Reklama
 Od lat jestem zakochana WordPress jako platforma blogowa i CMS (system zarządzania treścią), ponieważ sprawia, że aktualizacja zawartości jest tak prosta, jak korzystanie z edytora tekstu. To jest sens CMS, prawda?
Od lat jestem zakochana WordPress jako platforma blogowa i CMS (system zarządzania treścią), ponieważ sprawia, że aktualizacja zawartości jest tak prosta, jak korzystanie z edytora tekstu. To jest sens CMS, prawda?
CMS daje projektantowi witryny możliwość zaprojektowania witryny, a następnie po prostu pokazuje klientowi (lub kierownikowi działu lub komuś innemu), jak sam dokonać aktualizacji treści. Dzięki witrynie opartej na systemie CMS osoby mniej obeznane z technologią mogą łatwiej samodzielnie zarządzać treścią. Stąd nazwa „system zarządzania treścią”.
Co by było, gdybyś mógł znaleźć jeden z tych darmowych szablonów witryn w Internecie i łatwo i szybko skonfigurować zawartość do edycji tak jak CMS? Teraz wierzcie lub nie, jest to możliwe.
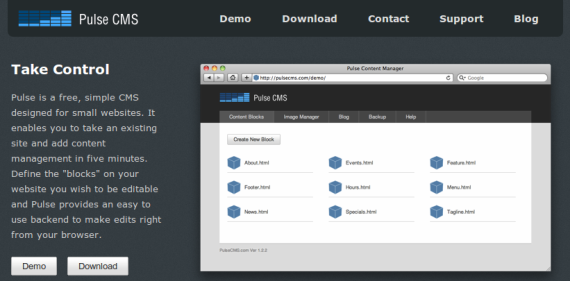
W tym artykule przedstawię, jak skonfigurować szablon strony internetowej, który będzie edytowany jak CMS przy użyciu narzędzia o nazwie Pulse CMS.

proszę zanotować:ten artykuł jest skierowany do tych, którzy mają wcześniejszą wiedzę na temat konfigurowania stron internetowych. Chodzi o to, aby móc skonfigurować witrynę, aby można ją było przekazać komuś, kto nie posiada umiejętności projektowania stron internetowych, aby sami poradzili sobie z aspektami zarządzania treścią w witrynie.
Na potrzeby tego samouczka pobiorę każdy stary darmowy szablon strony internetowej, jaki mogę znaleźć w Internecie. Oczywiście, jeśli jesteś projektantem i już zaprojektowałeś witrynę, jesteś o krok do przodu.
Krok pierwszy: Pobieranie i instalacja szablonu strony internetowej
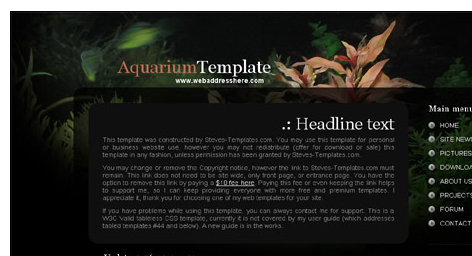
Poszukałem bezpłatnych szablonów witryn i wybrałem ten bez konkretnego powodu.

Jeśli znasz konfigurowanie stron internetowych, ten krok powinien być dość łatwy. Wszystko, co zrobiłem, to rozpakowanie plików witryny, zmiana pliku index.html na plik PHP i przesłanie wszystkiego na serwer przez FileZilla Przesyłaj pliki przez FTP za pomocą FileZilla Czytaj więcej .
Zmieniłem plik na plik PHP, ponieważ kodem do osadzenia, którego będziemy używać później, będzie PHP. W ten sposób nie powinniśmy mieć żadnych problemów.
Krok drugi: Zdecyduj, które strony będą kontrolowane przez CMS i utwórz je
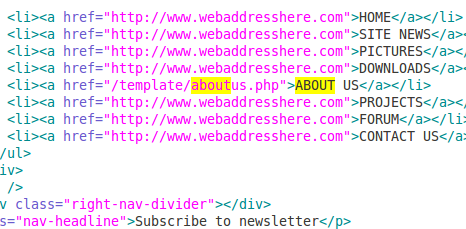
Sam nie będąc programistą ani projektantem stron internetowych, oszukałem tekst z pliku indeksu i zacząłem od początku. Możesz zdecydować, jak wywołać każdy plik strony, aby skonfigurować łącza nawigacyjne przed pobraniem tekstu z pliku index.php.

