Reklama
 Uwielbiam to lub nienawidzę, wszyscy i ich pies są obecnie na Facebooku; tak jak wszystko, co jest popularne w życiu, zostało całkowicie obalone przez typy marketingowe. Jednym z niewiarygodnie skutecznych sposobów korzystania ze strony marki hostowanej na Facebooku jest zachęcanie ludzi do polubienia strony poprzez tworzenie tajnych treści tylko dla członków; powszechnie określany jako „bramka wentylatora”. Jest wypełniony ekskluzywnymi filmami, plikami do pobrania lub kuponem na zakupy - używamy jednego z nich tutaj w MakeUseOf, aby dać naszym fanom łatwy dostęp do wszystkich aktualne konkursy.
Uwielbiam to lub nienawidzę, wszyscy i ich pies są obecnie na Facebooku; tak jak wszystko, co jest popularne w życiu, zostało całkowicie obalone przez typy marketingowe. Jednym z niewiarygodnie skutecznych sposobów korzystania ze strony marki hostowanej na Facebooku jest zachęcanie ludzi do polubienia strony poprzez tworzenie tajnych treści tylko dla członków; powszechnie określany jako „bramka wentylatora”. Jest wypełniony ekskluzywnymi filmami, plikami do pobrania lub kuponem na zakupy - używamy jednego z nich tutaj w MakeUseOf, aby dać naszym fanom łatwy dostęp do wszystkich aktualne konkursy.
Tego rodzaju podstawowa aplikacja Facebook była w przeszłości stosunkowo łatwa do utworzenia, ale Facebook wymaga teraz, aby wszystkie aplikacje na zakładkach stron miały bezpieczną wersję - HTTPS dostęp do adresu URL - ale to kolejne 100 USD rocznie ponad obecne koszty hostingu witryny. Nawet jeśli prowadzisz mały sklep internetowy, możesz używać PayPal jako dostawcy płatności, a zatem nie potrzebujesz certyfikatów SSL. Ale nie martw się, ponieważ Facebook również współpracuje
Heroku - firma zajmująca się hostingiem w chmurze - co oznacza, że możesz stworzyć własną podstawową aplikację na Facebooku i hostować ją za darmo na bezpiecznym serwerze. Chcieć wiedzieć więcej? Czytaj dalej, gdy tworzę podstawową aplikację zakładki fan-gate na Facebooku, hostowaną za darmo na Heroku.Zarejestruj się jako programista
Przed utworzeniem jakichkolwiek aplikacji musisz być zarejestrowanym programistą. Iść do developers.facebook.com aby rozpocząć, i kliknij zielony Zarejestrować przycisk w prawym górnym rogu, jeśli jeszcze tego nie zrobiłeś. Aby się zarejestrować, potrzebujesz numeru telefonu, ale w przeciwnym razie jest bezpłatny.

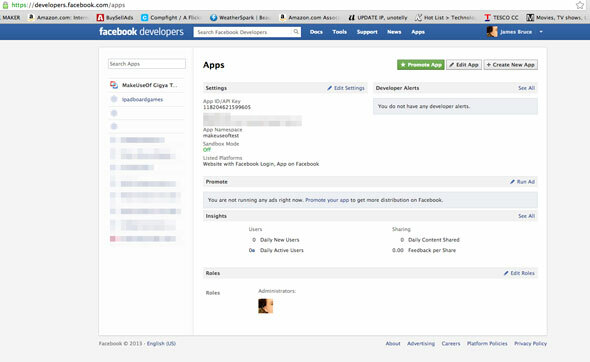
Jeśli jesteś już zarejestrowany, świetnie - kliknij Aplikacje na górnym pasku narzędzi, aby uzyskać przegląd swoich bieżących aplikacji.

Utwórz nową aplikację
Tutaj zaczyna się zabawa. Kliknij Utwórz nową aplikację. Nazewnictwo nie ma większego znaczenia, ale oczywiście wybierz coś istotnego. Pole przestrzeni nazw zostanie dołączone do adresu URL strony wentylatora, gdy użytkownik kliknie tę kartę; możesz pozostawić to pole puste, ale w zamian zobaczą identyfikator aplikacji w adresie URL, co jest nieco brzydsze. Przestrzeń nazw musi być również wyjątkowy, więc nawet nie zawracaj sobie głowy czymś takim jak „testapp”, inaczej pojawi się błąd. Na koniec zaznacz pole wyboru, że chcesz mieć darmowy hosting od Heroku.
Po wypełnieniu captcha zostaniesz poproszony o wybranie z Heroku typu hostingu - wybierz PHP i zaakceptuj. Facebook automatycznie utworzy dla ciebie nowe konto w Heroku, jeśli jeszcze go nie masz, i wstępnie wypełnisz ustawienia adresów URL w swoich podstawach, co jest miłe z ich strony. W rzeczywistości bardzo trudno jest zepsuć ten krok.

