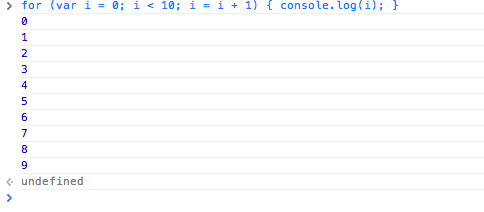
Załóżmy, że chciałeś wykonać tę samą akcję kilka razy. Z tego powodu używamy pętli „for”. Z początku wyglądają przerażająco, ale są tak łatwe do zrobienia, gdy je zrozumiesz. Zaczynasz od pisania „for ()”.
W tych nawiasach będziemy chcieli utworzyć zmienną, która zlicza, ile razy wykonaliśmy akcję. Otrzymujemy więc coś, co wygląda tak „dla (var i = 0;)”.
Następnie chcemy sprawdzić, czy nie spełniłem warunku. W tym przypadku chcemy zobaczyć, że jest mniej niż 10. Po średniku piszemy „i <10”. Nasza pętla wygląda teraz tak: „for (var i = 0; i <10;).
Jeśli mam mniej niż 10, chcemy dodać to jeden, a następnie zrobić coś. Tak więc wstawiamy „i = i + 1”. Nasza pętla jest prawie ukończona: „for (var i = 0; i <10; i = i + 1) ”. Zwróć uwagę, że ostatnia część nie ma średnika.
Potem będziemy chcieli zrobić akcję. Więc po ostatnich nawiasach piszemy kilka nawiasów klamrowych, a pomiędzy nimi będziemy konsolować. Zapisać wartość i. Spowoduje to utworzenie licznika liczącego do dziewięciu.
Ostatnie dwa konstrukty programowe, które zamierzamy obejrzeć, to instrukcje „if” i pętle „while”.
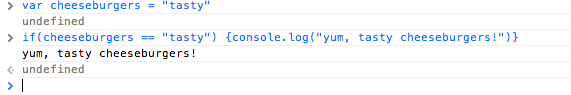
6.6 Jeżeli oświadczenia
Instrukcja „if” wykonuje akcję, jeśli spełnione są określone kryteria. Są one podobne do pętli „for” w budowie i działają w następujący sposób. Załóżmy, że masz zmienną o nazwie „cheeseburgery” i chcesz sprawdzić, czy ma ona wartość „smaczną”. Jeśli tak, zaloguj się na ekranie „mniam, cheeseburgery”. Aby to zrobić, napiszesz coś takiego.
Zwróć uwagę, jak napisałem „if (cheeseburgers ==„ tasty ”)”. Używasz podwójnej lub potrójnej równości do sprawdzenia równości i pojedynczej równości do przypisania wartości.
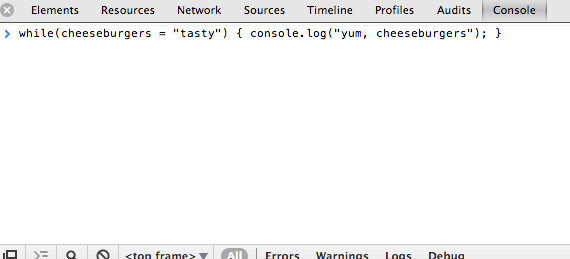
6.7 Podczas pętli
Wreszcie, pętla „while” wykonuje akcję, gdy spełnione są kryteria. Wyobraź sobie, że chcesz zalogować „mniam, cheeseburgery”, a cheeseburgery są równie smaczne. Aby to zrobić, napisz:
Warto zauważyć, że wejdzie to w nieskończoną pętlę i powinieneś unikać wykonywania akcji na wartości, która prawdopodobnie się nie zmieni. Może to spowodować zablokowanie przeglądarki lub niedziałanie kodu.
Jak wspomniałem wcześniej, było to bardzo krótkie wprowadzenie do programowania konstrukcji w JavaScript. Zachęcamy do zapoznania się z tym fascynującym, choć ogromnym tematem.
6.8 Sprawdź się
- Chcę odliczać od 30. Napisz pętlę „za”, która by to zrobiła.
- Chcę utworzyć zmienną o nazwie „makeuseof” i nadać jej wartość „awesome”. Jak to się robi?
