Reklama
 jQuery to biblioteka skryptów po stronie klienta, z której korzysta prawie każda nowoczesna strona internetowa - sprawia, że strony internetowe są interaktywne. Nie jest to jedyna biblioteka JavaScript, ale jest najbardziej rozwinięta, najczęściej obsługiwana i najczęściej używana. To jeden z elementów każdej nowoczesnej witryny. Ale czym dokładnie jest jQuery, co sprawia, że jest tak popularny i dlaczego warto się nim przejmować, jeśli zaczynasz jako programista internetowy?
jQuery to biblioteka skryptów po stronie klienta, z której korzysta prawie każda nowoczesna strona internetowa - sprawia, że strony internetowe są interaktywne. Nie jest to jedyna biblioteka JavaScript, ale jest najbardziej rozwinięta, najczęściej obsługiwana i najczęściej używana. To jeden z elementów każdej nowoczesnej witryny. Ale czym dokładnie jest jQuery, co sprawia, że jest tak popularny i dlaczego warto się nim przejmować, jeśli zaczynasz jako programista internetowy?
Co to jest jQuery?
jQuery jest rozszerzeniem Javascript, biblioteki JavaScript funkcje i narzędzia, które dodają stylu wizualnego i sprawiają, że zaawansowane funkcje są łatwe do zaimplementowania w zaledwie kilku liniach kodu. Jest obsługiwany w różnych przeglądarkach i open source. Dodatkowo możesz rozszerzyć funkcjonalność jQuery o łatwe w użyciu wtyczki.

jQuery jest zbudowany na JavaScript, ale dodaje metody i funkcje, których nie ma w czystym JavaScript. Został on stworzony w celu uproszczenia korzystania z Javascript i usunięcia problemów związanych z różnymi implementacjami Javascript w różnych przeglądarkach. Dzięki jQuery możesz napisać tylko raz, a jQuery poprawnie zinterpretuje kod dla dowolnej przeglądarki.
Główną funkcją jQuery jest manipulacja DOM (DOM to Document Object Model), i oznacza ona strukturę leżącą u podstaw każdej odwiedzanej strony. Każda rzecz, którą widzisz na stronie - i wiele, których nie widzisz - są reprezentowane w DOM.
jQuery nie jest jedyną dostępną biblioteką JavaScript, ale jest najpopularniejsza - korzysta z niej około 55% z 10 000 najlepszych stron internetowych. Prototyp, MooTools i Pismo święte są popularnymi alternatywami, ale nie są tak dobrze obsługiwane.
Po stronie klienta vs. po stronie serwera
Większość stron internetowych jest generowana po stronie serwera - MakeUseOf używa PHP i MySQL (w formie WordPress), aby pobrać dane artykułu z bazy danych, a następnie zastosować szablon do tych danych. Powstała strona jest wysyłana do przeglądarki, interpretowana i wyświetlana. Kliknięcie linku powoduje kolejne żądanie do bazy danych i generowana jest kolejna strona. Ale co, jeśli chcesz stworzyć interaktywność na stronie? Formularz sprawdzający, co wpisuje użytkownik (np. Twitter, który zlicza, ile liter pozostało), a przycisk, który wyświetla okno dialogowe, a może chcesz załadować więcej danych bez ponownego ładowania całego strona?
To gdzie skrypty po stronie klienta wchodzi w grę. Właśnie tam klient - Twoja przeglądarka - wykonuje ciężkie prace. Większość stron internetowych, w tym ta, używa trochę obu.

Dlaczego warto korzystać z jQuery?
Wizualny talent
jQuery pozwala zmieniać części strony w odpowiedzi na działania użytkownika. Jako szybki przykład kliknij ten link - każdy link na stronie będzie zmień kolor na czerwony. Nieprzydatny? Być może, ale rozumiesz. Pokazy slajdów są powszechnym zastosowaniem jQuery. Równoważenie bezcelowych efektów wizualnych i naprawdę użytecznych dodatków do doświadczenia użytkownika jest częścią umiejętności bycia programistą.
Tutaj jest szybka lista niektórych naprawdę niesamowitych efektów, które możesz osiągnąć.