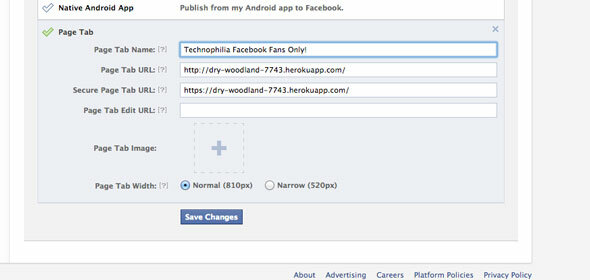
Na stronie ze szczegółowymi informacjami o aplikacji chciałbyś również ustawić typ aplikacji na „kartę strony” i upewnić się, że wprowadzane są tam również odpowiednie adresy URL - to znowu powinno być automatyczne. Następnie zapisz.

Pierwsze kroki w Heroku
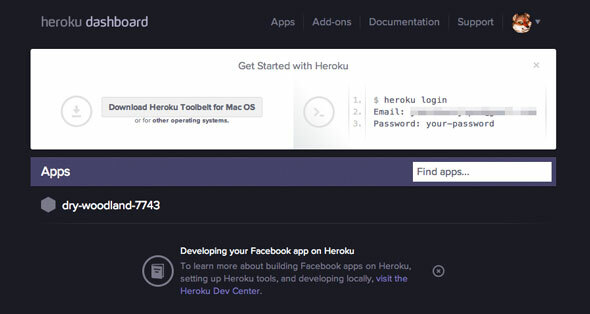
Po zakończeniu otrzymasz wiadomość e-mail od Heroku ze szczegółowymi informacjami na temat zmiany hasła i pobierz „pasek narzędzi” Heroku dla swojego systemu. Dla tych, którzy nie znają Heroku, nie jest to tradycyjny host w tym sensie, że można zalogować się na adres FTP i przesłać pliki; zamiast tego Heroku współpracuje z Git, systemem kontroli wersji. Po zainstalowaniu paska narzędzi musisz najpierw sklonować witrynę na dysk lokalny - daje to katalog, który jest lustrem tego, co jest hostowane na Heroku. Za każdym razem, gdy wprowadzasz zmiany w tych plikach, synchronizujesz je ponownie, aby zaktualizować Heroku.
Instrukcje dotyczące pierwszej synchronizacji znajdują się w e-mailu powitalnym. Jest to proste, jednoliniowe polecenie unikalne dla adresu hosta - wystarczy skopiować i wkleić z wiadomości e-mail. Twój hostingowy adres URL jest całkowicie dowolny - w moim przypadku tak było dry-woodland-7743 - jest generowany losowo i nie ma znaczenia, ponieważ użytkownicy go nie zobaczą. Otwórz nowo utworzony katalog i rozejrzyj się.
Heroku ma wiele funkcji, ale nie potrzebujemy większości z nich. Otworzyć index.php i rozejrzyj się. Znajdź następujące linie w pobliżu początku pliku:
$ facebook = new Facebook (array ('appId' => AppInfo:: appID (), 'secret' => AppInfo:: appSecret (), 'sharedSession' => true, 'trustForwarded' => true,));
a zaraz potem skopiuj te:
$igned_request = $ facebook-> getSignedRequest (); $ polubione = $ podpisane_request ['strona'] ['polubione'];
Nie martw się, jeśli jest to dla Ciebie zbyt skomplikowane - wkrótce dam ci gotowy szablon. Podpisane żądanie jest wysyłane do Twojej aplikacji z Facebooka, które zawiera pewne informacje o użytkowniku - czy ma on dostęp administratora i czy polubił stronę, czy nie. Jeśli chcesz dokładnie wiedzieć, co jest wysyłane, dodaj:
print_r ($ sign_request);
a otrzymasz pełny wydruk podpisanego obiektu żądania.
W tym miejscu muszę przyznać, że miałem prawdziwy problem z uruchomieniem podpisanego żądania - wyglądało na to, że Heroku usuwa dane ze strony wczytuje się i dopiero po załadowaniu JS API (dobre 10 sekund po początkowym załadowaniu strony) strona odświeży się i wskaże prawidłowe „polubione” status. Dzięki to pytanie dotyczące przepełnienia stosu, rozwiązaniem było usunięcie kodu wymuszającego HTTPS dla niezabezpieczonych użytkowników. Usuń następujący blok kodu na początku szablonu:
// Wymuszaj https podczas produkcji. if (substr (AppInfo:: getUrl (), 0, 8)! = ' https://' && $ _SERVER ['REMOTE_ADDR']! = '127.0.0.1') {header ('Location: https://'. $ _SERVER ['HTTP_HOST']. $ _SERVER ['REQUEST_URI']); wyjście(); }
Teraz, gdy strona jest ładowana, masz zmienną boolowską - to jest prawdziwe lub a fałszywe - który informuje, czy użytkownik polubił stronę, czy nie. Możesz użyć tego w prosty sposób gdyby instrukcja, aby wyświetlić dowolną treść za lub b:
php if ($ like): echo ('fan'); // to jest twoja tajna treść: echo („nie jest fanem”); // pokazuje to potencjalnym fanom endif;
Umieść to zaraz po otwarciu zaloguj się index.php. Teraz, jeśli masz podgląd swojej strony w Heroku, zauważysz, że ma ona wiele dodatkowych funkcji, wyświetlając strony, które Ci się podobały, przyciski do publikować aktualizacje itp. - nie potrzebujemy tego tak naprawdę, więc usunąłem to wszystko, w tym JavaScript SDK dla Facebooka, pozostawiając tylko CSS i nasze brama wentylatora. Oto uproszczony kod, którego używałem (to jest obraz - skopiuj wklej z PasteBin, jeśli chcesz):

