Reklama
 W erze cyfrowej publikowanie na pulpicie umożliwiło niemal każdemu tworzenie dobrze zaprojektowanych dokumentów online i papierowych, takich jak biuletyny, wizytówki, strony internetowe, plakaty, papier firmowy, PowerPoint i prezentacje Keynote itp. Podczas gdy profesjonalni graficy są najlepszym źródłem do tworzenia wysokiej jakości projektów, prawie wszyscy pracujący w branżach zawodowych mogliby skorzystać z wiedzy na temat podstawowego projektowania zasady
W erze cyfrowej publikowanie na pulpicie umożliwiło niemal każdemu tworzenie dobrze zaprojektowanych dokumentów online i papierowych, takich jak biuletyny, wizytówki, strony internetowe, plakaty, papier firmowy, PowerPoint i prezentacje Keynote itp. Podczas gdy profesjonalni graficy są najlepszym źródłem do tworzenia wysokiej jakości projektów, prawie wszyscy pracujący w branżach zawodowych mogliby skorzystać z wiedzy na temat podstawowego projektowania zasady
Moim zdaniem najlepszym źródłem do nauki projektowania graficznego jest klasyka Robina Williamsa, Książka projektowa nie-projektanta. Przedstawia podstawowe zasady projektowania: bliskość, wyrównanie, powtórzenie, i kontrast. Czego uczysz się z jej książki, możesz zobaczyć w dobrze zaprojektowanych szablonach, które są instalowane w programach takich jak Microsoft Word i PowerPoint oraz Pages i Keynote firmy Apple. W skrócie, możesz pobrać te szablony projektów i używać ich bez większego dostosowywania układu, ale lepiej byłoby rozpoznać zasady projektowania zastosowane w tych szablonach, aby pomóc w tworzeniu projektów wyjątkowy. Podstawowe zasady projektowania graficznego nie są tak trudne do zrozumienia, jak mogłoby się wydawać.
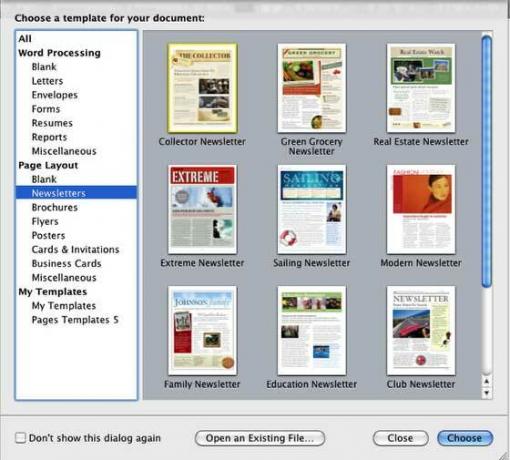
Uruchom więc Microsoft Word, Pages lub dowolny program, korzystając z profesjonalnych szablonów projektów i wykorzystajmy je do rozpoznania podstawowych zasad projektowania.

Style czcionek
Podczas sprawdzania profesjonalnych szablonów projektów jedną z pierwszych rzeczy, które można zauważyć, jest to, że w dokumencie lub elemencie konstrukcyjnym zwykle nie ma więcej niż trzy różne czcionki. Wiele biuletynów wykorzystuje na przykład klasyczną i czytelną czcionkę Helvetica lub Helvetica Neue. Projektant użyje tej samej jednej lub dwóch czcionek, ale zmieni rozmiar i styl czcionki dla różnych części dokumentu. W tekście zasadniczym można zastosować zwykły styl czcionki Helvetica Neue, natomiast nieco większy rozmiar tej samej czcionki, pogrubiony, zostanie użyty do podtytułów i wyciąganych cytatów. Zaznacz teksty w szablonach i zanotuj nazwy używanych czcionek. Zazwyczaj obejmują one Helvetica, Courier lub Baskerville, z różnym rozmiarem i stylem czcionki (np. Pogrubienie, wszystkie wielkie litery, kursywa).

