Reklama
 Istnieje ogromna liczba bezpłatnych zestawów ikon w Internecie, ale jeśli chcesz wędrować poza czystym szczególnym zastosowaniem, wiąże się to również z wieloma problemami z nimi związanymi. Licencjonowanie i brak brandingu to tylko dwa z nich.
Istnieje ogromna liczba bezpłatnych zestawów ikon w Internecie, ale jeśli chcesz wędrować poza czystym szczególnym zastosowaniem, wiąże się to również z wieloma problemami z nimi związanymi. Licencjonowanie i brak brandingu to tylko dwa z nich.
Nawet jeśli nie jesteś programistą, nauka tworzenia własnych ikon jest niezwykle przydatną umiejętnością. Możesz nadać komputerowi unikalną skórkę lub świadczyć usługi na rzecz społeczności i świata korporacyjnego.
To nie jest kompletny samouczek projektowania ikon. Właśnie zaczynamy od podstawowych elementów - szczegółów technicznych, listy kontrolnej projektu i zestawu narzędzi do projektowania ikon.
Ikona Dane techniczne
Poniżej znajdują się niektóre specyfikacje, które powinieneś wiedzieć o formacie ikony, przede wszystkim rozdzielczości obrazu i formatów plików.
Rozmiar
Znaczenie wielkości jest dalej omówione poniżej. Na razie zajmiemy się aspektami technicznymi.
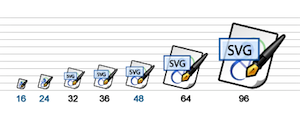
Ikony są zawsze kwadratowe. Oznacza to, że prostokątna ikona zostanie albo rozciągnięta lub zmniejszona, aby odpowiednio wypełnić całe płótno lub zmieścić się w nim. Tak czy inaczej, bardzo prostokątne ikony wyróżniają się w zły sposób. Najczęściej używane są następujące rozmiary ikon:
- 16 x 16 pikseli * **
- 24 x 24 px
- 32 x 32 px * **
- 48 x 48 pikseli * **
- 64 x 64 px
- 96 x 96 px
- 128 x 128 px **
- 256 x 256 px **
- 512 x 512 pikseli **
Windows XP zaleca stosowanie rozdzielczości 16 x 16, 32 x 32 lub 48 x 48 *. Jeśli żaden nie jest dostępny, zmieni rozmiar ikony o najbliższej rozdzielczości, do 256 x 256. Ponieważ rozdzielczość pulpitu rośnie coraz wyżej, zaleca się, aby zawsze uwzględniać większe rozdzielczości. Format Apple ICNS obsługuje rozmiary 16 x 16, 32 x 32, 48 x 48, 128 x 128, 256 x 256, a nawet 512 x 512 **.
Format pliku
W systemie Windows najczęściej używanym formatem plików do dystrybucji ikon jest I CO. Odpowiednikiem Maca jest ICNS (Format obrazu ikony Apple).
Lista kontrolna projektu ikon
Nie ma jednego samouczka, aby zaprojektować idealną ikonę za każdym razem. Różne motywy i projekty wymagają różnych podejść, a „obecny trend” jest w ciągłym przepływie. Poniżej znajdują się trzy główne filary tworzenia ikon, które wielokrotnie się sprawdzały. Jeśli dopiero zaczynasz projektowanie ikon, pamiętaj, aby zawsze pamiętać o liście kontrolnej ikon.
Niewątpliwy
 Przede wszystkim ikony muszą być jednoznaczne. Związek z aplikacją musi być oczywisty dla wszystkich, w zależności od czasu, kultury i wieku. Walcz z pokusą, aby tworzyć efektowne ikony, które nie mają znaczenia, i trzymaj się prostego, solidnego i oczywistego projektu.
Przede wszystkim ikony muszą być jednoznaczne. Związek z aplikacją musi być oczywisty dla wszystkich, w zależności od czasu, kultury i wieku. Walcz z pokusą, aby tworzyć efektowne ikony, które nie mają znaczenia, i trzymaj się prostego, solidnego i oczywistego projektu.
Nie postrzegaj tego jako przeszkody dla twojej kreatywności; ikony mogą być piękne i zachęcające do myślenia, ale nie powinny być otwarte na interpretację (czytaj: zgadywanie na końcu użytkownika).
