Reklama
Kiedy masz ochotę spróbować swoich sił w kodzie, po prostu nie ma ograniczeń co do liczby samouczków, filmów i kursów online. Ale czasami najlepszym sposobem na nauczenie się czegoś jest zanurzenie się i wypróbowanie tego z pierwszej ręki. Tworzenie stron internetowych nie różni się.
Jeśli interesuje Cię HTML, CSS i JavaScript lub uważasz, że masz talent do nauki tworzenia stron internetowych od zera - jest kilka świetnych samouczki krok po kroku warte spróbowania.
Poniższa lista samouczków przeprowadzi Cię przez podstawy HTML i CSS, a nawet da wprowadzenie do złożonego świata, który jest JavaScript Co to jest JavaScript i czy Internet może istnieć bez niego?JavaScript jest jedną z tych rzeczy, które wielu uważa za pewnik. Wszyscy go używają. Czytaj więcej - przynajmniej jeśli chodzi o początkujących. Ale nie zrobią tego, aby przygotować Cię do życia jako programista od razu po wyjęciu z pudełka. Większość tych usług jest po prostu łatwym miejscem do rozpoczęcia.
Profesjonalne tworzenie stron internetowych zajmie znacznie więcej. Te narzędzia, z których większość jest bezpłatna, dają ci
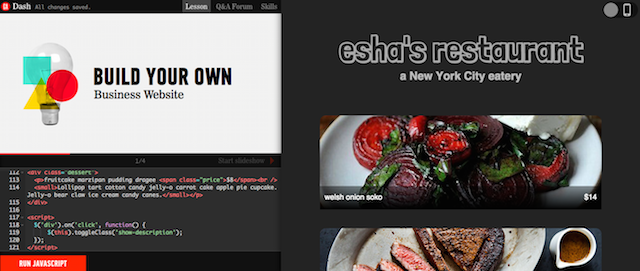
podstawowe elementy składowe do tworzenia stron internetowych, i znacznie ułatwi nurkowanie na bardziej skomplikowanych kursach.Ludzie na Zgromadzeniu Ogólnym mają darmowe narzędzie, które uczy podstaw HTML, CSS i JavaScript, i jest to idealne miejsce dla początkujących. Przez seria pięciu projektówpoznasz terminologię i podstawowe umiejętności kodowania, dzięki którym możesz zbudować witrynę przypominającą stronę about.me, zbudować responsywnego bloga i stronę restauracji.

Samouczki Dash wykraczają poza naukę tworzenia prostych stron internetowych, możesz także wykorzystać moc HTML, CSS i JavaScript do stworzenia robota przy użyciu kształtów i linii, a nawet gry Mad Libs.
Poradniki Dash poruszają się w rozsądnym tempie, prowadząc cię przez każdy krok po kilka linii kodu na raz. Tak jak w przypadku każdego samouczka, polecam robić notatki podczas pracy. Pomoże Ci to zapamiętać różne narzędzia, których się uczysz, a dzięki samouczkom Zgromadzenia Ogólnego po ukończeniu etapu nie wydaje się, aby można było to powtórzyć.