- Chcę utworzyć funkcję, która po wywołaniu wypisze „MakeUseOf Is Awesome”. Napisz tę funkcję.
Dalsza lektura:
- „Javascript: dobre części” autor: Douglas Crockford
- MDN JavaScript Guide
7. Twórcze płótno
Canvas to fajna technologia, która pozwala rysować obrazy i tworzyć animacje bez konieczności korzystania z Flasha lub Silverlight. Ludzie używali go do tworzenia dziwacznych i cudownych rzeczy, w tym symulatora suszarki do włosów i różnych gier wideo. To cudowna i niezmiernie duża technologia, w tym samouczku przedstawię krótkie wprowadzenie.
Warto zauważyć, że Canvas działa tylko w nowoczesnych przeglądarkach internetowych. Jeśli używasz starej wersji IE, Chrome lub Firefox, możesz nie być w stanie przeczytać tego rozdziału. W takim przypadku powinieneś rozważyć pobranie najnowszej wersji Google Chrome, która była przeglądarką internetową, w której stworzyłem ten samouczek.
7.1 Pierwsze kroki z płótnem
Przede wszystkim musisz otworzyć przeglądarkę internetową i przejść do codepen.io. Utwórz nowy długopis.
Teraz będziemy musieli zadeklarować element canvas. Utwórz dwa otwierające i zamykające znaczniki Canvas. W nich powinieneś przekazać mu trzy atrybuty. Są to szerokość i wysokość elementu Canvas, wraz z podanym ID. Tak jak poprzednio po wstawieniu wideo, należy dołączyć komunikat zastępczy.
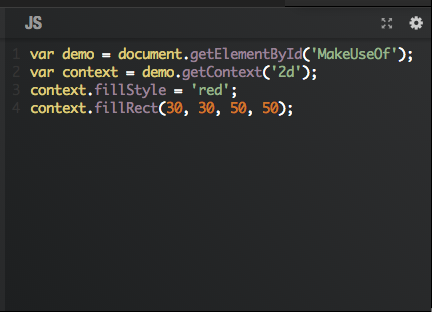
Teraz będziemy chcieli napisać kod JavaScript, który narysuje coś na ekranie. Zaczniemy od podstaw i stworzymy prosty czerwony kwadrat.
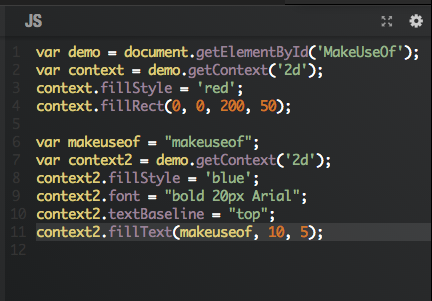
Stworzymy zmienną (nazwałem ją „demo”), a następnie wybierz element canvas i przypisz go do tej zmiennej. Aby to zrobić, użyj document.getElementByID () i podaj identyfikator elementu, który chcesz wybrać.
Druga linia w naszym skrypcie tworzy kolejną zmienną o nazwie „kontekst”, a następnie wywołuje na niej „demo.getContext („ 2d ”). To poinformowało przeglądarkę, że będziemy pracować nad obrazem 2D, a następnie przeszliśmy niezbędne funkcje, aby przejść do ekranu.
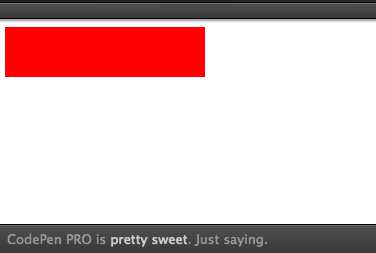
Trzecia i czwarta linia to te, które faktycznie rysują na ekranie. Trzecia linia wypełnia prostokąt kolorem czerwonym, podczas gdy czwarta linia wywołuje fillRect, który ustawia go i określa jego długość i szerokość.
To nie robi jednak wrażenia. Zróbmy coś nieco bardziej zaawansowanego i użyj magii Javascript i Canvas, aby stworzyć MakeUseOf zupełnie nowe logo.
