Reklama
W naszej ostatniej lekcji na ten temat jQuery dla początkujących z serii samouczków, krótko się przyjrzymy jQuery UI - najczęściej używana wtyczka jQuery do dodawania graficznych interfejsów użytkownika do aplikacji internetowych. Od fantazyjnych formularzy i efektów wizualnych po przeciągalne widżety, pokrętła i okna dialogowe - interfejs jQuery umożliwia tworzenie bogatych interfejsów sieciowych.
Jeśli jeszcze tego nie zrobiłeś, przeczytaj nasze poprzednie artykuły z serii:
- Wprowadzenie: Co to jest jQuery i dlaczego powinno Cię to obchodzić? Interaktywność sieci: wprowadzenie do jQueryjQuery to biblioteka skryptów po stronie klienta, z której korzysta prawie każda nowoczesna strona internetowa - sprawia, że strony internetowe są interaktywne. To nie jedyna biblioteka JavaScript, ale jest to najbardziej rozwinięta, najbardziej obsługiwana i najczęściej używana ... Czytaj więcej
- 1: Selektory i podstawy Samouczek jQuery - Pierwsze kroki: podstawy i selektoryW zeszłym tygodniu mówiłem o tym, jak ważna jest jQuery dla każdego współczesnego programisty i dlaczego jest niesamowita. W tym tygodniu myślę, że nadszedł czas, aby ubrudzić sobie ręce kodem i dowiedzieć się, jak ... Czytaj więcej
- 2: Metody Wprowadzenie do jQuery (część 2): Metody i funkcjeJest to część ciągłego wprowadzenia dla początkujących do serii programowania stron internetowych jQuery. Część 1 obejmowała podstawy jQuery dotyczące tego, jak włączyć go do projektu oraz selektorów. W części 2 będziemy kontynuować ... Czytaj więcej
- 3: Oczekiwanie na ładowanie strony i anonimowe funkcje Wprowadzenie do jQuery (część 3): Oczekiwanie na załadowanie strony i anonimowe funkcjejQuery jest prawdopodobnie niezbędną umiejętnością dla współczesnego twórcy stron internetowych, a w tej krótkiej mini-serii mam nadzieję, że dam wam wiedzę, aby zacząć z niej korzystać w swoich własnych projektach internetowych. W... Czytaj więcej
- 4: Wydarzenia Samouczek jQuery (część 4) - Detektory zdarzeńDzisiaj podnosimy poprzeczkę i naprawdę pokazujemy, gdzie świeci jQuery - wydarzenia. Jeśli korzystałeś z poprzednich samouczków, powinieneś teraz dość dobrze rozumieć podstawowy kod ... Czytaj więcej
- Debugowanie za pomocą Narzędzi dla programistów Chrome Rozwiązywanie problemów z witryną za pomocą Narzędzi Chrome dla programistów lub FirebugJeśli do tej pory śledziłeś moje samouczki jQuery, być może masz już problemy z kodem i nie wiesz, jak je naprawić. W obliczu niefunkcjonalnego kodu, jest bardzo ... Czytaj więcej
- 5: AJAX Samouczek jQuery (część 5): AJAX Them All!Gdy zbliżamy się do końca naszej serii mini-samouczków jQuery, najwyższy czas przyjrzeć się dokładniej jednej z najczęściej używanych funkcji jQuery. AJAX pozwala stronie komunikować się z ... Czytaj więcej
Co to jest interfejs użytkownika jQuery i dlaczego powinienem go używać?
jQuery UI zapewnia wszystkie składniki niezbędne do nowoczesnej aplikacji internetowej z graficznym interfejsem użytkownika. Z braku lepszego opisu jest to zbiór widżetów.
Aby szybko dowiedzieć się, co możesz z tym zrobić, po prostu przejrzyj MakeUseOf. W naszym przypadku treść jest właściwie osobna divs z nieuporządkowaną listą działającą jako indeks. Uruchom na nich funkcję kart jQuery, a one magicznie zamieniają się w karty. Niesamowite! Możesz nawet załadować zawartość zakładki za pomocą AJAX, jeśli chcesz.

Strona Nagrody używa również okna dialogowego „modalne wyskakujące okienko” do potwierdzenia działania użytkownika i zwrócenia wiadomości. Aby skupić uwagę użytkownika, okno dialogowe może przyciemnić resztę zawartości strony, aż do zakończenia interakcji.

Na naszej stronie Odpowiedzi używamy tego prostego etykietka funkcja zapewniająca wskazówki dotyczące przycisków.

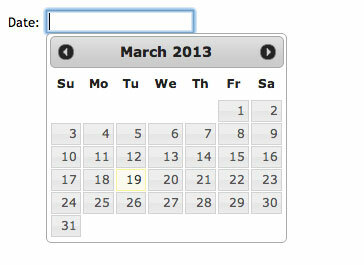
jQuery UI naprawdę przoduje, jeśli chodzi o formularze, dając dostęp do wielu suwaków i selektorów. Jestem wielkim fanem datepicker widget, który można załadować na zwykłym polu wprowadzania tekstu, w którym użytkownik powinien wpisać datę.

Wygląda na skomplikowane, prawda? Czy możesz sobie wyobrazić kodowanie czegoś takiego w czystym JavaScript? Oto jak to zrobić za pomocą interfejsu użytkownika jQuery:
$ („# dateField”). datepicker ();
Nie spędzę więcej czasu na wyjaśnianiu, jakie to niesamowite, ponieważ Oficjalne dema jQuery UI daje dobry przegląd wszystkich dostępnych funkcji, a także proste przykłady kodu. Idź to przeczytać.
Dodawanie interfejsu użytkownika jQuery
Najprostszym sposobem na rozpoczęcie pracy z interfejsem jQuery jest dodanie następujących wierszy do nagłówka - ale dokonaj upewnij się, że są dodawane PO głównym odwołaniu do jQuery, ponieważ interfejs użytkownika jQuery wymaga, aby jQuery został wstępnie załadowany. Potrzebujesz zarówno odniesienia do skryptu wtyczki, jak i arkusz stylów który zawiera wizualny opis tych elementów interfejsu użytkownika.