Wniosek: Korzystanie z Dasha zapewni Ci całą wiedzę potrzebną do stworzenia podstawowej nowoczesnej strony internetowej - od nawigacji po responsywne projektowanie. Nawet zapoznałeś się z podstawami tworzenia niestandardowego motywu Tumblr. To powiedziawszy, są tylko cztery lekcje na Dash. Możesz przyswoić sobie poznane pojęcia i spróbować zastosować je na różne sposoby, ale musisz uzupełnić swoją wiedzę innymi kursami z tej listy.
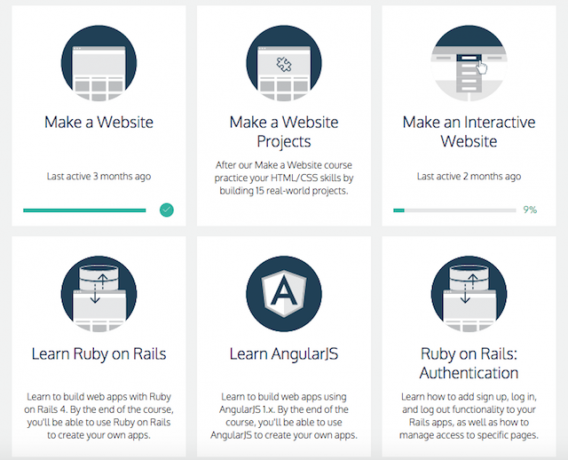
Codecademy istnieje już znacznie dłużej niż Dash i często dodaje nowe lekcje do swoich ofert. Dzięki tym samym, kompleksowym lekcjom, które znajdziesz w Dash, Codecademy idzie o krok dalej, dając użytkownikom ogólny omówienie tworzenia strony internetowej z HTML i CSS, ale także zapewnia szczegółowe samouczki na temat poszczególnych języków, HTML, CSS i JavaScript.
Podobnie jak inne usługi, Codecademy pokazuje, jak utworzyć Menu nawigacji, Dodaj obrazy tła, zrobić galeria zdjęć, a nawet a strona rejestracji. (Aby dodać funkcjonalność do strony rejestracji, należy przejść przez stronę Samouczek Ruby on Rails.)

Istnieją również dedykowane lekcje na temat jQuery Interaktywność sieci: wprowadzenie do jQueryjQuery to biblioteka skryptów po stronie klienta, z której korzysta prawie każda nowoczesna strona internetowa - sprawia, że strony internetowe są interaktywne. To nie jedyna biblioteka JavaScript, ale jest to najbardziej rozwinięta, najbardziej obsługiwana i najczęściej używana ... Czytaj więcej , kluczowy język, który znacznie ułatwia naukę JavaScript. Jeśli jesteś zainteresowany rozwojem backendu, znajdziesz również szczegółowe lekcje na temat Ruby, Python, PHP i innych.
Oprócz nauki projektowania strony internetowej i nurkowania w sieci zawiłości języków programowania 7 przydatnych sztuczek do opanowania nowego języka programowaniaPodczas nauki kodowania możesz być przytłoczony. Prawdopodobnie zapomnisz o rzeczach tak szybko, jak się ich nauczysz. Te wskazówki pomogą ci lepiej zachować wszystkie nowe informacje. Czytaj więcej , możesz także skorzystać z Codecademy, aby uzyskać podstawy tworzenia aplikacji internetowych oraz dodawania funkcji rejestracji, logowania i wylogowania do swojej witryny.

Wniosek: Podobnie jak Dash, interaktywność Codecademy jest nieoceniona. Możliwość zobaczenia, w jaki sposób materializuje się każdy krok w Twojej witrynie, jest zachęcająca, a konfiguracja ułatwia także wykrywanie błędów. Jeśli jesteś całkowicie początkującym, Codecademy jest doskonałym miejscem na zmoczenie stóp i podjęcie decyzji, czy kodowanie i projektowanie stron internetowych jest dla Ciebie odpowiednie. Dzięki temu doświadczeniu możesz przenieść tę wiedzę na płatny kurs lub kurs.
Tutsplus.com to strona internetowa pełna samouczków (darmowych i płatnych) na różne tematy, w tym wszystko od mobilny Projektujesz przełomową aplikację? 7 blogów poświęconych programowaniu mobilnemu, które powinieneś przeczytaćPrzestrzeń mobilna jest tak nowa, że trendy ciągle się zmieniają, a każdego dnia pojawiają się nowe informacje. Jeśli planujesz tworzyć aplikacje mobilne, jak możesz nadążyć bez szaleństwa? Czytaj więcej i produkcja gier 4 bezpłatne strony internetowe, na których można nauczyć się podstaw tworzenia gierJeśli szukasz dobrej serii samouczków do tworzenia gier, potrzebujesz takiej, która nauczy Cię praktyki i mentalność dobrego kodowania, ponieważ możesz następnie przetransponować te praktyki w dowolnym języku lub Platforma. Czytaj więcej do teoria kolorów Jak nauczyć się teorii koloru w mniej niż godzinęPodstawowa znajomość teorii kolorów może oznaczać różnicę między estetyką „amatorską” a estetyczną „profesjonalną” - i tak naprawdę nie zajmuje dużo czasu. Czytaj więcej i jak korzystać Adobe Illustrator Naucz się Adobe Illustrator za darmoAdobe Illustrator od dawna jest narzędziem graficznym z wyboru dla grafików. Gotowy, aby ożywić swoje projekty? Oto jak można nauczyć się Adobe Illustrator za darmo. Czytaj więcej . Chociaż nie wszystkie lekcje prowadzone na stronie są zgodne z modelem krok po kroku, istnieje kilka, które stosują to podejście i przeprowadzają użytkowników przez proste instrukcje tworzenia stron internetowych.

