Reklama
Jeśli jesteś programistą witryny lub grafikiem, od czasu do czasu używasz kodu CSS. Przyciski są elementami typu strony internetowej, które często są kodowane w CSS, a następnie osadzane na stronach internetowych. Wymyślenie i wpisanie całego kodu CSS dla przycisku może być dość żmudnym zadaniem dla projektantów. Ale dzięki Button Maker zadanie jest znacznie uproszczone.
Button Maker to darmowy generator kodów przycisków css, który zapewnia usługę tworzenia przycisków i kod CSS przycisku. Po zalogowaniu się na stronie możesz zobaczyć przycisk po lewej stronie z pewnymi regulowanymi ustawieniami w prawym panelu.

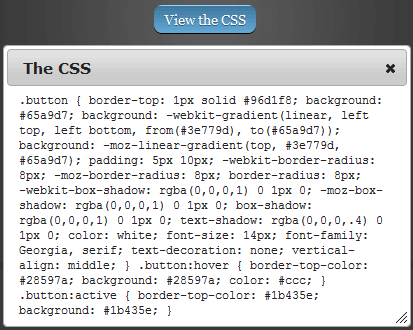
Ustawienia obejmują trzy suwaki, których można użyć do zmiany kształtu przycisku. Inne ustawienia są związane z kolorami przycisku; możesz ustawić górny kolor gradientu, dolny kolor gradientu, kolor górnej ramki, kolor tła najechania kursorem, kolor tekstu najechania kursorem i aktywny kolor tła. Ostatnie ustawienie to styl czcionki; dostępne opcje czcionek to Helvetica, Georgia i Lucida Grande. Aby uzyskać kod CSS, kliknij przycisk; w wyniku tego pojawi się pole z kodem CSS.

Funkcje:
- Podgląd przycisku jest dostępny.
- Możesz zmienić czcionkę przycisku.
- Upraszcza zadanie uzyskania kodu CSS dla przycisków.
- Daje wiele opcji modyfikacji przycisku.
- Podobne narzędzia: DaButtonFactory, Buttonator, TheButtonEffect oraz HTML i CSS Generator przycisków z zaokrąglonym rogiem.
Odwiedź Button Maker @ CSS Tricks Button Maker