Reklama
Czcionki użyte w Twojej witrynie dodają jej osobowości. Chociaż możesz używać zwykłych czcionek ze standardowymi ustawieniami, dostosowanie ich do Twojej witryny będzie odzwierciedlało Twoją ciężką pracę, którą z pewnością docenią odwiedzający. Aby dostosować czcionki, których będziesz używać, i uzyskać ich kod CSS, odwiedź stronę IntelligenceFont.

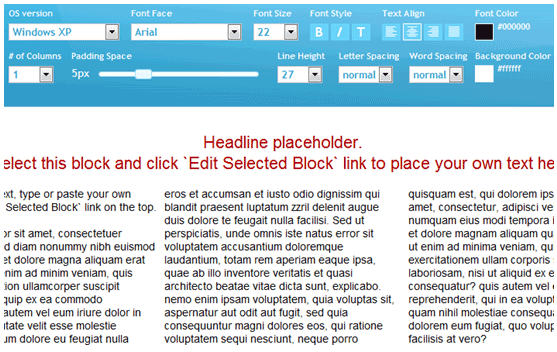
IntelligenceFont to darmowa i przyjazna dla użytkownika strona internetowa. Jego celem jest pomoc w sprawdzeniu i dostosowaniu wyglądu wybranej czcionki w przeglądarce. Wszystkie potrzebne elementy sterujące są umieszczone bezpośrednio na stronie głównej.
Otrzymasz lorem ipsum (tekst obojętny), który pokazuje, jak bieżące ustawienia czcionek sprawią, że tekst będzie wyglądał. Możesz wybrać nagłówek lub treść tekstu i zmieniać elementy sterujące u góry, aby utworzyć żądaną czcionkę. Style czcionek są udostępniane zgodnie z ich systemem operacyjnym; na przykład Calibri można znaleźć w systemie Windows Vista, ale nie w systemie Windows 98.
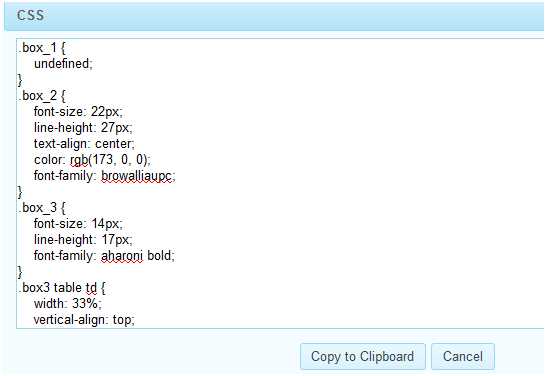
Po zakończeniu strojenia czcionki kliknij łącza u góry, aby uzyskać kod CSS lub xHTML czcionki.

Funkcje:
- Witryna przyjazna dla użytkownika.
- Pozwala odwiedzającym dostroić czcionki.
- Czcionki są podzielone na kategorie według systemu operacyjnego, do którego należą.
- Odwiedzający mogą uzyskać kody CSS i xHTML dla swoich czcionek.
- Podobne narzędzia: CSSTypeset, Wpisz Folly Jak łatwo tworzyć logo za pomocą Microsoft WordMicrosoft Word nie jest pierwszym wyborem do rysowania logo. Nie ma poświadczeń, aby zasłużyć na miejsce w szeregu oprogramowania do projektowania. Ale czy to może być gatecrash? Zaryzykujmy. Czytaj więcej i Typekit.
- Przeczytaj także powiązany artykuł: 2 bezpłatne narzędzia do stworzenia własnej czcionki tekstowej 2 bezpłatne narzędzia do stworzenia własnej czcionki tekstowej Czytaj więcej .
Sprawdź IntelligenceFont @ www.intelligencestorm.com/intelligencefont [już niedostępny]