Jednolitość
 Jeśli projektujesz zestaw ikon, zachowaj jednolity wygląd.
Jeśli projektujesz zestaw ikon, zachowaj jednolity wygląd.
Upewnij się, że masz wspólny wątek, który łączy te ikony i pokazuje użytkownikom synergię; całość musi być większa niż suma części.
Rozmiar
 Ikony są zawsze tworzone w wielu rozmiarach. Wpływa to na projekt na wiele sposobów.
Ikony są zawsze tworzone w wielu rozmiarach. Wpływa to na projekt na wiele sposobów.
Na początek ikony muszą wyglądać dobrze i być rozpoznawalne niezależnie od rozmiaru. Zmniejsz kontrast po bokach, aby uniknąć poszarpanych krawędzi i spraw, aby ważne detale wyróżniały się na tyle, aby zachować ostrość w najmniejszej implementacji ikony.
Na poziomie technicznym ikony najlepiej zaprojektować za pomocą wektorów, obrazów złożonych z nieskończenie skalowalnych kształtów, a nie z zestawu pikseli. Niemniej jednak, jeśli twoja rozdzielczość jest wystarczająco wysoka, bitmapy również się sprawdzą.
Zestaw narzędzi do projektowania ikon
Photoshop to świetna aplikacja do projektowania ikon. Masz (prawie) wszystkie narzędzia potrzebne do tworzenia grafiki wektorowej lub manipulowania mapami bitowymi oraz stosowania złożonych efektów i cieniowania. Najważniejsze będą następujące narzędzia:
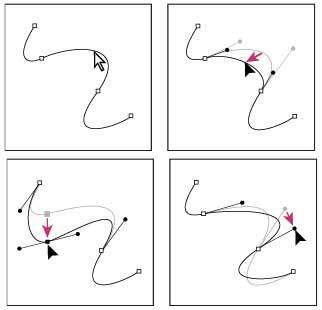
Narzędzie Pióro
Narzędzie Pióro umożliwia tworzenie skalowalnej grafiki wektorowej. Możesz narysować kształt, tworząc węzły i przeciągając, aby dostosować krzywą linii. Jest trudniejszy w użyciu niż się wydaje, ale prawdopodobnie najlepsze narzędzie z wyboru. W przeszłości pisaliśmy o narzędziu do pisania Ścieżka programu Photoshop: jak korzystać z narzędzia Pióro programu Photoshop Jak korzystać z narzędzia Pióro programu Photoshop Czytaj więcej .

Wtyczka formatu pliku ICO
Ta wtyczka Photoshop dodaje format pliku ICO do ustawień eksportu. Metoda instalacji zależy od wersji systemu operacyjnego i programu Photoshop, więc sprawdź witrynę.
Apple Icon Composer
Niestety nie ma takiego narzędzia do formatu plików ICNS firmy Apple. To bezpłatne narzędzie rozwiązuje problem. Jest dostarczany z pakietem Apple Xcode, który można pobrać po (żmudnym) procesie rejestracji. Lub możesz Google do pobrania.
Hongkiat: ponad 40 ręcznie wybieranych samouczków do projektowania ikon Photoshop
Blog projektowy Hongkiat.com opracował listę ponad 40 różnych samouczków do projektowania ikon Photoshop. Ta lista obejmuje wszystkie rodzaje ikon i kilka stopni trudności. Przejrzyj listę w poszukiwaniu inspiracji i ekstrapoluj techniki stosowane do realizacji własnych projektów.
Style warstw
Wbudowane style warstw programu Photoshop to świetny sposób na nadanie ostatecznego charakteru ikonom. Otwórz okienko stylu warstwy, klikając dwukrotnie warstwę lub klikając prawym przyciskiem myszy w przeglądzie warstw. Użyj szarego obrysu o wielkości 1 piksela z kryciem 40-50% dla granic ikony i ustaw cienie pod kątem 110 °, aby uzyskać najlepsze rezultaty. Staraj się nie używać cieni na około ikona, ponieważ większość systemów operacyjnych już to robi.
Czy masz inne podstawowe wskazówki dotyczące projektowania ikon? Daj nam znać, co myślisz w sekcji komentarzy poniżej!
Jestem pisarzem i studentem informatyki z Belgii. Zawsze możesz wyświadczyć mi przysługę dobrym pomysłem na artykuł, rekomendacją książki lub pomysłem na przepis.