Reklama
Szukasz łatwego sposobu na wygenerowanie przełączników włączania / wyłączania CSS3 dla strony internetowej? Jeśli szukasz przełączników, które są łatwe do wykonania i mają płynne, stylowe animowane przejścia, On / Off FlipSwitch jest fantastyczną opcją. Nie jestem najlepszym programistą i udało mi się uruchomić różne przełączniki w ciągu kilku sekund.

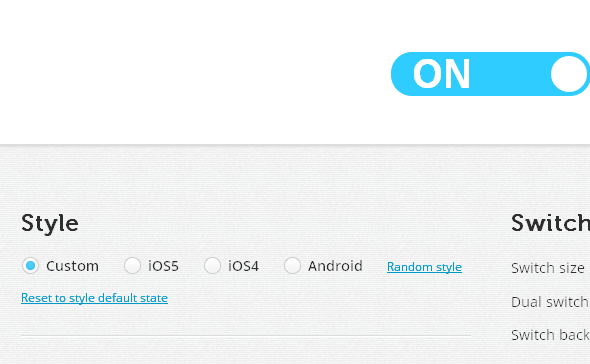
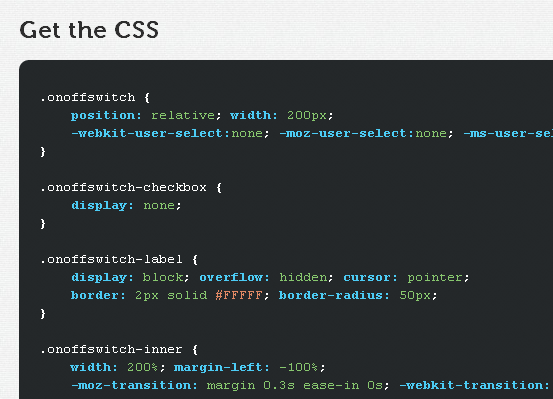
Ta przydatna witryna ma wbudowane ustawienia przełączników iOS 4, iOS 5 i Android. Jeśli chcesz, aby przełącznik pasował do tych stylów, wszystko, co musisz zrobić, to kliknąć odpowiedni przycisk i przewinąć w dół, aby skopiować kod. W ciągu kilku sekund będziesz mieć gotowy przycisk na swojej stronie internetowej.

Jeśli chcesz zrobić guzik we własnym stylu, zajmie to kilka sekund dłużej, ale z pewnością nie jest trudne. Nie musisz pisać żadnego faktycznego kodu, aby dokonać zmiany. Przeciągasz suwaki i dostosowujesz przełącznik, tak aby wygląd Ci odpowiadał. Możesz zmienić rozmiar, kolor, styl przycisku i więcej. Gdy wprowadzasz zmiany, zobaczysz je odzwierciedlone w podglądzie przełącznika w czasie rzeczywistym.
Funkcje:
- Z łatwością stwórz przełącznik włączania / wyłączania CSS3.
- Animowane przejścia między włączaniem i wyłączaniem.
- Skopiuj i wklej końcowy kod.
- Przełączniki iOS 4, iOS 5 i Android są dostępne domyślnie.
- Dostosuj przyciski dokładnie do swoich potrzeb.
Znajdź włącznik / wyłącznik FlipSwitch @ proto.io/freebies/onoff
Dave LeClair uwielbia gry na konsolach, komputerach PC, urządzeniach mobilnych, urządzeniach przenośnych i każdym innym urządzeniu elektronicznym, które jest w stanie z nimi grać! Zarządza sekcją Oferty, pisze artykuły i robi dużo pracy za kulisami w MakeUseOf.