7.2 Kształty i tekst
Usuńmy naszą czwartą linię i zamień ją na tę, która umieszcza nasz prostokąt w lewym górnym rogu i rozciąga go na długość naszego płótna.
Pierwsze dwa argumenty określają, gdzie chcemy ustawić oś x i y kształtu. Ustawmy teraz te dwa na „0”. Trzeci argument dotyczy szerokości kształtu. Ustawmy to na „200”, a następnie pozostawmy czwarty argument na „50”. Powinieneś teraz mieć coś, co wygląda trochę tak.
To świetny początek, ale w ogóle nie wspomina o MakeUseOf. Dodamy więc trochę tekstu. Utwórzmy zmienną zawierającą „makeuseof”, a my nazwiemy tę zmienną „MakeUseOf”.
Będziemy wtedy chcieli stworzyć kolejną zmienną kontekstową. Nazwij to „kontekstem 2” i upewnij się, że to 2d. Właśnie do tego użyjemy naszego tekstu.
Chcemy, aby nasz tekst miał kolor niebieski i pokrył nasz czerwony kwadrat. Tak jak poprzednio, będziemy chcieli nadać mu styl „niebieski”. Teraz wybieramy cechy naszego tekstu. Chcemy, aby był duży o wielkości 20 pikseli, pogrubiony i zawierał czcionkę Arial. Czcionkę nazywamy w kontekście 2 i przypisujemy jej wartość „pogrubiony 20px arial”.
Ponieważ chcemy, aby ten tekst nakładał się na nasze poprzednie czerwone pole, musimy wywołać „textBaseLine” w kontekście 2 i nadać mu wartość top. Po zakończeniu tego wywołujemy „fillText” w kontekście 2 i przekazujemy mu zmienną zawierającą nasz tekst oraz współrzędne xiy, w których zamierzamy umieścić nasz tekst. Wynik końcowy naszego kodu jest mniej więcej taki.
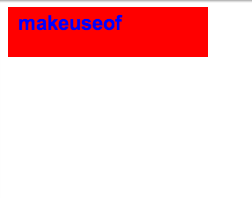
Obraz wygenerowany przez kod wygląda następująco.
7.3 Słowo na płótnie
Chociaż było to niewiarygodnie podstawowe wprowadzenie do Canvas, powinieneś zrozumieć, że jest to również niesamowicie duża technologia i niezwykle potężna do uruchomienia. Ten przewodnik był po prostu wstępem do tworzenia grafiki przy użyciu tej nowej technologii.
7.4 Sprawdź się
- Dodaj następujący slogan do utworzonego obrazu: „Najlepsza witryna technologiczna w historii!”
- Utwórz pętlę „for”, która będzie działać przez dziesięć iteracji. Sprawdź, czy możesz przesunąć rysunek po kanwie, piksel na raz.
- Zawiń rysunek w funkcję. Co się stanie, jeśli nie zadzwonisz?
Dalsza lektura:
- Skały HTML5 - integrowanie płótna z aplikacjami internetowymi.
- Domek na drzewie - jak rysować na płótnie
8. Gdzie dalej?
Dziękuję za przeczytanie mojego niezwykle krótkiego przewodnika po nowych technologiach w HTML5. Nie można zaprzeczyć, że HTML5 to technologia przyszłości. Jest przyjmowany przez większość technologii, ponieważ jest łatwy do pisania i potężny ponad miarę. Ludzie cały czas robią z tym niesamowite rzeczy i nie mam wątpliwości, że w przyszłości będziesz jednym z nich. Jestem zaszczycony, że mogłem uczestniczyć w Twojej podróży do dzikiego i cudownego świata HTML5.
Błagam, abyś się uczył. Kontynuuj kodowanie. Kontynuuj zdobywanie kolejnych poziomów i doskonalenie, a już wkrótce będziesz używać technologii przedstawionych w tym krótkim przewodniku do tworzenia wspaniałych produktów.
Matthew Hughes jest programistą i pisarzem z Liverpoolu w Anglii. Rzadko można go znaleźć bez filiżanki mocnej czarnej kawy w dłoni i absolutnie uwielbia swojego Macbooka Pro i aparat. Możesz przeczytać jego blog na http://www.matthewhughes.co.uk i śledź go na Twitterze na @matthewhughes.