Zauważ, że skonfigurowałem tylko plik aboutus.php dla tego testu, ale będziesz chciał skonfigurować wszystkie swoje strony w ten sam sposób.
OK, więc teraz mam zarówno plik index.php, jak i plik aboutus.php. Przewinąłem w dół i znalazłem pola informacji, które albo chciałem być kontrolowany przez CMS, albo chciałem usunąć wszystkie razem. Jeśli wiesz wystarczająco dużo o kodzie, nie powinno to stanowić większego problemu. W polu, które chcę kontrolować, właśnie usunąłem domyślne informacje i zwolniłem miejsce na kod do umieszczenia. Wkrótce zobaczysz, co będziemy robić, więc poczekaj.
Krok trzeci: Pobierz oprogramowanie i prześlij je na swój serwer
Fajną częścią tego kroku jest to, że nie jest wymagana instalacja i nie są tworzone tabele. Szalenie spoko, co?
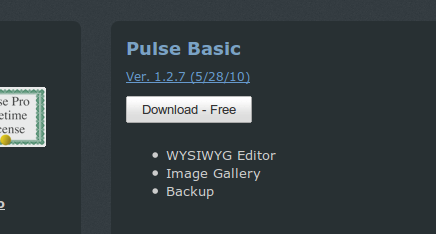
Udaj się do Strona Pulse CMS i pobierz plik zip.

Rozpakuj folder. Przed przesłaniem folderu na serwer musisz edytować „zawiera / config.php”I zmień domyślne hasło.

Po zakończeniu prześlij folder do katalogu zawierającego pliki witryny. Teraz powinieneś być w stanie zalogować się, przechodząc do tego katalogu (anysite.com/pulse).

Krok czwarty: Skonfiguruj bloki, pobierz kody osadzania i wstaw je na strony
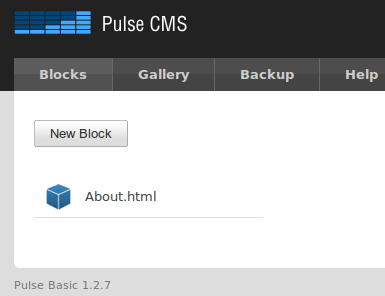
Blok to tak zwany region edytowalny w Twojej witrynie. Ponieważ konfiguruję stronę O nas do modyfikacji za pośrednictwem CMS, to jest blok, nad którym będę pracował. Gdy po raz pierwszy zalogujesz się do katalogu pulsu, zauważysz, że jest już ustawiony blok o nazwie „About.html”I dlatego w tym samouczku wybrałem stronę O nas.

Dla ułatwienia opuszczę blok tak, jak jest:

I po prostu chwytając kod do osadzenia:

Ponieważ pliki, które utworzyliśmy, są teraz plikami PHP, nie powinieneś mieć problemu z odczytaniem kodu po wklejeniu go na miejscu.
Teraz każdy skonfigurowany blok powinien zawierać treść, którą można modyfikować, logując się do katalogu / puls i wprowadzając odpowiednie zmiany.

Pulse CMS ma interfejs, który podobnie jak WordPress, jest tak samo prosty, jak użycie edytora tekstu. Jako projektant stron internetowych powinieneś być w stanie przekazać dane logowania do katalogu pulsu osobie mniej znającej się na technice lub projektowaniu i szybko pokazać im, jak samodzielnie dokonywać aktualizacji.
Czy znasz jakieś inne, być może łatwiejsze, sposoby skonfigurowania witryny w celu łatwego zarządzania treścią? Proszę Podziel się!
Mam na sercu 30-letnie dziecko. Od liceum pracuję na komputerach i przy komputerach. Lubię znajdować nowe i ciekawe strony, które są przydatne dla każdego dnia. Od lat pomagam i szkolę ludzi w kwestiach związanych z technologią i nie widzę, żebym się wkrótce zatrzymywał.

