Reklama
 Jeśli kiedykolwiek próbowałeś swoich sił w projektowaniu stron internetowych i nie jesteś naprawdę artystycznym typem osoby, to wiesz, że faktyczna część równania „nie-programistyczna” może być nieco trudna.
Jeśli kiedykolwiek próbowałeś swoich sił w projektowaniu stron internetowych i nie jesteś naprawdę artystycznym typem osoby, to wiesz, że faktyczna część równania „nie-programistyczna” może być nieco trudna.
Dla niektórych osób, takich jak niektórzy członkowie mojej rodziny, którzy są zbyt tani, aby kupić oprogramowanie do tworzenia obrazów, trudności pojawiają się, gdy chcą dostosować logo lub tło. W przypadku niektórych programistów problem pojawia się, gdy potrzebny jest kod CSS, i nie doszli do końca zgodnie z najnowszymi standardami CSS.
Możesz spędzać dużo czasu, śledząc najnowsze trendy i standardy projektowania stron internetowych. Wraz z pojawieniem się tak wielu narzędzi do projektowania stron internetowych WYSIWYG, tworzenie stron internetowych spada obecnie bardziej w domenie nieprogramiści niż programiści. Problem polega na tym, że jeśli chodzi o dostosowanie projektu do robienia tego, co naprawdę chcesz, musisz wrócić do programisty, nie można tego obejść.
Na szczęście istnieje wiele zasobów, które mogą pomóc, zanim zaczniesz indeksować programistę w celu uzyskania pomocy. Tutaj w MUO uwielbiamy projektowanie stron internetowych i często omawiamy ten temat, na przykład Ann
Recenzja Firebug Przewodnik dla amatorów dostosowywania projektu strony internetowej za pomocą FireBug Czytaj więcej lub lista świetnych Steve'a blogi do projektowania stron internetowych 6 najlepszych blogów do projektowania stron internetowych Czytaj więcej .Jedna konkretna witryna, która zawiera całą listę naprawdę przydatnych narzędzi do projektowania stron internetowych, z których każdy może korzystać Mudcu.be.
Narzędzia do projektowania stron internetowych Mudcu.be
Mudcu.be to tak zwany zestaw podstawowych narzędzi dla projektanta stron internetowych pracującego z bardzo małym budżetem (lub bez budżetu). Narzędzia, które znajdziesz w tej witrynie, są bardzo skoncentrowane na grafice oraz projektowaniu i koordynowaniu kolorów Twojej witryny. Ostatecznie kolory są tym, co może stworzyć lub zepsuć projekt, więc są to ważne narzędzia, które warto mieć pod ręką.
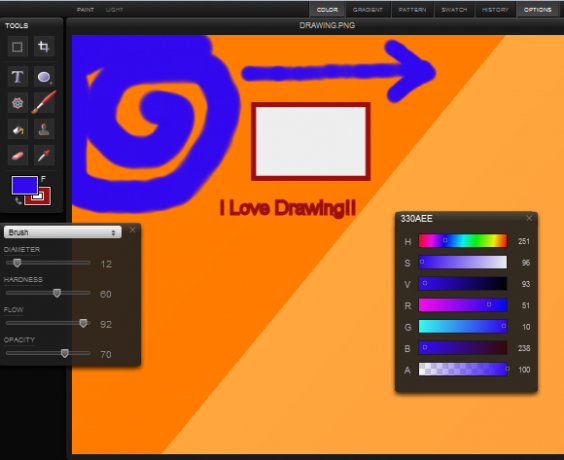
Jeśli jesteś jednym z tych ludzi, którzy po prostu nie mają gotówki na wysokiej jakości farby lub tworzenie obrazów oprogramowanie, a może podróżujesz z małym laptopem lub netbookiem i potrzebujesz internetowej edycji obrazu rozwiązanie. Jednym z narzędzi w Mudcu.be, które może pomóc, jest Sketchpad.

