Reklama
 Co byś zrobił, gdyby twoje pierwsze wrażenie na stronie było takie, że ładowanie trwa wieczność?
Co byś zrobił, gdyby twoje pierwsze wrażenie na stronie było takie, że ładowanie trwa wieczność?
Jeśli Twoja witryna ładuje się powoli, stracisz uwagę użytkowników, nawet zanim Twoja strona w ogóle zrobi wrażenie. Ponadto Google uwzględnił szybkość stron w swoich rankingach wyszukiwania. Widzisz więc, że ważne jest, aby uważnie śledzić szybkość ładowania strony w witrynie.
Przeprowadzenie testu prędkości na swojej stronie internetowej jest bardzo proste.
Istnieje wiele usług, które uruchamiają automatyczne testy. Poniżej znajduje się kilka przydatnych zasobów, które pomogą ci przeanalizować nie tylko szybkość ładowania strony, ale także to, co ją spowalnia. Zalecenia pokazują, jakie zmiany są konieczne, aby przejść test prędkości, czyli na czas uwagi użytkowników.
Test szybkości witryny [już niedostępny]
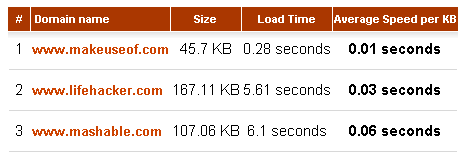
To najlepsze narzędzie do szybkiego i jednoczesnego testu prędkości wielu domen. Możesz wprowadzić do 10 domen, a witryna zwróci wynik obejmujący rozmiar strony, całkowity czas ładowania i średnią prędkość na KB. Najwyraźniej MakeUseOf.com został zoptymalizowany pod kątem szybkiego ładowania.

Ten test pozwala jedynie zorientować się, czy należy podjąć działanie. Nie analizuje, które elementy witryny spowalniają szybkość ładowania. To, co ujawnia, to ogólny rozmiar strony początkowej. Ogólna zasada: im mniejsza, tym szybciej się ładuje.
Jednak, jak pokazuje powyższy przykład, nie zawsze jest to prawdą, dlatego należy przeprowadzić dokładniejszą analizę.
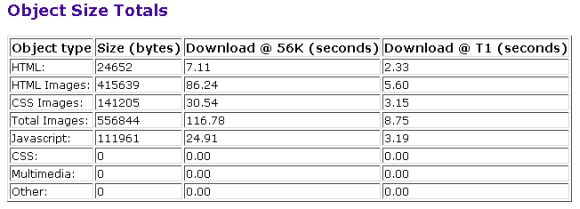
Za pomocą narzędzia Web Page Analyzer możesz zdiagnozować adres URL lub jego kod (X) HTML. Raport prędkości strony internetowej zawiera dokładną diagnozę oraz wskazówki, jak ulepszyć swoją witrynę.
W sekcji „Podsumowanie rozmiaru obiektu” całkowity czas ładowania podzielony jest na obiekty, w tym HTML, obrazy, skrypty i multimedia. Te liczby wyraźnie pokazują, co spowalnia Twoją witrynę.

Wnioski z surowych danych przedstawiono w sekcji „Analiza i rekomendacje” na dole raportu. Lista nie tylko pokazuje, gdzie należy poprawić, i zaleca działania, ale także gratuluje tego, co zostało już zrobione dobrze.
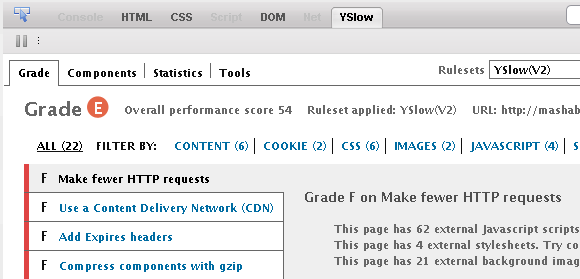
YSlow to rozszerzenie do przeglądarki Firefox opracowane przez Steve'a Soudersa, faceta zatrudnionego przez Yahoo! aby przyspieszyć swoją stronę internetową i kto napisał dwie książki na temat przyspieszania stron internetowych. YSlow integruje się z Firebug, dlatego ważne jest, aby zainstalować oba te rozszerzenia. Firebug to narzędzie programistyczne spakowane w rozszerzenie do Firefoksa. Pomaga w sprawdzaniu kodu HTML, debugowaniu JavaScript i analizowaniu wykorzystania sieci i wydajności witryny.
Po zainstalowaniu znajdziesz przyciski Firebug / YSlow na pasku stanu. W oknie analizy Firebug YSlow zajmuje własną kartę. To skomplikowane narzędzie zajmie chwilę, aby przeanalizować, ponieważ w tuzin podkartach jest mnóstwo funkcji.
Głównym aspektem jest ocena strony internetowej. Istnieje ponad 20 punktów, które są oceniane i przyczyniają się do ogólnej wydajności. Dla każdego punktu sugerowane są sposoby poprawy danej oceny.

