Reklama
Ten post pierwotnie koncentrował się na narzędziu o nazwie iPad Simulator, ale nie był aktualizowany od lat, dlatego zastąpiliśmy go kilkoma alternatywnymi metodami, których możesz użyć zamiast tego.
Jeśli chcesz przetestować wygląd swojej witryny na iPadzie, ale jej nie masz, nie musisz się spieszyć i kupić tak drogiego gadżetu. Kilka narzędzi online pozwala łatwiej niż kiedykolwiek dowiedzieć się, jak szybko reaguje Twoja witryna za pomocą kilku kliknięć przycisku.
Symuluj iPada za pomocą BrowserStack
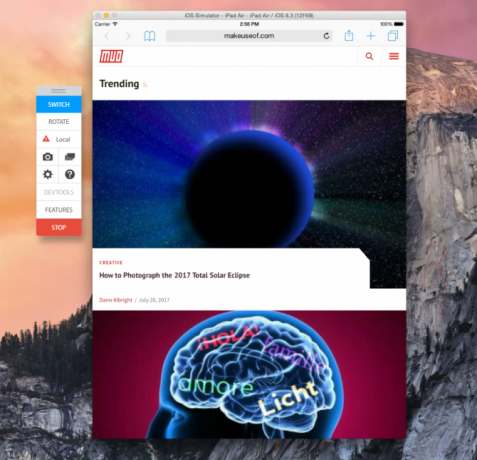
BrowserStack pozwala symulować iPada Air. Bezpłatni użytkownicy otrzymują tylko 30-minutową wersję demonstracyjną, po której kontynuowanie kosztuje 29 USD miesięcznie. Chociaż na koncie płatnym można testować różne modele i wydania iOS, darmowa wersja jest ograniczona do iPada Air z systemem iOS 8.3.
Po uruchomieniu symulatora iPada automatycznie otwiera się Safari. Możesz wejść na swoją stronę i wyświetlić podgląd zarówno w trybie poziomym, jak i pionowym. (Wystarczy kliknąć Obracać się ). Wybierz Sprzęt> Strona główna, jeśli chcesz wyświetlić ekran główny iPada.

Możesz otworzyć niektóre podstawowe aplikacje Apple, w tym Kalendarz, Zdjęcia, Kontakty, Mapy, Ustawienia, Game Center i nieistniejący teraz Kiosk. To powiedziawszy, niewiele można z nimi zrobić.
Dzięki BrowserStack możesz także testować lokalne adresy URL, a jeśli używasz Chrome lub Firefox, aby uzyskać dostęp do usługi, możesz także przetestować obsługę dźwięku. Inne funkcje obejmują testowanie rozszerzeń oraz obsługę przesyłania / pobierania.
Symuluj iPada za pomocą Appetize
Apetyczny to kolejne narzędzie symulujące iPada z ograniczoną bezpłatną opcją. Możesz założyć bezpłatne konto i korzystać z usługi przez łącznie 100 minut. Jeśli nie zarejestrujesz się, możesz go przetestować w odstępach jednominutowych: załaduj aplikację, używaj jej przez minutę, a następnie załaduj ponownie i zacznij od nowa.

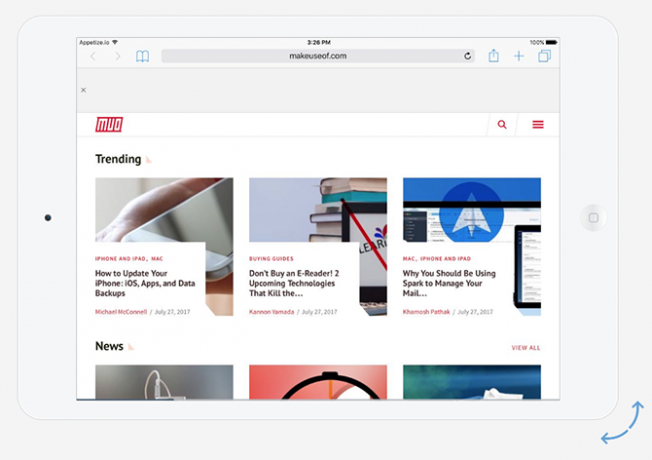
Jest to wprawdzie kłopot, ale możesz przetestować wygląd swojej witryny na iPadzie Air lub iPadzie Air 2, a także na iOS od 8.4 do iOS 10.3. Możesz nawet wybrać między czarnym lub białym iPadem.
Po pierwszym załadowaniu Safari otwiera się w aplikacji Wikipedia. Po prostu kliknij przycisk wirtualnego ekranu głównego iPada, kliknij Safari i wprowadź link, który chcesz przetestować, w pasku adresu URL / wyszukiwania.
Darmowy sposób przetestowania responsywności iPada
Jeśli szukasz prostszej opcji i chcesz po prostu przetestować witrynę lub link pod kątem responsywności, istnieje kilka narzędzi przeglądarki, które to ułatwiają - ale najłatwiejszym jest Firefox, który ma w tym celu funkcję natywną rzecz.
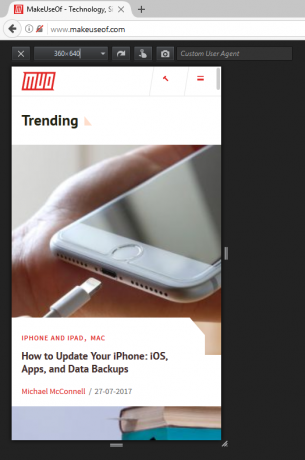
W menu przeglądarki przejdź do Deweloper > Tryb responsywnego projektowania. Możesz także użyć skrótu klawiaturowego Ctrl + Shift + M (lub Cmd + Shift + M na Macu). Twoja przeglądarka przełączy się na mniejszy interfejs. Możesz wybrać wstępnie ustawione wymiary od 320 x 480 do 1920 x 900 lub możesz wprowadzić niestandardowy rozmiar lub przeciągnąć uchwyty, aby zmienić rozmiar ekranu.

Użytkownicy Chrome mogą zainstalować rozszerzenie Window Resizer, który działa w podobny sposób. Oba te narzędzia ułatwiają stwierdzenie, czy witryna wygląda dobrze na urządzeniach mobilnych i tabletach.
Jeśli nie korzystasz z Chrome lub Firefox i nie chcesz korzystać z żadnej z powyższych metod, możesz po prostu wybrać witrynę taką jak Responsimulator. Wystarczy wpisać link, który chcesz przetestować, i kliknij przycisk strzałki po prawej stronie, aby wyświetlić interfejs iPada.
Jakie narzędzia dodałbyś do tej listy? Daj nam znać w komentarzach.
Nancy jest pisarką i redaktorką mieszkającą w Waszyngtonie. Wcześniej była redaktorką na Bliskim Wschodzie w The Next Web, a obecnie pracuje w think tanku z siedzibą w DC na temat komunikacji i kontaktów z mediami społecznościowymi.