Narzędzie Sketchpad pozwoli ci stworzyć dowolny obraz w narzędziu internetowym, który nie różni się od Windows Paint. Jednak po pewnym czasie korzystania ze Sketchpad naprawdę czułem, że jest o wiele łatwiejszy w użyciu i znacznie bardziej elastyczny niż Windows Paint. Gdy skończysz, po prostu kliknij mały obraz dysku u góry, aby zapisać nowo utworzony obraz na komputerze. To takie proste.
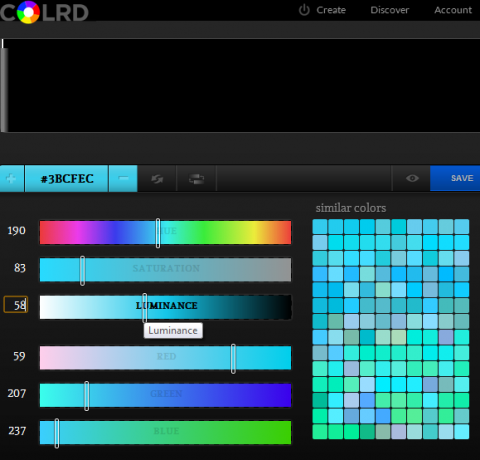
Teraz, moim zdaniem, najfajniejsze narzędzia, które Michael Deal oferuje na swojej stronie, to wybór narzędzi do gradientu kolorów COLRD. Jest to seria narzędzi palety kolorów, które pozwalają dokładnie dopasować elementy kolorów, aby uzyskać dokładny odcień dowolnego koloru. Dostosowujesz odcień, nasycenie i luminancję, a także dostosowujesz poziomy czerwieni, zieleni i niebieskiego, a jeśli chcesz, możesz po prostu wybrać z pudełka o podobnych kolorach z prawej strony. Gdy skończysz, kod koloru utworzonego odcienia znajduje się tuż nad suwakami.

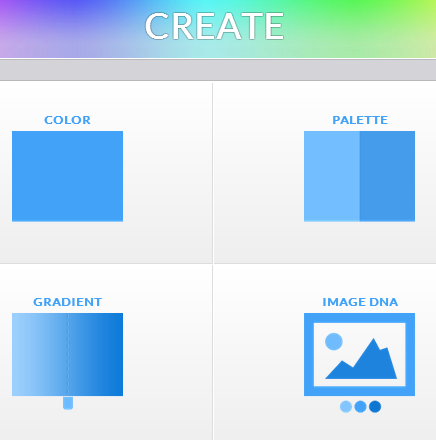
Seria narzędzi COLRD obejmuje podobne aplikacje internetowe do powyższej. Menu „Utwórz” umożliwia wybranie powyższego narzędzia Kolor lub przejście z palety, gradientu lub obrazu DNA.

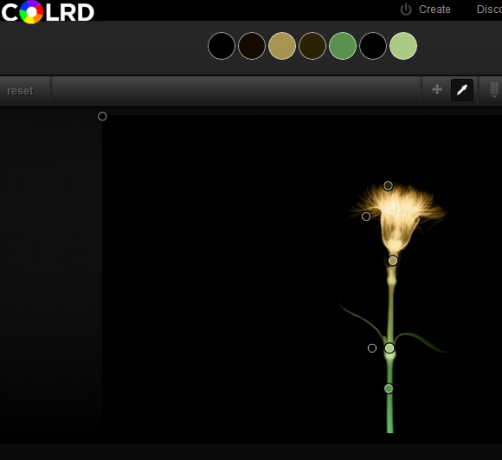
Inne narzędzia są oczywiste, ale naprawdę warto wspomnieć o DNA obrazu. Za pomocą tego narzędzia możesz otworzyć dowolne zdjęcie na komputerze, a następnie użyć narzędzia do zidentyfikowania kolorów na zdjęciu.
Zaletą takiego narzędzia jest to, że jeśli planujesz używać pewnych zdjęć na swojej stronie internetowej, ta aplikacja internetowa na to pozwala określ kolory, których możesz użyć na swojej stronie internetowej, które idealnie pasują do dominujących kolorów na zdjęciu. Może to pomóc amatorom stron internetowych w przezwyciężeniu bardzo częstego problemu kolidowania kolorów na stronie internetowej - zamieniając coś, co może być porządnym projektem, w okropną stronę internetową.

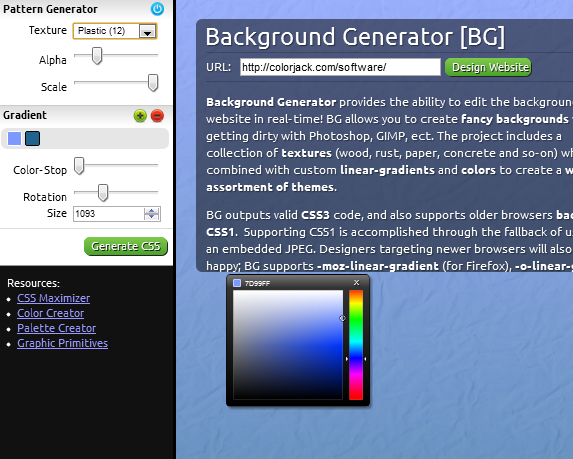
Mówiąc o okropnych stronach internetowych, w dzisiejszych czasach, dlaczego, u licha, ludzie nadal mają paskudne środowiska, które wyglądają, jakby pochodziły z lat dziewięćdziesiątych? Po uporządkowaniu kolorów i obrazów witryny za pomocą powyższych narzędzi możesz przejść do Generator tła.
Ta aplikacja internetowa pozwala wybrać z długiej listy „tekstur” tła. Niektóre z nich mogą wyglądać tandetnie, jeśli się nie rozłożysz, ale wiele z nich wygląda naprawdę dobrze, jeśli używasz opcje Gradient do precyzyjnego dostrojenia odcienia koloru, aby dobrze wyglądał na zdjęciach i stronie internetowej zabarwienie. Po zakończeniu kliknij przycisk „Wygeneruj CSS”, a kod CSS zostanie wygenerowany dla Ciebie. To nie jest o wiele łatwiejsze.

