Reklama
Napisałem kilka tygodni temu jak Google radykalnie zmienia wyniki wyszukiwania Co to jest znacznik semantyczny i jak zmieni Internet na zawsze [technologia wyjaśniona] Czytaj więcej poprzez dołączanie coraz większej ilości informacji semantycznych - lub tego, co Google lubi określać jako fragmenty rozszerzone.
Ostatnio miało to postać metadanych przepisu, takich jak składniki lub czas gotowania. Jeśli prowadzisz blog WordPress oparty na recenzjach czegokolwiek, dodanie znaczników semantycznych jest łatwe.
Może się jednak zdarzyć, że wybrany przez Ciebie motyw blogu powoduje kilka błędów, więc rzućmy okiem na odpowiednią wtyczkę i jak radzić sobie z niektórymi błędami, które możesz zobaczyć.
GD StarRatings:
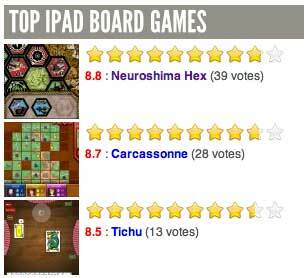
Jeśli robisz jakiekolwiek recenzje na swoim blogu, GDStarRatings jest absolutnie niezbędną wtyczką i od samego początku korzystam z niej Gry planszowe na iPada witryny, aby umożliwić czytelnikom ocenę gier, w które grali.

Ta wtyczka jest dostępna od dłuższego czasu, a programiści byli na tyle przemyślani, aby uwzględnić znacznik Rich Snippet od zeszłego roku. W przeciwieństwie do nowego mikro-formatu Recipe, znaczniki i reguły recenzji zostały już ustalone, więc sama wtyczka wytwarza dobrze sformatowany kod recenzji bez błędów Google.
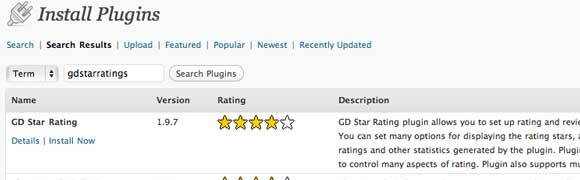
Rzućmy okiem na instalację i konfigurację wtyczki, ponieważ może być trochę zniechęcająca wszystkimi dostępnymi opcjami. Najpierw pobierzmy go z interfejsu WordPress.

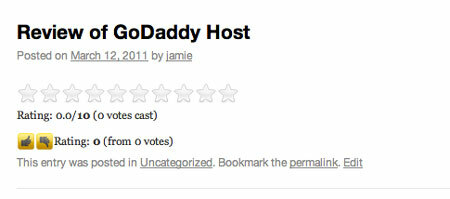
Po aktywacji domyślnie wtyczka dodaje blok oceny, a kciuk do góry, i oceny komentarzy.

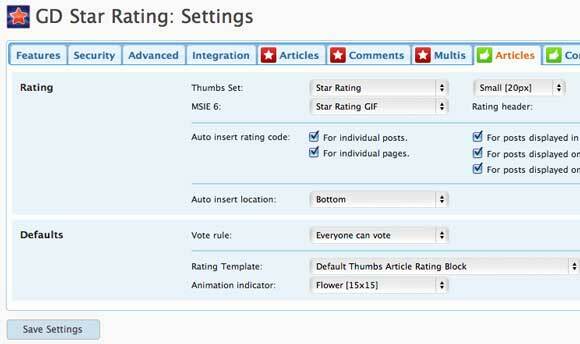
Wyłączmy niektóre z tych, których nie potrzebujemy. Rozwiń sekcję nowych ocen na pasku bocznym administratora i kliknij Ustawienia. Zacznij od wyłączenia ocen „kciuka w górę”, klikając zieloną ikonę kciuka w górę obok artykułu ze słowem (sprawdź zrzut ekranu). Odznacz wszystkie opcje dla Automatycznie wstaw kod ocenyi to powinno je usunąć.

Zrobiłem to samo i zrobiłem to samo dla wszystkich innych automatycznie wstawianych bloków ocen, z wyjątkiem głównej oceny artykułu, która jest jedyną, której chcę.
Udaj się do Narzędzie do testowania fragmentów rozszerzonych Google tutaji wprowadź adres URL jednej ze swoich recenzji.

