Reklama
 Strony internetowe to cudowne narzędzia, które przekazują różnego rodzaju informacje i pomysły. W ciągu zaledwie 10–15 lat ewoluowały całkiem sporo i oczekuje się, że będą najwyższej klasy i pięknie zaprojektowane. Oczywiście istnieją technologie, które pomagają nam to osiągnąć - stąd ewolucja - przy czym CSS jest w głównej mierze odpowiedzialny za projekt i inne aspekty estetyczne Twojej witryny.
Strony internetowe to cudowne narzędzia, które przekazują różnego rodzaju informacje i pomysły. W ciągu zaledwie 10–15 lat ewoluowały całkiem sporo i oczekuje się, że będą najwyższej klasy i pięknie zaprojektowane. Oczywiście istnieją technologie, które pomagają nam to osiągnąć - stąd ewolucja - przy czym CSS jest w głównej mierze odpowiedzialny za projekt i inne aspekty estetyczne Twojej witryny.
CSS 5 kroków do nauki CSS i zostania czarodziejem CSS w stylu kick-assCSS jest najważniejszą zmianą, jakiej dokonały się strony internetowe w ostatnim dziesięcioleciu, i utorował drogę do oddzielenia stylu i treści. W nowoczesny sposób XHTML definiuje strukturę semantyczną ... Czytaj więcej lub dowstępujący S.tyle S.heets, jest po prostu językiem znaczników HTML - poza tym, że posiada tylko właściwości znaczników. Na przykład, jeśli używasz
tagi tekstu, możesz ustawić wszystkie rodzaje atrybutów na
tagi w CSS i zostaną zastosowane do wszystkich tych obszarów. Gdzie jednak możesz przetestować wszystkie swoje pomysły CSS?
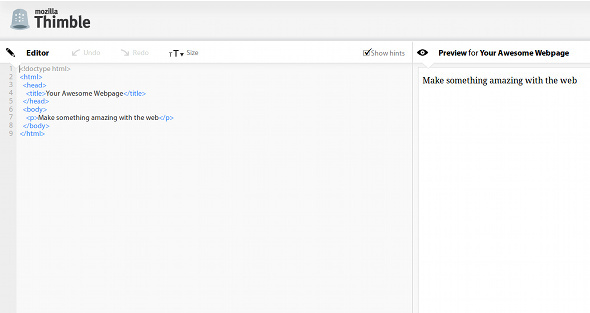
Naparstek Mozilli

Naparstek Mozilli to stosunkowo nowy projekt, który pozwala przetestować natychmiastowe zmiany w kodzie strony. Ekran jest podzielony na kod i podgląd tego, jak wyglądałaby strona z bieżącym kodem. Wszelkie zmiany wprowadzone w kodzie zostaną natychmiast odzwierciedlone w podglądzie.
Thimble jest przeznaczony głównie do testowania stron internetowych i ich kodu HTML, ale równie dobrze możesz przetestować swój kod CSS, umieszczając go w
tagi.Zaletą korzystania z Thimble jest to, że możesz natychmiast zobaczyć zmiany i jak CSS odnosi się do HTML strony.
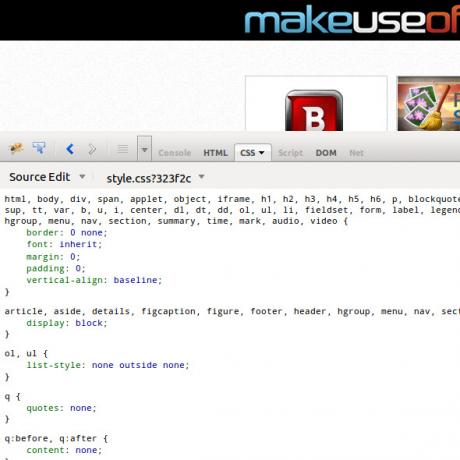
Firebug