Łatwe wydarzenia
Prawie całe oprogramowanie działa na modelu zdarzeń - kliknij na coś, a zostanie uruchomione zdarzenie kliknięcia. Przeciągnij palcem po tablecie, a uruchomione zostanie zdarzenie przeciągania. Aplikacje „nasłuchują” tych zdarzeń i coś robią - jQuery pozwala to zrobić w przeglądarce.
Wykonaj AJAX po prostu
Asynchroniczne JavaScript i XML to sposób komunikowania się ze zdalnym serwerem bez konieczności ładowania innej strony. Dobrym przykładem tego jest strumień statusu na Facebooku. Spróbuj przewinąć wszystkie aktualizacje, aż dojdziesz do końca. Nie możesz Gdy tylko dojdziesz do końca, jQuery wykrywa, że jesteś blisko, i wysyła żądanie AJAX, aby wyświetlić więcej statusów.
Następnie wstrzykuje je na bieżącą stronę, nie zdając sobie z tego sprawy. Otrzymujesz nieskończony strumień aktualizacji, ale nie wszystkie są ładowane na początku.
Zaawansowane interfejsy użytkownika
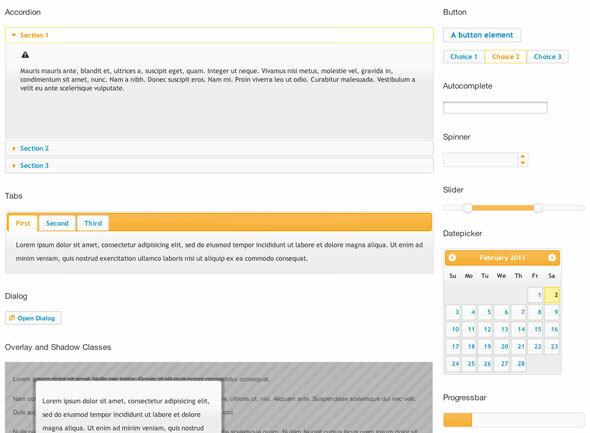
Razem z jQuery UI podstawowa wtyczka, możesz budować kompletne aplikacje internetowe przy użyciu standardowych komponentów formularza; paski postępu, suwaki, przyciski, karty, przeciągnij i upuść - to wszystko. Prosty system tematyczny pozwala dostosować wygląd i działanie lub użyć jednego z domyślnych ustawień.

Powinienem się martwić?
Jeśli w ogóle masz jakieś zainteresowanie tworzenie stron internetowych Jakiego języka programowania się uczyć - programowanie siecioweDzisiaj przyjrzymy się różnym językom programowania sieci, które napędzają Internet. To czwarta część serii dla początkujących. W części 1 poznaliśmy podstawy ... Czytaj więcej , a więc tak - jQuery jest zdecydowanie rzeczą, której musisz się nauczyć. Jeśli kiedykolwiek zadałeś sobie pytanie „Jak mogę zmusić X do wykonania Y, gdy użytkownik używa Z?”, pokochasz jQuery. Dodanie go do swojej witryny jest tak proste, jak dodając do niego link w nagłówku; lub nakazując WordPressowi załadowanie go.
Czy chciałbyś nauczyć się jQuery? Daj nam znać w komentarzach, a zobaczę, co mogę zrobić.
Kredyty obrazkowe: Dynamiczny obrotowy billboard stworzony przy użyciu jQuery, PistolSlut.com, Wykres wykonany z jQuery
James ma licencjat z zakresu sztucznej inteligencji i jest certyfikowany przez CompTIA A + i Network +. Jest głównym programistą MakeUseOf i spędza wolny czas grając w paintball VR i gry planszowe. Buduje komputery od dziecka.