Reklama

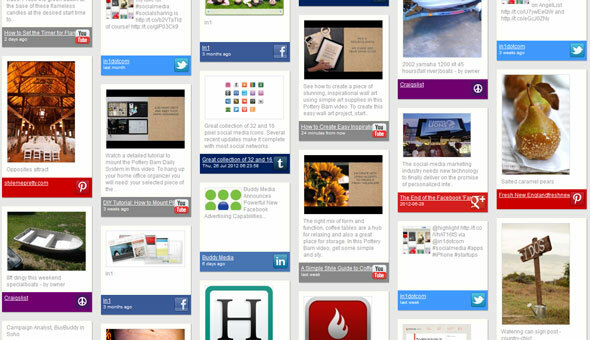
Socialist to niesamowita nowa wtyczka jQiuery, która agreguje twoje aktualizacje w różnych sieciach społecznościowych i wyświetla je pięknie w siatce podobnej do Pinteresta. Sprawdź zrzut ekranu poniżej, aby dowiedzieć się, jak to jest wspaniałe, i czytaj dalej, jak zaimplementować to w WordPress.
Uwaga: Socialist to wtyczka jQuery. Podam pełne instrukcje, jak zaimplementować to w WordPress, ale praktyczna znajomość jQuery byłaby pomocna w identyfikowaniu literówek lub błędów w kodzie. Ponadto prawdopodobnie należy to uznać za wersję beta; niektóre rzeczy są zepsute, formatowanie nie jest idealne, ale nadal jest całkiem użyteczne i imponujące
Wprowadzenie
Istnieją różne wtyczki do pobierania aktualizacji z określonych sieci lub najnowszych postów z kanału RSS, ale żadne z nich nie robi wszystkich i żadne nie są tak atrakcyjne jak to. Oto, czego możesz oczekiwać od około 10 linii kodu:

Wtyczka może uzyskiwać dostęp do różnych sieci, a także zwykłego kanału RSS, przechwytując obrazy, a także zawartość - w tym:
- Świergot
- Flickr
- Youtube
- RSS
- Craigslist
- Google+
Na liście znajduje się również obsługa Tumblr, ale w kodzie jest obecnie błąd uniemożliwiający jej działanie; mam nadzieję, że zostanie to naprawione do czasu opublikowania tego samouczka.
Integracja z WordPress
- Załaduj dowolną stronę na swojej stronie i wyświetl źródło. Wyszukaj ciąg jQuery; jeśli już go masz, przejdź do kroku 2. Jeśli nie, dodaj jQuery, dołączając następujący wiersz do swoich funkcji. Php: wp_enqueue_script („jquery”);
- Pobierz plik zip socjalisty z github [No Longer Available]. Rozpakuj i prześlij folder do roboczego katalogu motywów przez FTP.
- Zmień nazwę folderu na „socjalistyczny”
- W header.php dodaj następujące dwa wiersze gdzieś poniżej funkcji wp_head, ale przed tagiem końcowym:
- Utwórz nową stronę, na której ma się pojawiać blok socjalistyczny; Zakładam, że chcesz to na osobnej stronie, ale możesz również dodać kod do szablonu indeksu gdzieś. Jeśli wybierasz osobną stronę, zduplikuj istniejący szablon strony i nazwij go „page-slug.php”, gdzie slug to bezpośredni link, który WordPress podał twoją nową stronę (czyli tytuł, z usuniętymi myślnikami dla spacji i wspólnych słów).

- Edytuj stronę, aby usunąć pętlę WordPress zadowolony; chcemy podstawowy układ z meta informacją i tym podobne.

Dodawanie kodu socjalistycznego
Otwórz specjalny szablon strony, który wcześniej utworzyłeś i wklej następujący kod do głównej zawartości powierzchnia. Zmień styl socjalistycznego DIV, aby dostosować go do swojego tematu; Stwierdziłem, że nieokreślenie szerokości zepsuło układ, ale mogło to być szczególne dla mojego motywu. Poniższy kod jest wstępnie zaprogramowany w niektórych moich własnych źródłach aktualizacji społecznościowych; oczywiście będziesz chciał zmienić różne identyfikatory na własne. Dokładny format lub dodatkowe parametry można znaleźć w pliku readme. Ogólnie rzecz biorąc, wszystko czego potrzebujesz to parametr id. Zacznij od jednego i pracuj, bo nieprawidłowy identyfikator spowoduje uszkodzenie wtyczki.

Podsumowanie
Można by to zrobić z pewnymi dodatkowymi dostosowaniami pod względem wielkości pudełka lub układu, oraz będąc więcej krzepki; ale wciąż są wczesne dni i myślę, że to, co mamy, jest naprawdę imponujące. W rzeczywistości byłoby to idealne miejsce na stronie głównej domeny osobistej Rozważasz domenę osobistą? Oto kilka fajnych zastosowań do tego Nawet jeśli nie jesteś fanem blogów i nie masz niesamowitej nowej witryny do uruchomienia, domena osobista może być niesamowite narzędzie do zabawy lub autopromocji: z dostosowanego... Czytaj więcej , o którym rozmawialiśmy w zeszłym tygodniu.
Jeśli „ ponownie mając problemy lub potrzebujesz pomocy w włożeniu tego do WordPressa, nie krępuj się zapytać w komentarzach poniżej, ale dołącz testowy adres URL, na który mogę spojrzeć i zbadać dowolny kod błędy. W przypadku błędów w samej wtyczce, opublikuj nowy problem na GitHub. Myślisz, że ktoś mógłby MakeUseOf tej niesamowitej wtyczki jQuery towarzysko? Następnie udostępnij za pomocą poniższych przycisków, aby powiedzieć światu.
James ma licencjat z zakresu sztucznej inteligencji i ma certyfikat CompTIA A + i Network +. Jest głównym programistą MakeUseOf i spędza wolny czas grając w paintball VR i gry planszowe. Buduje komputery od dziecka.