Firebug to kolejne świetne narzędzie, które jest często polecane tutaj na MakeUseOf. Jest to rozszerzenie do tworzenia stron internetowych, które podobnie jak Thimble, może natychmiast pokazać zmiany wprowadzone w kodzie. Różnica między Thimble a Firebug polega na tym, że Thimble jest ograniczony do dowolnego kodu, który umieścisz w po lewej stronie, ale dzięki Firebug możesz zmienić kod dowolnej działającej witryny, nawet jeśli witryna nie należy do ty.
Zmiany nie są trwałe i nie zostaną przeniesione na serwer WWW, dzięki czemu wszystkie zmiany będą widoczne dla wszystkich innych, ale Firebug pozwala lokalnie zmienić kod, aby spróbować osiągnąć różne wyniki. Następnie możesz wziąć swoje ustalenia w Firebug i zastosować je do swojego rzeczywistego kodu.
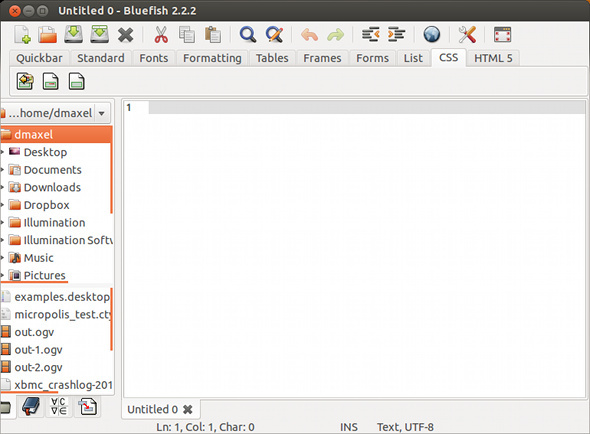
Bluefish

Bluefish to stacjonarna aplikacja do edytowania tekstu, która specjalizuje się w programowaniu i tworzeniu stron internetowych. Nie jest tak ekscytujący wizualnie, jak powiedzmy Thimble lub Firebug, ale jeśli potrzebujesz tylko napisać kod w ładnym edytorze, Bluefish jest tym, który go napisze.
Nie jest podobny do innych edytorów tekstu, ponieważ zawiera własne zaawansowane funkcje wyszukiwania, nieograniczone cofanie / ponawianie, może otwierać tysiące plików jednocześnie, jest wieloplatformowy i wiele więcej.
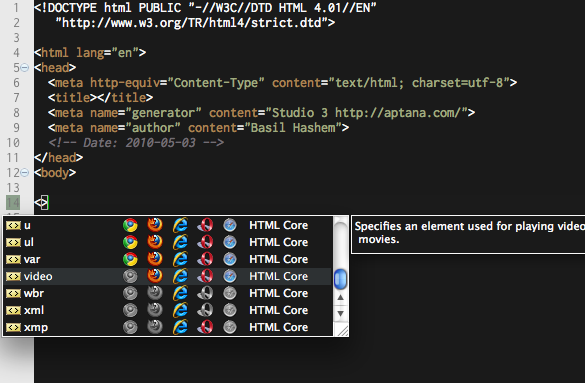
Aptana Studio

Aptana Studio nie chodzi tylko o edycję kodu, ale idzie o wiele dalej. Program można zainstalować jako samodzielne oprogramowanie lub jako wtyczkę Eclipse, więc masz opcje, jak chcesz go używać. Naprawdę stara się pomóc w podejmowaniu decyzji dotyczących kodu, wyświetlając takie rzeczy, jak przeglądarki, które obsługują które elementy.
Pomaga także z całym doświadczeniem, ułatwiając wypychanie projektów na serwer git w celu łatwiejszej kontroli wersji, wbudowanego terminala i debuggera oraz opcji dostosowywania. Podobnie jak wszystko inne na tej liście, jest wieloplatformowy.
Wniosek
Jak widać, masz kilka bardzo fajnych opcji, jeśli chodzi o kod CSS. To zależy od tego, którą konfigurację preferujesz lub której potrzebujesz, aby mieć najbardziej efektywny przepływ pracy lub najwięcej funkcji. Wszystkie te programy lub usługi rozwiązują edycję kodu CSS na swój własny sposób, ale wszystkie są znakomite w tym, co robią. Jeśli nie masz pewności, który z nich może być dla Ciebie, wypróbuj je wszystkie! Jeśli chcesz, możesz również sprawdzić naszą instrukcję na jak działa Internet Jak działa InternetMożemy teraz uzyskać dostęp do Internetu z naszych domowych komputerów, biur, laptopów i telefonów. Ale wiele osób wciąż nie jest całkowicie pewien, czym jest Internet i jak naprawdę działa. Czytaj więcej aby dowiedzieć się o innych językach dla sieci!
Czego używasz do edycji kodu CSS? Czy masz jakieś inne rekomendacje? Daj nam znać w komentarzach!
Źródło zdjęcia: Kolorowe tło 3D za pośrednictwem Shutterstock
Danny jest senior na University of North Texas, który lubi wszystkie aspekty oprogramowania open source i Linuksa.