Reklama
Gdy przeglądasz internet, dobrze jest mieć notatnik gotowy do zanotowania kilku punktów tu i tam. Możesz uzyskać jeden bezpośrednio na karcie Chrome z następnymi trzema opcjami.

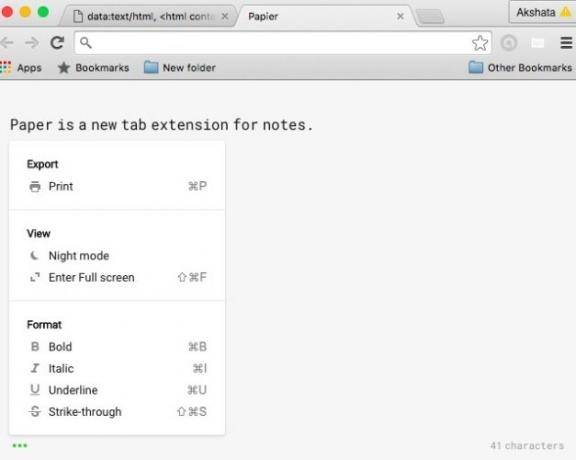
1. To rozszerzenie Chrome: zainstalować Papier z Chrome Web Store i zapisz wszystko, co masz na myśli, w nowej karcie.
Papier jest czysty i nie wymaga rozpraszania uwagi oraz tworzy kopie zapasowe wszystkiego, co wpiszesz w Chrome. Pozwala używać skrótów klawiaturowych do podkreślania, podkreślania, pochylania i przekreślania tekstu. Dostępny jest tryb nocny, który ułatwia utrzymanie wzroku. I możesz dodać emoji!
Jeśli tak jak ja, masz wszędzie listy rzeczy do zrobienia i notatki na luźnym papierze lub po prostu nie pamiętasz, jak używać długopisu, sprawdź to: a5.gg
- frogology (@ frogologyxl8) 2 listopada 2015 r
2. Ta strona internetowa: Iść do a5.gg i możesz od razu zacząć pisać. Zostaw to w witrynie, aby zapisać dla Ciebie treść. Jest zapisywany lokalnie, a znajdziesz go nietknięty nawet podczas sesji przeglądarki.
Litewrite.net sprawia również świetna aplikacja do robienia notatek Wypróbuj te 3 piękne aplikacje do robienia notatek, które działają offlineJeśli potrzebujesz nieskomplikowanej aplikacji do robienia notatek, Simplenote nie jest jedyną dostępną opcją godną uwagi (przepraszam za kalambur). Czytaj więcej . Jest to oprogramowanie typu open source i działa w trybie offline.
3. Ten fragment kodu: Skopiuj i wklej poniższy fragment kodu do omniboksu Chrome i naciśnij Wchodzić. Masz tam notatnik. Ostrzegamy, że po zamknięciu karty stracisz wszystko, co wpisałeś.
dane: tekst / html,
Pamiętaj, aby przenieść fragmenty tekstu utworzone na karcie do zwykłego edytora tekstu i zapisać je pod koniec sesji przeglądania.
Te metody robienia notatek są świetne, gdy chcesz wpisać krótki e-mail, zanotować fragment kodu lub skopiować link, który chcesz odwiedzić później, nie tracąc go do szczęki w folderze Zakładki.
Czy znasz jakieś inne rozszerzenia lub strony internetowe do robienia notatek na karcie przeglądarki? Daj nam znać o nich w komentarzach.
Źródło zdjęcia: Logo Google Chrome przez rvlsoft przez Shutterstock
Akshata przeszkolił się w zakresie ręcznego testowania, animacji i projektowania UX, zanim skupił się na technologii i pisaniu. To połączyło dwie jej ulubione aktywności - zrozumienie systemów i uproszczenie żargonu. W MakeUseOf Akshata pisze o tym, jak najlepiej wykorzystać urządzenia Apple.