Bliskość
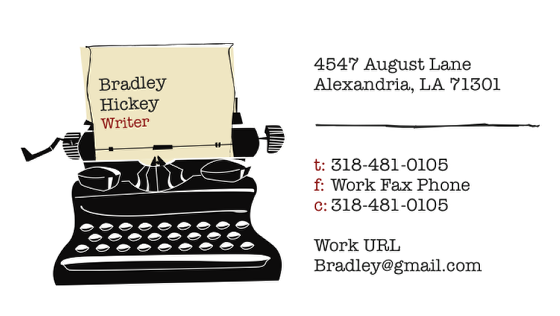
Kolejnym elementem, który chcesz zauważyć w szablonach projektowych, jest sposób grupowania elementów i informacji. Jak zauważa Williams: „Gdy kilka przedmiotów znajduje się blisko siebie, stają się one jedną jednostką wizualną, a nie kilkoma oddzielne jednostki. ”Na przykład w tej wizytówce informacje są podzielone na grupy, a nie rozproszone po całym karta. Dzięki temu informacje są łatwiejsze do odczytania.

Powtórzenie
Dobrze zaprojektowane dokumenty również wykorzystują powtarzanie elementów, jak widzimy w tym biuletynie, w którym trzy obrazy są przycięte i wyrównane razem w celu skutecznego powtórzenia. Ponownie, jak zauważa Williams: „Możesz powtarzać kolory, kształty, tekstury, relacje przestrzenne, grubość linii, czcionki, rozmiary, koncepcje graficzne itp. ” Skuteczne stosowanie powtórzeń jest przyjemne dla oka i może przekazywać ważne treści w języku angielskim projekt.

Kontrast
Zwróć też uwagę, w jaki sposób projektanci wykorzystują kontrast, aby układy były atrakcyjne graficznie. Duża czcionka PortagoITC TT użyta na tabliczce znamionowej poniższego biuletynu jest w dużym kontraście z czcionką Helvetica Neue użytą w czcionce głównej. Widzimy także, jak projektant zastosował mocne czerwone wypełnienie graficzne, aby wyróżnić tabliczkę znamionową. Ideą kontrastu, jak wyjaśnia Williams, „jest unikanie elementów na stronie, które są po prostu podobny. Jeśli elementy (typ, kolor, rozmiar, grubość linii, kształt, przestrzeń itp.) Nie są takie same, wykonaj je bardzo różne.”

Wyrównanie
Prawdopodobnie najłatwiejszą podstawową zasadą projektowania do rozpoznania w szablonach jest wyrównanie. Treść oczywiście jest zawsze zawsze wyrównana do lewej. Zauważ jednak, jak inne elementy (obrazy, ramki, tytuły i informacje) są ze sobą wyrównane. „Nic nie powinno być umieszczane na stronie arbitralnie”, pisze Williams. Na pocztówce poniżej wyrównanie elementów jest bardzo widoczne. Obraz domu jest wyrównany z zielonym polem. Nazwa ulicy i cena domu są wyśrodkowane, a dane kontaktowe są zgrupowane razem pod zdjęciem pośrednika w obrocie nieruchomościami. Rozmieszczenie tych elementów pomaga czytelnikowi przenosić oczy z jednego elementu na drugi.

Nie ma nic złego w korzystaniu z szablonów do tworzenia dokumentów, ale gdy zrozumiesz podstawowe elementy projektu, możesz dostosować szablony i uczynić je niepowtarzalnymi do swoich indywidualnych celów.
Jak więc jesteś świadomy podstawowych zasad projektowania w swojej pracy? Z jakich zasobów online i książek się nauczyłeś?
Bakari jest niezależnym pisarzem i fotografem. Wieloletni użytkownik komputerów Mac, miłośnik muzyki jazzowej i rodzina.