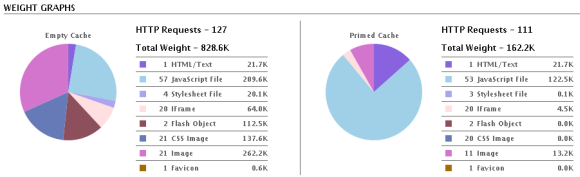
Składniki są sortowane według typu w tabeli, która zawiera ich rozmiar i czas reakcji wraz z innymi cechami. Jest to przydatne, aby znaleźć elementy, które spowalniają witrynę. Statystyki pokazują wagę witryny na pustej lub przygotowanej pamięci podręcznej i rozkładają wagę na komponenty, takie jak HTML, JavaScript lub obrazy.

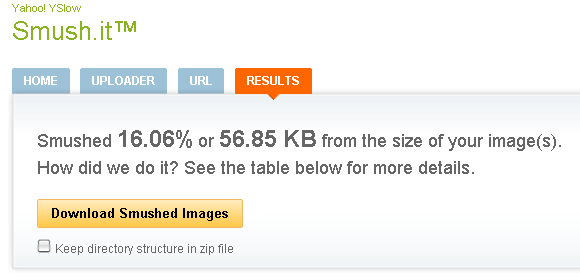
Wreszcie, YSlow zapewnia narzędzia do wyświetlania całego kodu JavaScript lub CSS, otrzymywania wydruku ocen, list składników i statystyki, a co najważniejsze, Smush.it może kompresować wszystkie obrazy w Twojej witrynie, aby zaoszczędzić rozmiar, a następnie załadować stronę czas.

Dzięki wszystkim tym usługom powinieneś teraz dokładnie wiedzieć, co spowalnia twoją stronę.
Jeśli tymczasem zainteresowałeś się tym tematem, przeczytaj to streszczenie pracy doktorskiej na temat Wydajność strony internetowej.
Sprawdź także następujące artykuły na MakeUseOf:
- 5 porad HTML, jak stworzyć szybko ładującą się darmową stronę internetową 5 porad HTML, jak stworzyć szybko ładującą się darmową stronę internetową Czytaj więcej przez Guy.
- Jak zainstalować Firebug na IE, Safari, Chrome i Opera Jak zainstalować Firebug na IE, Safari, Chrome i Opera Czytaj więcej autor: Jorge.
- Przewodnik dla amatorów dostosowywania wyglądu strony za pomocą FireBug Przewodnik dla amatorów dostosowywania projektu strony internetowej za pomocą FireBug Czytaj więcej autor: Ann.
Jakie wskazówki musisz udostępnić, aby poprawić powolne ładowanie stron internetowych?
Kredyty obrazkowe: Vierdrie
Tina pisze o technologii konsumenckiej od ponad dekady. Posiada doktorat z nauk przyrodniczych, dyplom z Niemiec oraz tytuł magistra ze Szwecji. Jej doświadczenie analityczne pomogło jej osiągnąć sukces jako dziennikarki technologicznej w MakeUseOf, gdzie zarządza badaniami i operacjami dotyczącymi słów kluczowych.