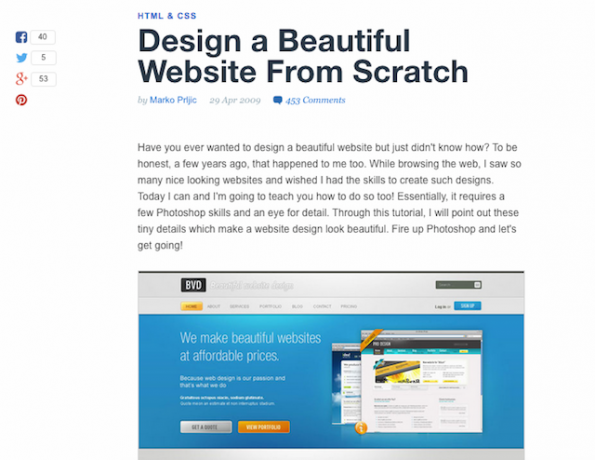
Jeden szczególnie przydatny samouczek poprowadzi Cię przez kroki do zaprojektuj i koduj swoją stronę. Samouczek pochodzi z 2009 roku, więc estetyka projektu może ci się nie spodobać, ale samouczek uczy umiejętności niezbędnych do zaprojektowania witryny, a następnie możesz zastosować te umiejętności do bardziej zaktualizowanego projektu. Innym zastrzeżeniem, o którym warto wspomnieć w tym samouczku, jest to, że wymaga ono użycia programu Adobe Photoshop. Jeśli nie masz dostępu do oprogramowania, zawsze możesz wybrać opcję Adobe Creative Cloud za opłatą 50 USD miesięcznie.
Samouczek przeprowadzi Cię przez proces projektowania podstawowej dwukolumnowej witryny z nagłówkiem i stopką. Witryna zawiera treści, pasek nawigacyjny, przyciski mediów społecznościowych i wiele innych. Po zaprojektowaniu witryny w Photoshopie możesz przejść do edytora kodu, a samouczek przeprowadzi Cię przez kod wymagany do przekształcenia projektu w stronę HTML. Samouczek będzie wymagał podstawowej znajomości HTML, dlatego polecam wypróbowanie tego samouczka po przejściu kilku pierwszych samouczków Zgromadzenia Ogólnego.
Jeśli chcesz stworzyć bardziej rozbudowaną stronę internetową, sprawdź kolejny samouczek Tuts + na jak zaprojektować piękną stronę internetową od podstaw. Inne Samouczek PSD na HTMl ułatwia życie, udostępniając pliki HTML, CSS i graficzne. Inne samouczki na temat Tuts + przedstawiają sposób tworzenia Motyw pamiętnika zdjęć Tumblr - chociaż ten jest prostym projektem Photoshopa, bez kodu.

