Reklama
 Galerie zdjęć są obecnie bardzo popularne. Jeśli masz konto w dowolnej usłudze przechowywania i udostępniania zdjęć, takiej jak Flickr lub Picasa, prawdopodobnie masz już powiązaną galerię zdjęć z adresem URL, który możesz wysłać znajomym. Ale co, jeśli Twoje udostępnianie zdjęć wykracza poza link do niektórych inny Adres URL, nad którym nie masz kontroli? I po co trzymać się nudnych i nudnych płaskich galerii 2D, które oferuje większość witryn do udostępniania zdjęć? Czy nie byłoby fajnie, gdybyś mógł osadzić galerię zdjęć 3D bezpośrednio na swoim blogu lub stronie?
Galerie zdjęć są obecnie bardzo popularne. Jeśli masz konto w dowolnej usłudze przechowywania i udostępniania zdjęć, takiej jak Flickr lub Picasa, prawdopodobnie masz już powiązaną galerię zdjęć z adresem URL, który możesz wysłać znajomym. Ale co, jeśli Twoje udostępnianie zdjęć wykracza poza link do niektórych inny Adres URL, nad którym nie masz kontroli? I po co trzymać się nudnych i nudnych płaskich galerii 2D, które oferuje większość witryn do udostępniania zdjęć? Czy nie byłoby fajnie, gdybyś mógł osadzić galerię zdjęć 3D bezpośrednio na swoim blogu lub stronie?
Cooliris to jedno z najpopularniejszych internetowych galerii zdjęć 3D. Rozszerzył swoją ofertę i oferuje teraz przydatną wtyczkę galerii zdjęć 3D, którą możesz tworzyć i osadzać w dowolnym miejscu w sieci.
Tworzenie galerii zdjęć Cooliris do osadzenia
Fajną rzeczą w osadzaniu galerii zdjęć Cooliris jest to, że zamiast działać jako statyczna galeria zdjęć, to ona faktycznie służy jako kanał, który aktualizuje się za każdym razem, gdy dodajesz nowe zdjęcia do strumienia zdjęć w serwisach takich jak Flickr lub Picasa. Jest to jeden z najprostszych sposobów rozpowszechniania zdjęć na wielu blogach - wystarczy osadzić strumień jednego zdjęcia na dowolnej liczbie witryn jak i kiedy prześlesz zdjęcia na swoje jedno miejsce do przechowywania zdjęć, aktualizacje będą dystrybuowane wszędzie tam, gdzie jest Twoja galeria zdjęć Cooliris osadzony.
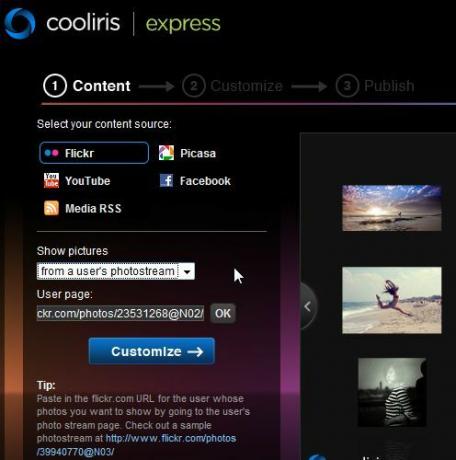
Konfigurowanie galerii zdjęć do osadzenia Cooliris jest bardzo prostym, trzyetapowym procesem i jest wystarczająco konfigurowalne, aby łatwo dopasować temat i wygląd witryny. Pierwszym krokiem jest odwiedzenie strony Express i kliknięcie „Utwórz własną ścianę 3D!”

Pierwszym krokiem tego procesu jest wybranie źródła, które będzie używane jako strumień zdjęć. W moim przykładzie zamierzam użyć konta Flickr, które wykorzystałem jako koszyk do wszelkiego rodzaju zdjęć, od zdjęć rodzinnych po produkty w serwisie eBay, które sprzedałem. Wszystko, co musisz zrobić, to wybrać źródło treści, a następnie wkleić adres URL strony strumienia zdjęć.

Pamiętaj, że każde źródło ma inne opcje konfiguracji, więc Twój ekran może wyglądać nieco inaczej niż ten. Cooliris było kiedyś ograniczone pod względem liczby źródeł, z których można było korzystać, przynajmniej w 2008 roku, ale dziś można korzystać z niemal każdego głównego źródła zdjęć, w tym dowolnego medialnego kanału RSS. Oznacza to, że nie musisz korzystać z własnej galerii zdjęć. Jeśli chcesz osadzić obrazy ze strumienia zdjęć lub witryny innej osoby, po prostu wybierz ich źródło i wklej adres URL strumienia zdjęć.

Po skonfigurowaniu źródła zdjęcia wystarczy dostosować motyw do swojej witryny. Możesz wybierać spośród niewielkiej liczby gotowych motywów tła. Jeśli żaden z nich nie pasuje do Twojej witryny, po prostu kliknij „Opcje zaawansowane” i użyj wybranego adresu URL obrazu tła. Możliwość użycia obrazu tła pozwala w zasadzie utworzyć dowolny motyw tła, więc wybór jest nieograniczony. Karta Zaawansowane pozwala także modyfikować małe szczegóły dotyczące wyglądu i zachowania galerii.