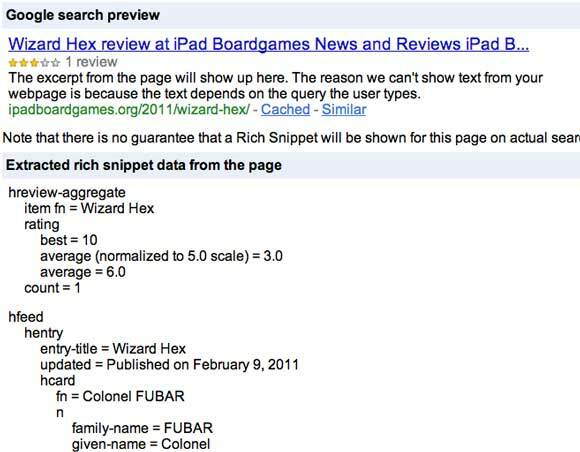
Po uruchomieniu narzędzia testowego możesz znaleźć więcej błędów, tak jak ja, ale będą one związane z Twoim indywidualnym motywem, a nie z wtyczką oceny. Na przykład na mój temat odkryłem, że nawet takie proste informacje semantyczne, takie jak „tytuł”Nie był dodawany. Aby to naprawić, musisz znać trochę HTML.
Ostrzeżenie: brak wymaganego pola „entry-title”.
Ostrzeżenie: brak wymaganego pola „zaktualizowano”.
Ostrzeżenie: brak wymaganego „autora” karty hCard.
Otwórz folder motywów swojego bloga znajdujący się pod adresem wp-content / themes / (nazwa motywu) jeśli korzystasz z FTP lub z ekranu administratora WordPress, rozwiń Wygląd element paska bocznego i przejdź do Redaktor.
Otworzyć single.php w swoim ulubionym edytorze tekstu lub po prostu kliknij single.php po lewej stronie ekranu edytora z poziomu WordPress.
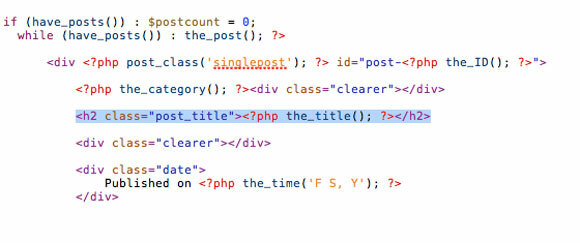
Po pierwsze, Google powiedział nam, że brakuje nam wpisu. Trafienie Odnaleźć w przeglądarce lub edytorze i poszukaj tytuł(). Możesz zobaczyć, że jest otoczony przez H2 tag, aw moim przypadku z class = ”post_title” zastosowane do tego.

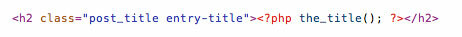
Chcemy dodać tytuł do klasy, więc w moim przypadku po prostu dodałem to do definicji klasy H2:

Poniżej Google mówi nam, że brakuje nam również informacji o tym, kiedy był post zaktualizowane. Mam już definicję class = „date”, więc po prostu dodaję do niej również „zaktualizowany”:

Wreszcie brakuje mi informacji o autorze. Na razie dodam go zaraz po opublikowaniu daty. Jeśli masz już kod do Autor() gdzieś, po prostu otocz to tym samym Zakres tagi, jak dodałem poniżej. To mówi Google, kto jest autorem, ich imię i obejmuje całą rzecz w vcard.

Teraz, ponownie sprawdzając stronę, widzę, że wszystkie błędy zostały naprawione.

Ostatnim krokiem jest przesłanie mojej witryny do Google, aby zaczęła rysować fragmenty rozszerzone - niekoniecznie nastąpi to automatycznie, więc musisz wypełnij formularz tutaj a Google weźmie Cię pod uwagę.
Przepisy w WordPress?
Istnieje również kilka wtyczek do dodawania mikroformatów z przepisami, jednak w chwili pisania tego tekstu Google zaktualizowało swój styl mikroformatów i żadna z wtyczek nie przyniosła prawidłowych wyników. Jeśli publikujesz przepisy na swoim blogu, radzę mieć na jedno i drugie hRecipe i Przepis SEO wtyczki, które z pewnością zostaną wkrótce zaktualizowane, aby odzwierciedlić ostatnie zmiany formatu.
Wniosek i dalsza lektura:
Dodawanie recenzji lub przepisów Dane w rozszerzonym opisie są łatwe dzięki GDStarRatings, ale jeśli Twój motyw nie jest jeszcze kompatybilne z dodatkowymi potrzebnymi autorami i postami, może się okazać, że Google nie chce ich wymienić Twoja strona. Jeśli otrzymujesz te same błędy, co ja, postępuj zgodnie z samouczkiem kodu i zrób kopię zapasową pliku na wypadek, gdybyś popełnił literówkę. W przyszłym tygodniu zacznę serię artykułów dogłębnie poświęconych tworzeniu motywu Wordpress i strukturze motywów, abyś mógł trochę edytować własne, ale dla teraz, jeśli nadal pojawiają się błędy fragmentu sformatowanego, możesz zadać pytanie na forum pytań lub odpowiedzi w komentarzach poniżej, a ja postaram się je naprawić ty.
- The wiki mikroformaty to świetna informacja techniczna
- Blog Not Unlimited to bardziej praktyczny samouczek na temat korzystania z mikroformatów
- Ten post na blogu z 2007 roku wyjaśnia nieco więcej na temat dodawania mikroformatów do WordPressa i był nieoceniony, gdy próbowałem to rozgryźć.
- Patrzeć na dobre przykłady kodowania HTML 8 najlepszych stron internetowych z przykładami wysokiej jakości kodowania HTMLIstnieje kilka niesamowitych stron internetowych, które oferują dobrze zaprojektowane i przydatne przykłady kodowania HTML i samouczki. Oto osiem naszych ulubionych. Czytaj więcej tutaj
James ma licencjat z zakresu sztucznej inteligencji i jest certyfikowany przez CompTIA A + i Network +. Jest głównym programistą MakeUseOf i spędza wolny czas grając w paintball VR i gry planszowe. Buduje komputery od dziecka.


