Reklama
 Blogowanie to naprawdę ciężka praca. Nie można tego obejść. Pomiędzy pracą techniczną związaną z projektowaniem i utrzymywaniem strony internetowej, produkowaniem regularnych treści często i redagowanie pracy pisarzy, dla których pracujesz dla ciebie, wysiłek jest masywny.
Blogowanie to naprawdę ciężka praca. Nie można tego obejść. Pomiędzy pracą techniczną związaną z projektowaniem i utrzymywaniem strony internetowej, produkowaniem regularnych treści często i redagowanie pracy pisarzy, dla których pracujesz dla ciebie, wysiłek jest masywny.
Wysiłek ten naprawdę zaczyna się opłacać, gdy każdego dnia regularnie odwiedza się wielu użytkowników - odwiedzających, którzy wchodzą w interakcję z witryną i komentują Twoje artykuły. Osiągnięcie tego nie zawsze jest łatwe, ale kiedy się zacznie, jest jak efekt śnieżki. Nikt nie lubi komentować martwego bloga, ale ludzie zachęcani są do komentowania witryny, na której wyraźnie widać, że inni już czuli się zmuszeni do komentowania.
To sprawia, że zachęcanie do komentarzy jest prawie niemożliwym zadaniem. Potrzebujesz więcej komentarzy, aby mieć więcej komentarzy na swoim blogu, ale potrzebujesz więcej komentarzy, aby zachęcić więcej osób do komentowania.
Na szczęście Disqus wreszcie oferuje kilka widżetów, które możesz zainstalować na swojej stronie, które zachęcą odwiedzających do publikowania własnych komentarzy - i zacznij ten efekt komentowania śnieżkami.
Używanie Disqus do promowania komentowania
Używam Disqus od lat. Powodem, dla którego zacząłem korzystać z usługi komentowania, było to, że miałem dość standardowego WordPressa funkcja komentowania oraz masowa liczba komentarzy spamowych, które otrzymywałbym codziennie, bez względu na to, co ja zrobiłby.
Zdyskredytuj więcej niż ulżyłem tym problemom. W rzeczywistości usługa podwoiła liczbę komentarzy, które mój blog otrzymywał codziennie, właśnie z tego powodu był już znaczną liczbą użytkowników Disqus, dzięki czemu ludzie mogą łatwo komentować swoje istniejące Disqus konto.
Teraz Disqus oferuje cztery dodatkowe sposoby zachęcania do jeszcze większej liczby komentarzy poprzez ostrożne umieszczanie określonych widżetów na swojej stronie. Widżety te wykorzystują ludzką naturę, aby zachęcić ludzi do komentowania. Aby znaleźć te widżety, zaloguj się na swoje konto Disqus, kliknij „Admin”, A następnie kliknij„Przybory”.
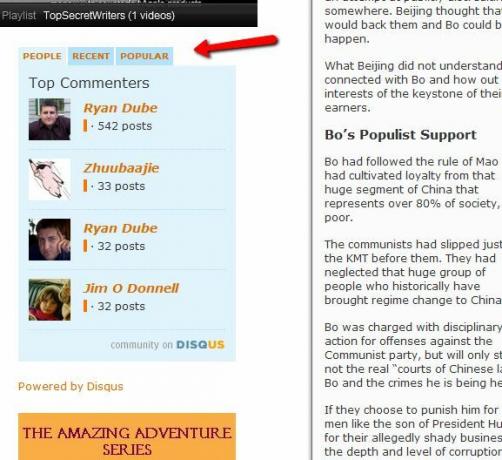
Jednym z moich ulubionych widżetów komentarzy Disqus jest „Najlepsi komentatorzy”.

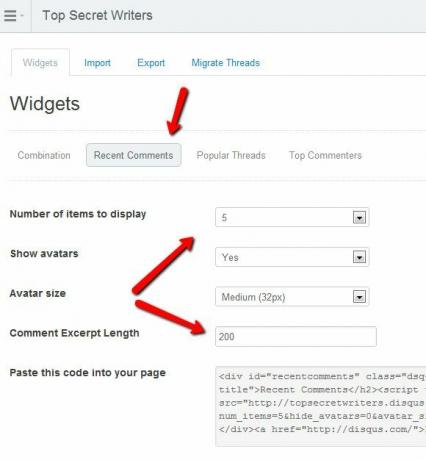
Korzystanie z tych widżetów jest dość proste. Po prostu zmodyfikuj ustawienia, skopiuj fragment kodu i wklej go na swoim blogu. W przypadku „Najlepsi komentatorzy”Widżet, możesz zdefiniować liczbę komentatorów do wyświetlenia w widżecie, niezależnie od tego, czy chcesz wyświetlać awatary, czy blokować moderatorów z listy. Następnie wystarczy skopiować fragment kodu i wkleić go na swoim blogu. W moim przypadku chciałem wymienić moich najlepszych komentujących bezpośrednio w stopce mojego bloga.
Oto jak wygląda widget po wstawieniu.

