Reklama
Jedną z zalet korzystania z WordPress jest jego elastyczność. Nie dotyczy to tylko postów i stron: niestandardowe typy postów mogą rozszerzyć podstawowe funkcje praktycznie na wszystko.
Przyjrzyjmy się dzisiaj, co możesz zrobić z niestandardowymi typami postów, a także szybki praktyczny przykład tworzenia listy wydarzeń przy użyciu niestandardowego typu postów o nazwie Zdarzenie.
Uwaga: Ten samouczek należy traktować wyłącznie do celów edukacyjnych, aby można było nauczyć się kodu używanego do tworzenia niestandardowych typów postów. Jeśli naprawdę potrzebujesz świetnej wtyczki z listą wydarzeń na swojej stronie WordPress, spróbuj Kalendarz wydarzeń, który jest dobrze rozwinięty i bezpłatny.
Jakie są niestandardowe typy postów w WordPress?
Zazwyczaj witryna WordPress składa się z dwóch rodzajów treści: datowanych postów na blogu i stron statycznych. Większość z nas ma załóż blog WordPress Skonfiguruj swojego bloga za pomocą WordPress: najlepszy przewodnikChcesz założyć własny blog, ale nie wiesz jak? Zobacz WordPress, najpotężniejszą dostępną obecnie platformę blogów. Czytaj więcej znają fakt, że strony powinny być używane do takich rzeczy, jak „O mnie” lub „Informacje kontaktowe”, a regularne posty trafiają na Twojego bloga.
Ale poza tym, co jeśli chcesz dodać inny specjalny rodzaj treści, który tak naprawdę nie pasuje do chronologicznego porządku bloga i na pewno nie jest statyczny? Właśnie tam pojawiają się niestandardowe typy postów.
Dość częstym żądaniem witryn klubowych lub grupowych jest posiadanie kalendarza wydarzeń. Jednym z rozwiązań, które można zastosować, jest utworzenie osobnej kategorii Zdarzenia wpisów. Problem polega na tym, że będą one wyświetlane na głównej osi czasu bloga i naprawdę powinniśmy całkowicie oddzielić te dwie koncepcje.
W tym celu utwórzmy nowy typ postu o nazwie event, który będzie miał własną oddzielną sekcję interfejsu administratora.
Jak utworzyć niestandardowy typ postu w WordPress
Zrobimy to, dostosowując pliki motywów bezpośrednio. Możesz osiągnąć ten sam efekt za pomocą wtyczki, ale aby zademonstrować koncepcję i przećwiczyć, po prostu łatwiej jest napisać je bezpośrednio. Jeśli nie czujesz się komfortowo, rozważ skorzystanie z Wtyczka My Custom Functions, co pozwala dodawać kod w sposób nieniszczący.
Moje funkcje niestandardowe
Otwórz swój motyw functions.php plik, przechowywany w folderze motywów w środku wp-content / themes; lub skorzystaj z wtyczki My Custom Functions, którą znajdziesz na Ustawienia > PHP Inserter. Na końcu pliku dodaj ten kod:
add Działalności („init”, „events_init”); function events_init () {$ args = array ('labels' => array ('name' => __ ('Events'), 'singular_name' => __ ('Event'),), 'public' => true, 'has_archive' => true, 'rewrite' => array („slug” => „events”), „obsługuje” => tablica („miniatura”, „edytor”, „tytuł”, „pola niestandardowe”)); register_post_type ('events', $ args); }Pamiętaj, aby to zrobić przed zamknięciem php (?>), jeśli taki istnieje functions.php plik.
Poświęć chwilę na przeczytanie kodu. Deklaruje niektóre właściwości (takie jak etykiety interfejsu) oraz sposób obsługi adresów URL (przepisywania), a także funkcje obsługiwane przez ten typ postu. Możesz na przykład dodać niestandardowe pole do niestandardowego typu postu za pomocą właściwości obsługuje.
W tym przypadku zadeklarowaliśmy, że nasz typ wydarzenia obsługuje miniatury, edytor treści dla opisu wydarzenia, tytuł wydarzenia i pola niestandardowe. Dodaliśmy również has_archive, dzięki czemu przejście do strony wydarzeń spowoduje wyświetlenie archiwum wszystkich wydarzeń, podobnie jak blog.
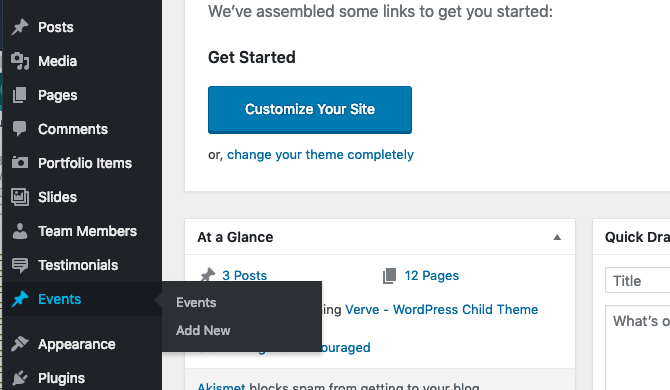
To wszystko, jeśli teraz zapiszesz motyw i przeładujesz bloga, zakładając, że nie masz żadnych błędów, powinieneś zobaczyć nową sekcję wydarzeń na pasku bocznym administratora. Tak!