Narzędzie jest nawet wyposażone w funkcję „symulatora”, w której możesz przetestować tło na swojej stronie internetowej, zanim faktycznie je zaimplementujesz. Oto jak to wygląda, kiedy uruchamiam symulator w Google.com.

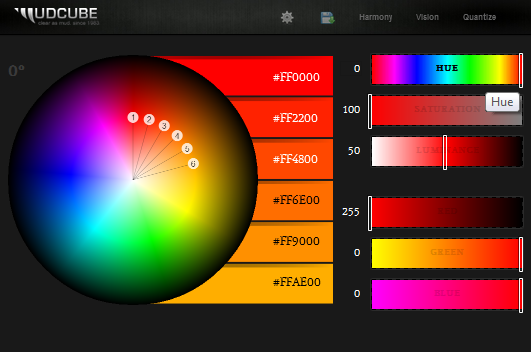
Michael kocha kolor i żadne narzędzie nie pokazuje tego bardziej niż jego Kolorowa kula. Sposób, w jaki opisuje go na stronie internetowej, ma umożliwić „wizualizację harmonii kolorów” za pomocą wzorów, które sam wymyślił. To naprawdę imponujące, ponieważ pozwala zacząć od określonego wyboru koloru, powiedzmy czerwonego - a następnie rozkłada wybrany kolor na gradient innych kolorów, które płyną w „harmonii”. Byłyby to kolory, które chcesz trzymać w swojej witrynie, aby zapewnić, że wszystkie kolory będą dobrze ze sobą współpracować

Po prostu bawię się przez chwilę z Color Sphere, muszę powiedzieć, że chociaż nie wiem, jakich wzorów używa, wybory kolorów naprawdę dobrze ze sobą współpracują.
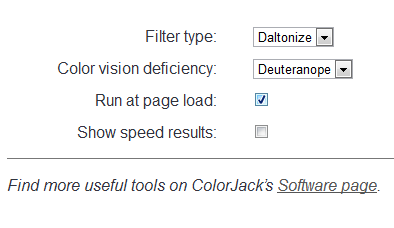
Kolejną aplikacją Michaela, o której warto wspomnieć, jest w rzeczywistości oferta Appspot o nazwie Daltonize. To naprawdę imponujące narzędzie, które pozwala zidentyfikować rodzaj ślepoty barw, a następnie użyć go zaznaczenie, aby umożliwić przeglądarce wyświetlanie stron internetowych w formacie, który wprawia w ślepotę kolorów konto.

Po zainstalowaniu zakładki w przeglądarce, postępując zgodnie z instrukcjami, zobaczysz ikonę kuli ziemskiej na pasku narzędzi (przynajmniej w Chrome). Ustawienia Daltonize pozwolą zidentyfikować braki widzenia kolorów za każdym razem, gdy otworzysz przeglądarkę, a także możesz zmienić wybór rodzaju ślepoty kolorów w dowolnym momencie.

Oto, jak wygląda strona wynikowa, gdy używasz filtru ignorowania kolorów. Jeśli nie jesteś ślepy na kolory, poniższy obrazek pokaże mojego bloga, który zwykle ma pomarańczowy odcień po bokach nagłówka i kolor ikony, jako świecący fioletowy kolor. Wygląda na to, że zabarwił również niektóre obrazy na stronie. Bardzo imponujące narzędzie!

To nie jest lista wszystkich narzędzi do projektowania dostępnych w Mudcu.be, więc jeśli kolor to twoja sprawa, lub jeśli szukasz sposobów na lepsze włączenie koloru do swojego projektu internetowego, ta strona jest obowiązkowa.
Czy kiedykolwiek zmagasz się z kolorami w swoich projektach internetowych? Jakich narzędzi lub technik używasz w celu dopasowania? Podziel się swoimi przemyśleniami i spostrzeżeniami w sekcji komentarzy poniżej!
Źródło zdjęcia: projektowanie stron internetowych przez Shutterstock
Ryan ma tytuł licencjata z inżynierii elektrycznej. Pracował 13 lat w inżynierii automatyki, 5 lat w IT, a teraz jest inżynierem aplikacji. Były redaktor naczelny MakeUseOf, przemawiał na krajowych konferencjach dotyczących wizualizacji danych i był prezentowany w krajowej telewizji i radiu.