Jest czysty i bardzo szybki. W moim przypadku mogę zrobić dobrze, by zablokować moderatorom możliwość umieszczania na liście, zwłaszcza że skomentowałem na swoim blogu dwa konta. Dzięki temu regularni komentatorzy będą bardziej widoczni. Umieszczenie na liście „Najlepszy komentator ” jest naprawdę zachęcający dla wielu ludzi - to cała mentalność „gier”, w której ludzie odczuwają bardzo silne poczucie dumy, kiedy wchodzą na „tabelę liderów”.
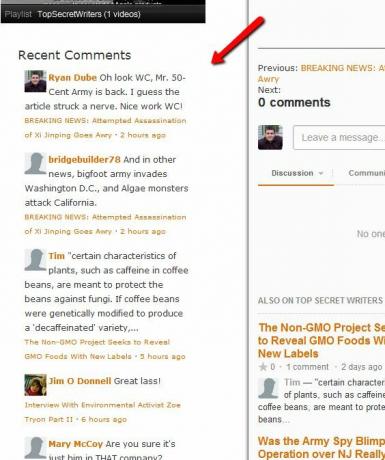
Moim absolutnym ulubionym ze wszystkich czterech widżetów Disqus jest „ostatnie komentarze" narzędzie. Umożliwia to wstawianie fragmentów wszystkich najnowszych komentarzy w niektórych obszarach witryny.

Ponownie można dostosować wygląd widżetu, dostosowując liczbę wyświetlanych komentarzy, czas wyświetlania fragmentu komentarza oraz rozmiar awatara. Ponownie skopiuj kod u dołu i wklej go na swojej stronie. Najlepiej wkleisz te kody widżetów do szablonu witryny - paska bocznego, nagłówka lub stopki, które stanowią część każdej strony w witrynie.
W takim przypadku chcę, aby wszystkie najnowsze komentarze pojawiały się na pasku bocznym mojej witryny. Daje to stronie poczucie, że jest wypełniona życiem i rozmową. Gdy ludzie czytają artykuły, zauważają te komentarze z boku - to dla nich wskazówka, że jest to witryna która ma rosnącą społeczność i powinna brać udział w rozmowie i stać się jej częścią społeczność.

Dobrym pomysłem jest wypróbowanie go z pewnymi ustawieniami, a następnie zmodyfikowanie go, aby wyglądał tak, jak szukasz. W moim przypadku wydaje mi się, że 5 komentarzy zawierających do 200 słów to trochę więcej. Sprawia, że pasek boczny wydaje się prawie też zajęty. Wróćmy więc do Disqus, aby zmodyfikować ustawienia i skopiować nowy kod. Widżet paska bocznego, zawierający 4 komentarze i maksymalnie 100 słów na fragment, wygląda na bardziej przejrzysty i profesjonalny.

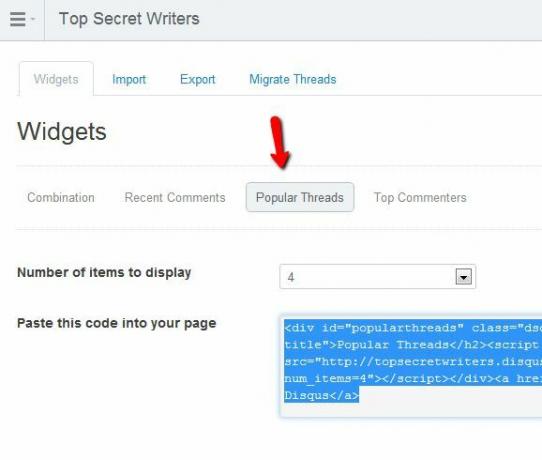
„Popularne wątki ” Widżet oferowany również przez Disqus różni się nieco od widżetu „popularnych wątków”, który jest standardowo dostępny w WordPress.

Widżet Disqus wyświetla nie tylko artykuły z największą liczbą komentarzy, ale daje pierwszeństwo najbardziej niedawny artykuły z komentarzami.

Zapobiega to problemowi, gdy masz artykuły napisane 3 lub 4 lata temu, które są konsekwentnie wyświetlane na tej liście, tylko dlatego, że ma więcej komentarzy niż jakikolwiek inny artykuł na stronie. Dając priorytet nowszym artykułom, Disqus utrzymuje tę listę na bieżąco i ciągle się zmienia.
Disqus oferuje również jeszcze jeden widżet o nazwie "Połączenie" widżet. Ten robi wszystko powyżej w jednym widżecie - z zakładkami dla najlepszych komentujących, najnowszych komentarzy i najpopularniejszych wątków.

Możesz również dostosować schemat kolorów tego widgetu, aby dobrze komponował się z motywem witryny. Jest to dobry widget, jeśli chcesz mieć wszystko na liście w jednym miejscu paska bocznego, zamiast rozbijać informacje o różnych obszarach witryny. Osobiście lubię korzystać z poszczególnych widżetów, ale to, co wybierasz, sprowadza się do tego, jak chcesz układać komentarze w swojej witrynie.
Czy korzystasz z Disqus? Czy wypróbowałeś widżety komentarzy Disqus? Jeśli masz, daj nam znać, co myślisz. Jeśli nie, wypróbuj je i podziel się swoją opinią w sekcji komentarzy poniżej.
Źródło zdjęcia: Przezroczysty do 3d przez Shutterstock
Ryan ma tytuł licencjata z inżynierii elektrycznej. Pracował 13 lat w inżynierii automatyki, 5 lat w IT, a teraz jest inżynierem aplikacji. Były redaktor naczelny MakeUseOf, przemawiał na krajowych konferencjach dotyczących wizualizacji danych i był prezentowany w krajowej telewizji i radiu.