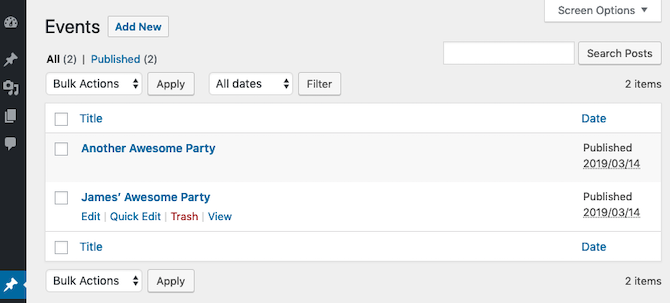
Dodaj teraz kilka przykładowych wydarzeń.

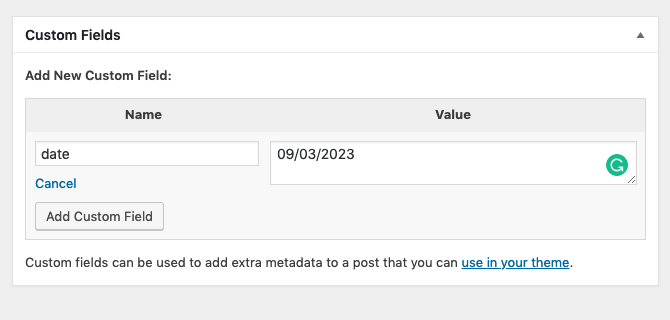
Ponieważ jest to zdarzenie, utwórz niestandardowe pole o nazwie data aby wskazać, kiedy nastąpi zdarzenie. Posługiwać się mm / dd / rrrr format.

Pamiętaj, że musimy użyć niestandardowych pól, aby określić rzeczywistą datę zdarzenia, a nie datę ogłoszenia, ponieważ data ogłoszenia reprezentuje datę publikacji ogłoszenia. Ponieważ prawdopodobnie dodajesz wydarzenia, które będą miały miejsce w przyszłości, ustawienie daty publikacji na rzeczywistą datę wydarzenia byłoby bezużyteczne.
Jeśli spróbujesz wyświetlić zdarzenie w tym momencie, możesz otrzymać błąd 404. Wynika to z faktu, że WordPress musi zregenerować strukturę Permalink URL, aby uwzględnić ten nowy typ postu. Udaj się do Ustawienia> Permalinki stronę i naciśnij ponownie zapisz.
Teraz powinieneś być w stanie wyświetlić indywidualny wpis dotyczący wydarzenia. Pamiętaj, że pierwsza część adresu URL po nazwie domeny to /events/. Wybraliśmy to w tym wierszu kodu:
'rewrite' => array („slug” => „events”),Dostosuj stronę z listą wydarzeń
Teraz, gdy masz wszystkie te fantastyczne wydarzenia na swoim blogu, fajnie byłoby je gdzieś wymienić. W tym celu utworzymy specjalny szablon strony, abyś mógł dodać tę stronę do zwykłych pozycji menu obok Informacje lub Kontakt.
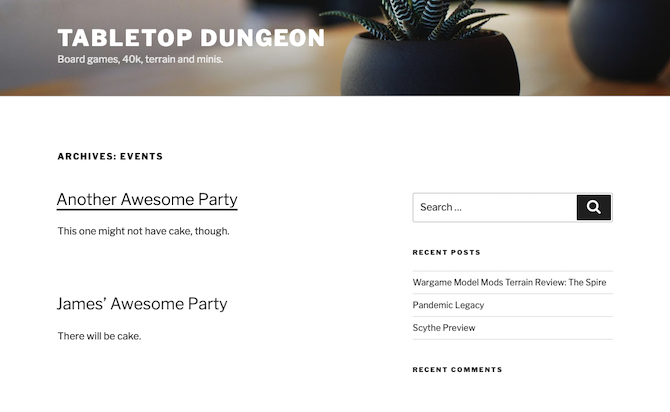
Ponieważ już ustaliliśmy, że typ wpisu Event powinien mieć archiwum, możesz przejść dalej i zobaczyć, jakie są ustawienia domyślne, odwiedzając stronę /events/. W standardowym motywie dwudziestu siedemnastu na mojej stronie testowej otrzymałem:

Dostosowanie tego wyniku będzie zależeć od używanego motywu, a omówienie całego systemu szablonów WordPress zdecydowanie nie wchodzi w zakres tego artykułu. Jednak na potrzeby tego samouczka założę, że używasz dwudziestu siedemnastu.
Zacznij od utworzenia kopii archive.phpi zmień nazwę na archive-events.php. To jest standardowa konwencja nazewnictwa oznacza to, że WordPress automatycznie użyje tego szablonu do wyświetlenia archiwum dla typu postu dotyczącego zdarzeń.
Po przeanalizowaniu pliku dwudziestu siedemnastu autorów dostarczyło mechanizm formatu pocztowego, który jest zbyt skomplikowany dla naszych potrzeb:
/* * Dołącz szablon specyficzny dla Post-Format. * Jeśli chcesz zastąpić to w motywie potomnym, dołącz plik. * o nazwie content -___. php (gdzie ___ to nazwa formatu pocztowego), który zostanie użyty zamiast tego. */ get_template_part („template-parts / post / content”, get_post_format ());Uwaga: zalecany jest motyw potomny, ponieważ wszelkie aktualizacje oryginalnego motywu zastąpią wprowadzone zmiany. To Artykuł pomocy technicznej do WordPress opisuje proces tworzenia motywu potomnego dla Twenty-Seventeen. Dla zwięzłości zamierzam po prostu pracować nad oryginalnym motywem i nie obchodzi mnie, czy moja praca zaginie w późniejszej aktualizacji.
Wytnij cały ten blok i wklej zamiast tego poniższe. To tylko uproszczona kopia tego, co jest w tych szablonach formatu pocztowego, w celu nauki:
php echo ''; the_title (' ', '
'); php if (''! == get_the_post_thumbnail () &&! jest singlem() ): endif php; php the_content (sprintf ('Kontynuuj czytanie "% s" ', get_the_title ()));Jeśli ponownie zapiszesz i przejrzysz stronę Wydarzenia, zauważysz, że ma teraz daty. Ale się mylą. Obecnie pokazują datę publikacji zamiast daty wydarzenia. Na koniec zmieńmy to na faktyczną datę, w której odbędzie się wydarzenie. Znajdź bit, który generuje czas, twenty_seventeen_time_link ()i zastąp go następującym:
date ('l jS F Y', strtotime (get_post_meta (get_the_ID (), 'date', true)))Pobiera datę z ustawionego pola meta post, a następnie używa PHP data() funkcja sformatowania go na coś bardziej czytelnego.

Następne kroki?
Jeśli nie jesteś zadowolony z obecnego hosta internetowego, zalecamy korzystanie z zarządzanego hosta WordPress, takiego jak WP Engine, których sami używamy do naszych siostrzanych witryn. W przeciwnym razie InMotion Hosting oferuje niedrogie plany, które są jeszcze tańsze dzięki naszej specjalnej zniżce podczas korzystania ten link.
Następnie zauważ, że kiedy stworzyliśmy typ postu wydarzenia, zakodowaliśmy już obsługę polecanych miniatur. Skorzystaj z naszego przewodnika po polecane obrazy i miniatury postów Kompletny przewodnik po polecanych miniaturach i rozmiarach obrazów w WordPressOto wszystko, co musisz wiedzieć o rozmiarach obrazów w WordPressie i zarządzaniu polecanymi obrazami. Czytaj więcej aby pobrać i wyświetlić wyróżniony obraz w archiwum listy wydarzeń.
James ma licencjat z zakresu sztucznej inteligencji i jest certyfikowany przez CompTIA A + i Network +. Jest głównym programistą MakeUseOf i spędza wolny czas grając w paintball VR i gry planszowe. Buduje komputery od dziecka.