Wniosek: W porównaniu do Codecademy i Dash samouczki Tuts + wymagają nieco więcej wysiłku, ponieważ musisz sam przejść przez te kroki. W pozostałych dwóch witrynach można powiedzieć o wiele więcej „trzymania się za ręce”. Po przejściu przez każdy krok często łatwiej jest ustalić, jaki błąd popełniłeś. Wymaga to również korzystania z własnego oprogramowania, podczas gdy Dash i Codecademy mają wbudowane systemy. To powiedziawszy, z różnorodnymi samouczkami, na pewno znajdziesz zestaw lekcji, które odpowiadają dokładnie temu, czego chcesz się nauczyć.
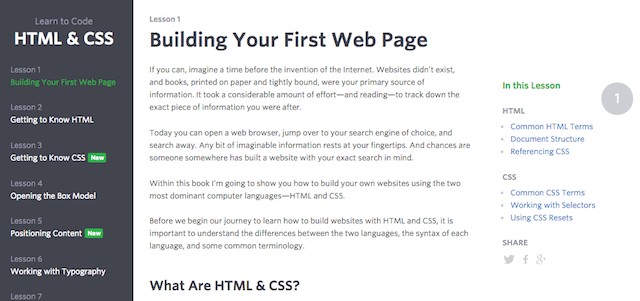
Dzięki serii 12 lekcji Shaye Howe wykonuje świetną robotę, dzieląc podstawy HTML-a, wprowadzając cię do terminologii i jak korzystać z różnych elementów HTML i CSS. Różne lekcje obejmują zapoznanie się z HTML, CSS, zrozumieniem modelu pudełka, pozycjonowaniem treści, typografią i innymi.

Jeśli chodzi o zastosowanie lekcji zawartych w samouczku, strona internetowa nie zapewnia sposobu szybkiego sprawdzenia, jak działa Twój HTML i CSS. Aby temu zaradzić, możesz skorzystać z narzędzia online, które zapewni te same funkcje, które znajdziesz w Codecademy i Dash.
Sprawdź piaskownicę CSS / HTML / JavaScript jak CSSDeck lub LiveWeave, które pozwalają wprowadzać HTML, CSS i JavaScript oraz przeglądać końcowy wynik. Technicznie możesz także używać edytorów HTML, CSS i JavaScript w Dash i Codecademy, jeśli podoba Ci się ich konfiguracja.
W trakcie pracy z objaśnieniami witryna zawiera również przykłady kodu, który możesz sam wypróbować. Pod koniec każdej lekcji znajduje się praktyczne ćwiczenie, które pozwala zastosować to, czego się nauczyłeś.
Po ukończeniu 12 lekcji możesz przejść do Zaawansowana lekcja HTML i CSS, który obejmuje responsywne projektowanie, jQuery i wiele innych.
Wniosek: Ten samouczek ma nieco inne podejście do innych sugestii wymienionych tutaj. Dzięki bardziej szczegółowemu wyjaśnieniu poświęcisz więcej czasu na czytanie niż na zastosowanie tego, czego się nauczyłeś. Choć niektórym może się to wydawać nudne, jest tu kilka cennych lekcji, które zapewniają kontekst i lepsze zrozumienie działania tych języków.
Jakie masz zdanie?
Czas usłyszeć od ciebie. Czy są jakieś tutoriale do tworzenia stron internetowych, które poleciłbyś? Jak myślisz, co jest kolejnym krokiem po wypróbowaniu tych kursów online? Daj nam znać w komentarzach.
Źródło zdjęcia: hackNY.org
Nancy jest pisarką i redaktorką mieszkającą w Waszyngtonie. Wcześniej była redaktorką na Bliskim Wschodzie w The Next Web, a obecnie pracuje w think tanku z siedzibą w DC na temat komunikacji i kontaktów z mediami społecznościowymi.


