Reklama
Jeśli w przeszłości próbowałeś ręcznie kodować i zrezygnowałeś, istnieje duża szansa, że zwróciłeś się do Edytor WYSIWYG. Wiele najlepszych narzędzi do projektowania stron internetowych wykorzystuje metodę „to, co widzisz, to co dostajesz”, w tym Dreamweaver i Coda, ale jeśli jest jedna rzecz, większość profesjonalistów używających tych narzędzi dąży do tego uporządkowany kod. Edytory WYSIWYG nie mają dobrej reputacji, jeśli chodzi o tworzenie czystego i zwięzłego kodu, ale DivShot ma nadzieję to zmienić.

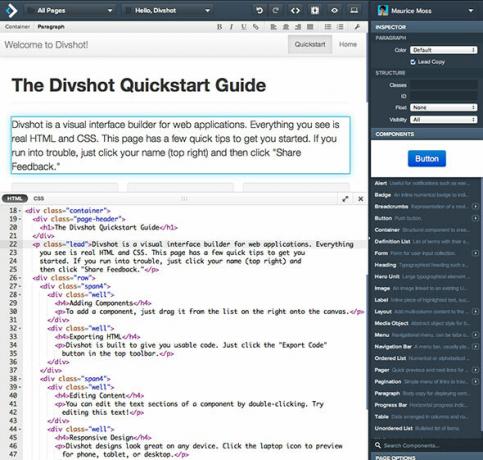
Działając w przeglądarce jako aplikacja internetowa, DivShot umożliwia przeciąganie i upuszczanie elementów, tekstu, pól i innych elementów na stronie podczas tworzenia witryny. Wszystko, co widzisz na stronie, to HTML i CSS 4 bezpłatne i doskonałe narzędzia do edycji kodu CSSStrony internetowe to cudowne narzędzia, które przekazują różnego rodzaju informacje i pomysły. W ciągu zaledwie 10–15 lat ewoluowały całkiem sporo i oczekuje się, że będą najwyższej klasy i pięknie zaprojektowane… Czytaj więcej
, z poprawnym znacznikiem dodawanym w trakcie pracy. Najlepszą rzeczą w DivShot z punktu widzenia kodowania jest to, że kod wychodzi tak, jakby był napisany ręcznie, wraz z uporządkowanymi wcięciami, aby utrzymać wewnętrzny koder szczęśliwy.
Dzięki responsywnemu i prostemu interfejsowi użytkownika DivShot pozwala Ci tworzyć piękne strony internetowe z poziomu przeglądarki. Wszystkie potrzebne narzędzia, elementy sterujące i preferencje znajdują się wokół krawędzi ekranu, tak jak w przypadku edytora na pulpicie. DivShot jest obecnie w fazie beta i można się zarejestrować i korzystać z niego bezpłatnie (choć obowiązuje zwykła porada „strzeż się wersji beta”).
Funkcje:
- Edytor WYSIWYG w czasie rzeczywistym w przeglądarce.
- Wprowadzane zmiany są natychmiast odzwierciedlane w HTML i CSS.
- Wklej fragmenty kodu i zobacz wyniki w czasie rzeczywistym.
- Obecnie w bezpłatnej fazie beta.
Sprawdź DivShot @ DivShot.com
Tim jest niezależnym pisarzem, który mieszka w Melbourne w Australii. Możesz śledzić go na Twitterze.