Na ostatniej stronie znajduje się miejsce, w którym kopiujesz i wklejasz kod osadzania. Jeśli używasz określonej usługi, takiej jak Facebook lub Blogger, do opublikowania swojej galerii dynamicznej, pamiętaj, aby wybrać przycisk tej usługi, ponieważ kod do umieszczenia będzie nieco inny. W przeciwnym razie trzymaj się domyślnego kodu do osadzania, ponieważ będzie on działał na prawie każdym blogu, który umożliwia osadzanie standardowego kodu HTML.

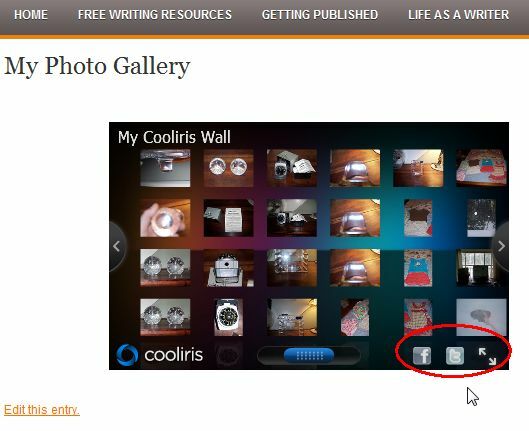
W moim przypadku zamierzam utworzyć konkretną stronę tylko dla moich zdjęć, ponieważ mój blog jest skonfigurowany tak, aby przypisywać zakładkę u góry ekranu dla każdej niepowtarzalnej strony, którą utworzę. Chciałbym zaoferować odwiedzającym szybki i łatwy link do mojej galerii zdjęć, więc utworzenie strony „Moja galeria zdjęć” to zdecydowanie najlepsza droga. Tak to wygląda po utworzeniu strony.

Tak skonfigurowany jest mój motyw WordPress, ale jeśli masz inną konfigurację, możesz po prostu osadzić galerię zdjęć w nowym poście, a może osadzić ją na pasku bocznym. Każda opcja będzie działać, ponieważ możesz po prostu osadzić kod w poście lub w widżecie paska bocznego, a Twoja dynamiczna galeria zdjęć Cooliris wyświetli się bezpośrednio na blogu. Osadza się na stronie, tak jak kodujesz galerię zdjęć w swojej witrynie. Użytkownicy nie będą nawet wiedzieć, że obrazy i źródło galerii pochodzą z innej witryny.

Co najważniejsze, fajne funkcje, których można oczekiwać od Cooliris, takie jak przewijanie 3D i wyskakujące okna podglądu obrazu, działają doskonale w ramach niezależnej, osadzonej galerii zdjęć. Kliknij zdjęcie, aby powiększyć i wyświetlić bezpośrednio w osadzonym oknie. Kliknij przycisk przewijania, a cała galeria przechyla się i przewija w 3D bezpośrednio na Twojej stronie internetowej.

Oczywiście najbardziej podoba mi się funkcja, o której wspomniałem w tym artykule - dynamiczny charakter galerii zdjęć. Nie musisz już przesyłać galerii zdjęć, którą zaprogramowałeś w swojej witrynie lub blogu, i zarządzać nią, teraz możesz po prostu zaktualizuj źródło - w moim przypadku moje konto Flickr - a strona automatycznie wyświetli nowy strumień zdjęć wraz z nimi aktualizacje. Na przykład zdecydowałem, że chcę usunąć zdjęcia moich dzieci ze strumienia obrazów, ponieważ udostępniam je publicznie. Tutaj zobaczysz, że strumień jest automatycznie aktualizowany, aby odzwierciedlić te zmiany.

Co najlepsze, w osadzonej galerii zdjęć znajdują się linki, w których użytkownik może udostępniać zdjęcia za pośrednictwem Facebooka i Twittera. Lub mogą kliknąć, aby zmaksymalizować wyświetlanie - które, nawiasem mówiąc, nie zabiera ich z Twojej witryny. Po kliknięciu przycisku minimalizuj, wraca z powrotem do strony w witrynie, w której się zaczął.
Czy kiedykolwiek próbowałeś Cooliris jako wbudowanej galerii zdjęć? Czy podoba Ci się funkcja dynamicznej aktualizacji i funkcje 3D? Czy znasz jakieś alternatywy, które lubisz bardziej? Podziel się swoim spostrzeżeniem w sekcji komentarzy poniżej.
Ryan ma tytuł licencjata z inżynierii elektrycznej. Pracował 13 lat w inżynierii automatyki, 5 lat w IT, a teraz jest inżynierem aplikacji. Były redaktor naczelny MakeUseOf, przemawiał na krajowych konferencjach dotyczących wizualizacji danych i był prezentowany w krajowej telewizji i radiu.