Powinieneś edytować sekcje z napisem „nie fanem” i „fanem”, aby zawierały odpowiednio treść domyślną i tajną. Jeśli wolisz przechowywać zawartość w osobnym pliku, użyj:
include („secret.html”);
importować pliki zewnętrzne.
Synchronizuj z Heroku
Po dokonaniu wszystkich niezbędnych zmian w pliku musisz zsynchronizować kopię zapasową z Heroku - robimy to poprzez „wypchnięcie” naszej lokalnej kopii do „głównej gałęzi” w Heroku. Upewnij się, że jesteś w odpowiednim katalogu z wiersza poleceń, wpisz:
git commit -am „zmienia wiadomości”
(możesz zastąpić komunikat o zmianach notatką o tym, jakie zmiany faktycznie wprowadziłeś tym razem - dobrą praktyką jest przechowywanie tych zapisów)

i wtedy
git push heroku master
Poczekaj na zakończenie działania polecenia, ponieważ może to chwilę potrwać.
Ostatni krok: dodaj aplikację do swojej strony
Teraz, gdy aplikacja jest zbudowana, musimy dodać ją jako kartę do strony Twojej marki. Co ciekawe, odbywa się to za pomocą specjalnie spreparowanego adresu URL:
https://www.facebook.com/dialog/pagetab? app_id = YOUR_APP_ID & redirect_uri = YOUR_APP_URL_ON_HEROKU
Zastąpić YOUR_APP_ID z identyfikatorem wymienionym w szczegółach aplikacji, oraz YOUR_APP_URL_ON_HEROKU z adresem URL hostingu Heroku. Załadowanie tego specjalnego adresu URL spowoduje zainicjowanie okna dialogowego „dodaj do swojej strony”, w którym możesz wybrać stronę marki, do której chcesz dodać kartę strony.
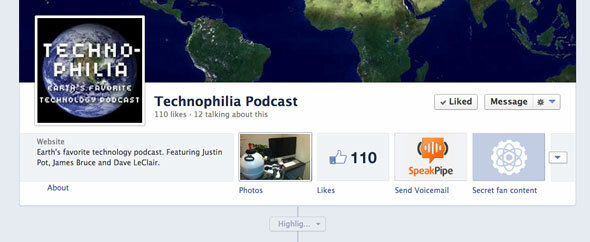
Hej, presto - będzie to nowy przycisk na twojej stronie, taki jak ten:

Jak widać, nie określiliśmy jeszcze obrazu karty, więc pozostaje ona domyślna - możesz to zrobić na stronie szczegółów aplikacji. Ale to w zasadzie to; jeśli załadujesz tę kartę, mój zamiennik index.php pokaże ci jako wentylator lub a nie fan. Lub cokolwiek go dostosowałeś, aby pokazać:

Przyznaję - ten proces był trudniejszy niż się spodziewałem, ale całkowicie eliminuje potrzebę hostowania czegokolwiek na własnym serwerze lub uzyskania certyfikatu SSL. Jeśli masz jakieś pytania lub problemy, zadaj je w komentarzach, a postaram się pomóc. Jeśli komentarze są zamknięte, przejdź do naszej strony Odpowiedzi; i jeśli uznasz ten poradnik za pomocny, udostępnij go w swojej ulubionej sieci społecznościowej. Ponadto prawdopodobnie będziesz chciał sprawdzić naszą bezpłatny, kompletny przewodnik po marketingu w mediach społecznościowych Twój przewodnik po marketingu w mediach społecznościowychW tej chwili atak ludzi i firm zwraca się do mediów społecznościowych. Konkurencja jest zacięta i żadna firma nie może marnować czasu ani pieniędzy, robiąc to źle. Czytaj więcej i rozważ dodanie Pinterest Nieoficjalny przewodnik na PinterestTen przewodnik na Pinterest szybko pokaże Ci, jak korzystać z Pinteresta i wszystkich jego funkcji. W tym przewodniku opisano wszystko, co należy wiedzieć o Pinterest. Czytaj więcej do twojej strategii.
James ma licencjat z zakresu sztucznej inteligencji i jest certyfikowany przez CompTIA A + i Network +. Jest głównym programistą MakeUseOf i spędza wolny czas grając w paintball VR i gry planszowe. Buduje komputery od dziecka.